Blog スタッフブログ
【Photoshopで作る】ECサイトで使えるディテール写真の作り方

こんにちは、Webデザイナーのそいです。
Amazon、楽天、Yahooなどなど、いつでもどこでも欲しい時に欲しい商品が買えるショッピング(EC)サイト。そんなショッピングサイトで、必ず見かけるのが商品画像です。
商品画像には大きくわけて2種類あり、まず1つ目は「ディテール写真」、2つ目は「スタイリング写真」があります。それぞれの写真に役割があることを、皆さんご存じでしょうか。
今回は2種類のうちの1つ「ディテール写真」について、画像加工の仕方をご紹介します。これからECサイト立ち上げを考えられている事業者の方や、ECサイト運営デザイナーさんはもちろんのこと、Photoshopを勉強中のデザイナーさんにも役立てられるチュートリアルを紹介していきますので、ぜひご覧ください。
商品画像の種類
先ほど、商品画像には2種類あるとお伝えしました。1つの知識として2つの画像の違いを紹介していきます。
ディテール写真
ディテール写真とは、商品の詳細情報を的確に伝えるための写真です。質感や色合いを正しく伝えるため、画像の中に不要な情報が入らないようにする必要があり、背景は単色のものが一般的です。また、ECサイトプラットフォームによっては、商品画像の背景は白バックのものを作成のようにガイドラインで指定されている場合もあります。

スタイリング写真(イメージ写真)
一方で、スタイリング写真は商品のブランドイメージや使用イメージ、商品のサイズ感などイメージが伝わるような写真を指します。イメージを湧き立たせ、商品の訴求力が高まるように撮影することがポイントです。ディテール写真とセットで、このようなスタイリング写真(イメージ写真)を用意することが好ましいです。

今回のチュートリアルは“ディテール写真”の作り方
早速ですが、今回はPhotoshopを使った「ディテール写真」の画像加工の手順を紹介していきたいと思います。
まずは元となる素材を用意します。

スタイリング写真に近い画像です。この写真の場合、食器や机といった情報が混ざっているのでディテール写真にはふさわしくありません。この写真の背景を取り除き「鍋」のみが映ったディテール写真を作っていきます。
STEP1:モチーフをパスでなぞる
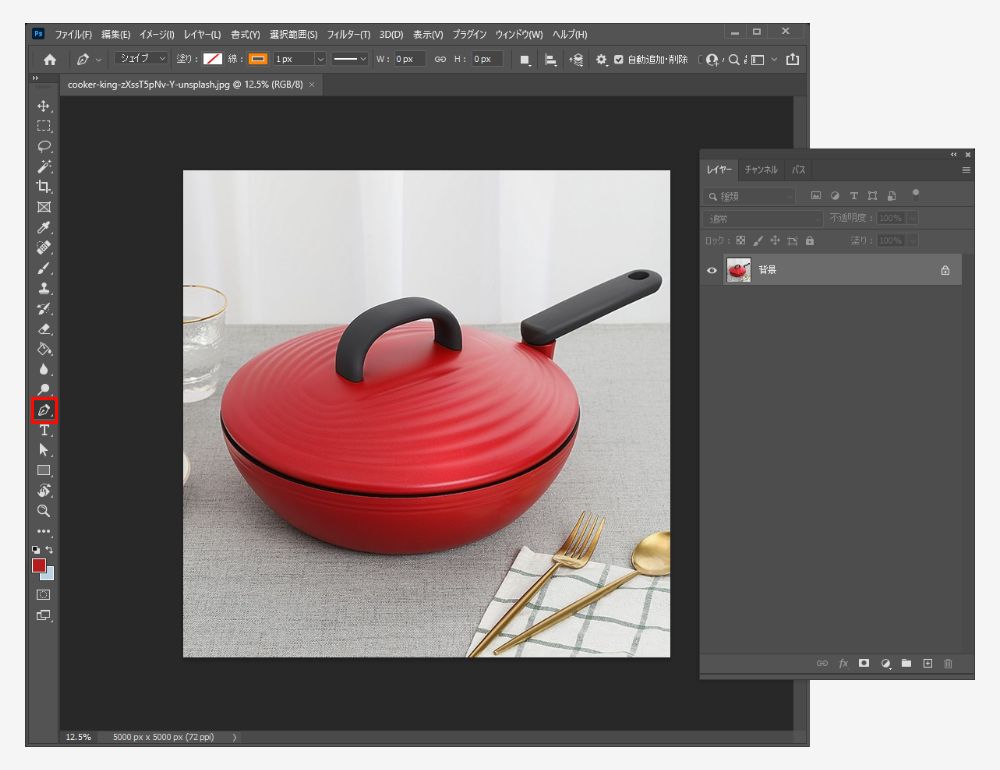
早速Photoshopで元の画像を開きましょう。

マスク処理をかけるための下準備として、商品単体のモチーフをなぞる作業を行います。まずは「ツールパネル」より赤枠で囲っている「ペンツール」を選択し、鍋のモチーフを囲っていきます。
上部の「オプションバー」は「シェイプ」を選択した状態で線を引いていきます。

