Blog スタッフブログ
[AWS]AWS CodeWhispererを使ってみた

こんにちは、株式会社MIXシステム開発担当のBloomです。
4月13日にAWS CodeWhispererが一般公開されました。GitHub Copilotに続くAWS版のAIコードジェネレータになります。
今回はVS CodeへCodeWhispererを導入し、実際にコード補完を試してみます。
導入
CodeWhispererの利用にはAWSのアカウントとAWS Builder IDが必要です。AWS Builder IDは連携時に発行できるため、AWSアカウントのみ事前に取得しておきましょう。
アマゾン ウェブ サービス ホーム – aws.amazon.com
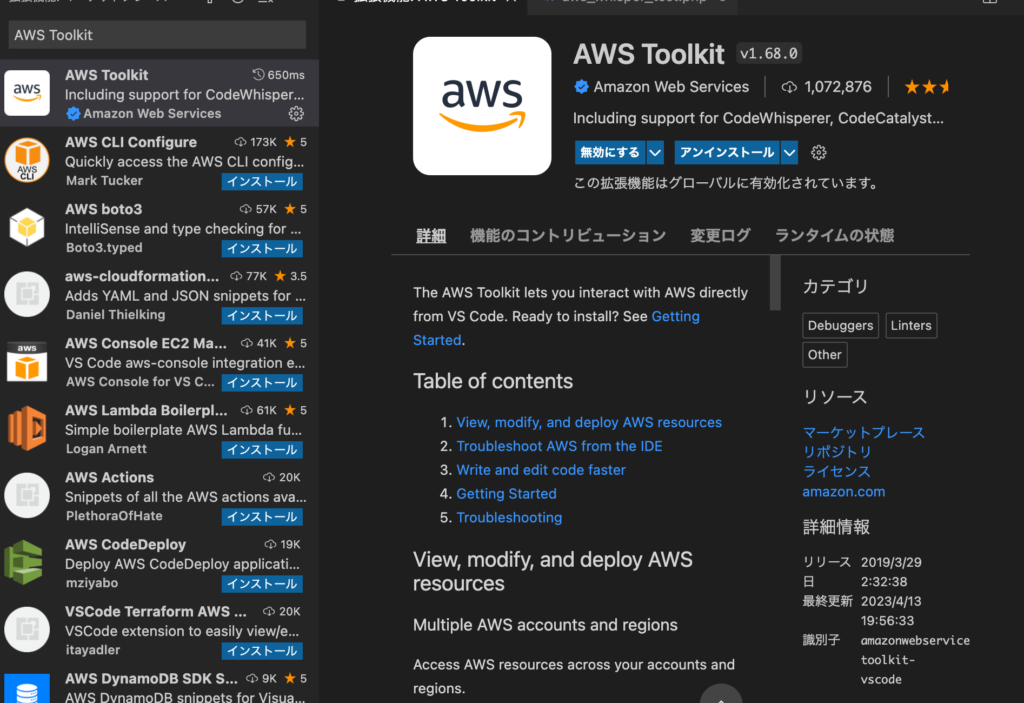
取得ができたらVS Codeの拡張機能からAWS Toolkitを導入します。

