Blog スタッフブログ
【WEBデザイン参考】枠線や境界線が印象的なHPを作る時に参考になるサイトまとめ【罫線・飾り罫・区切り線】

こんにちは、デザイナーのMです。
最近、コンテンツを枠線や境界線でくっきりと明確に区切るようなデザインを採用しているホームページをよく見かけます。元々人気があるデザインですが、ここのところ見かける頻度が多い印象です。
要素を区切って明確にしたり、ページ全体のイメージをスッキリと締めたり、テキストを強調したり、文字やコンテンツにインパクトを付けて目立たせたり、雑誌風に見た目を賑やかにしたりetc…
情報の整理からあしらいまで、WEBデザインにおける「線」には幅広い効果が望めます。
今回の記事では、そんな「枠線や境界線が印象的なHP」をテーマに、WEBデザインする上で参考になりそうなホームページをいくつかまとめてみました。よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2024年4月現在の内容になります。
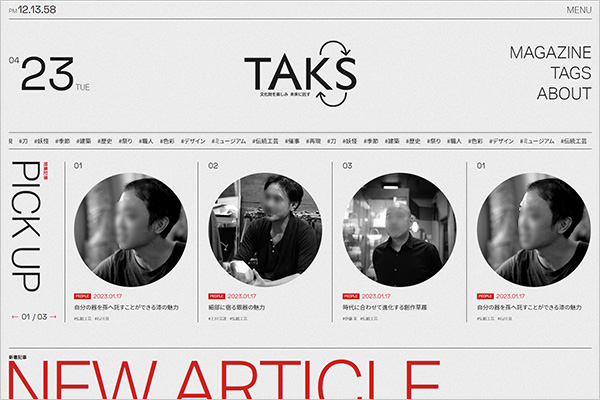
TAKS|文化財を楽しみ、未来に託す



ANATOMICA【Official Site】



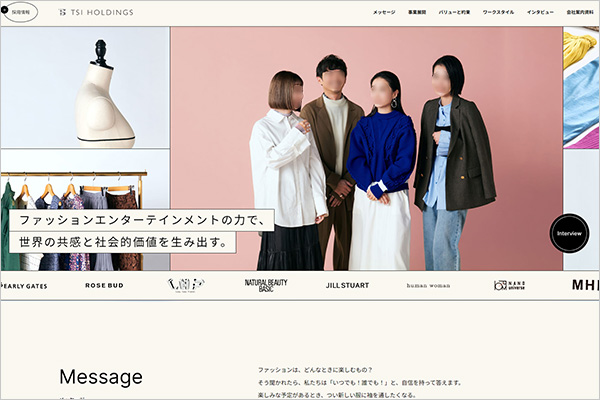
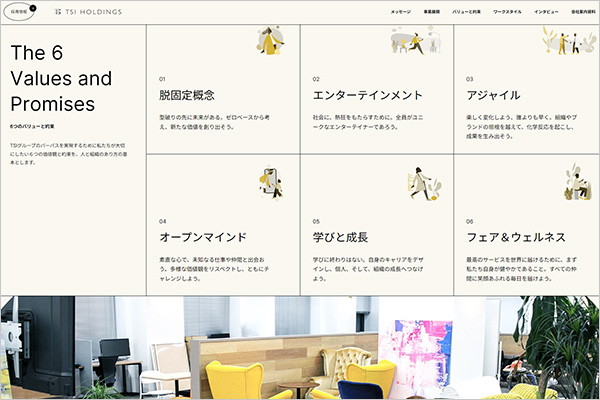
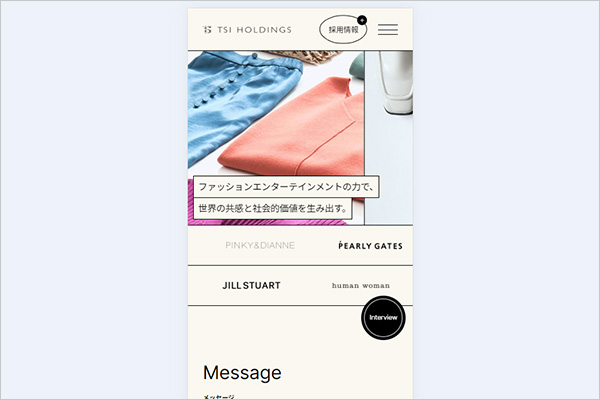
株式会社TSI 採用サイト