線を引くと、レイヤーパネルに「シェイプ1」と新規レイヤーが作成されます。
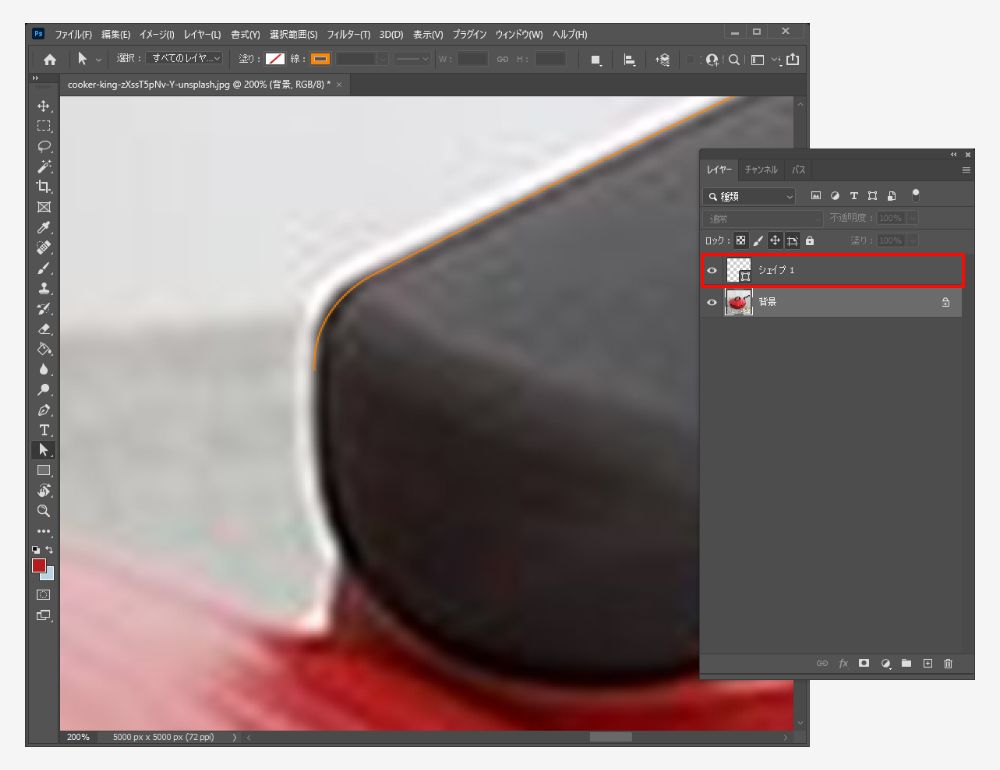
上の画面のようにできるだけズームした状態で鍋の部分に沿って線を引いていきましょう。モチーフの少し内側で線を引く、見やすい色(画面ではオレンジ色に指定)で線を引くと綺麗な画像でくりぬくことができます。
STEP2:マスク処理(クリッピングマスク)をかける

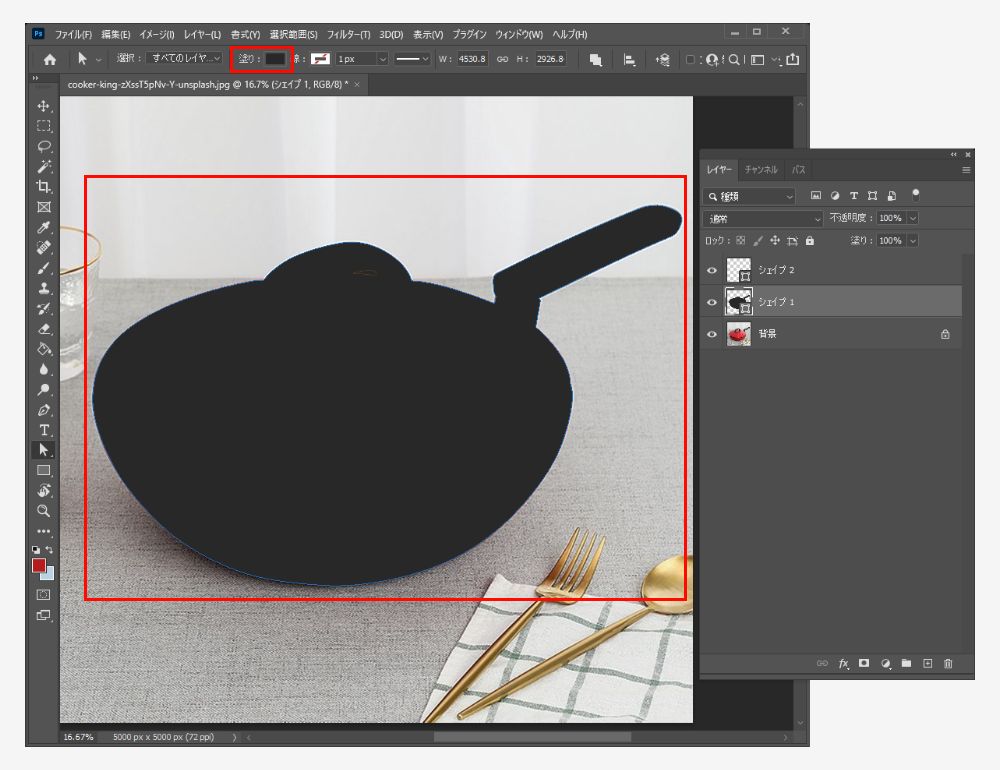
モチーフを線で囲う作業が終わったら、オプションバーに表示されているパスを「線」から「塗り」に変えていきます。
「塗り」で指定する色は何色でも構いません。

