Blog スタッフブログ
【WEBデザイン参考】サービス紹介サイトのデザイン時に参考になるホームページまとめ【レスポンシブデザイン】

こんにちは、デザイナーのMです。
自社商品やサービスに関する情報紹介に特化して作られる「サービスサイト」。
集客を主な目的とし、自社サービスの魅力を周知し購入に繋げていくという役割を持っています。
サービス紹介サイトをデザインする際の最大のポイントは、ユーザーの目線になって考えることです。
導入の検討やお問い合わせにスムーズに繋がるかは、ユーザー側が知りたいと思っている「サービスの特徴」「利用方法」「価格」「プラン」「導入事例」「お客様の声」「よくある質問」などを、どれだけ適切に分かりやすくレイアウトできているかによって決まると言っても過言ではありません。
そこで今回の記事では、以下の3つをポイントに、個人的に見やすいと感じたサービスページをいくつか集めてみました。
❶ 専門的な説明を分かりやすく伝える工夫がされている
❷ ターゲットに合ったデザインになっている
❸ 適切にレスポンシブ対応が行われており、PC・スマホどちらのデバイスでも見やすい
これからサービス紹介サイトをデザインしようとしている方に、当記事が少しでも参考になれば幸いです!
では、さっそく見ていきましょう。
※記事は2023年11月現在の内容になります。
時間割アプリ「Penmark」



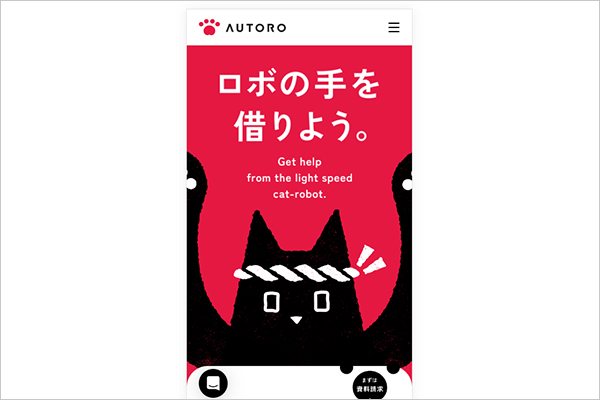
クラウド型RPA「AUTORO」



クラウド型RPA(業務プロセス自動化ロボット)「AUTORO」
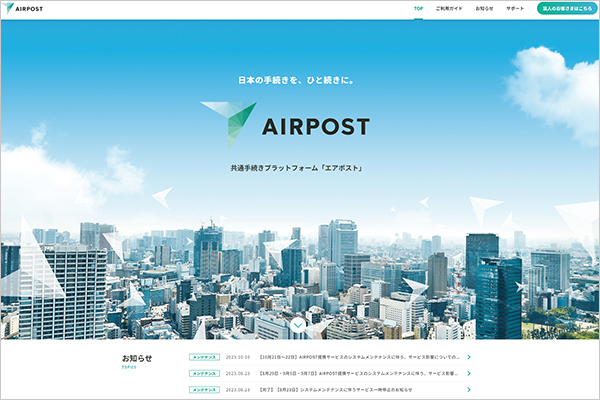
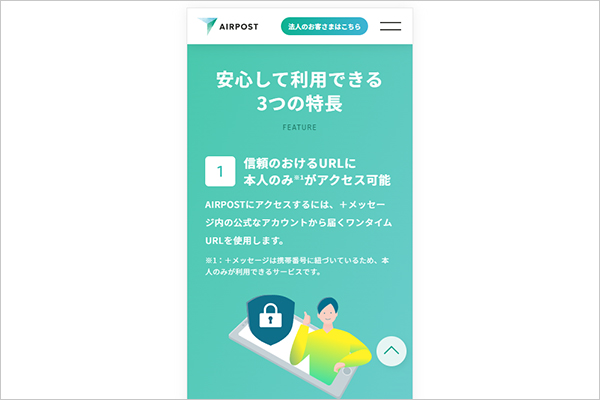
共通手続きプラットフォーム「AIRPOST」



