Blog スタッフブログ
[Photoshop]足りない背景を引き延ばす方法【キービジュアルやバナーづくりに活用できる!】

こんにちは、Webデザイナーのそいです。
いよいよGW目前!晴天のもとゆっくり休みを満喫したいですね!
ということで、青空の画像を使ったPhotoshopチュートリアル【足りない背景を引き延ばす方法】をご紹介していきたいと思います。
バナーづくりにも使える技法なので、ぜひ活用してみてください!
素材画像のこんな困りごと、ありませんか?

さて、汎用性のありそうなおしゃれな家の画像を用意してみました。
きっとバナーにも映えるはず!と思って選定しても、文字を入れるには高さが足りないな…と思うことがよくあります。
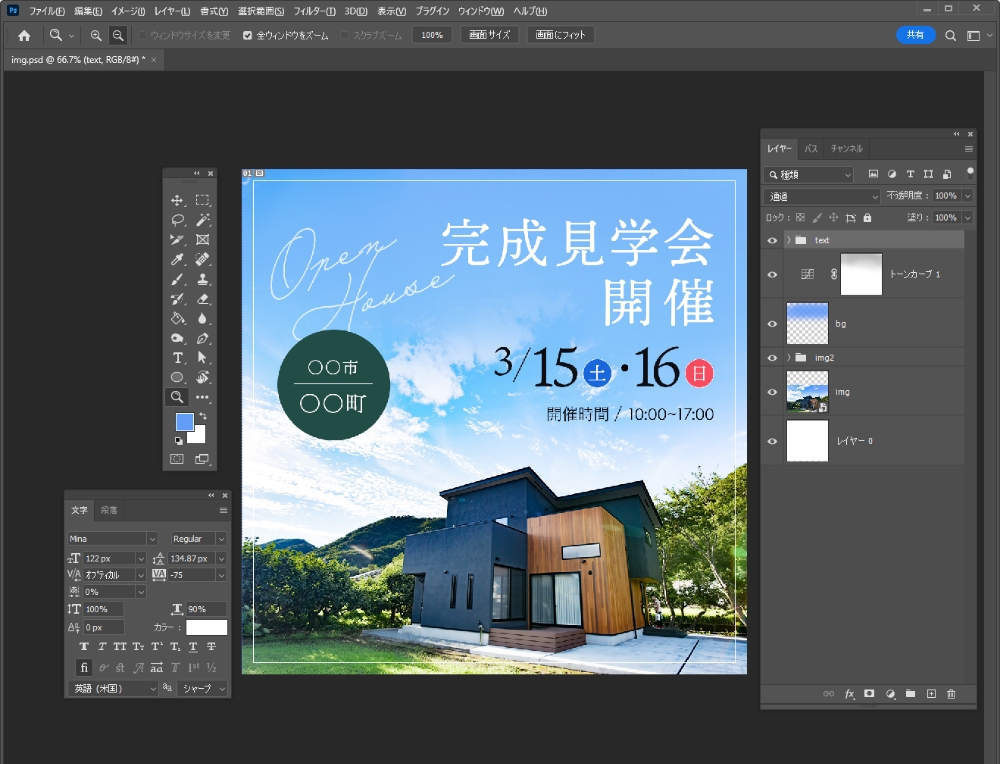
こんなイメージにしたいんだけど…

