Blog スタッフブログ
【テーブルデザイン】医院系サイトで使える診療時間表レイアウトパターン

こんにちは、Webデザイナーのそいです。
今回はクリニック系、歯科といった医院系サイトや整体・整骨院などのサイトをはじめ、看板やチラシ、診察券など院内案内に欠かさず掲載されている診療時間表のレイアウトデザインについてを紹介していきたいと思います。
会社概要などに使われるベーシックなテーブル(表組)デザインとは役割が異なり、「〇」や「×」で開院時間を表現されていることが多いです。
今回はそんな診療時間表を4パターンご紹介。掲載する情報量に合わせて使い分けることで、とてもわかりやすく表現できるのでぜひご活用ください。
パターン① ベーシックなタイプ

ベーシックなタイプのテーブルデザインです。
診療時間が午前・午後の2部で分かれている場合は、2つ項目を作るとわかりやすいです。
表の中に曜日、診療時間、開院時間を〇や×(今回は「‐」で表現)で掲載し、表の枠外に備考欄を設けるレイアウトが一般的です。
パターン② 曜日によって診療時間が異なるタイプ

パターン①のベーシックなタイプからアレンジし、開院時間の〇×表記に加え「△」が入ったレイアウトです。診療時間が2部に分かれるものの、曜日によって分かれる場合は記号を増やして表現することで表示体が煩雑にならず、シンプルにまとめることができます。
また、「△(通常の診療時間が異なるもの)」の説明も忘れず付け加えましょう。
表のデザインも、パターン①から変えてシンプルなものにしていますので、デザインの引き出しとしても活用してみてくださいね!
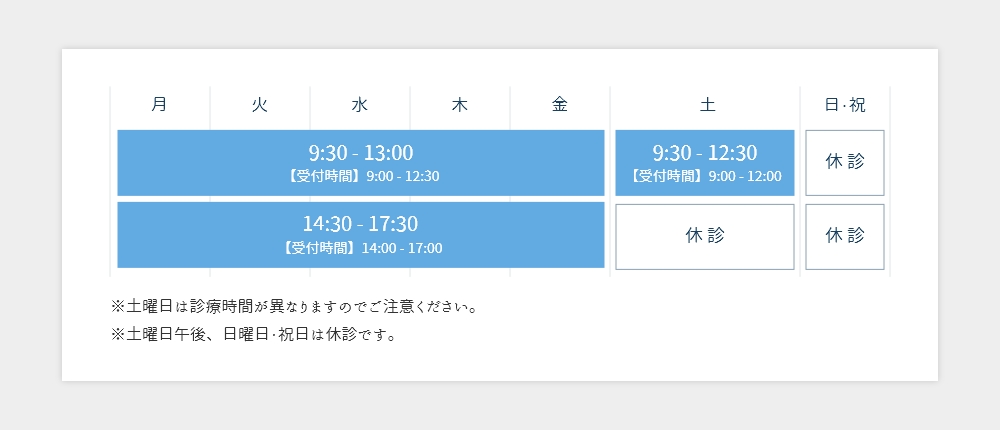
パターン③ 診療時間を表の中に掲載するタイプ

こちらは開院時間を〇×で表現せず「時間」で表現したテーブルデザインになります。
年配向けの方など、誰が見てもわかりやすい表現にしたい場合は、このタイプのテーブルもおすすめです。受付時間もテーブルの中に入れ、情報は極力1つにまとめた構成となります。
文字サイズは大きく指定することで成立するレイアウトのため、WEBサイトやチラシを作る時はテーブルそのもののサイズを考慮しておかなければならないこと、また、スマホでのレイアウトも別で用意しておく必要があります。
パターン④ 情報量が多い時におすすめのタイプ

こちらもパターン①のベーシックなタイプを基準にアレンジをしています。
ベーシックなタイプから、何が違うかというと、三部に分かれていること、一般診察外の情報を載せているということ。
総合病院などの診療科目が多いクリニックで、情報量が比較的多い場合に有効です。
健康診断や手術、検査といった予定が組み込まれているものも、診療時間の情報として開示する必要がある場合は、開院時間の〇×表現と文字(診療内容など)を組み合わせて表現するとわかりやすいレイアウトになります。
まとめ
いかがでしょうか。今回は、クリニック系、歯科といった医療業界に特化した診療時間のテーブルデザインについて紹介しました。
今回は「並び」「レイアウト」に焦点を充て、シンプルでわかりやすいデザインの参考例をピックアップして紹介しましたが、テーブルデザイン(表組そのもののデザイン)も掛け合わすことで見え方や印象が変わってきますので、色々と試してみると新たな発見ができるかもしれません!
医院系サイトを作る機会があるデザイナーさんは、ぜひ今回紹介したレイアウトを活用してみてください。
今回もご一読いただき、ありがとうございました!