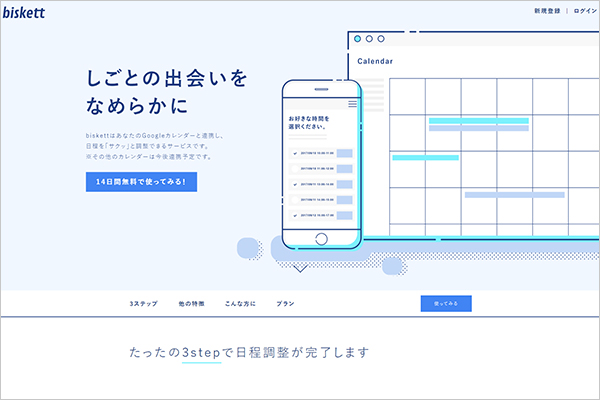
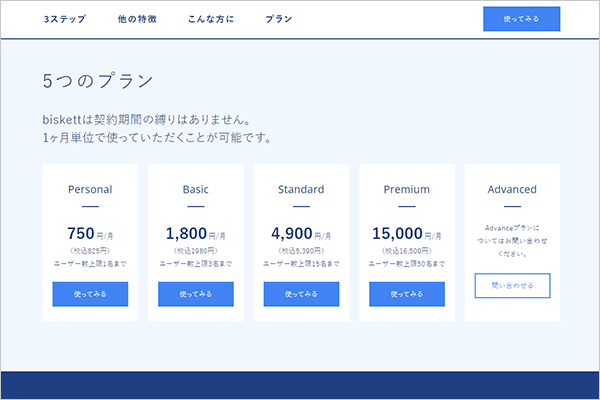
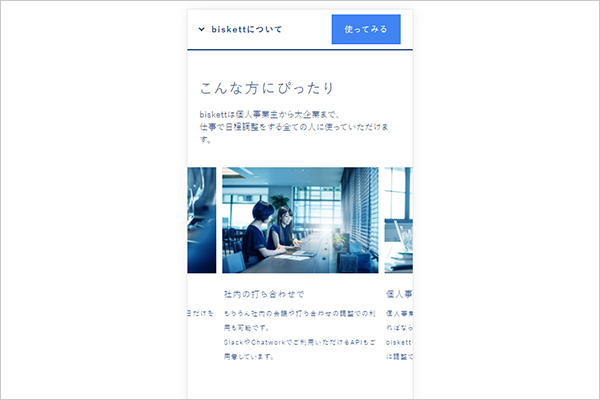
日程調整ツール「biskett」



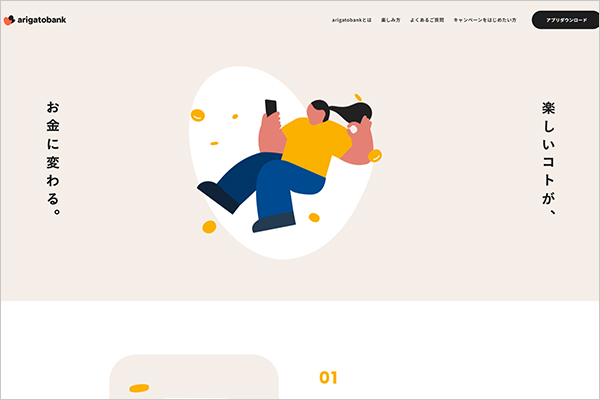
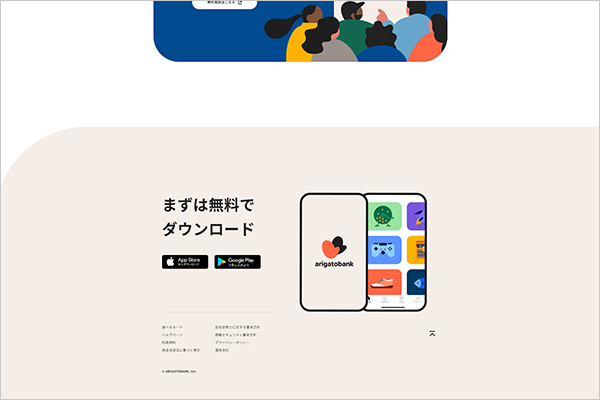
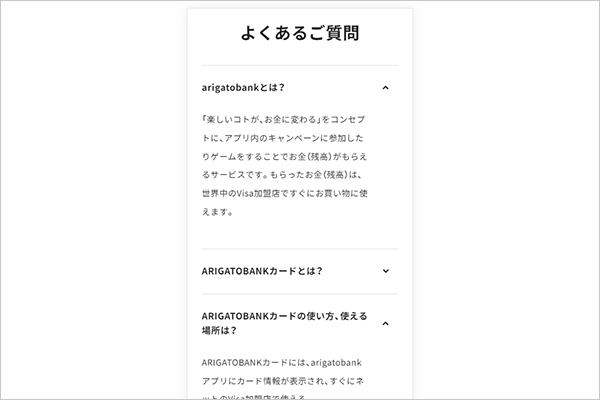
お金のプラットフォームアプリ「arigatobank」



