Blog スタッフブログ
[Photoshop]目立たせたいモチーフを引き立てる!画像の一部分をモノクロにする方法[チュートリアル]

こんにちは、Webデザイナーのそいです。
今回は、知っておいて損はない!カンタン3STEPで格好良く&目立たせたいモチーフを魅力的に見せるPhotoshopを使った画像加工方法「画像の一部分をモノクロにする方法」をご紹介します。商品や商材など販売業者の方に、特におすすめしたい画像加工方法ですので、ECサイトなどの運営者・制作者の方はぜひご覧ください!
早速画像を加工してみよう

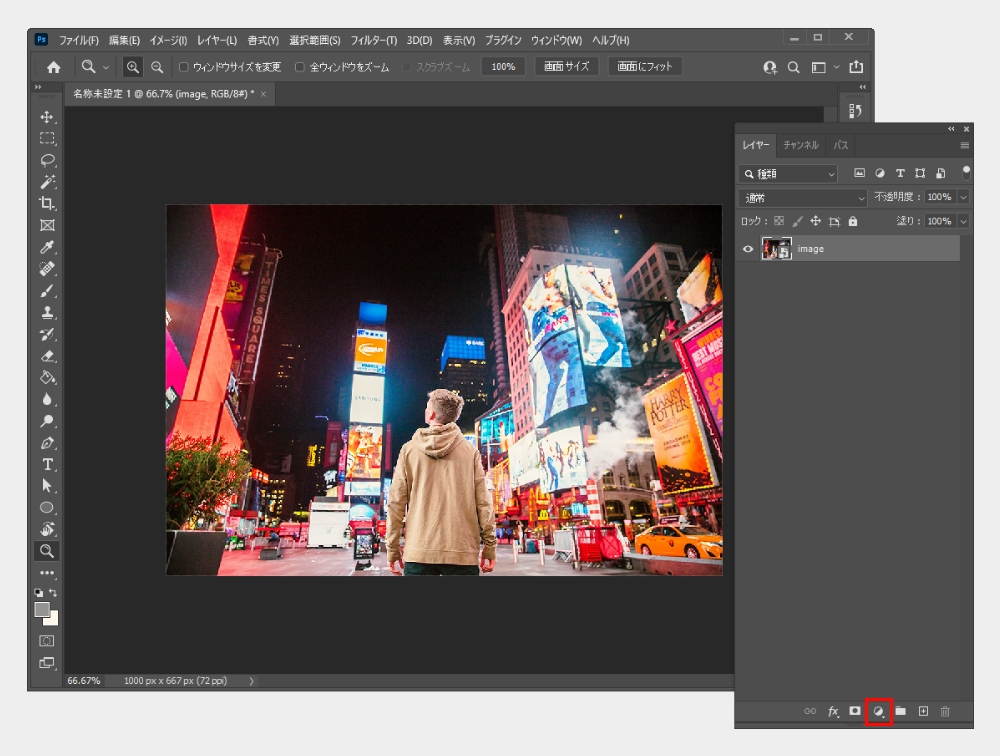
今回はこの画像を素材に、加工を進めていきたいと思います。
鮮やかで格好良い看板が並ぶ、ニューヨークにあるタイムズスクエア。今回は看板以外の画像を白黒に加工していきたいと思います。
STEP1.画像を白黒にする