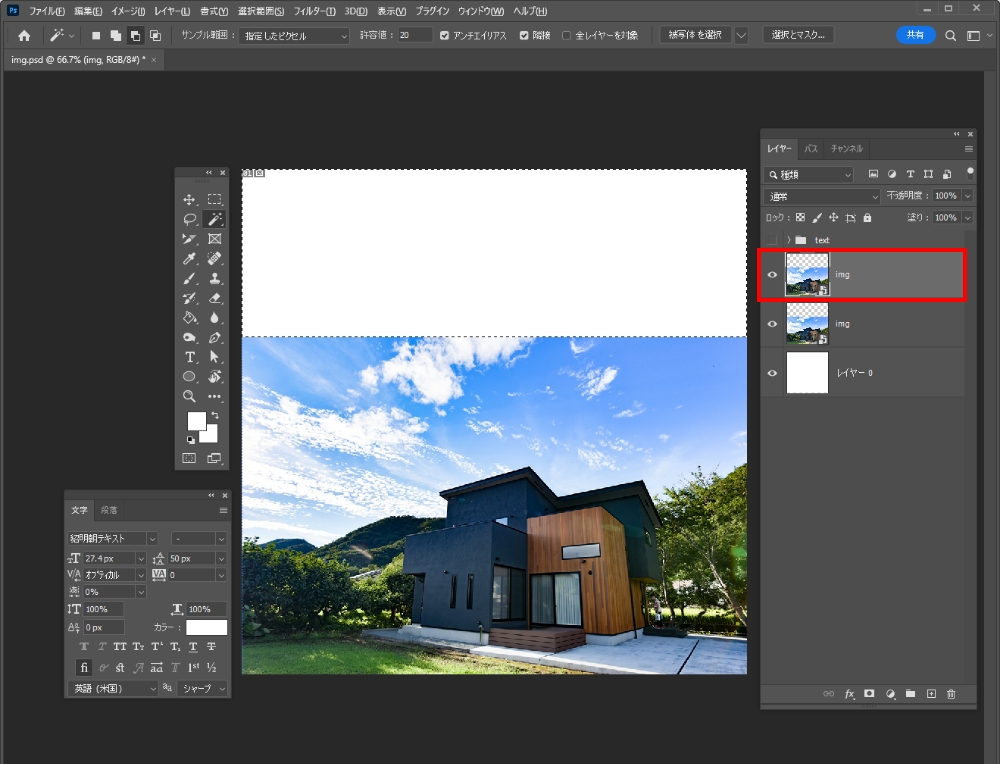
入れたいキャッチなど、文字をレイアウトして入れてみました。
ご覧の通り、白い部分(赤で囲っている部分)が足りない…。今回はそんな「惜しい」画像を「使える」画像に一瞬で変える方法を紹介していきます!
元素材を選定する時の注意点も紹介しますので、ぜひ最後までご覧ください!
STEP1:元の画像を複製する

まずは編集用に元の画像を複製します。複製する・しないはどちらでもかまいませんが心配性なデザイナーさんは複製しておくと良いでしょう ( ˙꒳˙ᐢ )
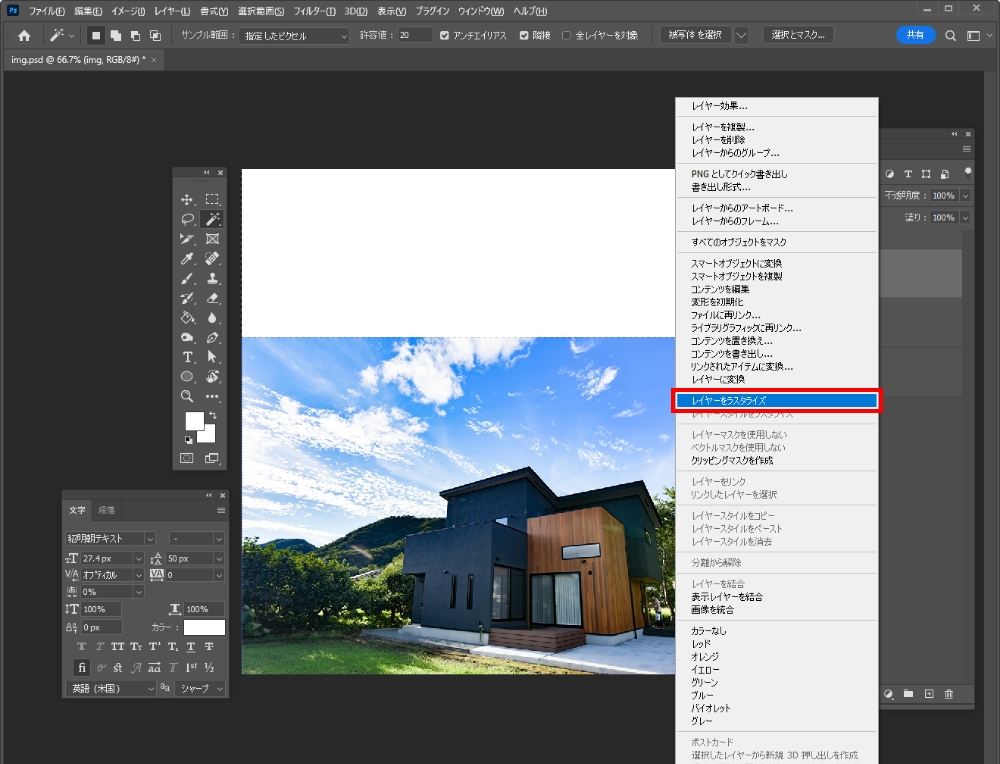
STEP2:画像をラスタライズする