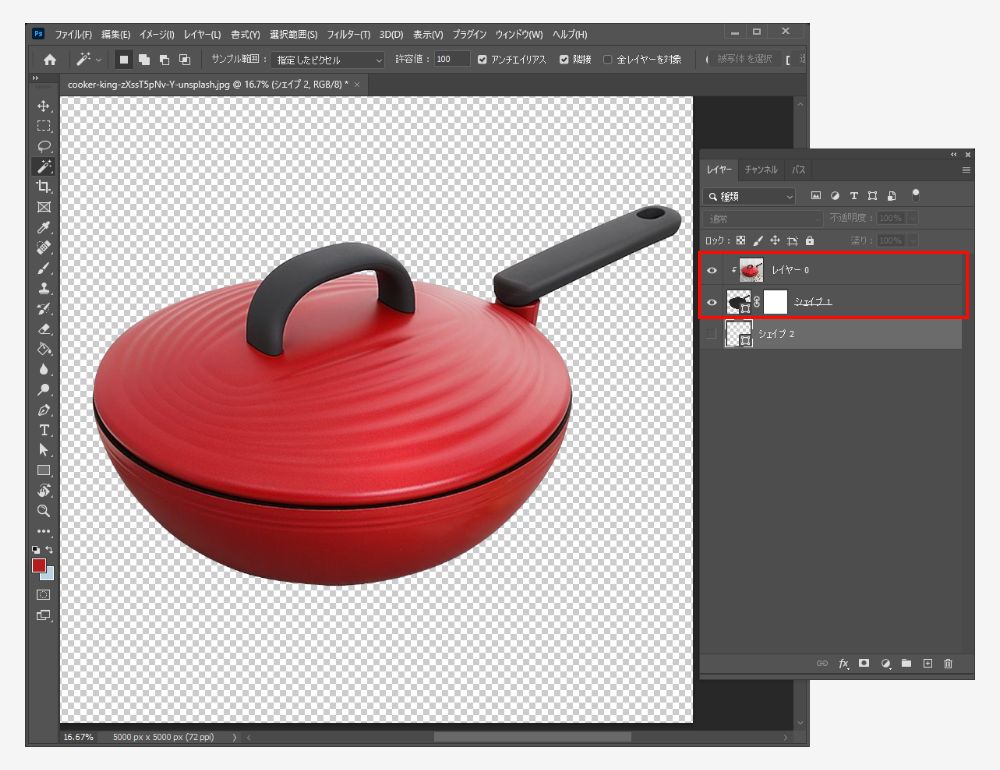
次にレイヤーパネルから、レイヤーの順序を入れ替えます。
上から元の画像、下にシェイプへと入れ替えます。
入れ替えた状態で、上の元の画像レイヤーを選択した状態で右クリックし、「クリッピングマスクを作成」をクリックすると、下のシェイプで囲った部分以外が透過された状態で表示されます。
以上で下処理は終了です。
STEP3:背景と影をつける

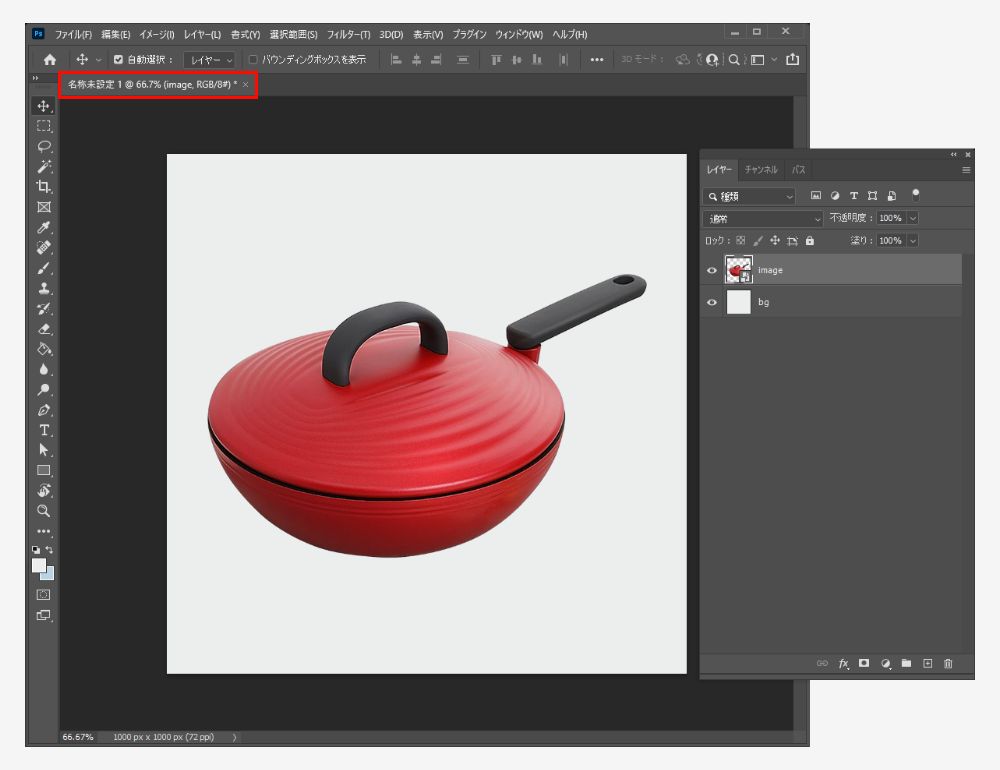
別のキャンバスを用意して、先ほど作った鍋の単体の画像と背景(単色)を組み合わせます。

