Blog スタッフブログ
[Photoshop][Illustrator]ソフト初心者必見!“覚えてたった10秒でマスターできる!”文字を上下中央に揃える方法

こんにちは、Webデザイナーのそいです。
今回はデザイン制作でよく使う機能「整列」について基本操作方法を紹介したいと思います。
特にIllustratorを使ってデザインしたはいいけど文字が上下中央に揃わない…!
そんな“困った”ことってありませんか?実は、ひと手間加えるだけで一発で解消させる手順があるんです。
PhotoshopとIllustratorそれぞれの「整列」手順をおさらいも込めてご紹介していきたいと思います。
簡単に覚えられる!Photoshopを使った整列の方法
まずはPhotoshopを使った手順から。
例題用に素材を準備した画像がこちらです。

この画像の文字や要素を上下中央に揃えていきたいと思います。
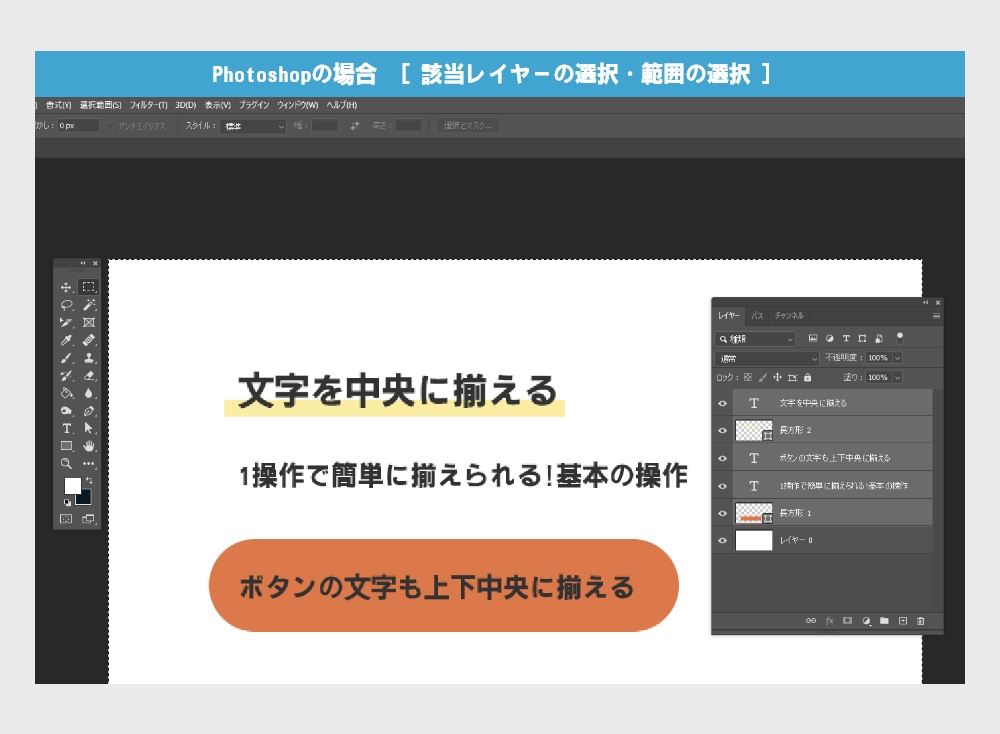
STEP1.動かすレイヤーと範囲の選択

まずはキャンバスに沿って、左右中央に揃えていきます。
揃えたいレイヤーを選択した状態で、左側のツールパネルから「長方形選択ツール」をクリックします。
次に「長方形選択ツール」を選択した状態でキャンバス全体をズレ無く囲っていきます。
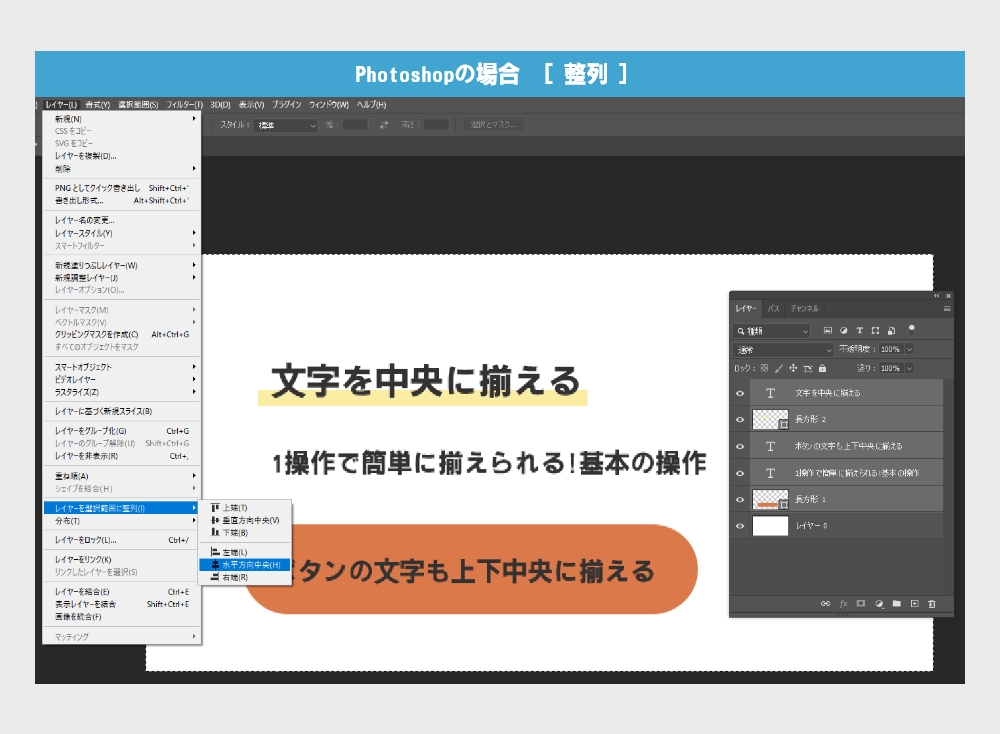
STEP2.メニューバーから「レイヤー」タブを操作