画像を引き延ばせるようにしたいので、ひと手間加えます。まず、レイヤーパネル内、複製した画像レイヤーを選択した状態で【右クリック】して【レイヤーをラスタライズ】を選択します。
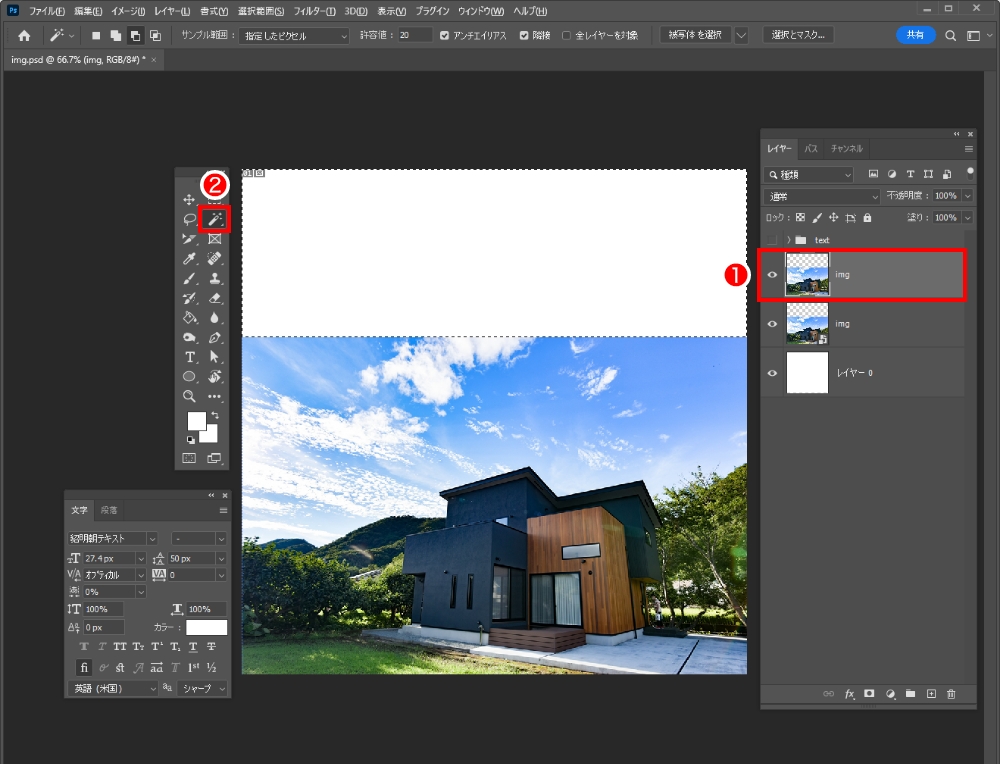
STEP3:引き延ばしたい部分を選択する