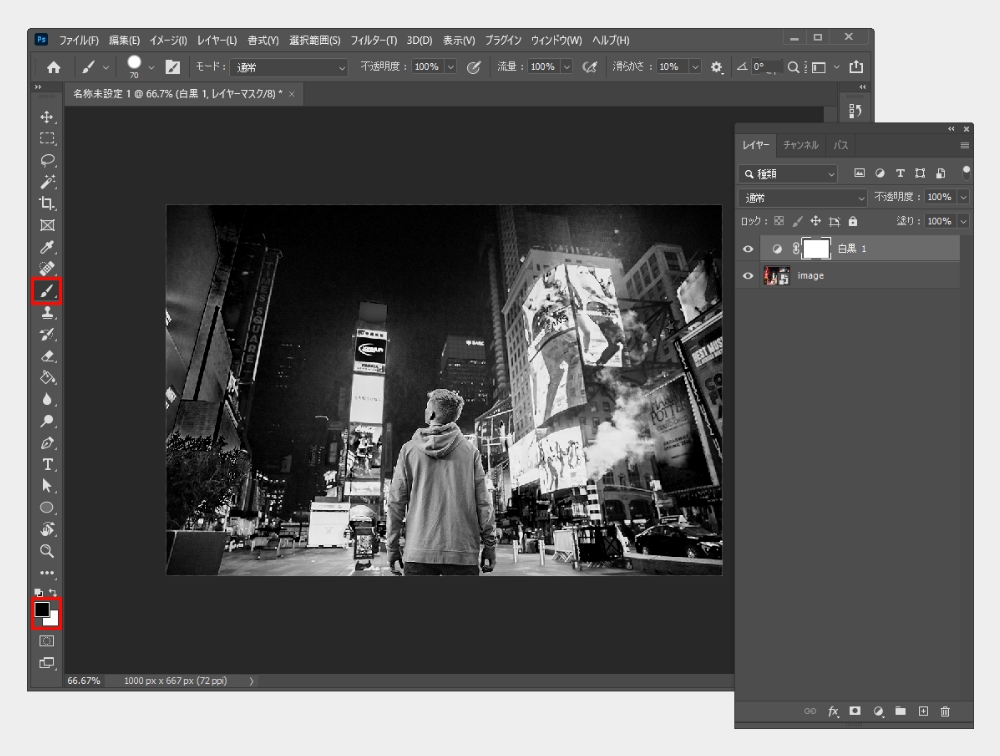
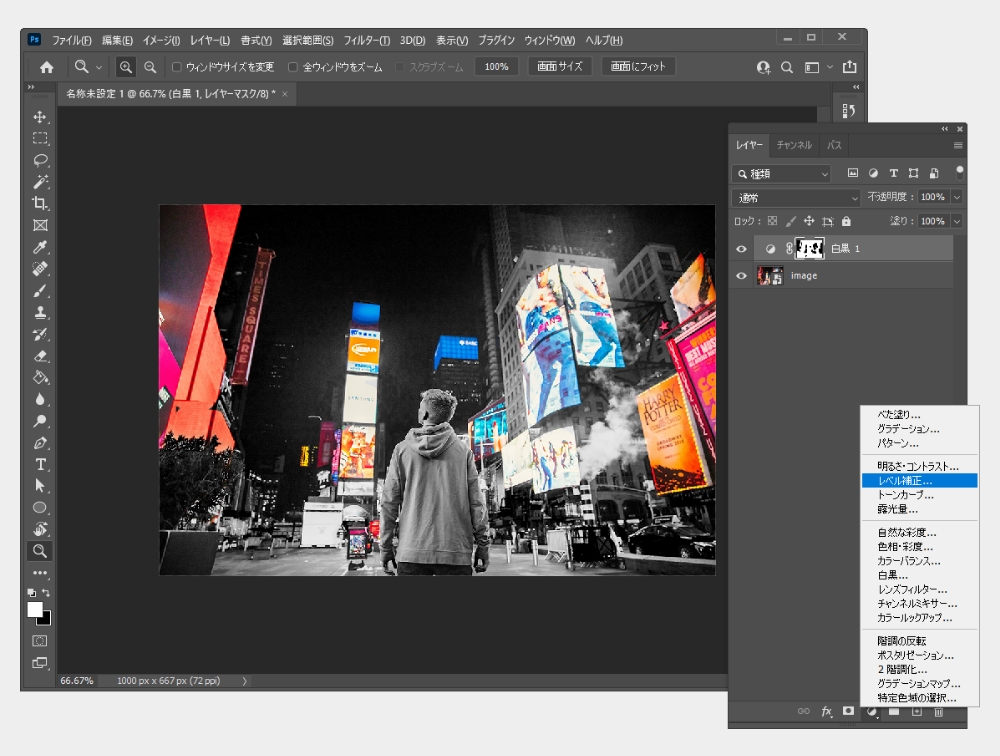
画像をPhotoshopで開きます。レイヤーパネルの赤い枠で囲っている箇所【調整レイヤー】をクリックします。

