Blog スタッフブログ
【UIデザイン】実装前に用意しておきたい!役割・状況別ボタンデザインマニュアル

こんにちは、Webデザイナーのそいです。
WEBサイト・アプリといったUIのデザインをする際に欠かせない要素「ボタン」デザイン。
ボタンをデザインする時に1パターンしか作成していない場合、サイトやアプリを実装する時に「ボタンをクリック(タップ)した時は?」「押せない場合のデザインは?」のように「○○の場合のデザインはどうする?」という問題が起こり得ます。
また、ボタンデザインにおいて、ユーザーに第一にどのアクションをしてもらう必要があるか、といった優先順位が一目でわかるデザインで表現することが求められます。
今回はこのようなデザイン段階で事前に用意しておきたい状況別のアイコンデザインや、役割ごとのボタンデザインルールの2本立てて紹介していきたいと思います。
ボタンの役割や種類(状態)について
ボタンデザインを作成する際に大切なことは「ボタンとして認識が出来る形状であること」「それぞれのボタンが目に留まりやすいこと」「ボタンの状態が明確にわかること」この3つです。
まず、ボタンの役割に合わせたデザインについて学んでいきましょう。
ボタンに役割に応じたデザインとは

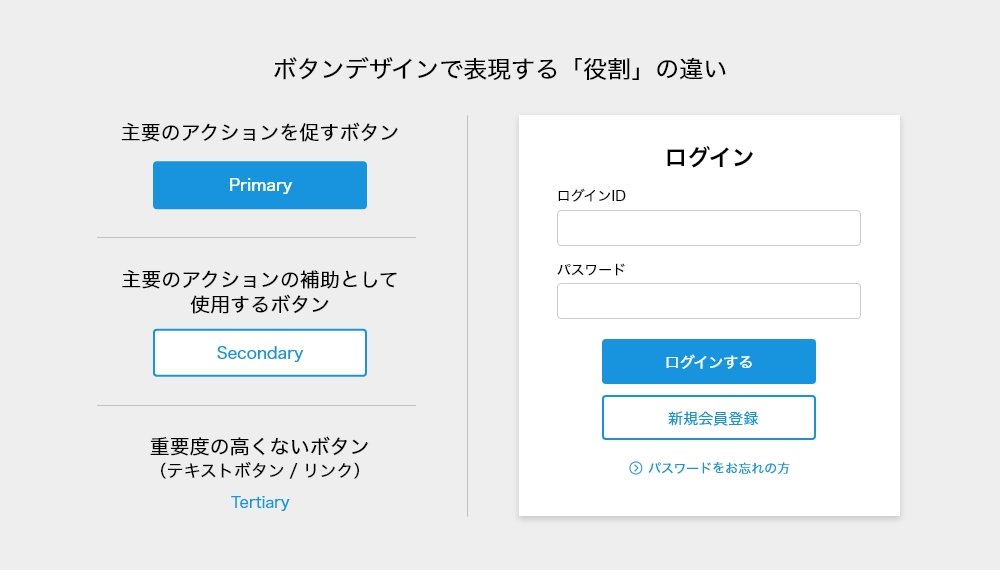
ボタンのデザインは重要度(優先順位)にあわせ、大きく3つに分けて使い分けることが一般的です。
右図のようなログイン画面(例)とあわせて紹介していきます。
【Primary(プライマリ)】ー主要のアクションを促すボタン
ログイン画面であれば「ログインする」フォームであれば「送信する」などのような重要なアクションを促すための役割を持つのがPrimaryというボタンになります。
ユーザーに混乱を招かないよう、同じ画面内に「Primary」ボタンを多用して配置しないよう注意しましょう。
【Secondary(セカンダリ)】ー主要のアクションの補助として使用するボタン
ログイン画面であれば「会員登録を行う」フォームであれば「保存する」「クリア」、その他何かしらの「アクションボタン」の隣に並ぶ「戻る」「キャンセル」などのような、主要なアクションの代替、または補助的な扱いとして使われるボタンがSecondaryというボタンになります。
Primaryよりも目立たないデザインが最適です。
【Tertiary(ターシエリ)】ー重要度の高くないボタン
重要度は高くないものの、あるページへ遷移させる必要がある、または補助としてアクションを促すために設置しておく必要がある場合に用意されるのがTertiaryボタンです。
例えばログイン画面でいうと「パスワード(メールアドレス)を忘れた方」「ログイン・新規会員登録をせずに利用する」「キャンセル」などといったボタンがこれにあたります。
テキストリンクであったり、存在感の激しくない矢印のモチーフをつけるなどといった控えめなデザインが好ましいです。
ボタンの状況に応じたデザインとは

次にボタンデザインにおいて、状況・状態がわかるようパターンを用意する必要があります。
ユーザーに「どういう状況であるのか」をボタンのデザインで伝えることが重要になってきます。
【Default(デフォルト)】 – 操作可能・通常時の状態を示します。
【Hover(ホバー)】 – カーソルがボタンの上に乗った状態(ホバー時)を示します。
デフォルトのボタンと比べ影をつける、色を暗く(明るく)するといった処理が一般的です。
※スマホやタブレットの端末では「ホバー」という概念がないためアプリ開発では不要なパターンです。
【Click(クリック)】 – ボタンをクリック(タップ)した時の状態を示します。
デフォルトのボタンと比べ影をつける、色を暗く(明るく)するといった処理が一般的です。
※ホバーのボタンより色の濃淡具合を変えて差別化を図ることが好ましいです。
【Disabled(ディセーブル)】 – ボタンが操作できない(無効)状態を示します。
アクションの実行を妨げる処理が行われている場合などに使うことが多いです。
デフォルトのボタンと比べ影をつける、色をグレーアウトする、薄く(透明)するといった処理が一般的です。
【Loading(ローディング)】 – 処理中または読み込み中の状態を示します。
ページを保存(送信)している途中やアクションがすぐに実行されない場合に「処理中」をユーザーに伝えるためのボタンです。ボタンを押下後、システム上で何かしらの処理をされている段階で使用されるボタンのため、フォームや編集画面のような、ユーザーがアクションを起こす画面で使われることが一般的です。
デフォルトのボタンと比べ、文字を変える(○○中…)やローディングアイコンを設置とともに、色を薄く(透明)するなどのような表現を組み合わせた処理が好ましいです。
まとめ
いかがでしょうか。今回はボタンの役割・状況にあわせた基本のデザインパターンを紹介しました。
デザインは「必ず全パターンを用意する必要はなく、状況にあわせて作成する」こと。
スムーズに制作できるように「事前にパターンを用意する」こと。
エンジニア・デザイナー間で「どこまでのパターンが必要になるかをまとめる」こと。
デザインのルールを押さえつつ、これら3つを考えたうえで制作すると良いでしょう。
今回もご一読いただき、ありがとうございました!