これで画像の引き延ばしができるようになりました。続いてレイヤーパネルで引き延ばしたい画像をレイヤーを選択した状態で、左側の【ツールバー】、2段目右端の【自動選択ツール】をクリック。
キャンバス内の引き延ばしたい部分、白い枠をクリックします。
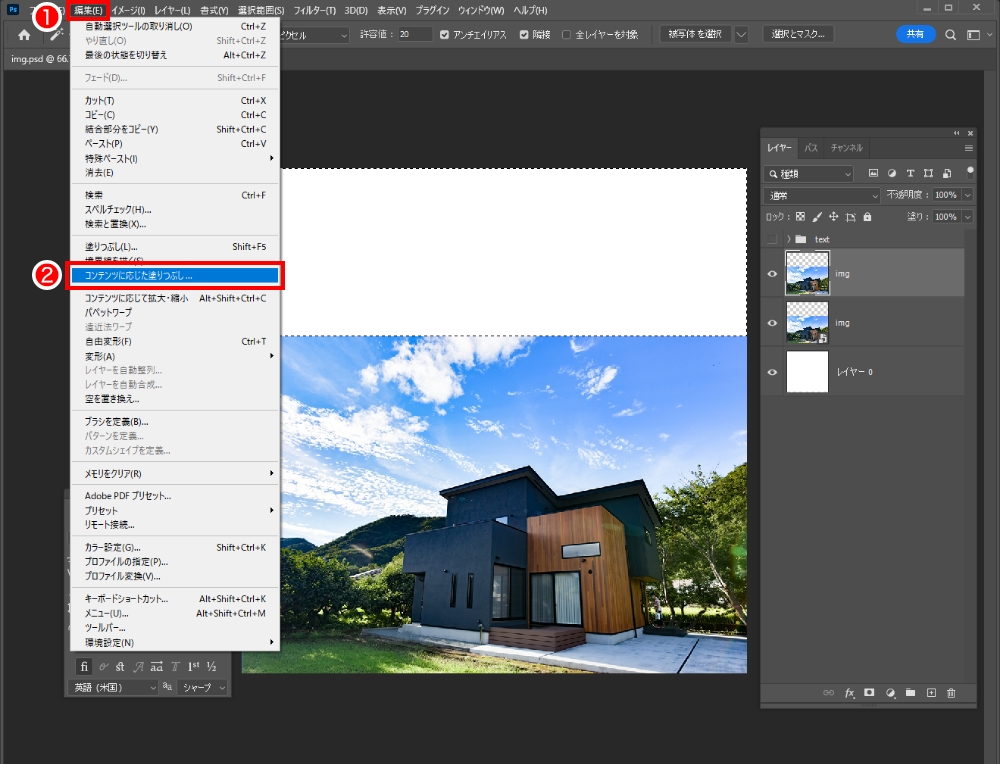
STEP4:足りない背景を伸ばす

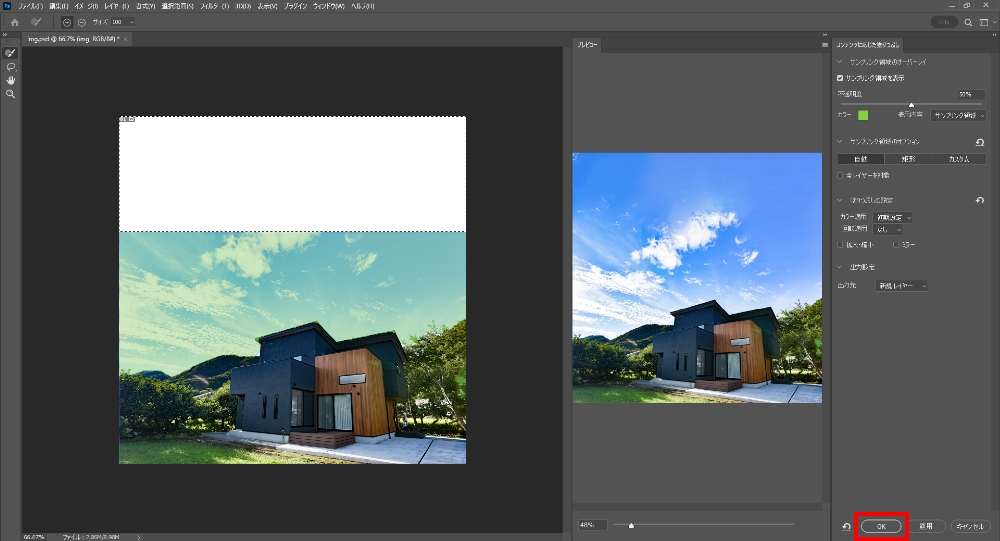
画面最上部【メニューバー】より【コンテンツに応じた塗りつぶし】をクリック。

次に別のウインドウが開きます。そこで【OK】をクリックします。
ちなみに、左側のウインドウ(サンプリングエリア)をみると、薄いグリーンのフィルターで空の部分全体が選択されていることがわかります。サンプリングしている箇所(フィルターが掛かっている箇所)から情報を抜き出し、足りない部分を補完してくれるわけですね!
STEP5:引き伸ばし完了