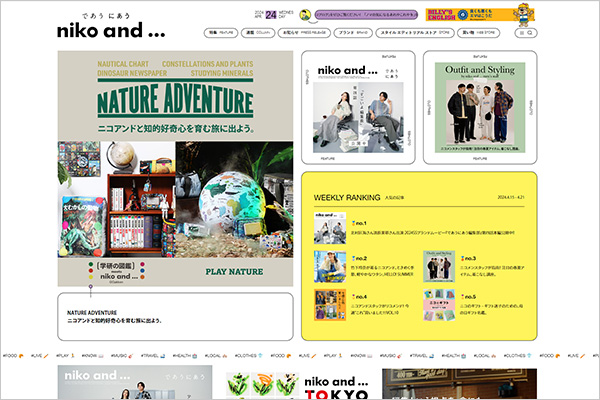
ニコアンド(niko and … )オフィシャルブランドサイト



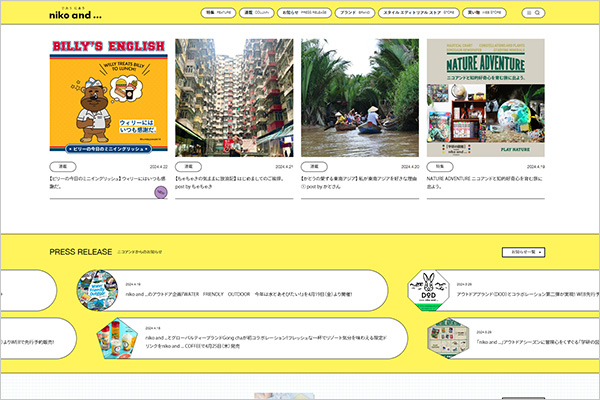
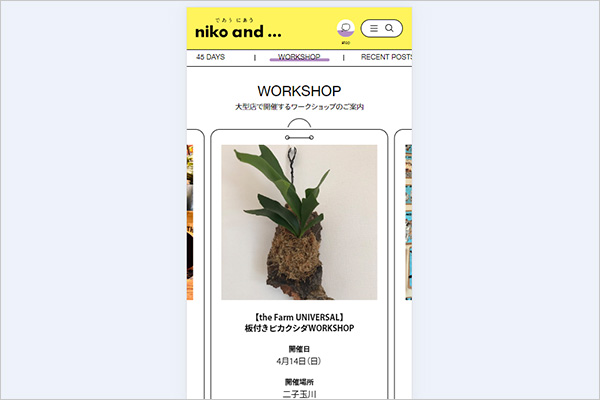
ニコアンド(niko and … )オフィシャルブランドサイト
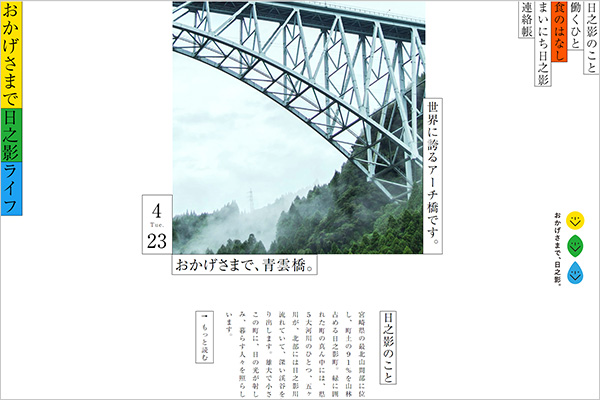
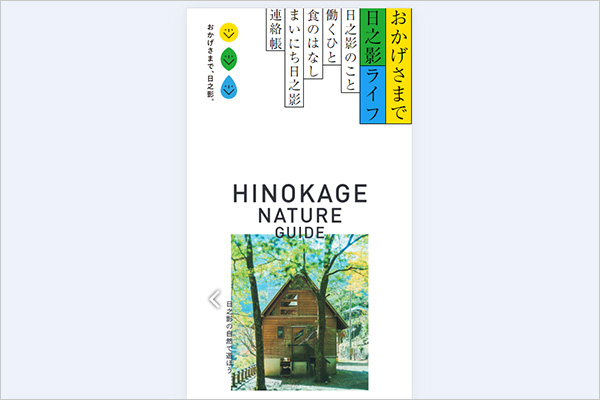
おかげさまで日之影ライフ|宮崎県 日之影



