Blog スタッフブログ
【Photoshopで簡単生成】小さいロゴ画像を秒速で綺麗に大きくする方法

こんにちは、Webデザイナーのそいです。
突然ですが、WEB制作において、お客様にロゴデータを頂いたとき
「こんな困った!」にたまにぶち当たることありませんか?
お客様から頂いたロゴデータ↓

プチ困ったあるある
・ロゴが小さすぎて拡大する時に荒れてしまう
・jpgのみのデータで頂く(本当は背景透過で欲しい)

このような場合、本来は元のロゴをトレースして使用することが好ましいですが
出来るだけ手っ取り早く、楽してそこそこに使いやすいロゴの透過画像が欲しい!という悩めるデザイナーさんに役立てて頂ける方法を紹介していきたいと思います。
前提条件として
❶ロゴのサイズは、最低でも上の参考例で上げているくらいの大きさが欲しいです(250px前後)
❷今回はWEBサービスとPhotoshopを使います
❸細かすぎるモチーフや文字は綺麗に生成できない可能性があります
❹応急処置的な時短テクになるので、できればパスでトレースしましょう(WEBでの活用前提です)
といった、制限もありますがとても便利なテクニックでもあるので知っておいて損はないかと思います!早速解説を進めます!
STEP1.もらったロゴ画像を大きい解像度へ変換する
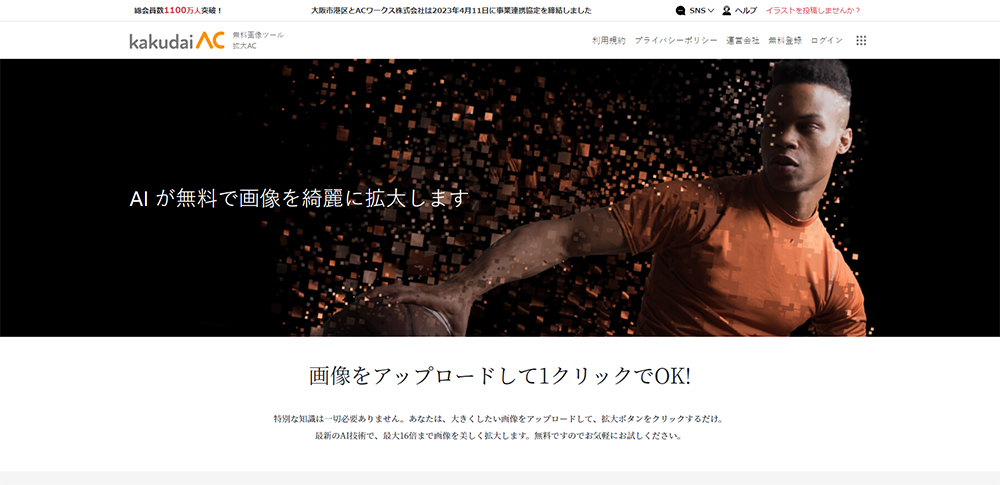
まずは下記のサイトを活用して、使用したいロゴを拡大していきます。


サイトにアクセスすると、上の画面が表示されますので❶に画像をアップロード、❷で拡大サイズを決め、❸の拡大ボタンを押して大きい画像を取得します。
❷の拡大サイズはできれば大きい倍率で設定しましょう。