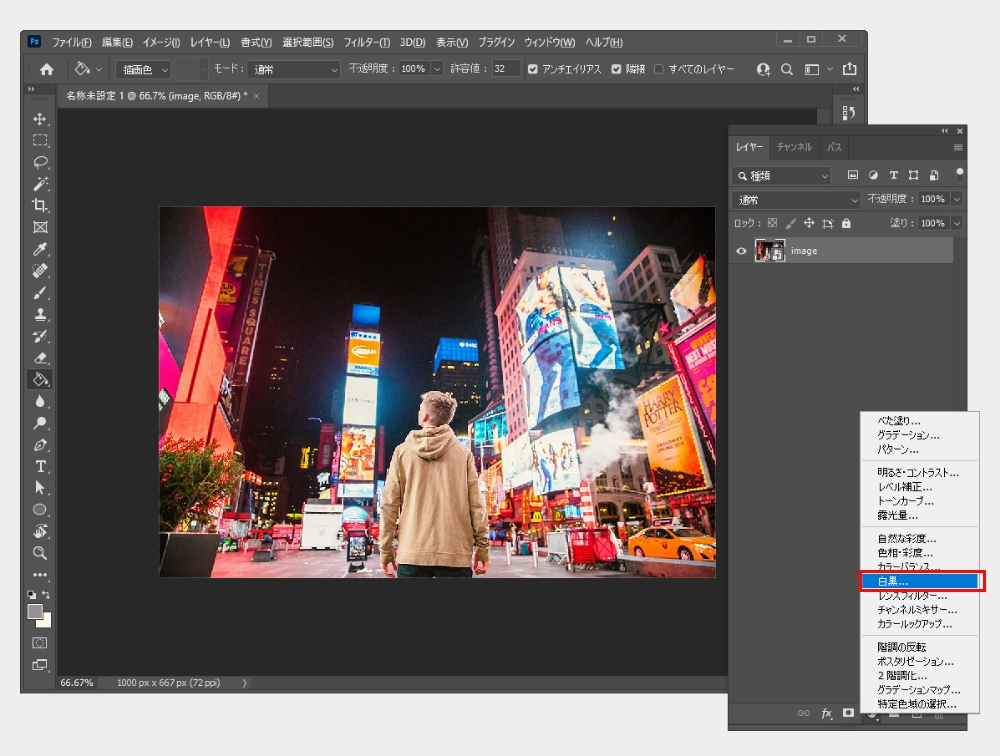
調整レイヤーをクリックすると調整レイヤーの種類を選択するメニューが表示されます。
ここから【白黒】を選択しましょう。

