Blog スタッフブログ
【WEBデザイン参考】枠線や境界線が印象的なHPを作る時に参考になるサイトまとめ❷【罫線・飾り罫・区切り線】

こんにちは、デザイナーのMです。
最近、コンテンツを枠線や境界線でくっきりと明確に区切るようなデザインを採用しているホームページをよく見かけます。元々人気があるデザインですが、ここのところ見かける頻度が多い印象です。
情報の整理からあしらいまで、WEBデザインにおける「線」には幅広い用途が望めます。一方で罫線や枠線などは視覚に強く訴えかける効果があるため、意図的ではない印象を付けてしまう可能性も否定できません。よって線を使ったデザインでは、「一体何を伝えたいのか?」という方向性をしっかりと見定め、内容に合わせて太さや使う箇所を使い分けることが大切です。
今回はそんな「枠線や境界線が印象的なHP」をテーマに、WEBデザインする上で参考になりそうなホームページをいくつかまとめてみた記事の第2弾です。よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2025年2月現在の内容になります。
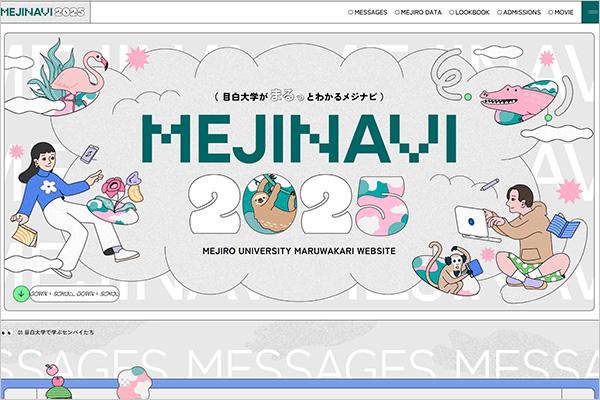
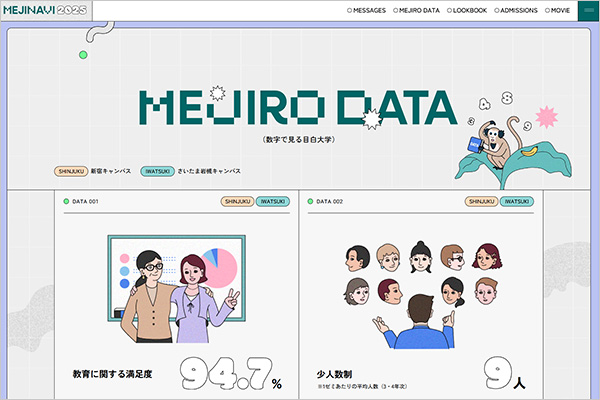
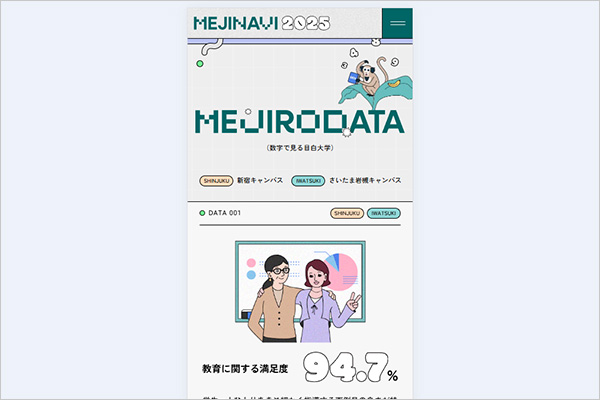
MEJINAVI2025|目白大学がまるっとわかるメジナビ