上部のメニューバーより「レイヤー」タブを選択し、「レイヤーを選択範囲に整列」→「水平方向中央」を選択します
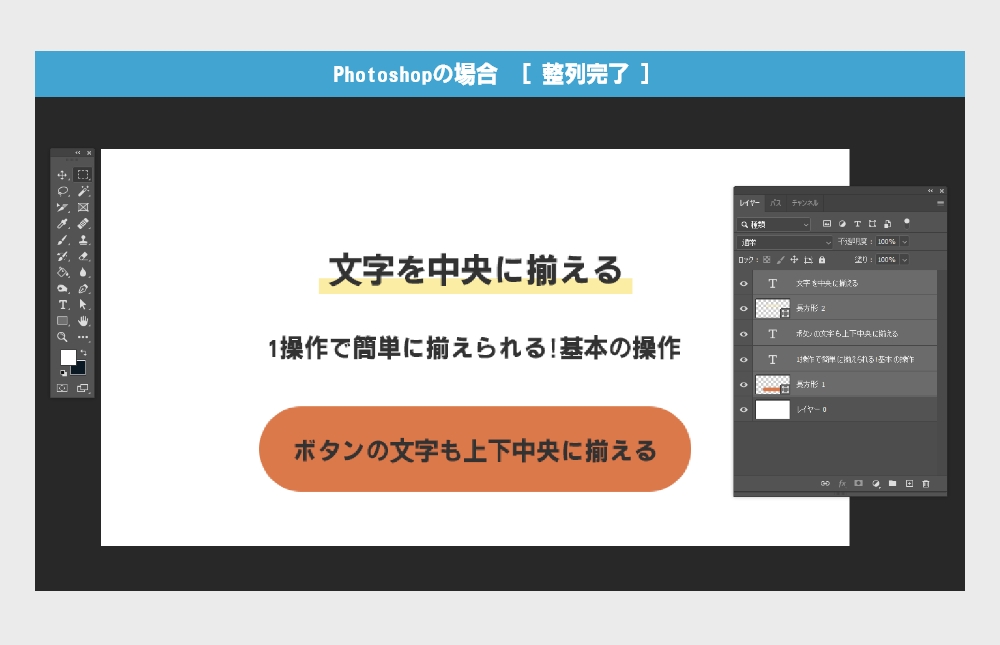
STEP3.左右の中央揃え完了!

ワンクリックで、こんな感じに揃います。
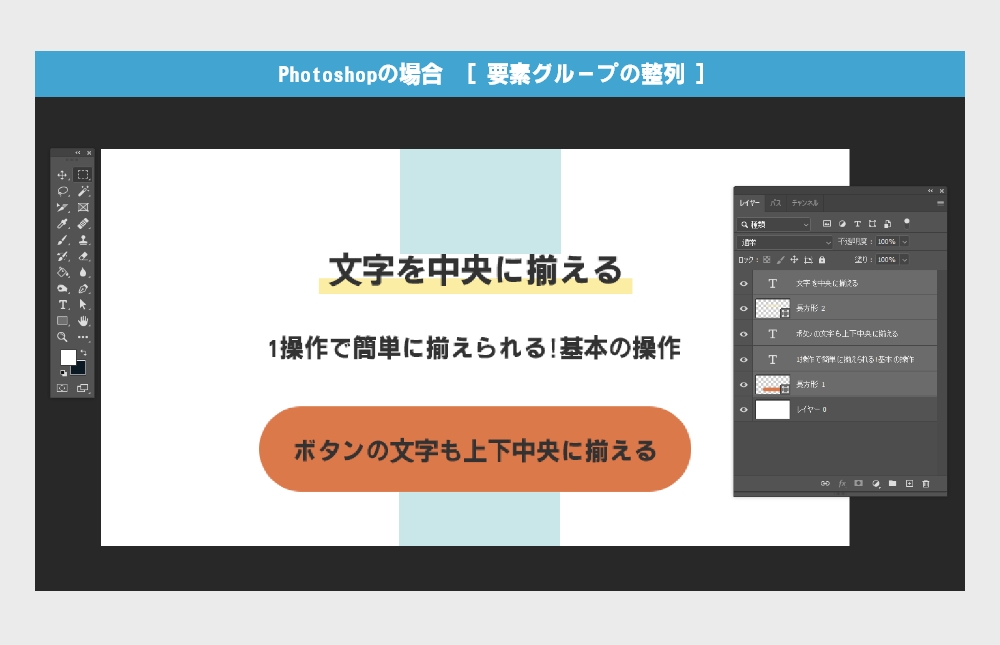
STEP4.要素グループを整列する

水色で囲っている余白を見ると、上が広め、下が狭めに要素が配置されています。
これをバランスよく整えるために、上下中央に要素グループを揃えます。
STEP5.要素のグループ化

