Blog スタッフブログ
【アニメ・漫画・ゲーム・配信類】サブカルチャー系サイトデザイン参考ページまとめ【WEBデザイン参考】

こんばんは、デザイナーのMです。
アニメや漫画、ゲーム、配信などのサブカルチャー系サイトを作る場合、通常のコーポレートサイトやサービスサイトのデザインを作るフローとは明確に違うところがあります。
それは明確なキャラクターやイラストといった「素材」が既に存在しているところから作っていくことが多い、という点です。
通常であれば
❶構築しようとしているサイトのコンセプトやブランドイメージから雰囲気の方向性を固める
❷ターゲットに対して適切なレイアウトやカラーを選定する
❸イメージに合致した写真やイラストなどの素材を用意する
というのが大まかな一般的な流れですが、サブカルチャー関連のサイトを作る場合は
❶事前に提供されたキャラクターやイラスト素材から、デザイン制作者がインスピレーションを受ける
❷受けたイメージを土台に、見る人の心を刺激するようなサイトレイアウトや適切な配色を考える
❸最新のトレンドをおさえつつ、オリジナリティのある世界観を作り込んでいく
という流れになるのです。これは大きな違いです。
今回の記事ではアニメや漫画、ゲーム、配信などのサブカルチャー系サイトをデザインする上で、参考になりそうなサイトをいくつかまとめてみました。サイト構成や、イラスト素材の効果的な配置、良い演出やレイアウトなどに悩んでいる方、実際の事例をまとめて確認したい方などなど・・・よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2025年6月現在の内容になります。
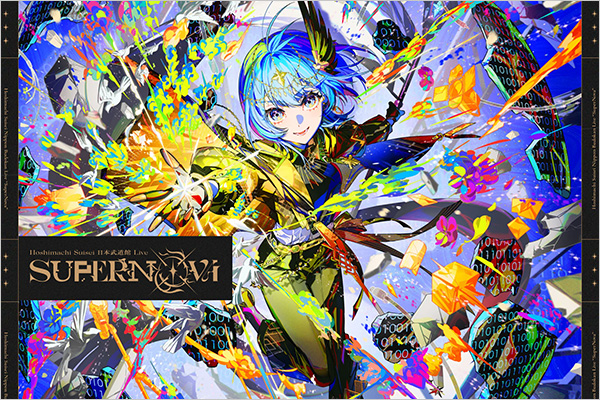
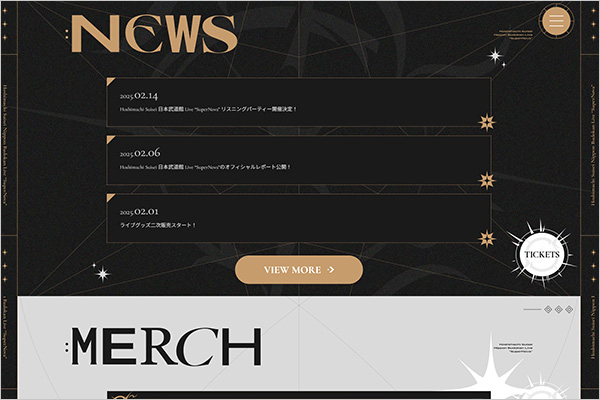
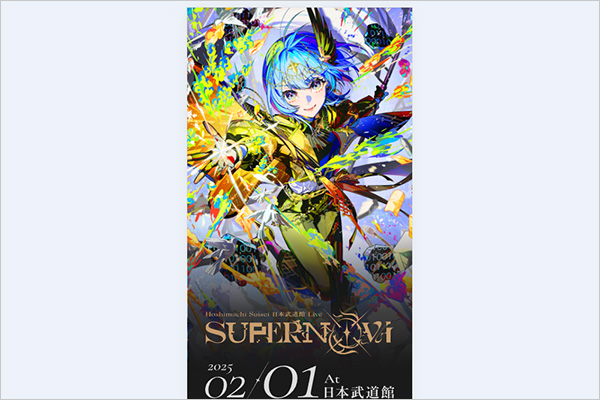
Hoshimachi Suisei 日本武道館 Live “SuperNova”