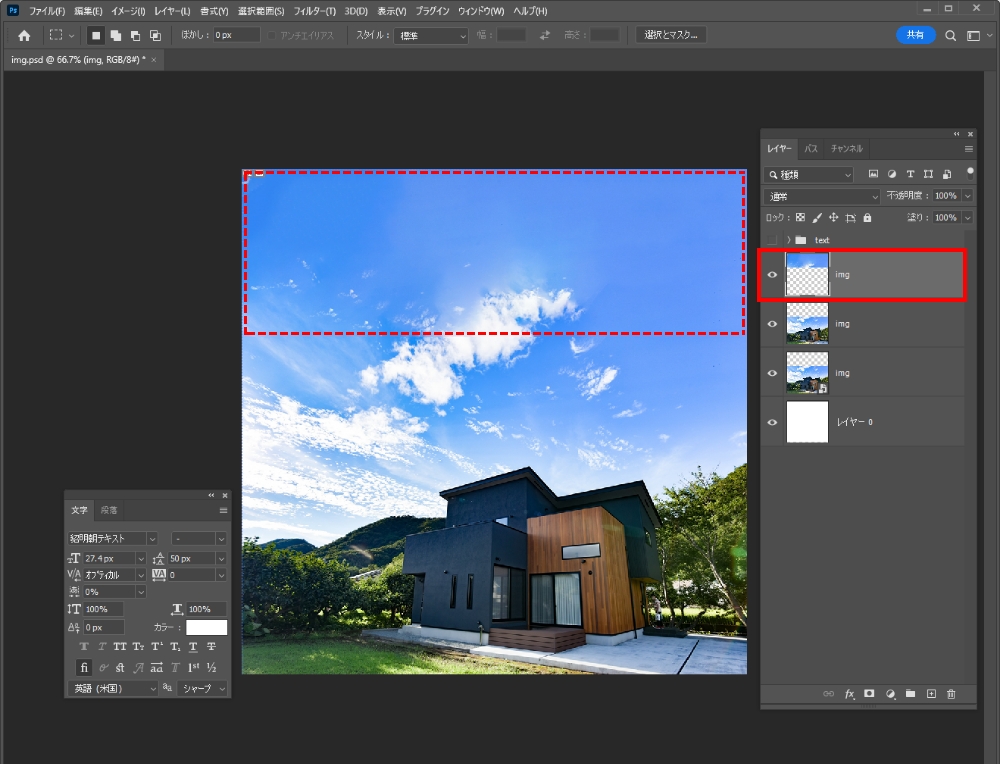
【OK】ボタンをクリックすると、先ほどの画面に戻ります。
レイヤーパネルには補完した部分の新規レイヤー(赤枠で囲っている箇所)が自動的に生成されます。
最後に調整とテキストを入れていきましょう。
STEP6:画像を調整する

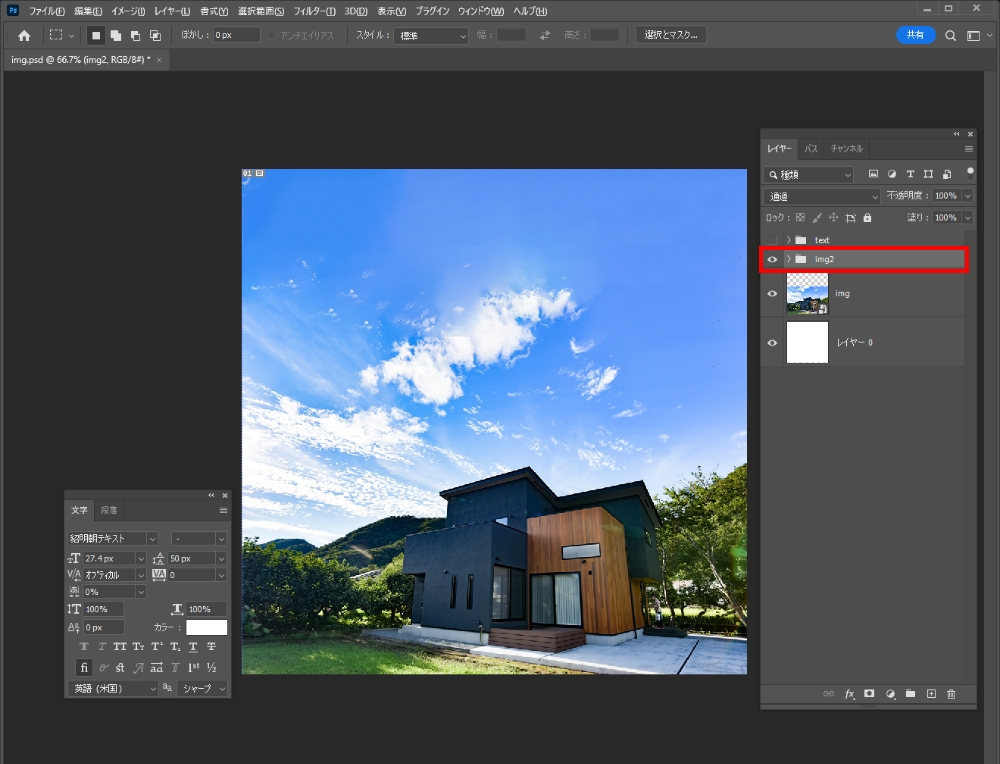
構造が複雑化していくため、元の画像レイヤーと補完された画像レイヤーをグループ化します。