右側のレイヤーパネルのように、揃えたい要素をグループ化します。
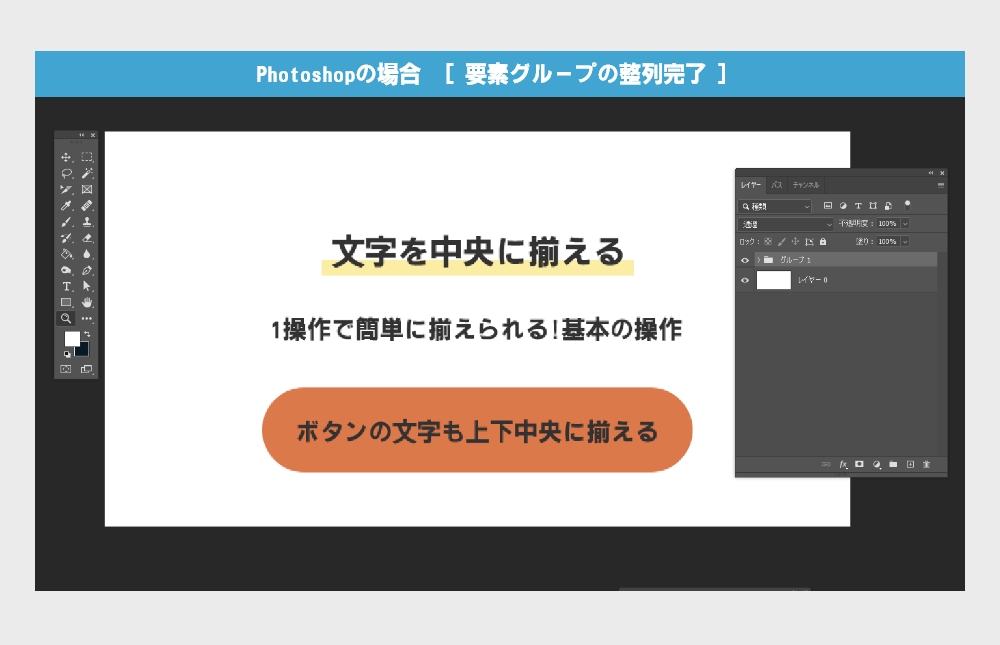
STEP6.先ほどの手順で「レイヤー」タブを操作

上部のメニューバーより「レイヤー」タブを選択し、「レイヤーを選択範囲に整列」を選択します。
今回はキャンバスに対して上下の余白を均等化させたいので、「垂直方向中央」を選択。
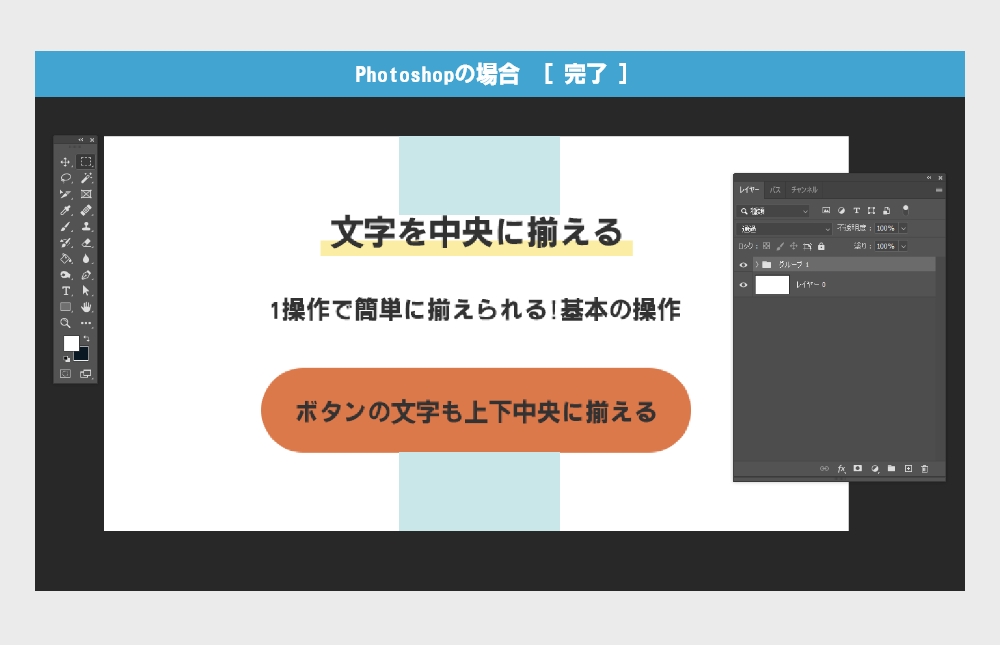
これで上の画面のように上下・左右中央揃えに調整できます。
手順を覚えたら簡単!Illustratorを使った整列の方法
次にIllustratorを使った整列の方法です。Photoshopと違い、文字レイヤーに余白が入り、ズレが生じることがあります。いつも通りの整列と、設定処理をかけることで簡単・きれいに揃えることができます。
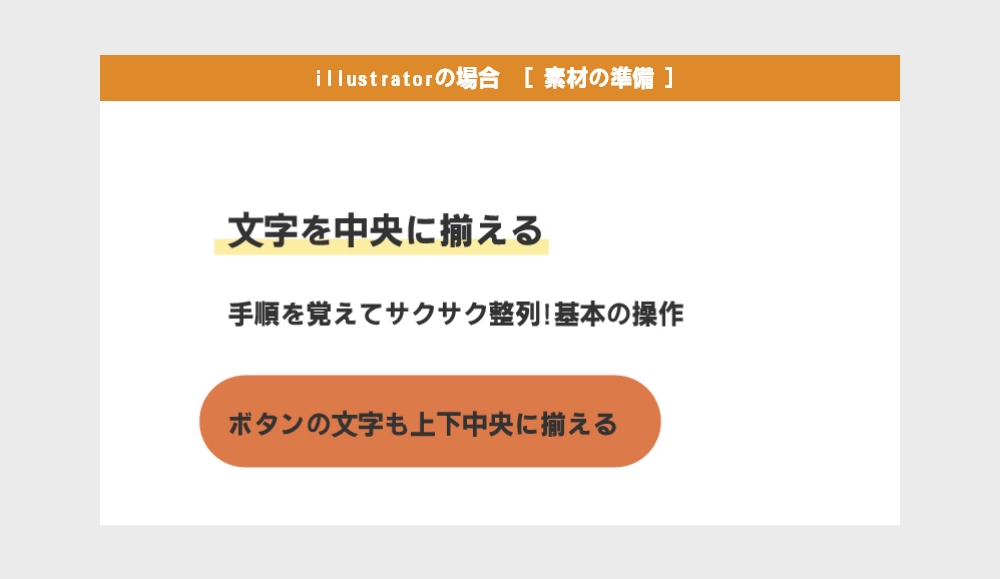
同じく例題用に素材を準備して紹介していきます。