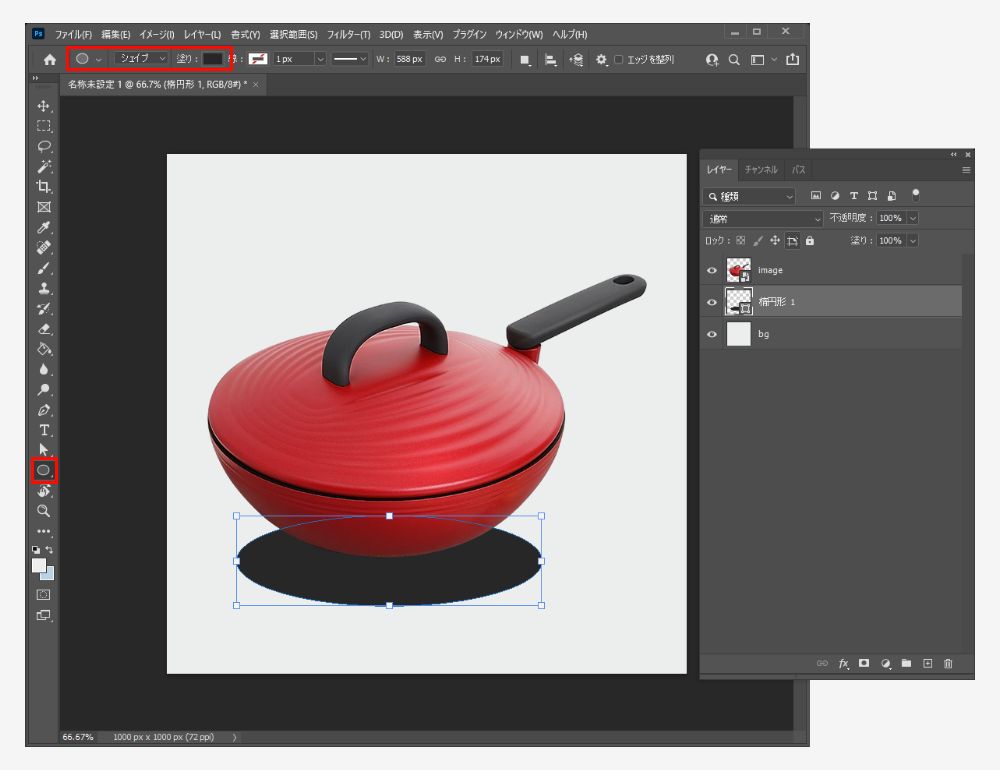
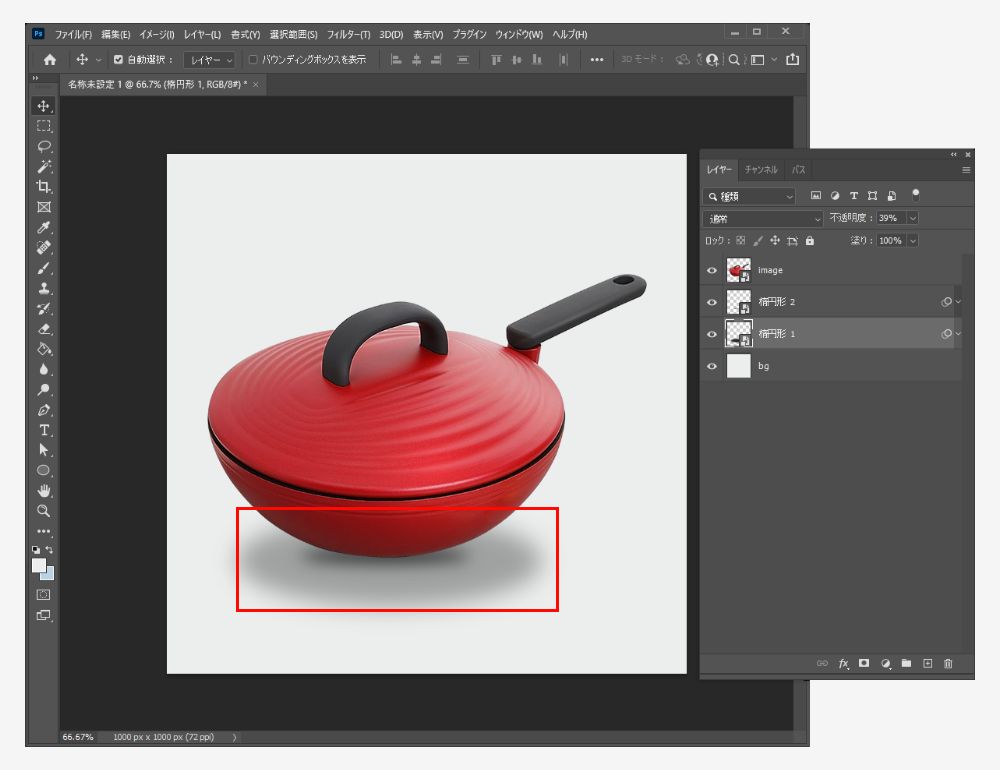
次に影を作ります。まずは赤枠で囲っている「楕円形ツール」を選択、キャンバス上でお好みのサイズで影のベースとなる楕円形を作成します。※サイズはいつでも変えられるので適当なサイズで作ります。