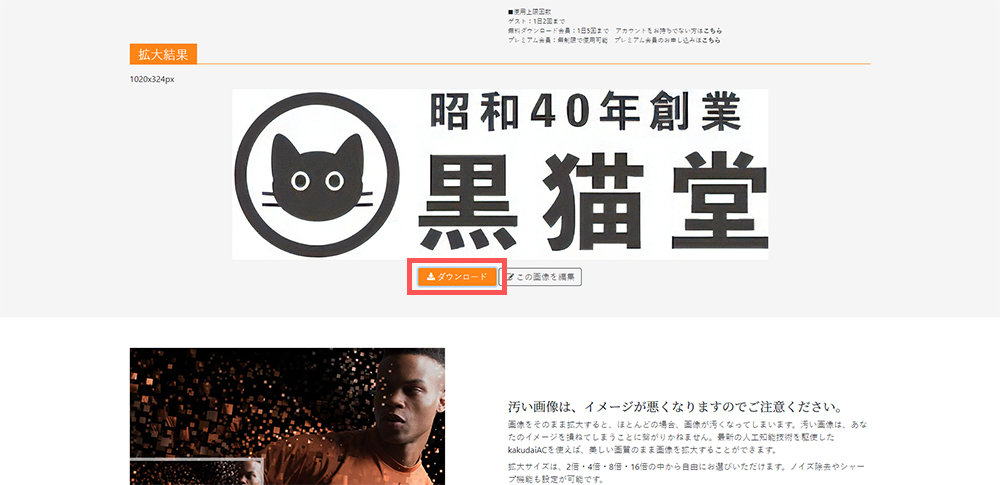
❸のボタンを押すと、上の画面に切り替わり画像がダウンロードできます。
これで下準備は終わりです。
STEP2.白の背景色を抜くアクションをPhotoshopに導入する
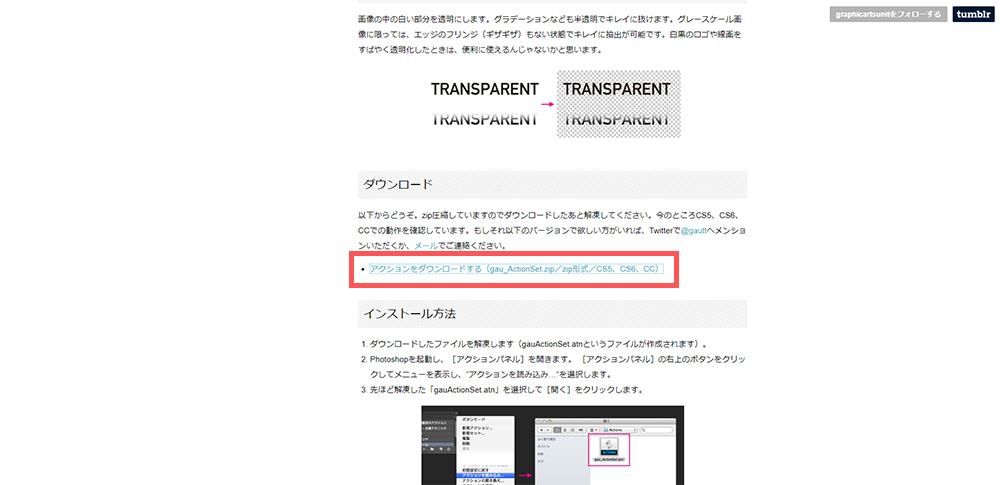
次に下記のサイトを活用して、アクションをダウンロードします。
白い背景色(単色)の画像の中で、モチーフといった色がついている部分のみを抜き出してくれる便利なアクションです。個人的に、とても重宝させて頂いてます!

サイトにアクセスし、上の赤い枠で囲っている箇所をクリックしてダウンロードします。

次にダウンロードしたアクションをクリックして、Photoshopに導入します。
STEP.3Photoshopで透過ロゴを生成する
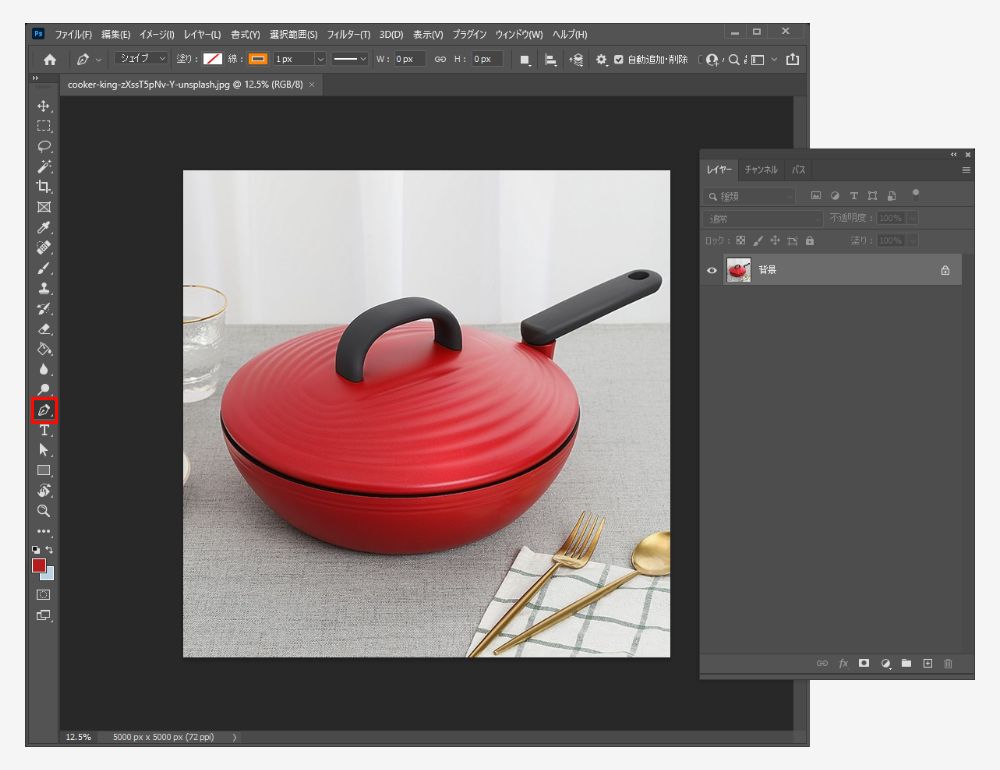
Photoshopで、STEP1で保存した大きなロゴ画像を開きます。