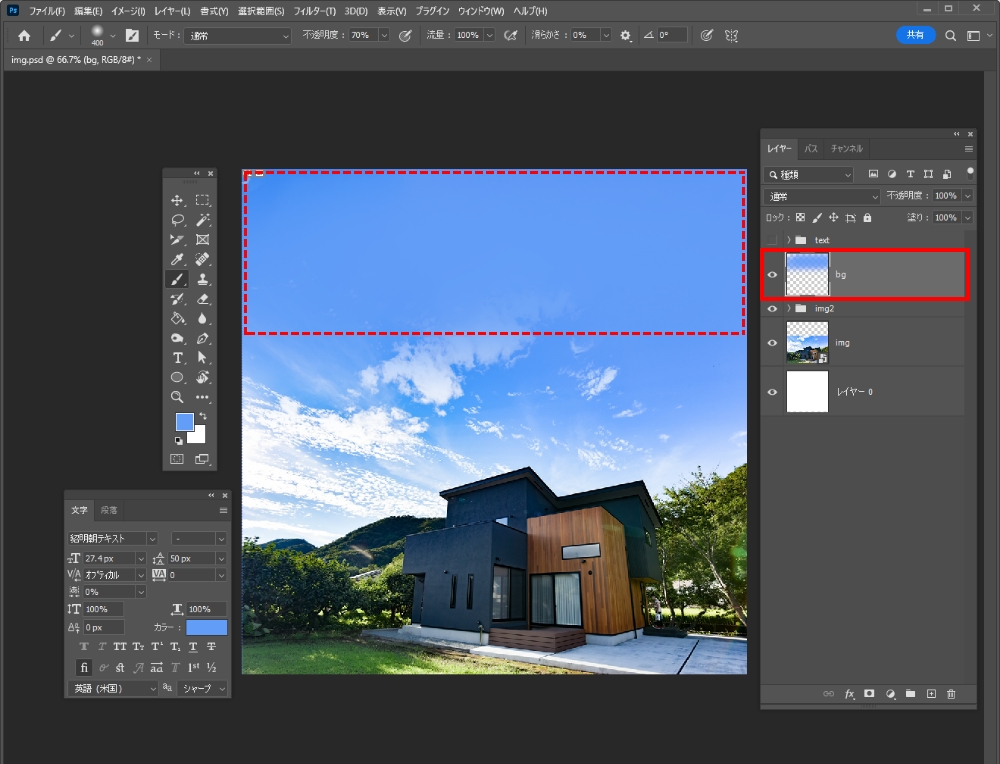
引き延ばした画像の中で、雲の部分に違和感があるためブラシツールで調整(ごまかして)していきます。
STEP7:画像に文字を入れる

元々置いていた文字レイヤーを表示します。最後に配色していきます。

配色と同時に色味がきついので画像のトーンも調整して…
完成!!

これで完成です!
最後に…比較画像はこちら

元の素材と引き延ばして画像を並べてみました。いかがでしょうか?
選定する画像には注意点も…
今回用意した画像、実は引き延ばしに向いてない画像なんです。
なぜなら…空にある雲がまばらに置いてあるため!
最終的に調整の手間を掛けたくない場合は、つぎ足したい部分において情報が複雑でないものを選ぶと、違和感なく引き延ばすことができます。
※今回の画像でいうと、元の素材画像が雲一つない晴天であればきれいに延ばせます
今回のように加工後に違和感がある画像は最終的に調整すると良いでしょう。
まとめ
いかがでしょうか?今回はPhotoshopの【コンテンツに応じた塗りつぶし】を使った、足りない背景を引き延ばす方法を紹介しました。
バナーを作る時①入れる文字の決定 ②絵作り(レイアウト) ③画像選び が、デザインを作り込む前の工程ですが「この画像を使いたいのに、背景が足りない!」の応急処置的な技の一つとして覚えておくととっても便利です。
今回もご一読いただき、ありがとうございました!