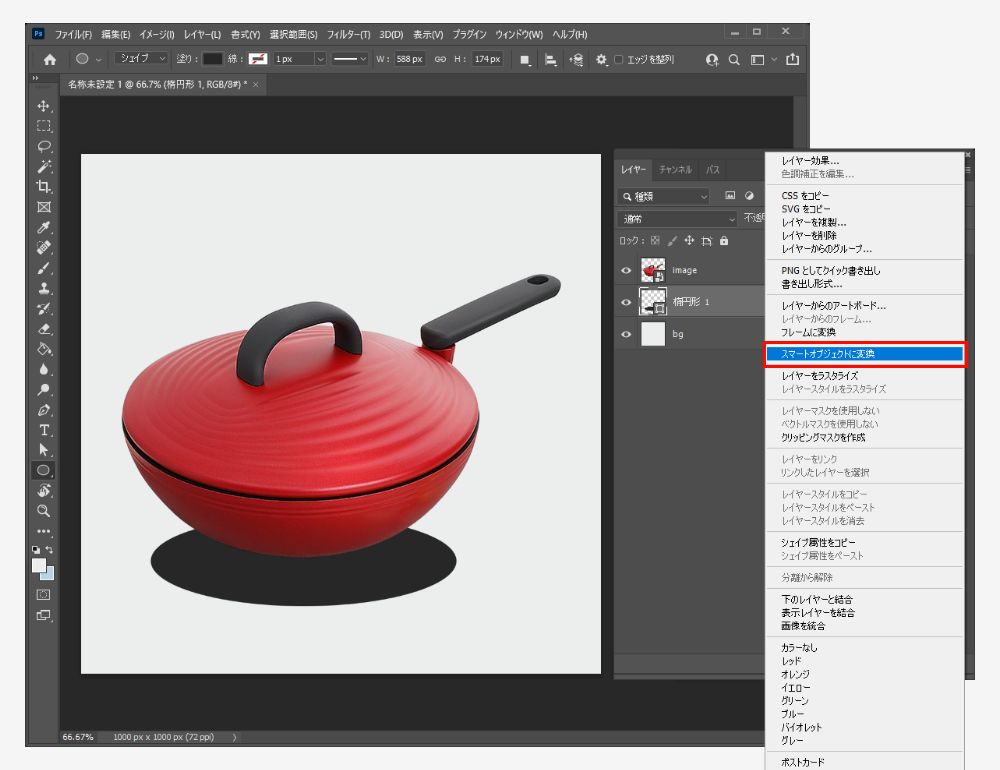
次に、作った「楕円形1レイヤー」の上で、右クリックし「スマートオブジェクトに変換」を選択します。スマートオブジェクトに変換することで楕円形をぼかすことができるようになります。