ソニーミュージックグループ新卒採用2026|種も仕掛けも、キミ次第。



ソニーミュージックグループ新卒採用2026|種も仕掛けも、キミ次第。
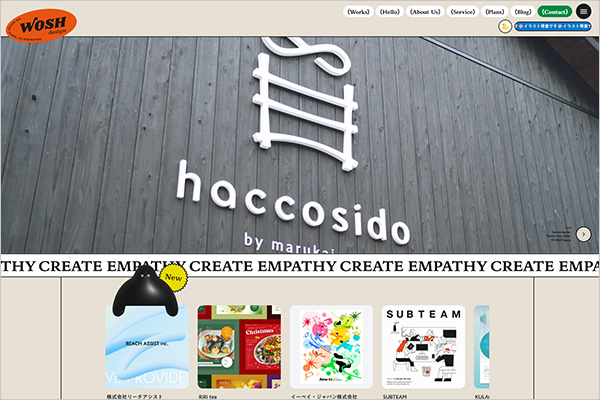
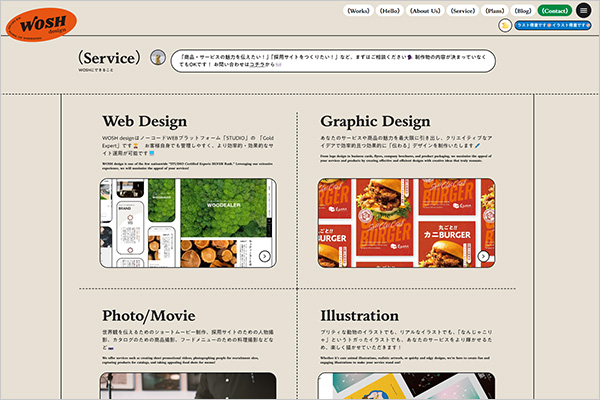
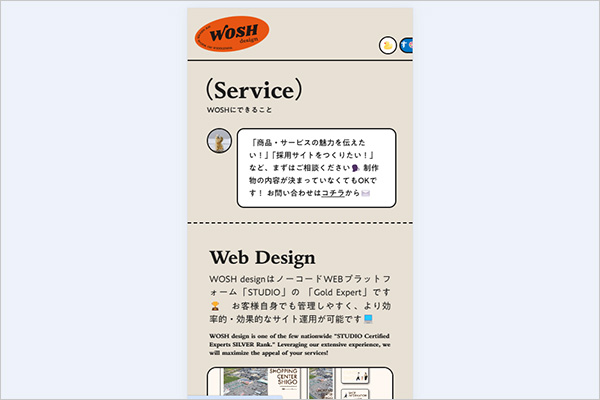
株式会社WOSH design



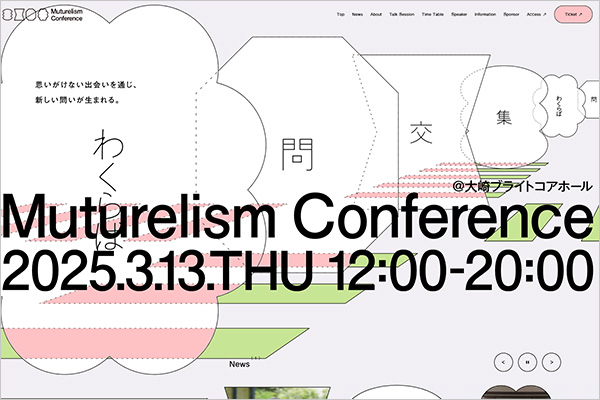
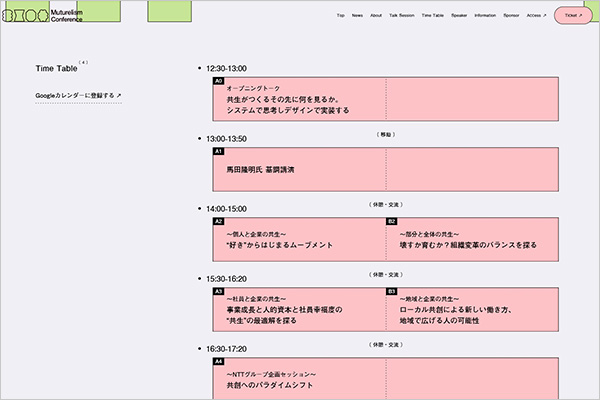
Muturelism Conference 〜 集、交、問、わくらば〜



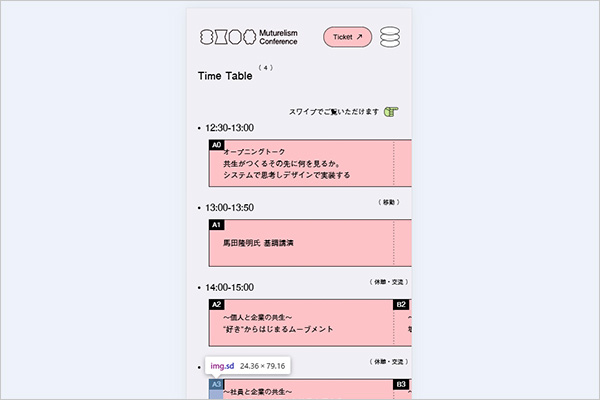
Muturelism Conference 〜 集、交、問、わくらば〜
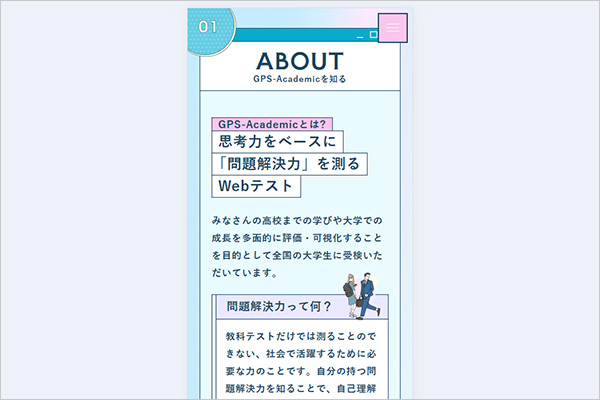
GPS-Academic キッカケページ|自分を知って、自分を変える