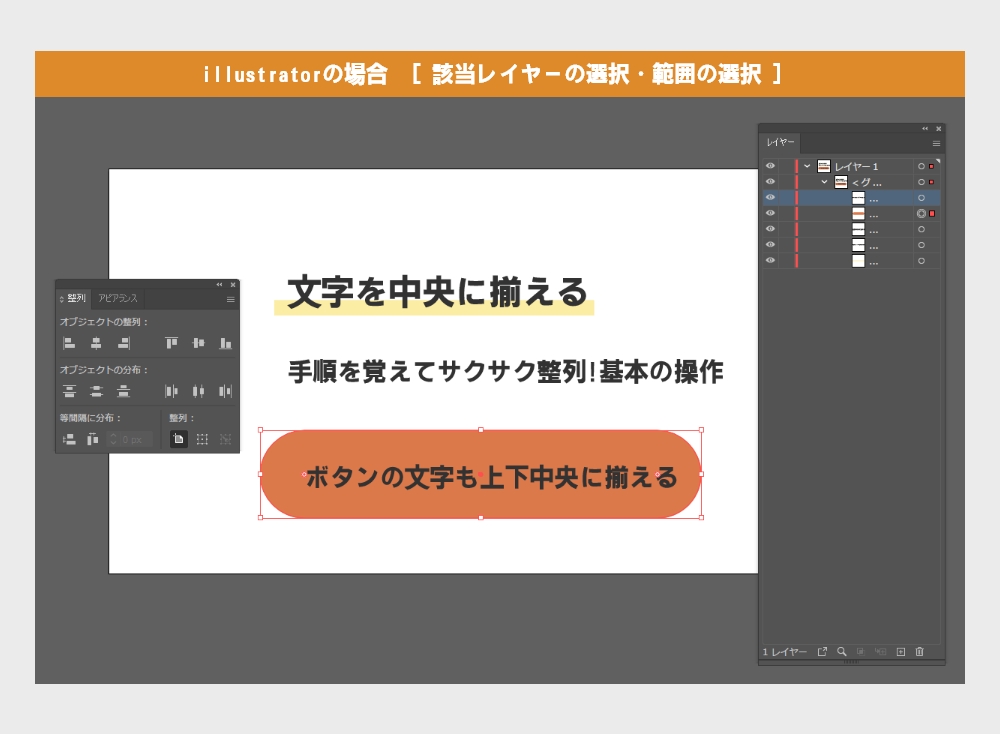
STEP1.動かすレイヤーと範囲の選択

Photoshopと同様に、中央に揃えたいレイヤーを選択します。
「整列パネル」内の右下「整列:」の左端のアイコン「アートボードに整列」を選択します。
次に「オブジェクトの整列」から左から二番目のアイコンを押すと、選択したレイヤーの中央揃えが行えます。
「整列」のアイコンについて
左端のアイコンは、アートボードを準拠に整列ができます。
中央のアイコンは、選択範囲を準拠に整列ができます。
右端のアイコンは、キーオブジェクト(基準としたいレイヤー)を準拠に整列ができます。