また、「スマートオブジェクトに変換する」ことで、サムネイル画像の右下部分のアイコンのデザインが変わります。

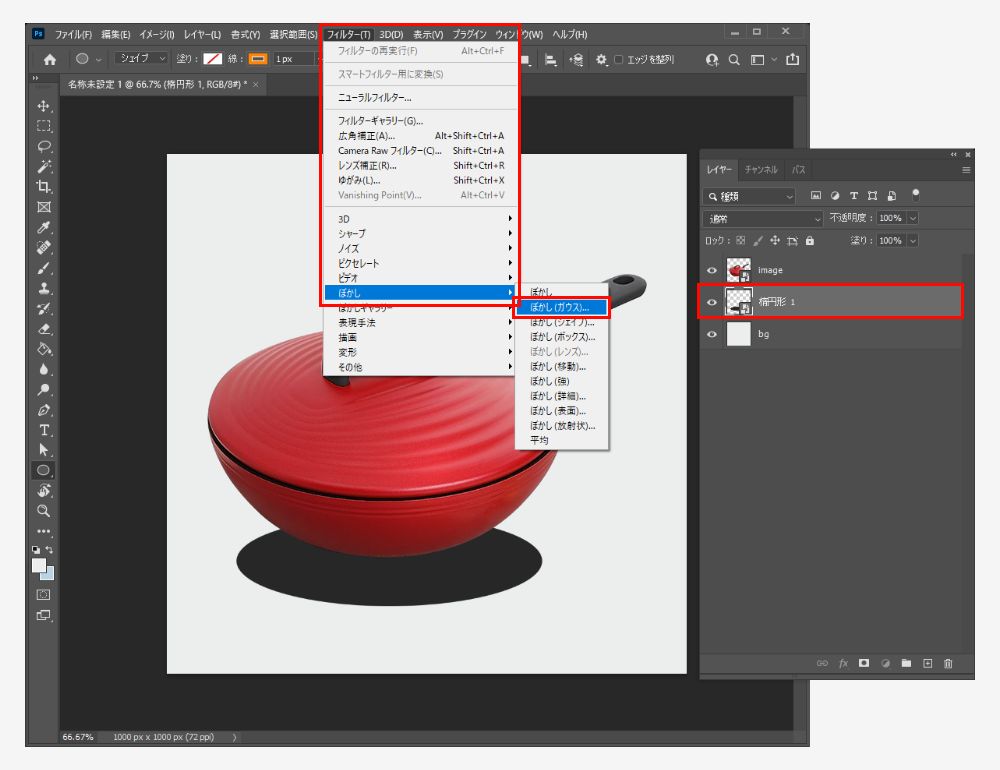
次に、作った「楕円形1レイヤー」を選択した状態で最上部の「アプリケーションバー」の「フィルター」を選択、「ぼかし」→「ぼかし(ガウス)」をクリックします。

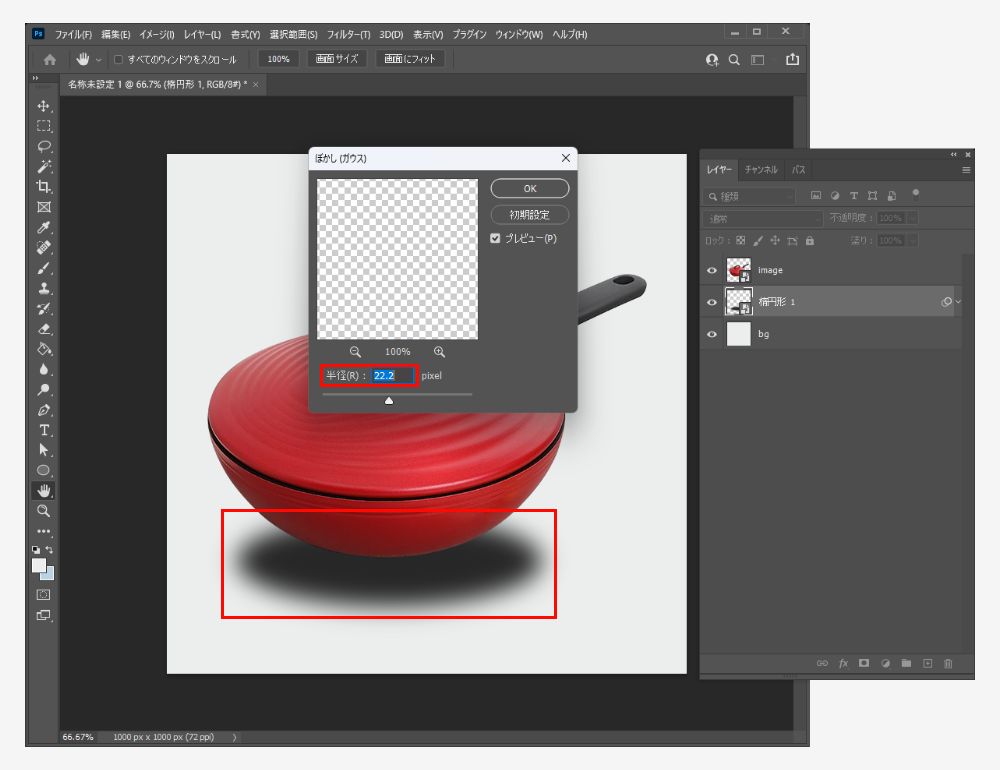
次に「ぼかし(ガウス)」ウインドウが表示されますので半径を調整します。元の画像サイズによって半径を調整すると良いでしょう。ぼかしをかけると、キャンバス上で囲っている楕円形の形状がぼかしのかかった楕円形に変化します。この影の不透明度を下げて薄く調整していきます。