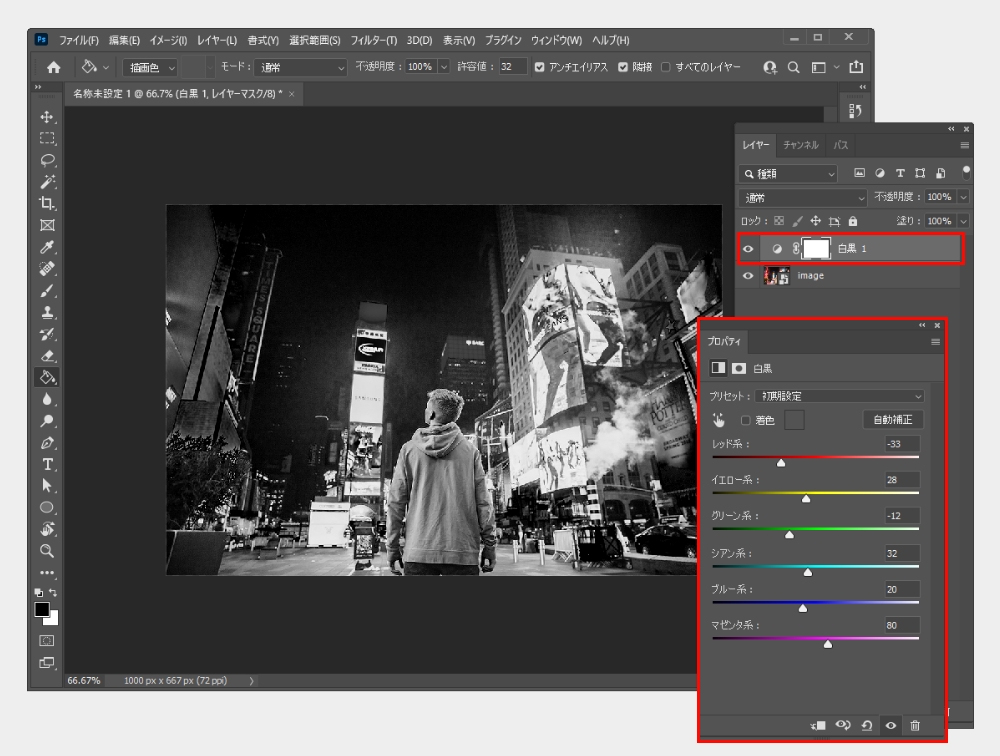
選択後に「白黒 1」レイヤーが新規作成されます。お好みで【プロパティ】パネルから、「レッド系」~「マゼンタ系」までスライダーを動かし個々の色味を調整してください。
STEP2.マスク処理をかける

全体の画像を白黒に変換できたら、次はマスク処理(白黒と色を入れる部分の着色)を行います。
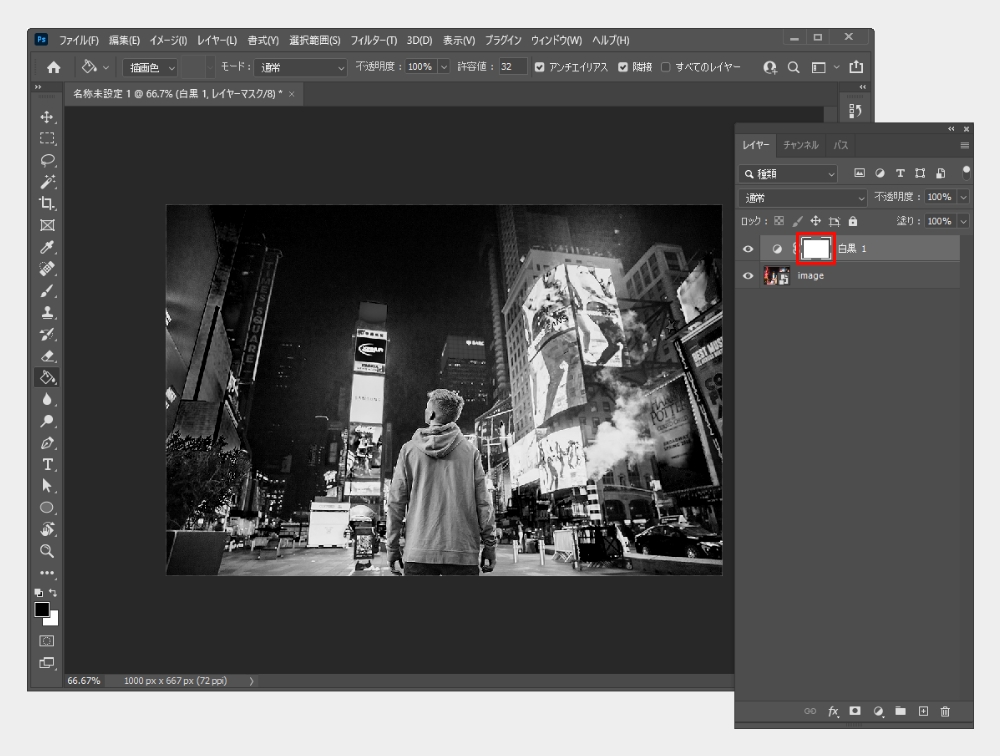
レイヤーパネル内「白黒 1」レイヤーの、赤枠で囲っている箇所(白い枠の部分)を選択します。
この部分を選択することで、マスク部分の編集ができる状態になります。