Hoshimachi Suisei 日本武道館 Live “SuperNova”|ホロライブプロダクション
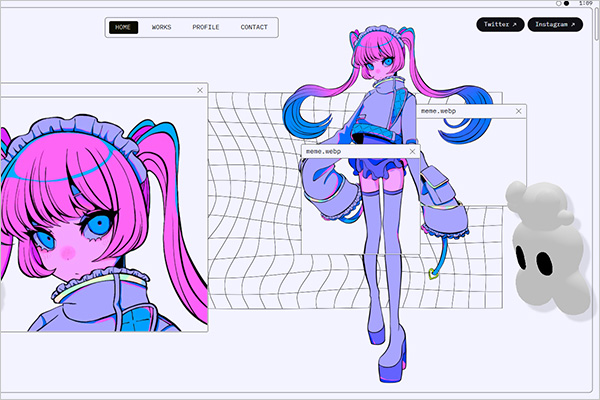
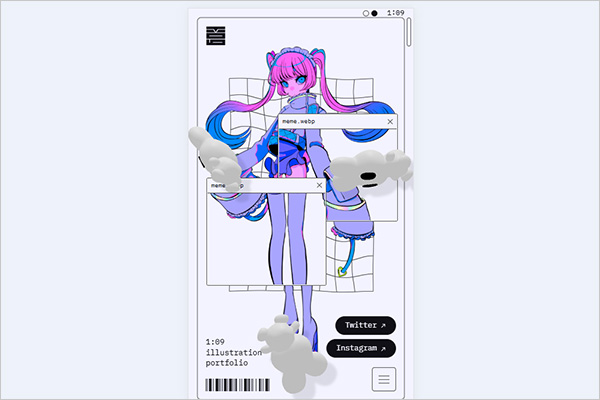
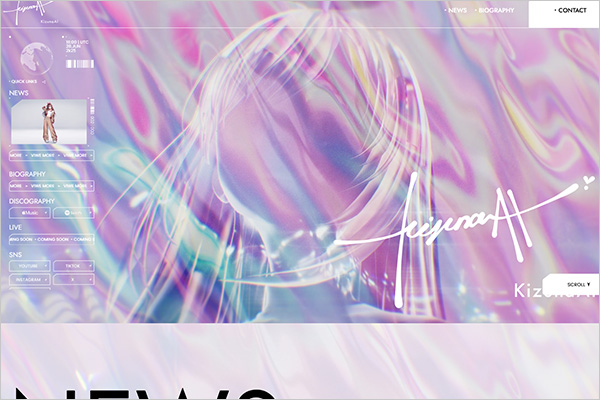
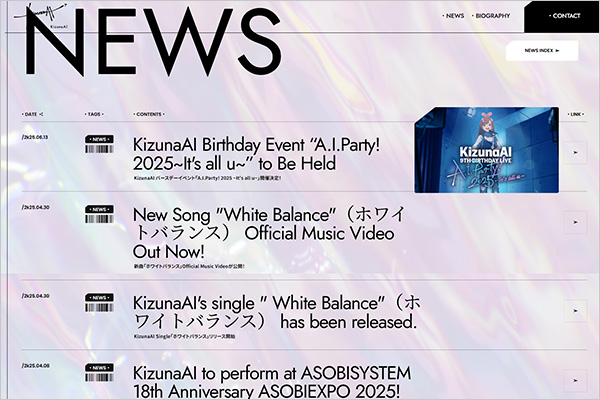
1:09 Portfolio



キズナアイ



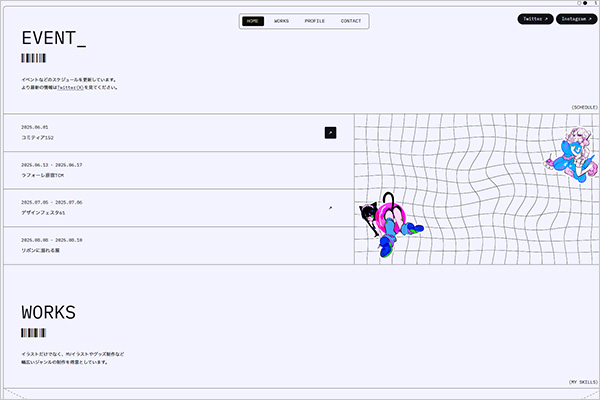
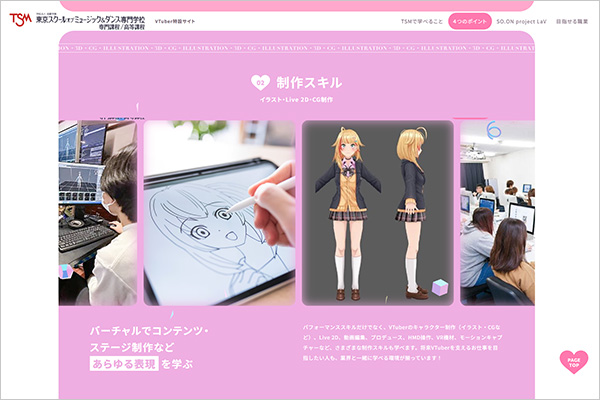
東京スクールオブミュージック&ダンス専門学校 VTuber特設サイト