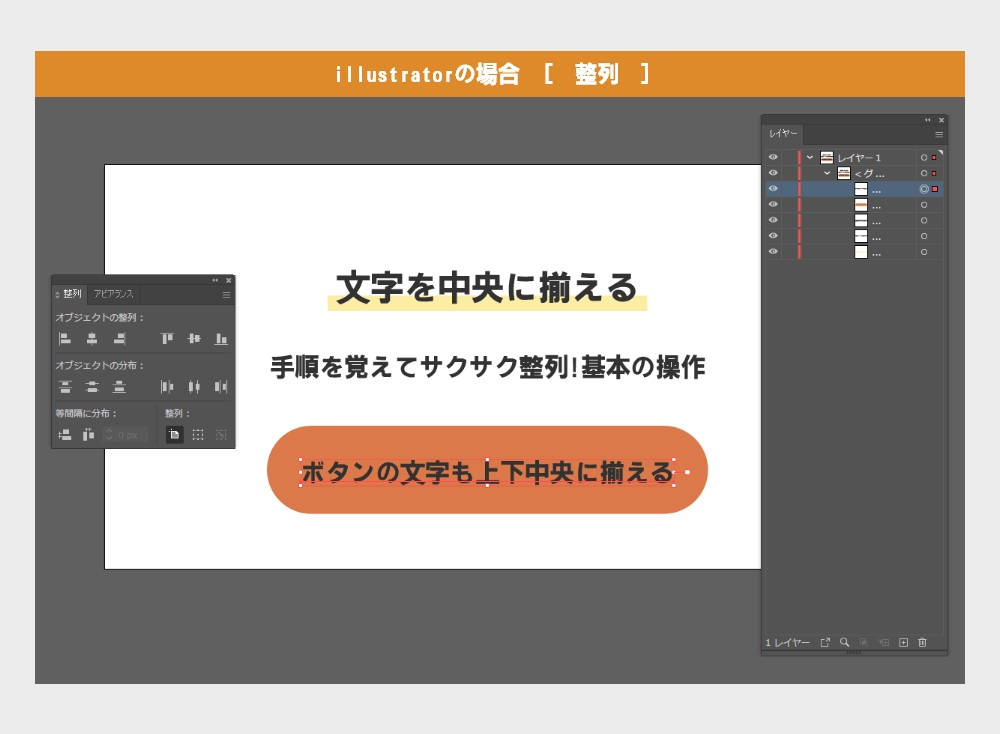
こんな感じで左右の中央揃えが完了します!
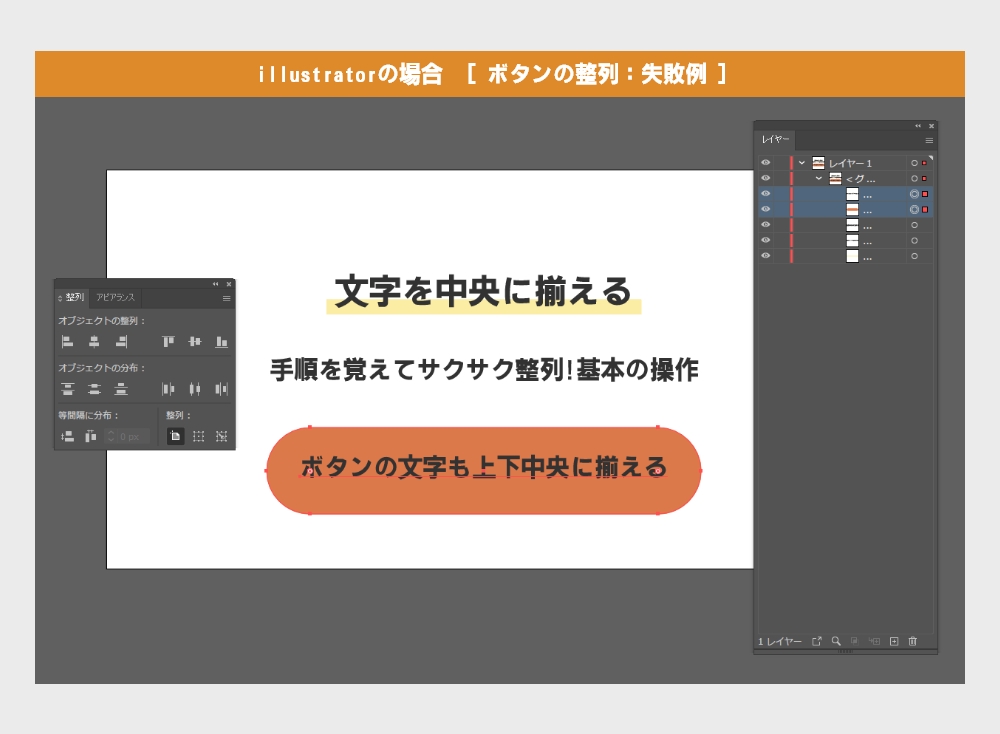
STEP2.ボタンの文字を上下中央に揃える ※失敗例
上と同じ手順でボタンの中の文字を揃えていきます。