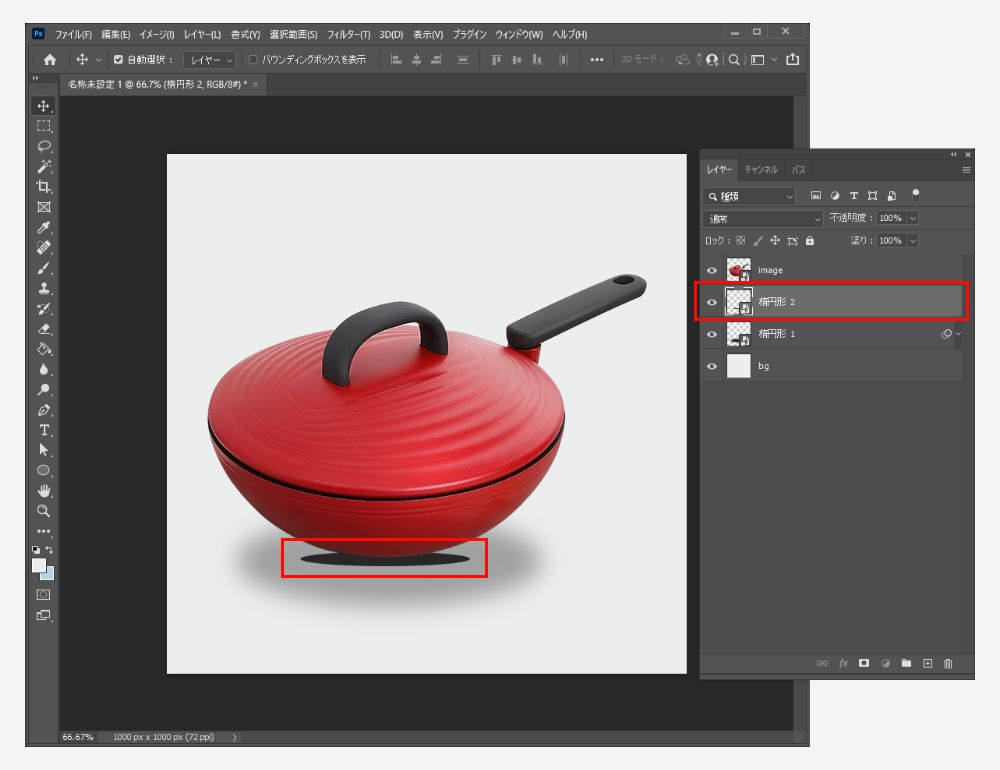
今のままでは少し不自然に見えるのと、床に接着しているように見せたいので、もう1つ小さく濃いめの影を作ります。先ほどと同じ手順で楕円形を作りましょう。

もう1つ影ができました。特に大きな影に関して、左右が少し濃い&サイズが大きすぎたためもう少し調整していきます。

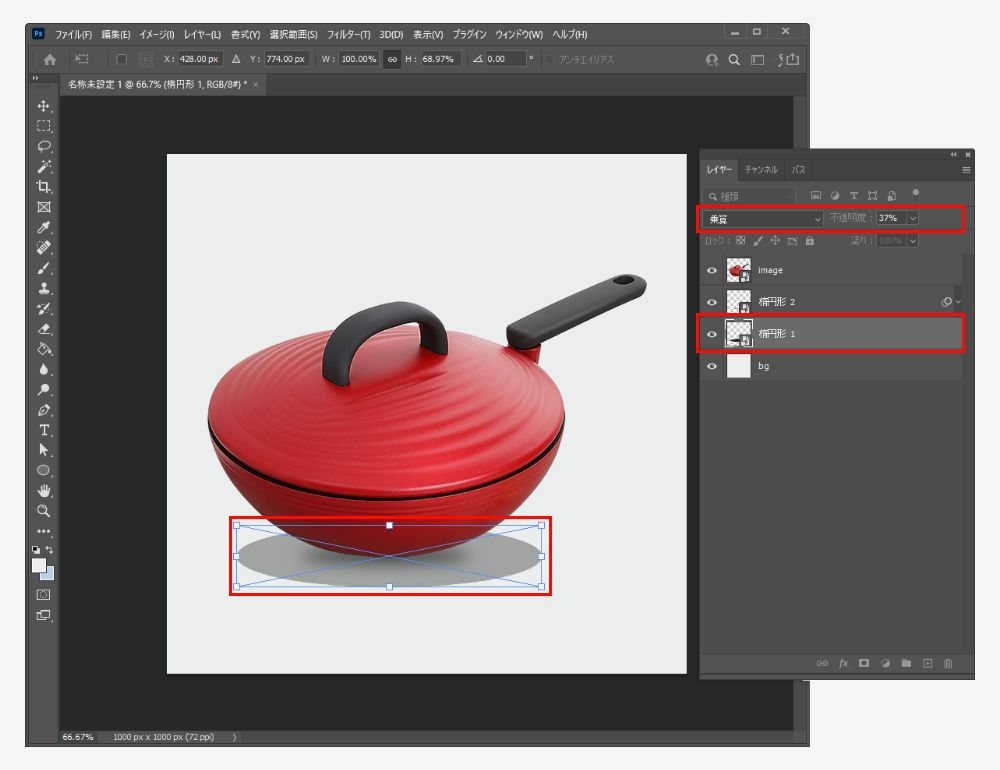
再調整したい場合は「楕円形1」を選択した状態で拡大・縮小をかけることができます。レイヤー効果をいじったり(画面では乗算)、不透明度を変えて微調整をかけていきます。