東京スクールオブミュージック&ダンス専門学校 VTuber特設サイト
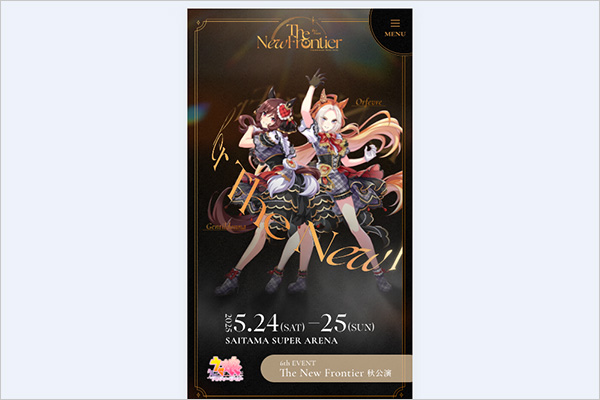
ウマ娘 プリティーダービー 6th EVENT The New Frontier



ウマ娘 プリティーダービー 6th EVENT The New Frontier
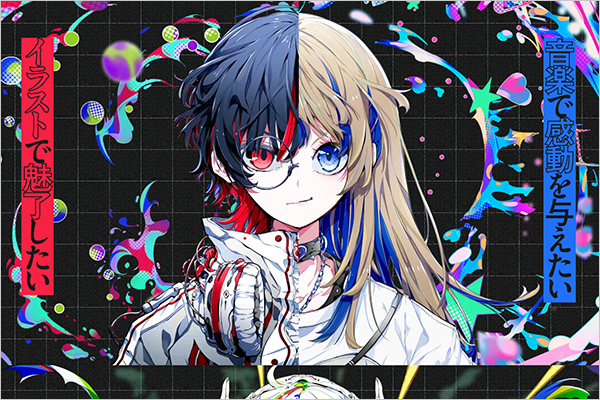
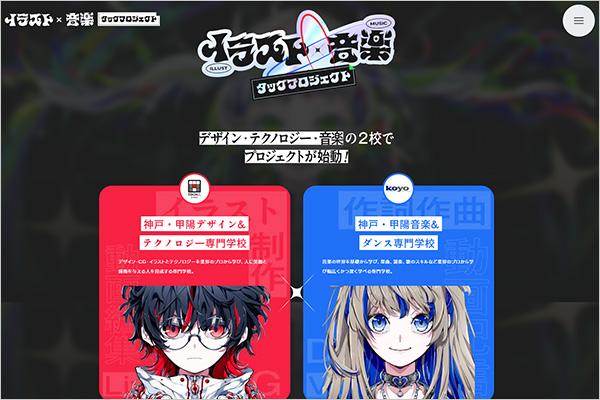
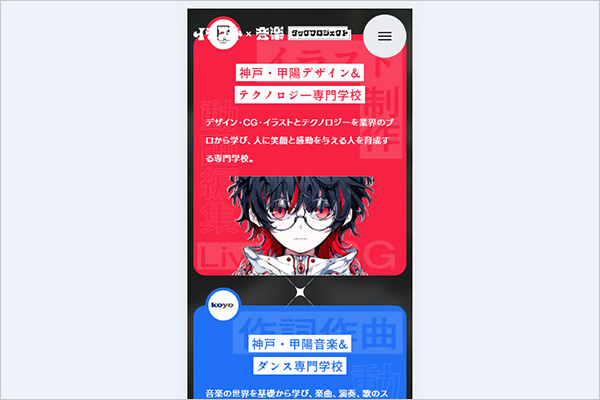
絵師・ボカロP・ネットアーティストを目指す専門学校|神戸テック・KOYO特設サイト



絵師・ボカロP・ネットアーティストを目指す専門学校|神戸テック・KOYO特設サイト
『BOYS be MAID!~御曹司メイドボーイ部の日日~』(ビーメイ)公式サイト