同じ手順で中央揃えを選択しても、上と下の余白にズレが生じた状態で配置されてしまいます。

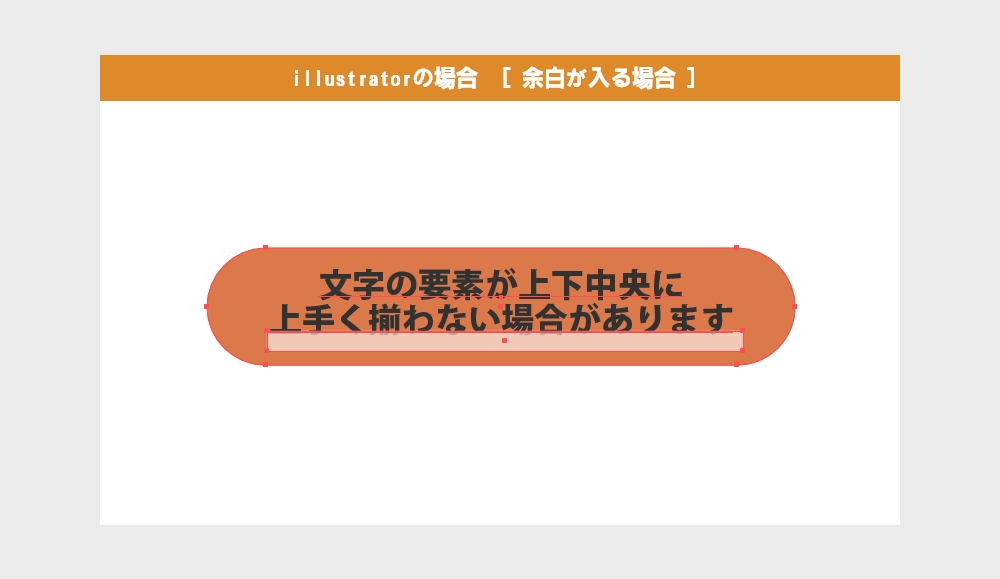
わかりやすくすると、文字レイヤーはこのような構造になってます。
文字の下に謎の余白がついてしまい、余白が入った状態で中央揃えになり、結果的に上下の余白がズレて見えてしまうのです。。
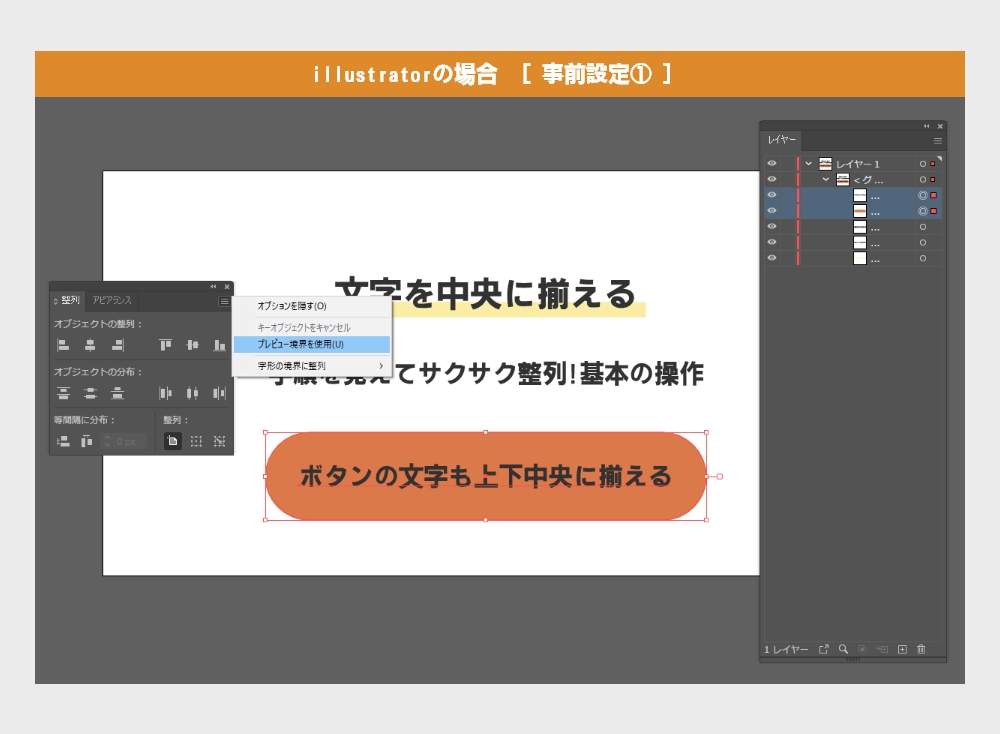
STEP3.事前設定「プレビューに境界を使用」にチェック

この余白問題を解消するために、2つの設定を行います。
まず1点目、「整列パネル」の右端のメニューボタンをクリックし「プレビュー境界を使用」にチェックを入れます。
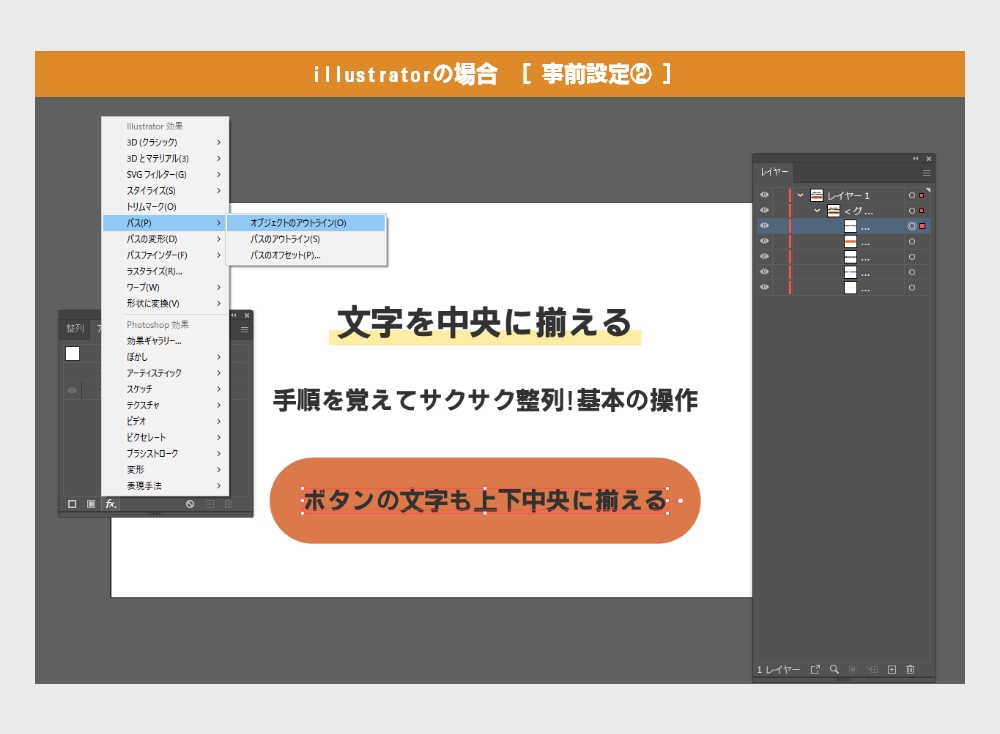
STEP4.事前設定「アピアランス」の設定