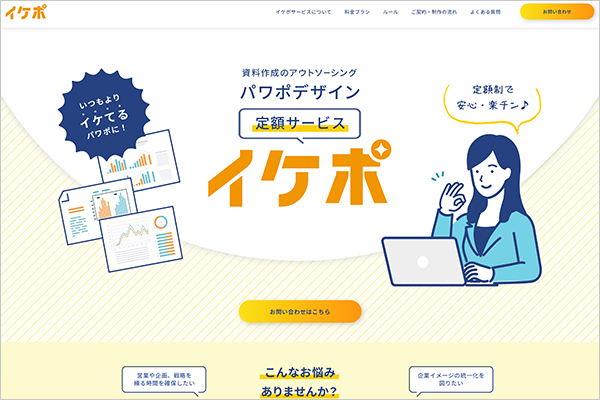
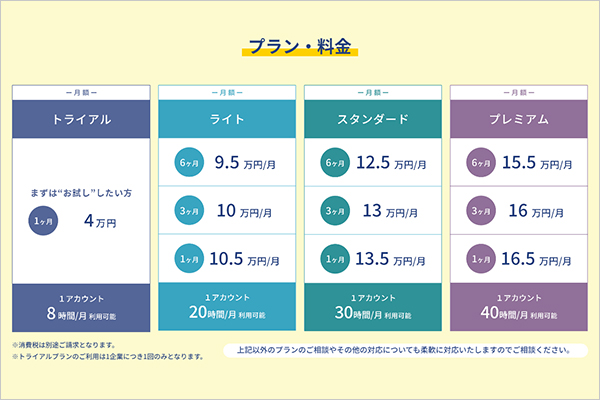
パワポ資料作成の定額サービス「イケポ」



請求書受取サービス「invox受取請求書」



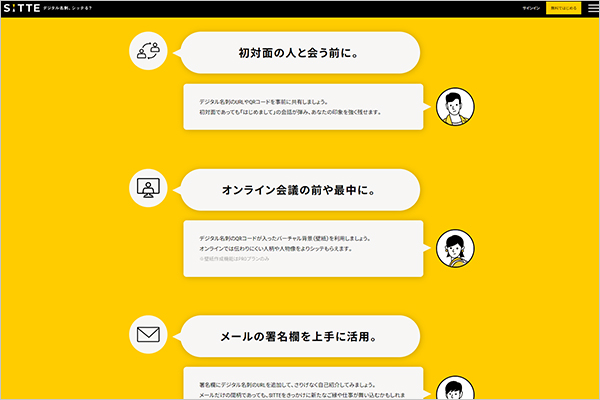
デジタル名刺作成クラウドサービス「SITTE」



いかがでしたでしょうか。
自信のある自社サービスや商品であればあるほど、あれもアピールしたい、これもアピールしたい…とつい思ってしまいますが、どこにフォーカスしたらいいのかを発信側が迷ってしまうと、せっかく導入を検討してくれそうだったユーザーさんが、もう少しのところで離脱してしまうことにも繋がりかねません。
サービスページの構成は、その都度基本に立ちかえり、ユーザー目線に立ち・ユーザーが欲しいと思っている情報を的確に提供し・ユーザーの疑問に的確に答えることを大切にしながら行うのがなによりも重要です。
確実な成果が出るサービスサイトを目指すうえで、今回の記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