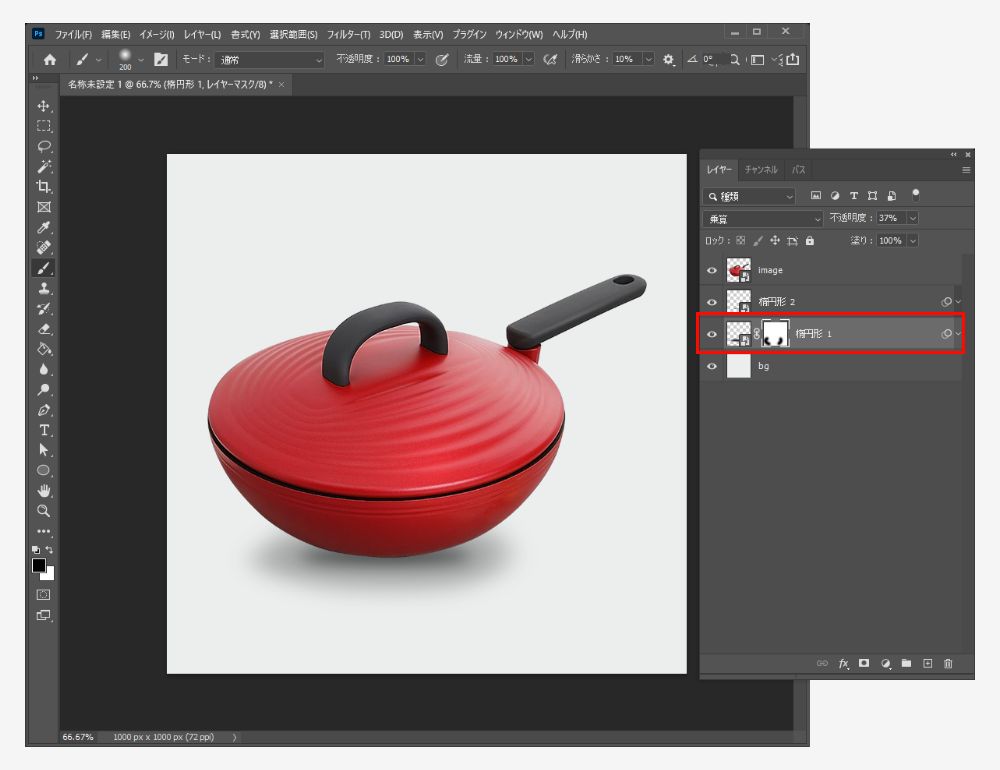
最後に左右の影をもう少し薄くしていきます。今回はさらに、「楕円形1」を選択した状態で、レイヤーマスクを作成し、左右の影をブラシツールで消して調整していきました。
STEP4:完成

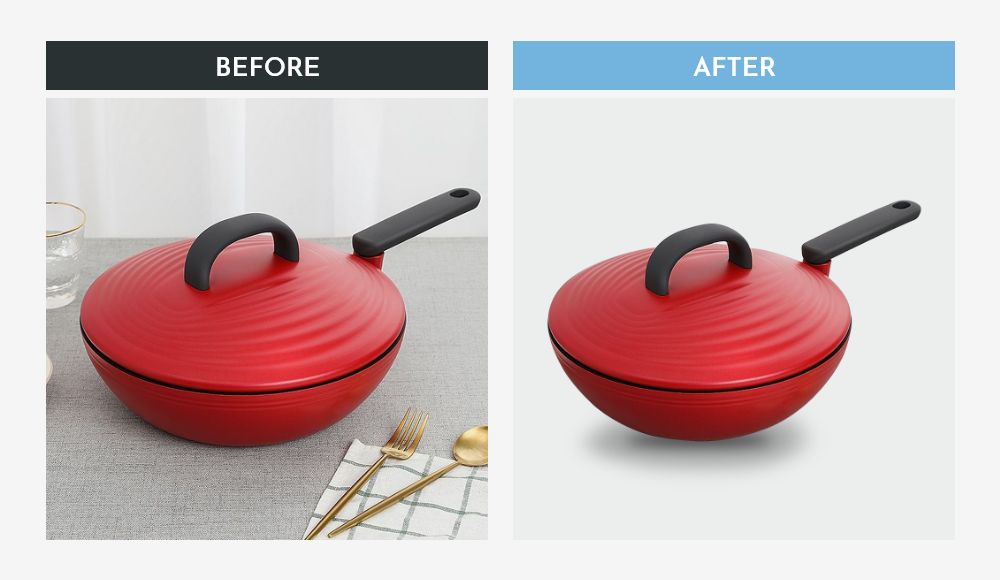
微調整を行って完成です!BEFOREとAFTERとで見比べてみてください。いかがでしょうか。
まとめ
今回は、ディテール写真の作り方を紹介しました。複雑な効果は使っていませんので、慣れればどんどん早く作成できるチュートリアルとなっています。また、ECサイトのディテール写真の作り方、として紹介しましたが、背景を変えることでちょっとした商品のバナーづくりにも活躍する手法ですので、ぜひご活用ください!
今回もご一読いただき、ありがとうございました!