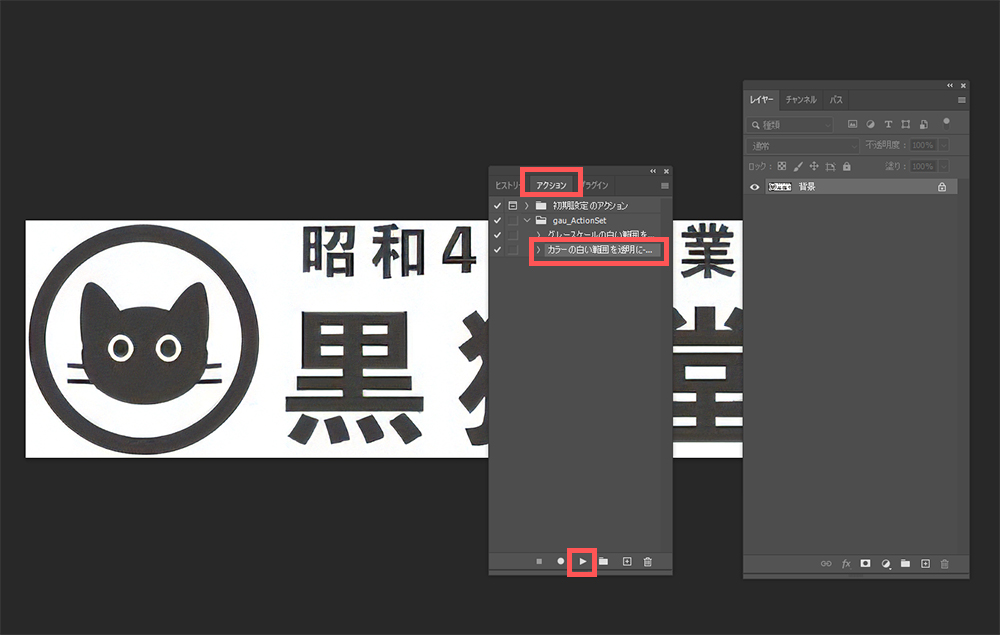
アクションパネルに、先ほど導入したアクション【gau_ActionSet】が格納されています。
この中の「カラーの白い範囲を透明に-1.0」が選択されている状態で「▶」ボタンを押します。

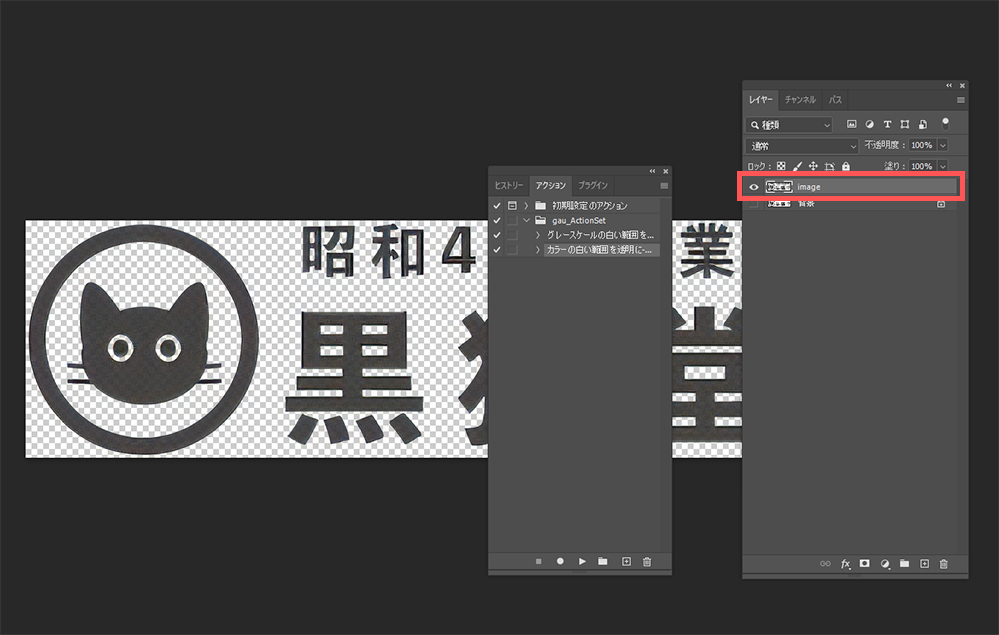
するとレイヤーパネルに新しいレイヤー【image】が自動的に生成されます。そのレイヤーに透過されたロゴ画像(白い背景のみが抜かれた画像)が表示されます。
完成!

さて、完成したところで元の画像を拡大した場合(BEFORE)とツールを使って生成したい場合(AFTER)を並べてみました。見比べてみると一目瞭然ですね!

背景も透過されているので、このように別の背景色に設定することもカンタンです!
以上になります。サクッとロゴを使いたいのにちょっと困った!という時に活用できるのではないでしょうか?
今回もご一読いただき、ありがとうございました!




