Blog スタッフブログ
【UIデザイン】ステップ型フォームデザインのひきだし

こんにちは、Webデザイナーのそいです。
ネットショップで商品を購入する時、カタログなどの資料を請求する時、独自のサービスを利用する時に、ネットで会員登録をしたことがある人が大半なのではないでしょうか?
そこで今回は、主に会員登録フォームにとっておきの【ステップ型】フォームUIデザインについてをご紹介していきたいと思います。
ステップ型フォームとは
最近では求人サイトやサブスクサービスのアカウント登録においてよく見かけられるフォームデザインです。登録に必要な情報が増えれば増えるほど、ユーザーには負担がかかってしまいストレスを与えてしまいがちなフォーム。
このようなフォームでストレスを与える原因となってしまうのが1ページ内に入力が必要な項目が多すぎること。これを解消するのがステップ型フォームです。
ステップ型フォームでは、入力欄の多いフォームを複数ページとして分割することで、入力にかかるストレスを減らすといった効果があります。1ページ内に極力少ない数で入力欄を設けるため、すっきりと見せることができます。これに加えて、自身が全体のうちのどの程度まで入力が終わっているかを「STEP」として目印をつけることで全体フローやゴールが見え、結果的に離脱率が下がりやすくなるのです。今回はそんなステップ型フォームのレイアウトデザインを4つ紹介していきます。
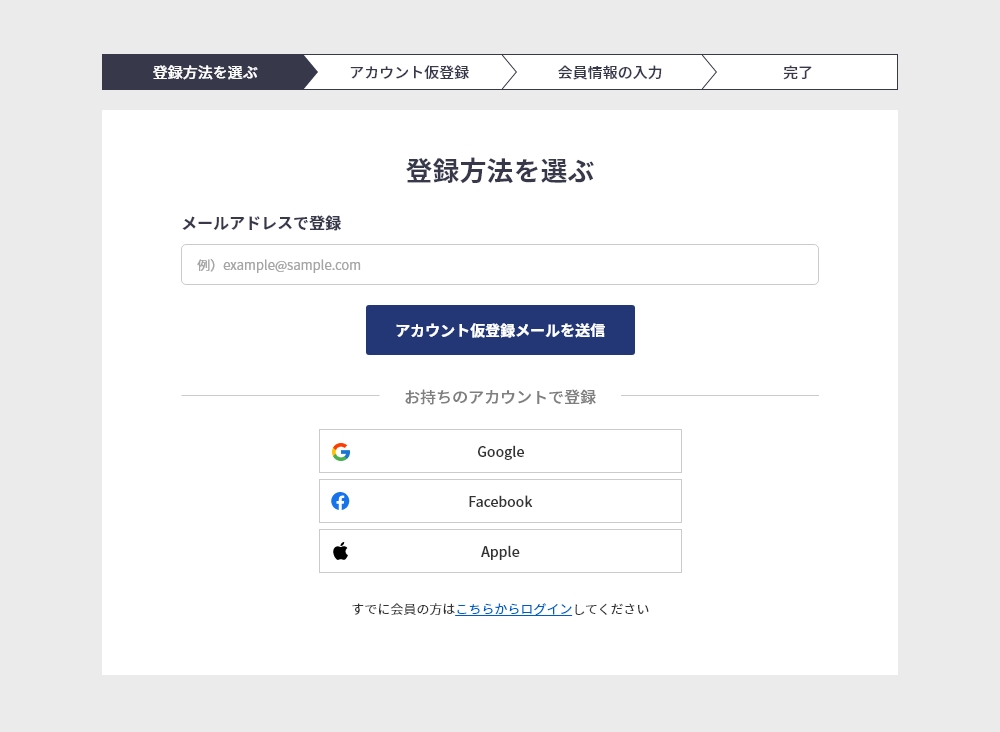
パターン1