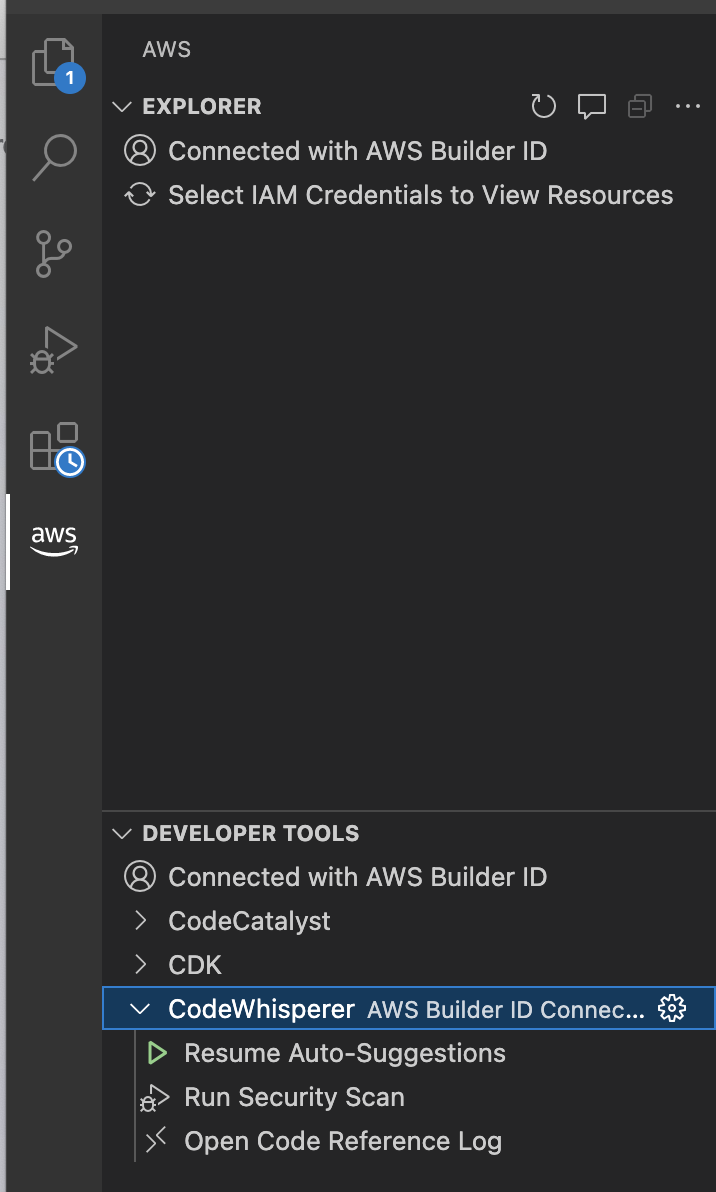
導入が完了したらサイドバーのAWSアイコンからCodeWhispererを有効化しましょう。初回起動時にAWS Builder IDとの連携を求められます。

実際に使ってみた
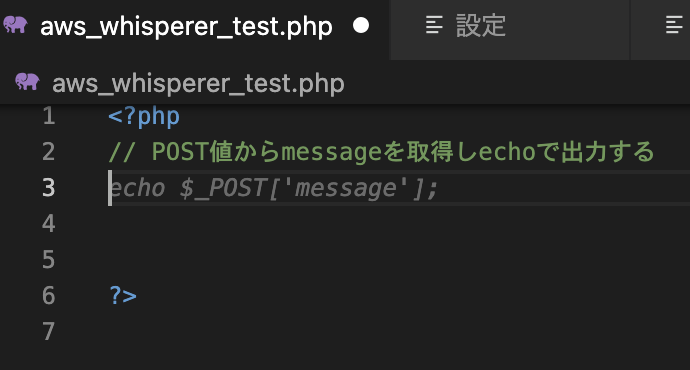
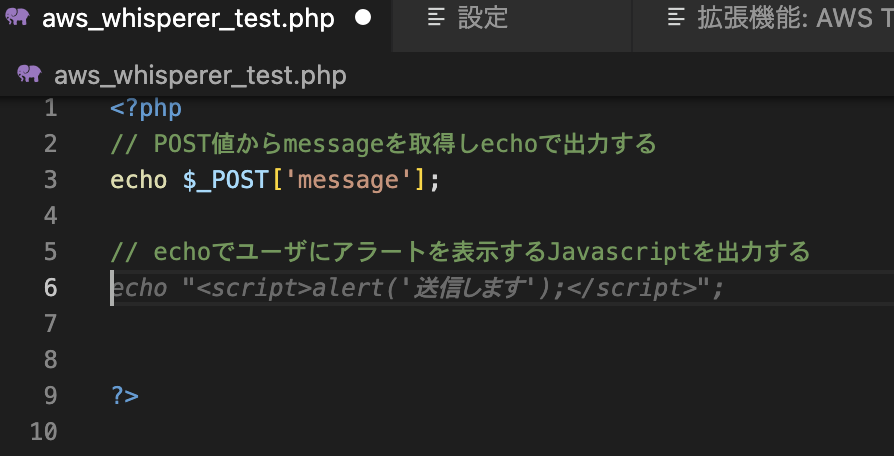
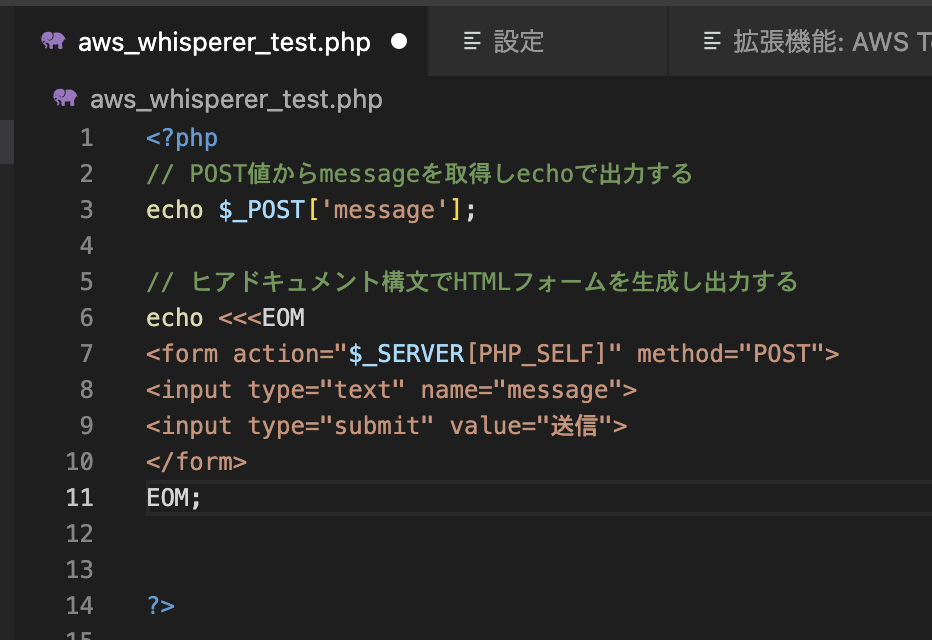
では、実際に利用してみましょう。コメントを入力してしばらく放置するかOption + Cで自動補完が実行されます。