次に「整列パネル」の右隣、調整したいレイヤー(今回の場合ボタン内の文字レイヤー)を選択した状態で「アピアランス」パネルに移動し、左下のアイコンが並んでいる箇所、左から3番目の「新規効果を追加」アイコンから、「パス」→「オブジェクトのアウトライン」を選択。これで準備完了です。
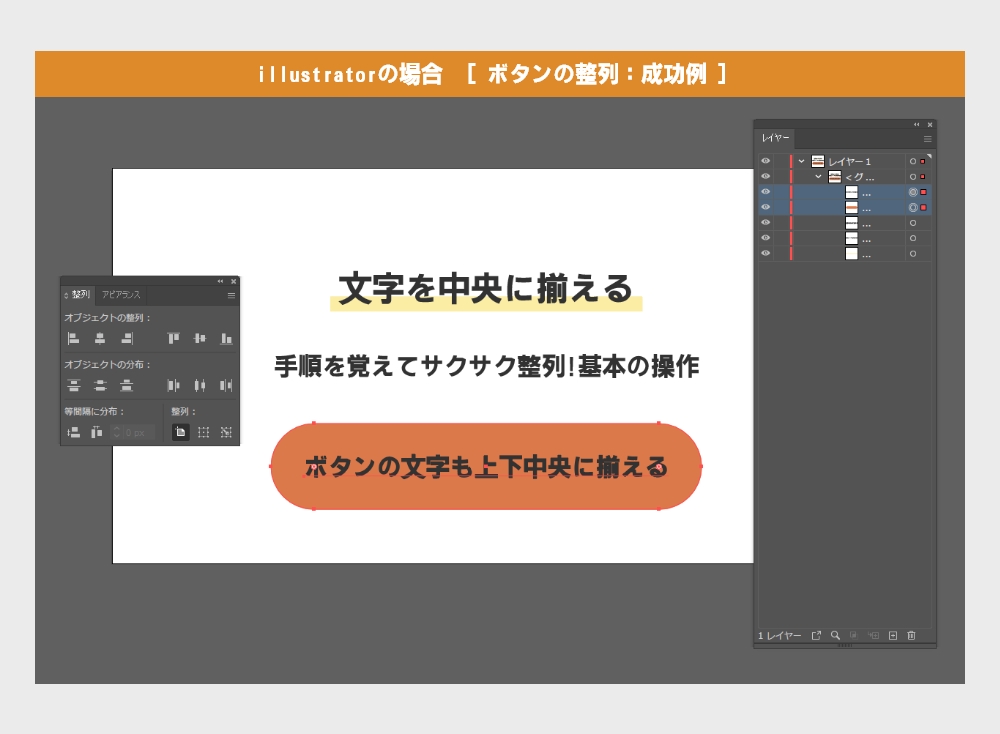
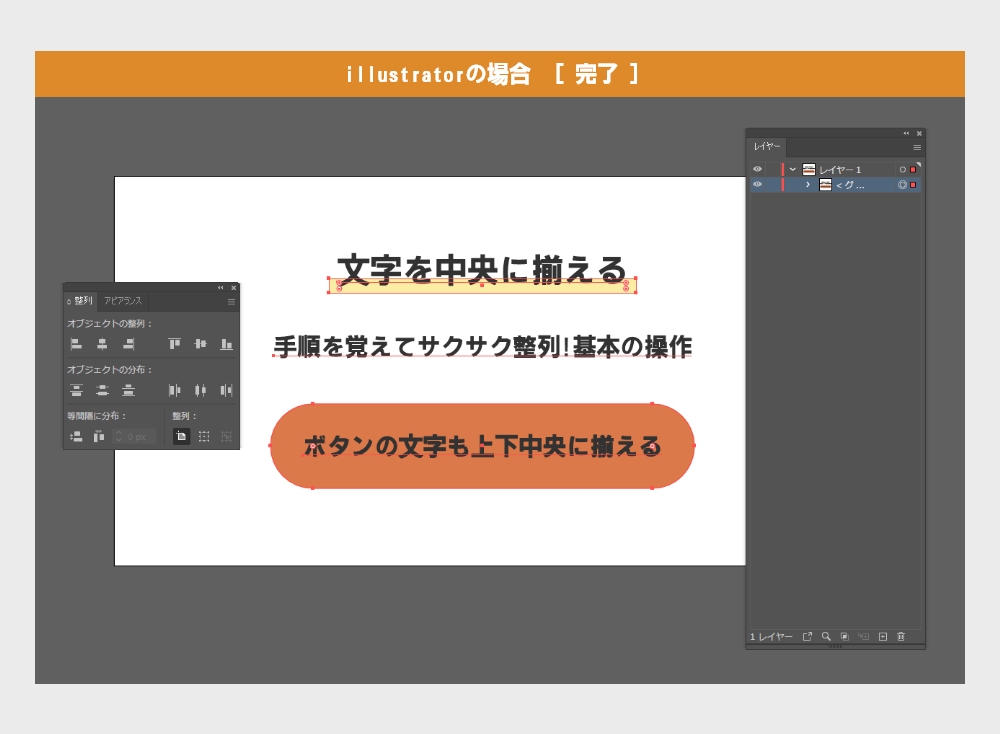
STEP5.[STEP1]の順序で整列をする