矢印の帯の中に、フローを掲載したデザイン。どういった項目を入力し、どれくらいのフローで登録が完了するのかをわかりやすく表現したレイアウトです。
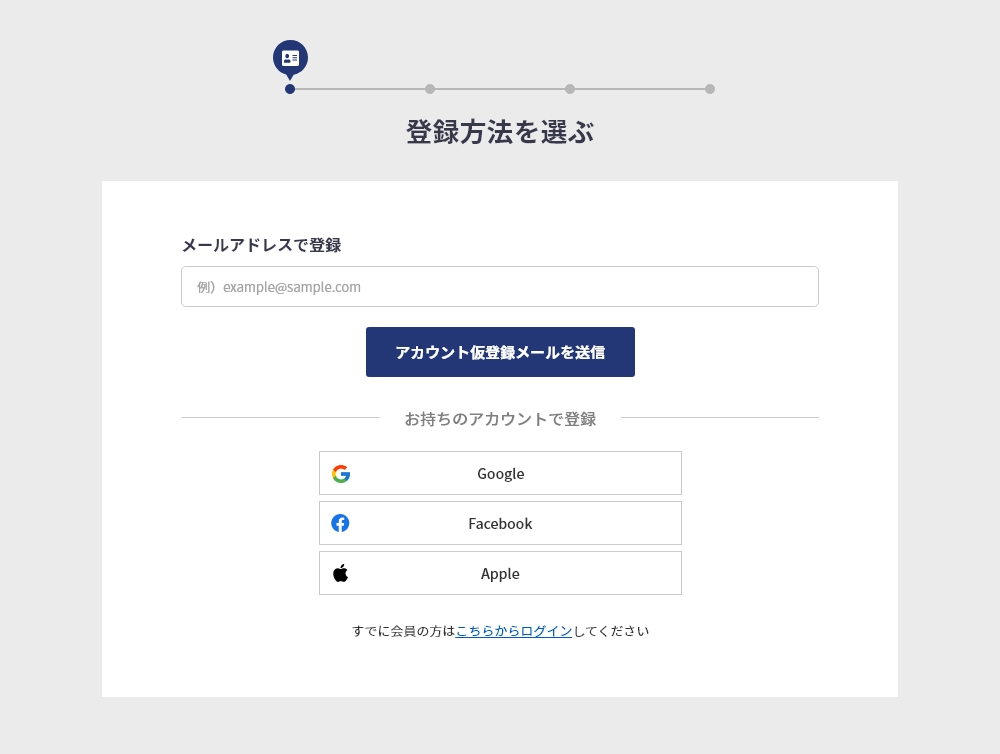
パターン2

フロー部分は丸と線、アイコンで表現したデザインです。色の入ったもの+アイコンのある部分が現在の位置、グレーが未記入のものと色分けをしています。
丸の数は全体のフローの数を示しており、シンプルなデザインに仕上げたい時おすすめのレイアウトです。もう少しフローの部分に説明を入れたい場合は、丸の下にパターン1のようにフローごとのタイトルを入れると良いでしょう。
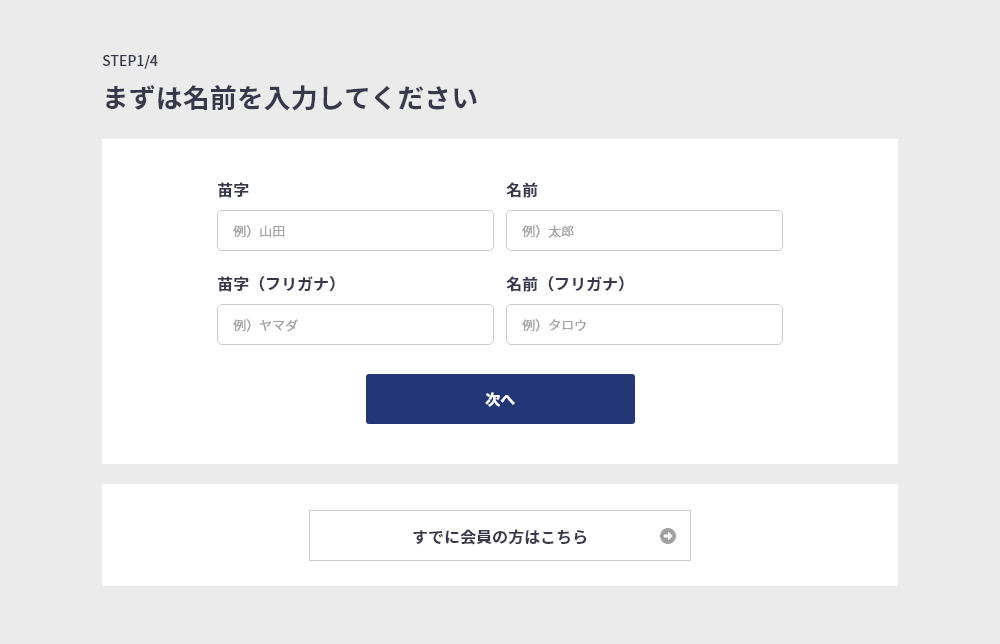
パターン3