GPS-Academic キッカケページ|自分を知って、自分を変える
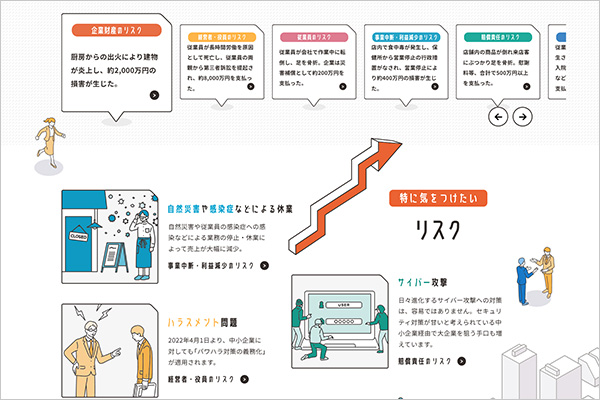
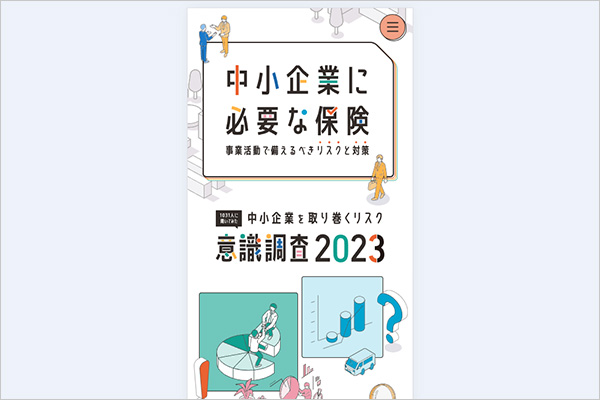
中小企業に必要な保険 | 日本損害保険協会



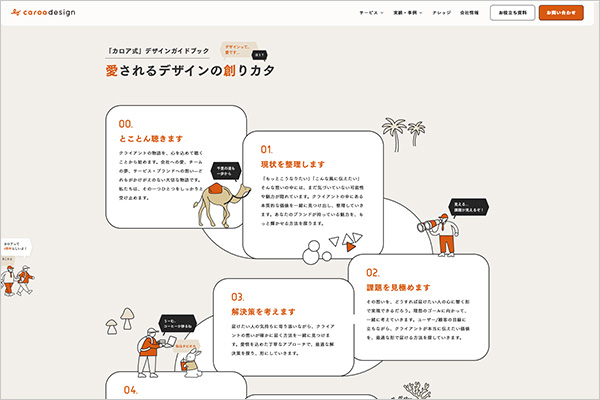
カロアデザイン|ビジネス成長をサポートする東京のWeb制作会社



カロアデザイン|ビジネス成長をサポートする東京のWeb制作会社
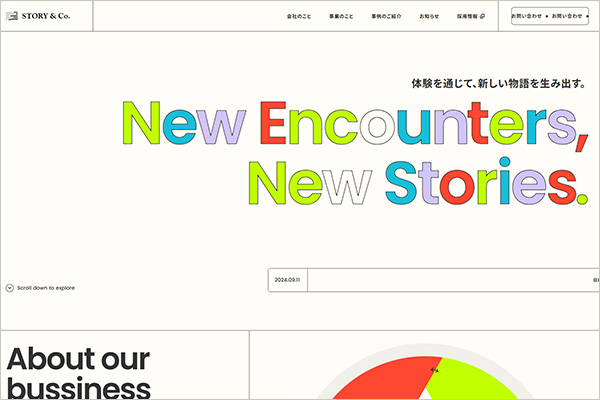
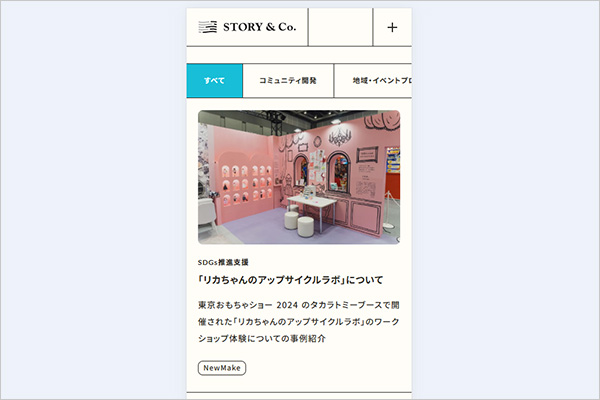
株式会社STORY&Co.|ストーリーアンドカンパニー