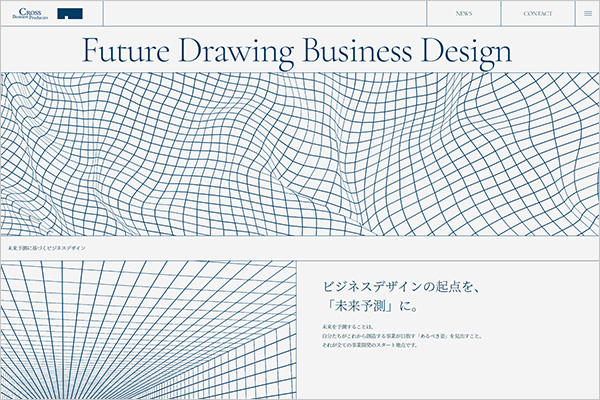
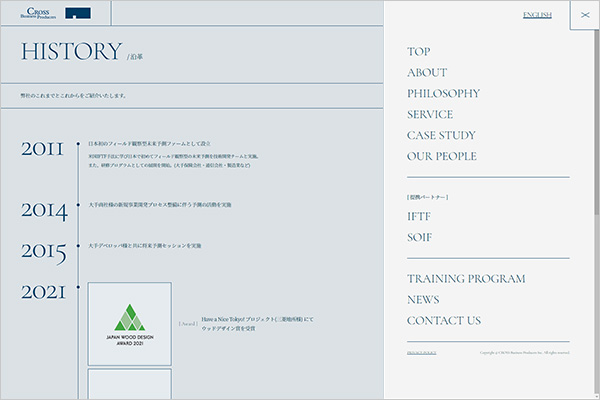
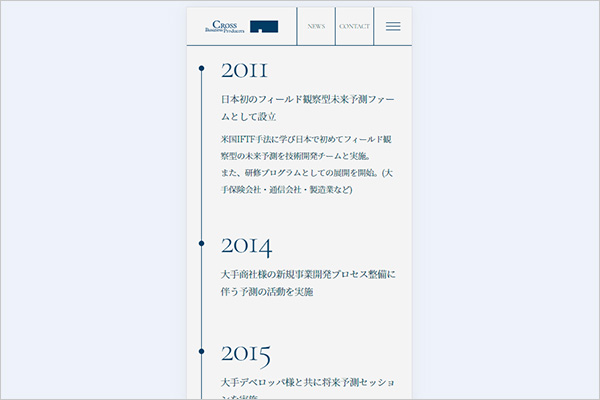
クロスビジネスプロデューサーズ株式会社