見出しの上に「STEP」を記載したデザインです。「1/4」と示すことで全体のフロー数がわかるため、シンプル・ミニマルに抑えたフォームデザインにする場合もこのようなレイアウトでも十分わかりやすく表現することが可能です。
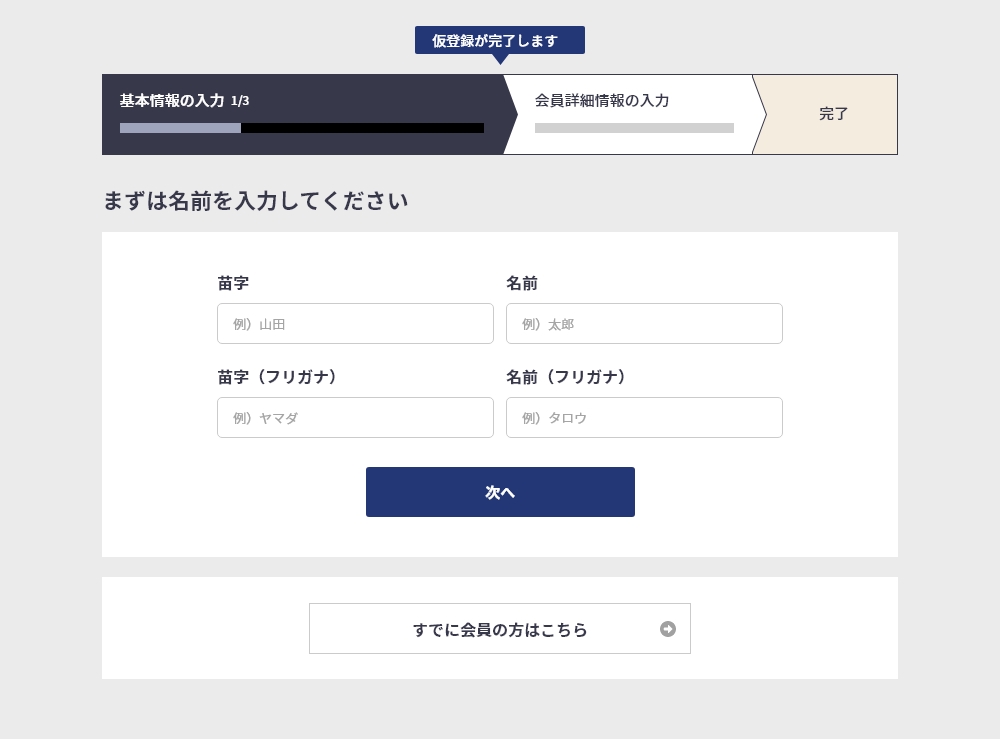
パターン4

最後に、パターン1のアレンジ版を紹介します。パターン1よりフローをさらに細分化させたデザインになります。「基本情報の入力」「会員詳細情報の入力」のタイトルの下にバー(プログレスバー)を表示、フローごとの進捗度合いをわかりやすく表現したデザインになります。
まとめ
いかがでしょうか。今回は、ステップ型フォームに焦点を充てて紹介しましたが、あくまでこのタイプのフォームは入力欄が多い場合のUIを改善することを目的にしているため、少ない入力欄の場合にはページそのものの遷移数が増えてしまい、かえってストレスを与えかねません。
ですので、どちらの使い勝手が良いかは、入力する内容や量によって検討することが大事になっていきますね。これらも踏まえ、どういったデザインが良いか、デザインの引き出しとして持っておいていただければと思います。
今回もご一読いただき、ありがとうございました!