今回はブラシツールを使ってマスク処理をかけていきます。この状態で、左側のツールバー【ブラシツール】を選択します。また、ツールバー下部の四角い枠は描画色【黒】(上)・背景色【白】(右)になっているか確認します。

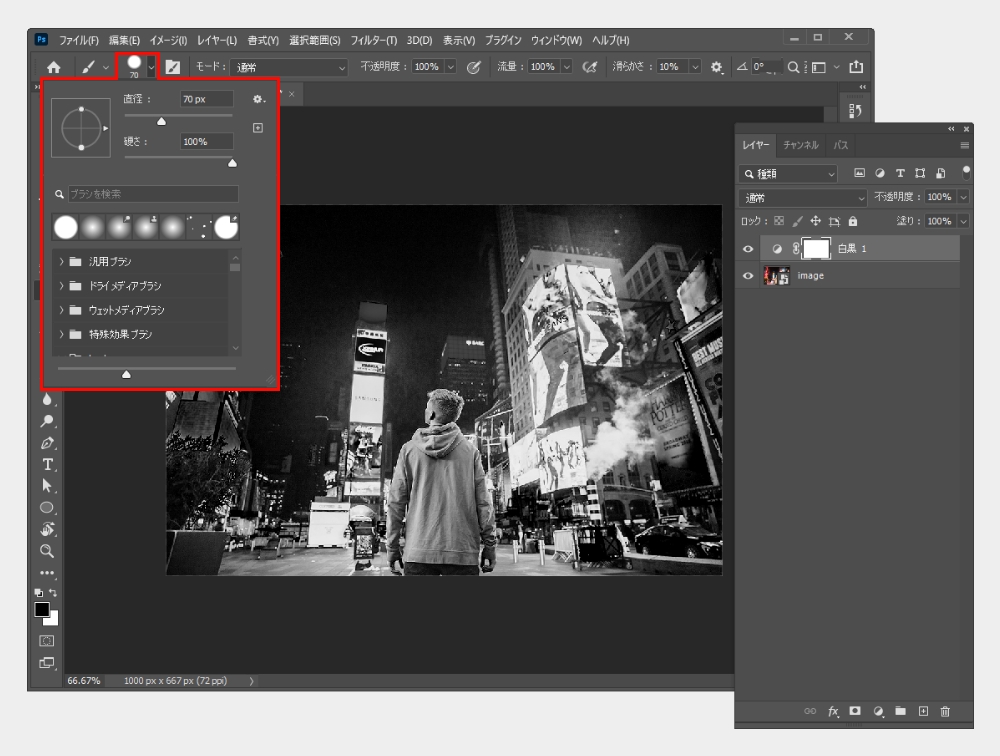
次に上の【オプションバー】からお好みのブラシを選んで下準備完了です。

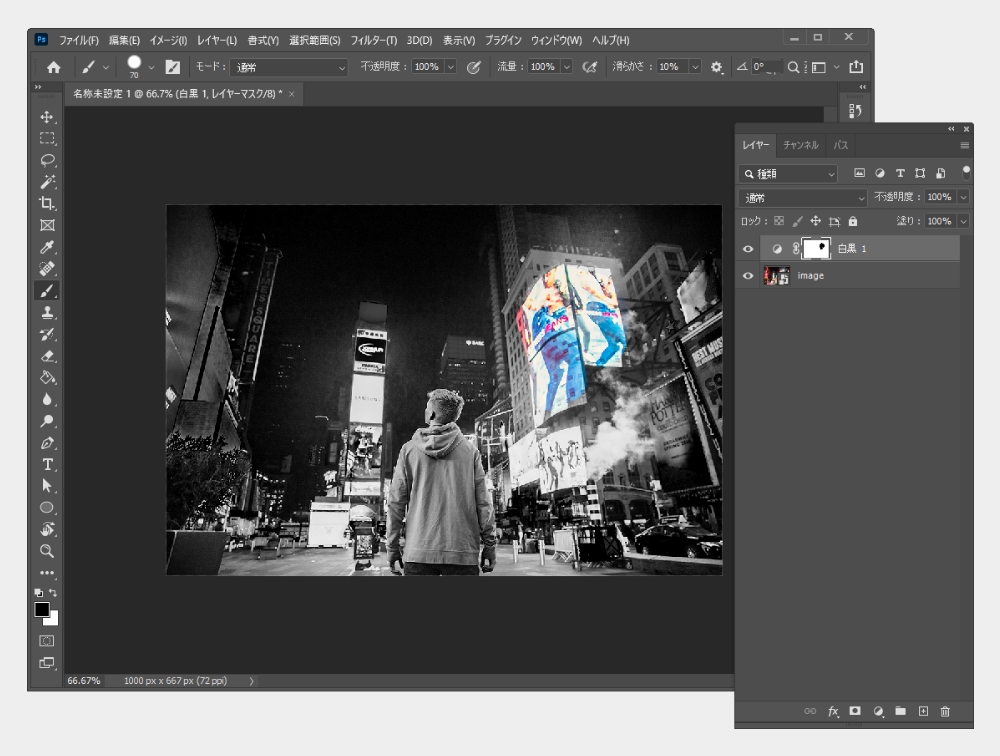
色を入れたい部分を塗る作業に入ります。今回は看板の部分に色を塗りたいので、看板の形にそってなぞっていきます。図のように、なぞった部分に色が入っていきます。