STEP1で行った順番で、整列を行うと、文字がきちんと上下中央に揃います。
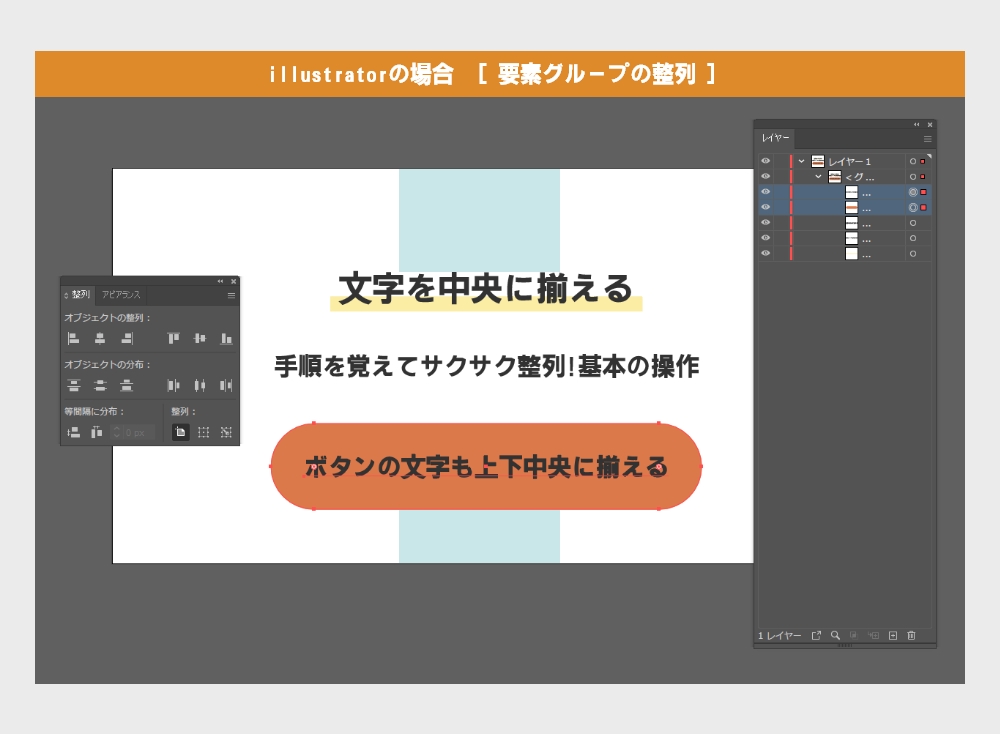
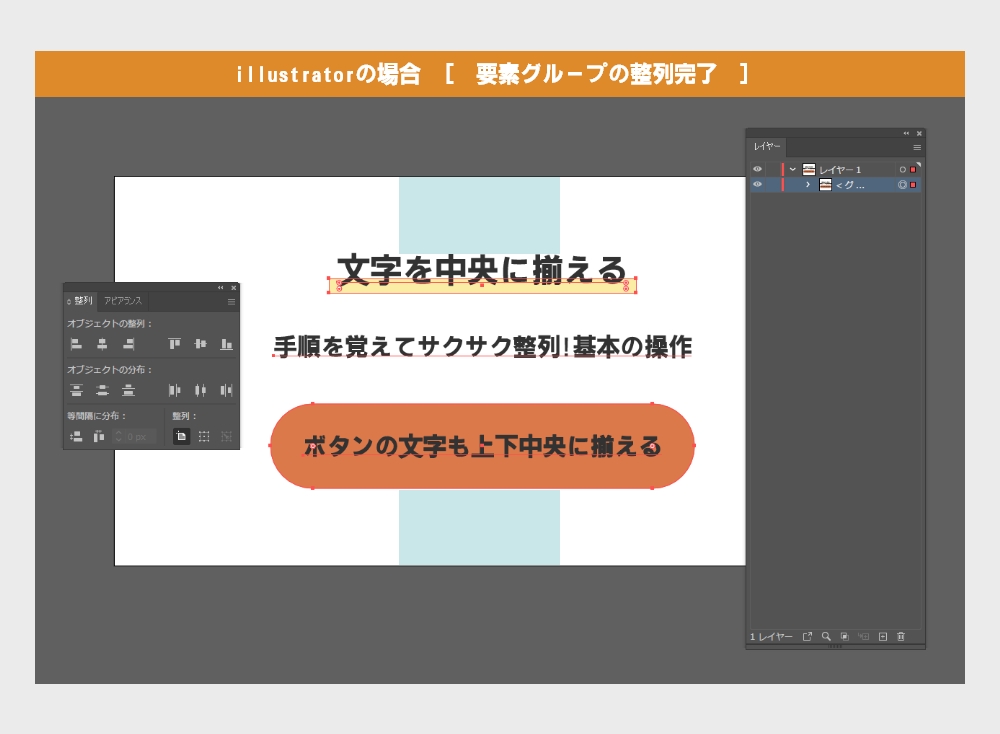
STEP6.要素グループを整列する

Photoshopでの手順と同様に、水色で囲っている部分は上下余白にズレが生じています。
同じくバランスよく整えるために、上下中央に要素グループを揃えます。
STEP5.要素のグループ化

こちらもレイヤー内の要素すべてをグループ化します。
STEP6.先ほどの手順で「整列」タブを操作
同じ手順で「整列パネル」内の右下「整列:」の左端のアイコン「アートボードに整列」を選択します。今回はキャンバスに対して上下の余白を均等化させたいので、「オブジェクトの整列」から左から五番目のアイコンを押すと、上下に対して中央揃えが出来るようになります。

これで上の画面のように上下・左右中央揃えに調整できます。
まとめ
いかがでしたでしょうか?Photoshopはサクッと整列ができるのに対し、Illustratorの場合フォントによってフォントの下に余白が入ったり、余白そのものの広さが変わるため思うように調整ができないことがあります。また、今回は文字レイヤーでご紹介しましたがオブジェクトにも使える整列方法なので、デザインをする上で必ず使える機能になります。
「上手く揃わない!」と焦った時は、ぜひこの方法を活用してみてください!