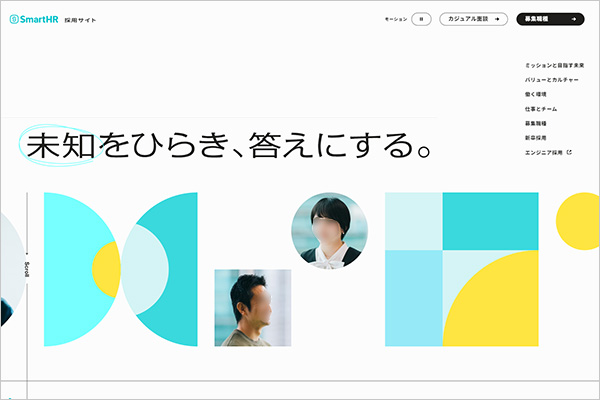
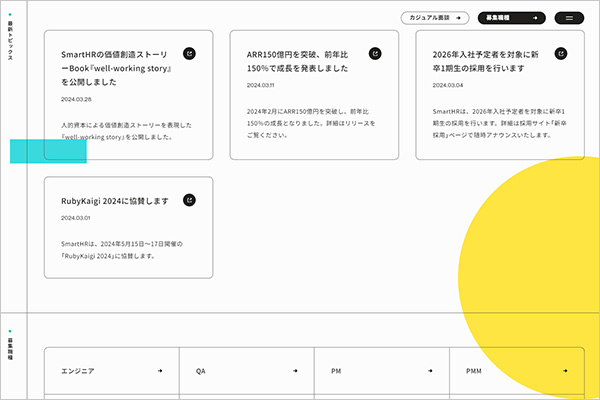
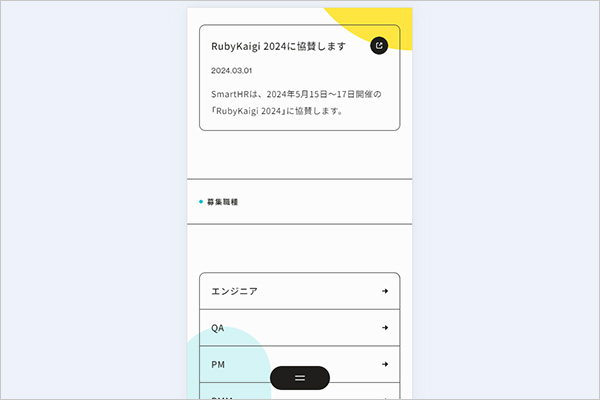
株式会社SmartHR 採用サイト



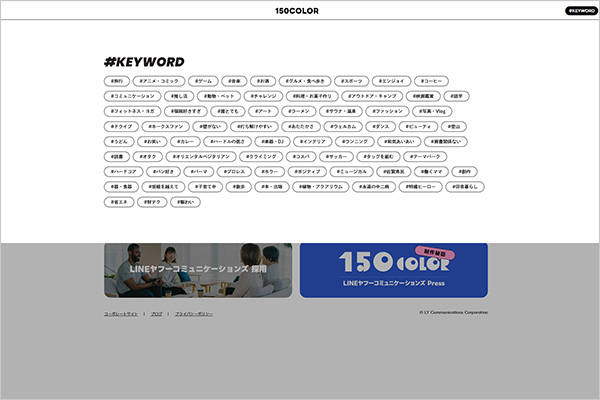
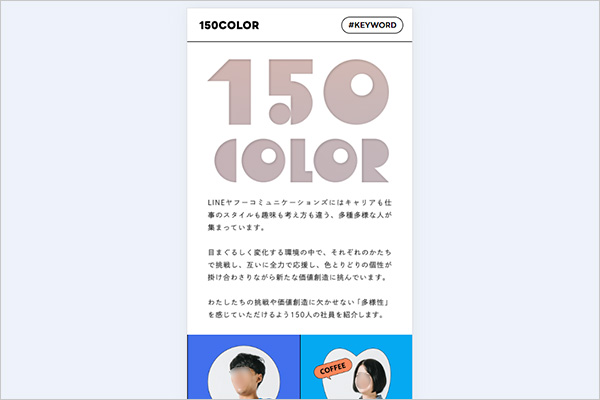
150COLOR|LINEヤフーコミュニケーションズ株式会社 社員紹介