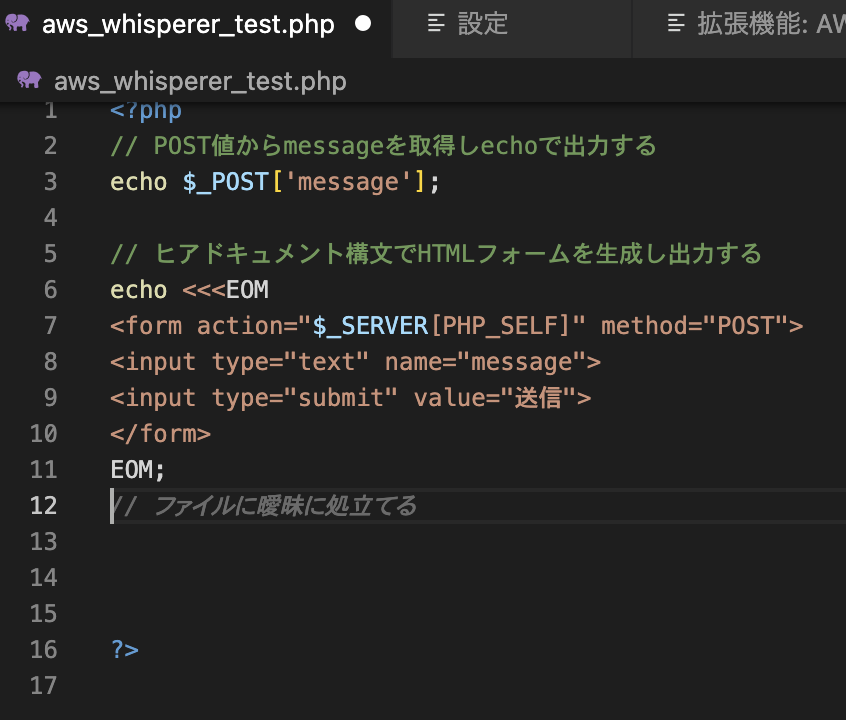
候補が出た状態でTab入力を行うことで候補を確定させることができます。このまま遊んでみましょう。


PHPファイルから利用しているからといって他言語のことが分からなくなることはないみたいです。

日本語コメントを読むことはできますが、出力はかなり怪しいようです。コメントも本来は英文の方が精度は上がるのかもしれません。
このようにAWS Toolkitを導入するだけで簡単にコード補完を試せるようになりました。コード補完機能の他にもセキュリティ診断機能などもあり、ドキュメントによるとAWS開発について特に優秀とのことです、
今後AWS開発を行う際には大きな助けになってくれるでしょう。良かったですね。