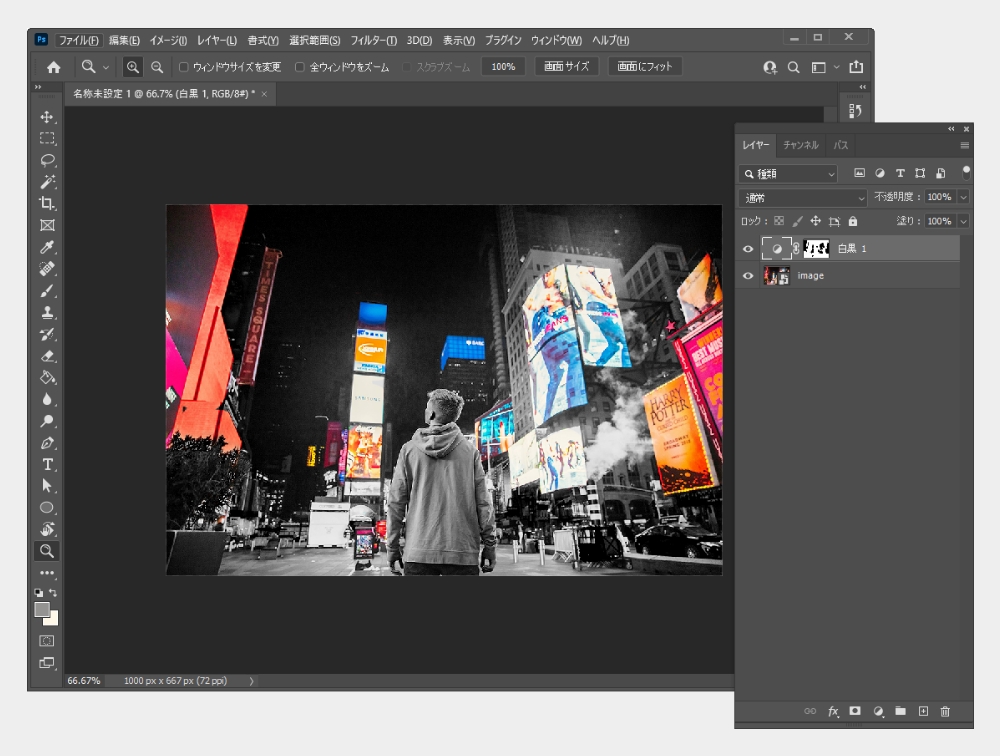
すべてなぞり、このような仕上がりになりました。
STEP.3最終調整

もう少し色のメリハリをつけたいところです。最後の仕上げ調整を行います。
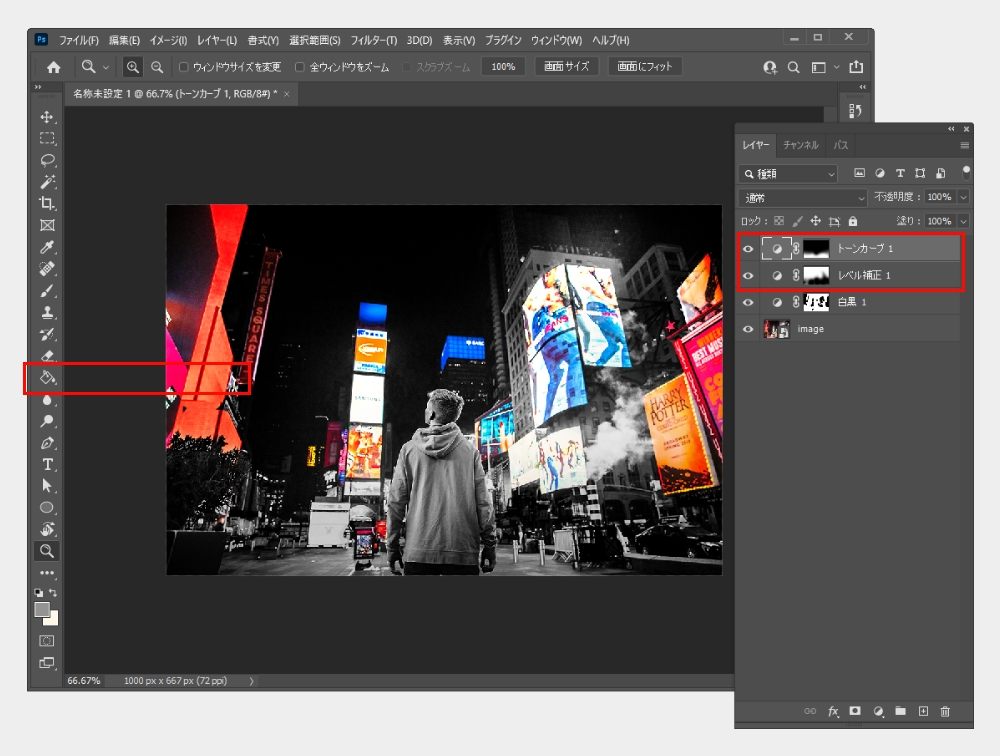
STEP.1と同じ流れで【調整レイヤー】から【レベル補正】を選択してください。

次に【トーンカーブ】で調整していきます。 ※最終調整はお好みで行ってください。
完成

画像を書き出して完成です!
まとめ
いかがでしょうか。今回はPhotoshopにある効果とマスク処理を使った加工方法を紹介しました。手順どおりに進めるだけで、シンプルで簡単なのに格好良い画像が作れるようになります。Photoshopを覚えたての方にもおすすめの加工方法になりますので、実践してみてくださいね!
今回もご一読いただきありがとうございました。