150COLOR|LINEヤフーコミュニケーションズ株式会社 社員紹介
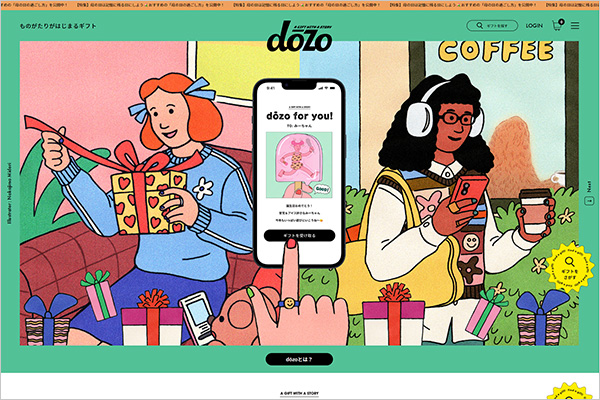
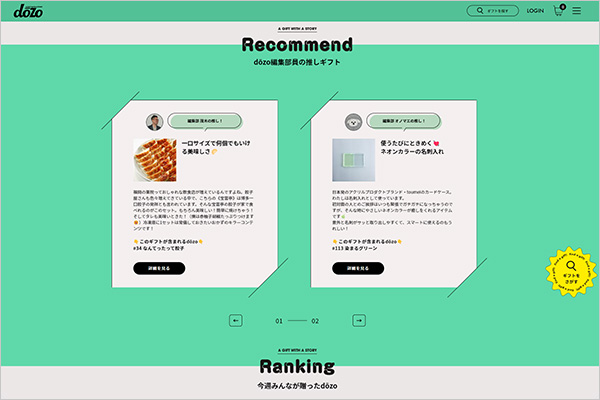
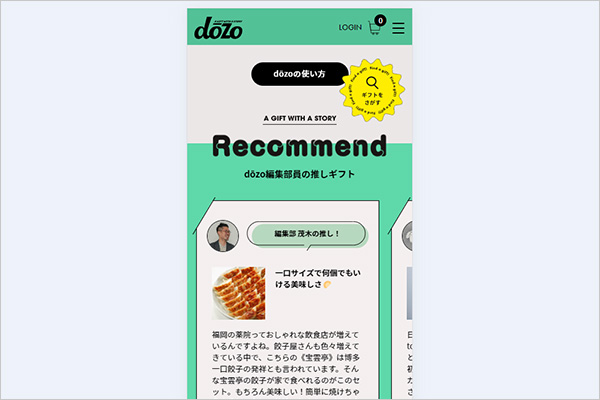
dozo: dōzo – SNSで贈れるソーシャルギフト《どーぞ》



dozo: dōzo – SNSで贈れるソーシャルギフト《どーぞ》
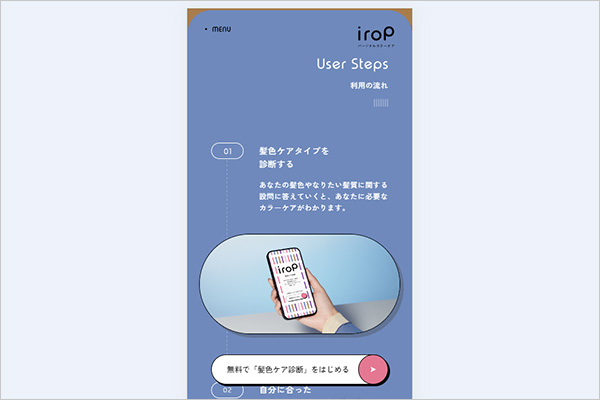
irop



いかがでしたでしょうか。
線や格子で要素を区切る系のデザインは元々根強い人気がありましたが、スマートフォンやタブレットなどのマルチデバイスとの相性が良いこともあり、昨今のスマホファーストの流れを汲んで、採用数がどんどん増えていっている印象があります。
枠線や境界線が印象的なサイトのデザインに悩まれている方や、線を使ったデザインの様々な実例を探している方などに、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