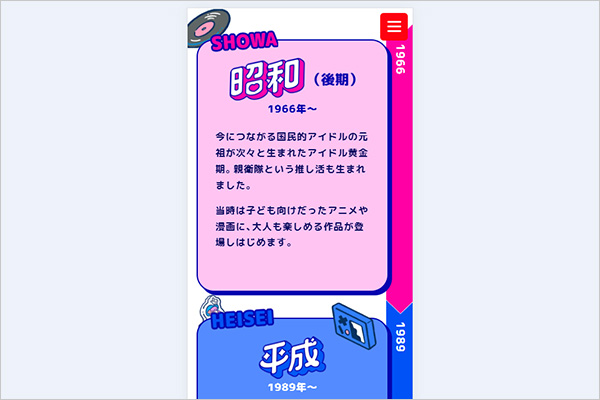
超推し活展 | メルカリ【公式サイト】



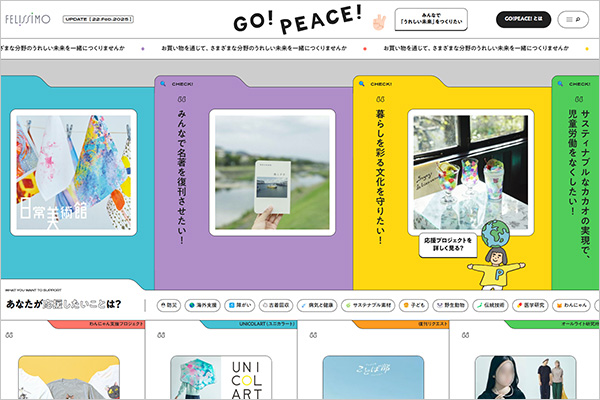
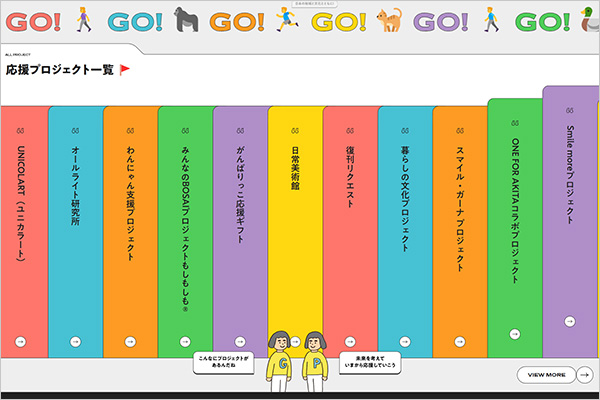
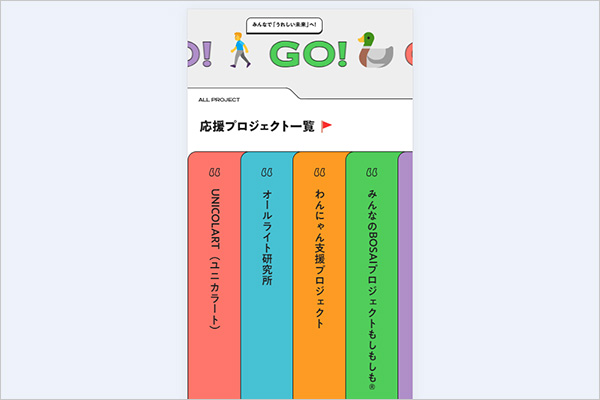
GO!PEACE! | フェリシモ



いかがでしたでしょうか。
線や格子で要素を区切る系のデザインは元々根強い人気がありましたが、スマートフォンやタブレットなどのマルチデバイスとの相性が良いこともあり、昨今のスマホファーストの流れを汲んで、採用数がどんどん増えていっている印象があります。
線には多種多様な使い方があります。要素を区切って明確にしたり、ページ全体のイメージをスッキリと締めたり、テキストを強調したり、文字やコンテンツにインパクトを付けて目立たせたり、雑誌風に見た目を賑やかにしたり…etc
だからこそ、なんとなくいい感じだから使う…といったふわっとした理由ではなく、意図を明確にして使用することが重要です。
枠線や境界線が印象的なサイトのデザインに悩まれている方や、線を使ったデザインの様々な実例を探している方などに、当記事が少しでも参考になっていれば幸いです!
関連記事
- 【WEBデザイン参考】枠線や境界線が印象的なHPを作る時に参考になるサイトまとめ【罫線・飾り罫・区切り線】
- 【WEBデザイン参考】タイポグラフィが印象的なHP参考サイトまとめ【文字のあしらい】
- 【あしらい・背景・装飾】グラデーションが印象的なサイト参考まとめ【WEBデザイン参考】
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