『BOYS be MAID!~御曹司メイドボーイ部の日日~』(ビーメイ)公式サイト
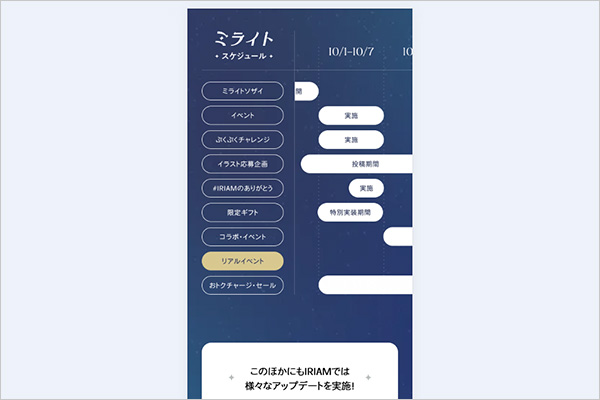
IRIAM Anniversary Project ミライト【2024】



IRIAM Anniversary Project ミライト【2024】
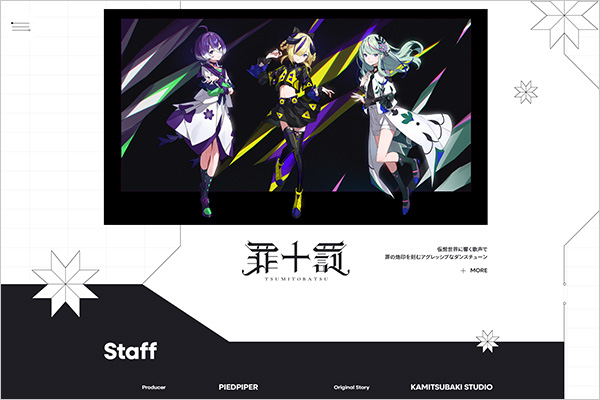
少女革命計画 GIRLS REVOLUTION PROJECT



少女革命計画 GIRLS REVOLUTION PROJECT
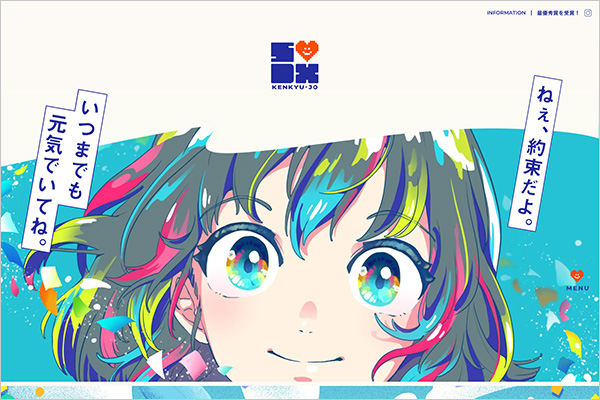
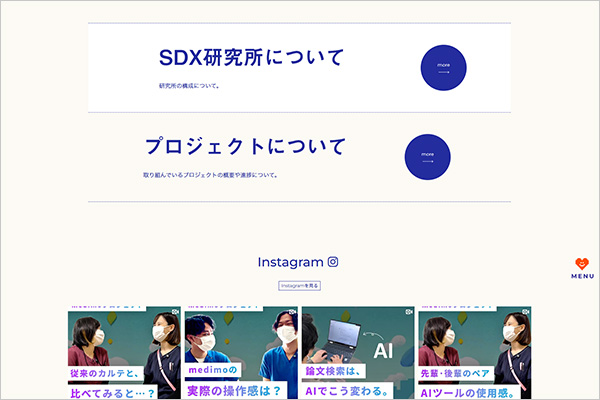
SDX研究所 | 頑張らないといけない リハビリテーションを変える。



SDX研究所 | 頑張らないといけない リハビリテーションを変える。
いかがでしたでしょうか。
サブカルチャー系サイトでユーザーが確かめるのは、整理された見やすい情報は大前提として、全体の直観的なイメージであることが多いです。
クライアントから提供頂いた素材からインスピレーションを膨らませて、コンセプトやブランドイメージを視覚化し、ターゲット層やコンセプトに合致した演出やレイアウトを選択する。そこに通常のWEBデザインで意識する点を組み合わせることで、相乗効果が生まれます。
おしゃれなサブカルチャー系サイトの実物を見たい方、サイトの個性的な構成やレイアウト、演出に悩まれている方などに、当記事が少しでも参考になっていれば幸いです!
関連記事
大阪を拠点にWeb制作、アプリ・システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやアプリ開発、システム開発、チラシデザイン、キャラクターデザインなどの幅広い制作経験がございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




