Blog スタッフブログ
[Photoshop]「にじみ文字」「水彩風画像」で演出する和風テイストのバナーの作り方

こんにちは、Webデザイナーのそいです。
今回はPhotoshopを使ってインクが滲んだような文字の加工、アクションを活用した水彩風画像加工の手法をご紹介したいと思います。
ちょっとした工夫でバナーに質感が出て、和風なテイストに早変わり!それぞれの加工方法からバナー制作までの落とし込みの手順を紹介しているので、ぜひご覧ください!
文字をにじませたバナーデザイン
STEP1.画像を選定する
商品画像と仮定して、バナー画像を作りたいと思います。
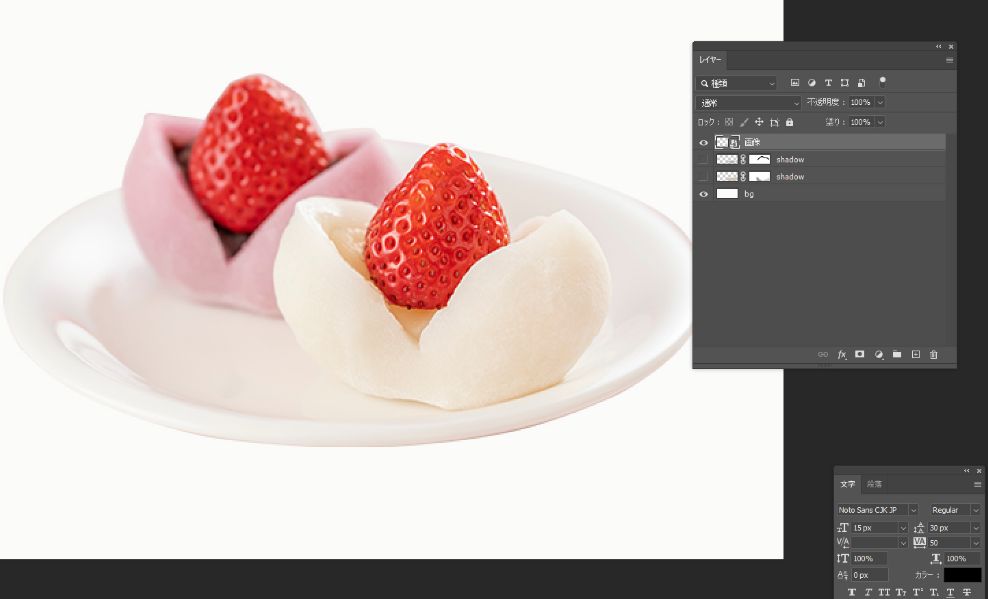
ということで、苺大福の画像を用意してみました。

美味しそうですね!商品画像用に使うため、予めマスク処理を施しています。
STEP2.画像をキャンバスに配置する
画像をキャンバスに配置します。
そのまま配置した場合、下の画像のように影や奥行が感じられず違和感が生じますので細かな処理をかけていきます。

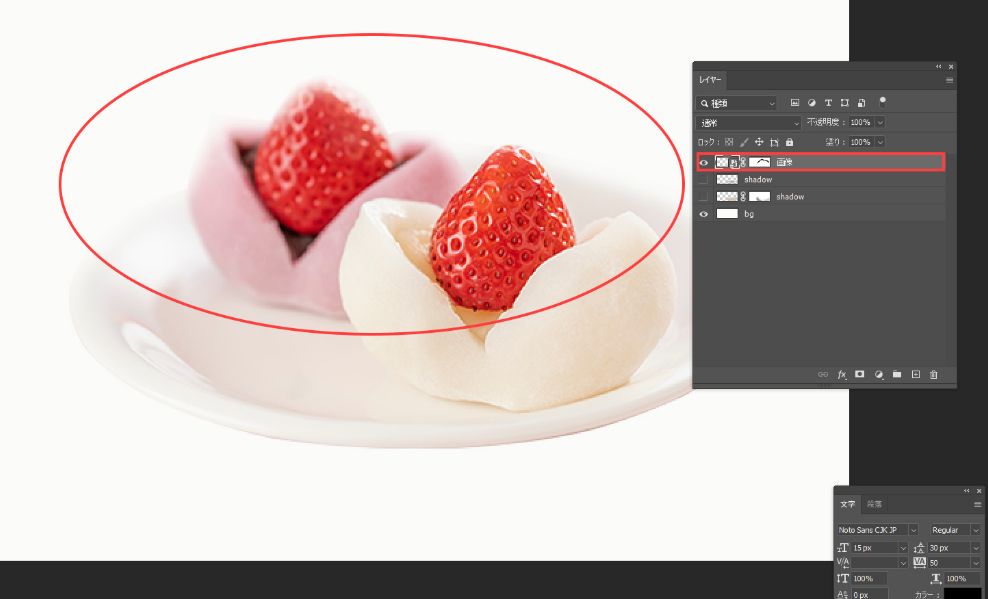
画像の奥行を馴染ませる
レイヤーマスクを作成し、赤丸で囲っている箇所をぼかす・薄く消して背景に馴染ませていきます。

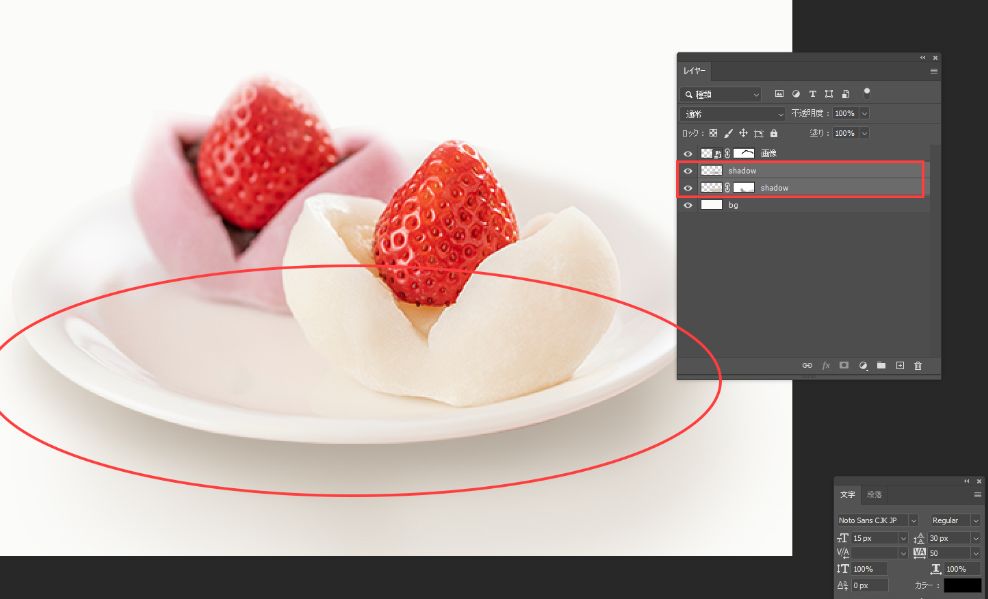
影を塗り足す
次に、皿の下に影を塗り足していきます。新規レイヤーを作成し、影レイヤーとして描画していきます。

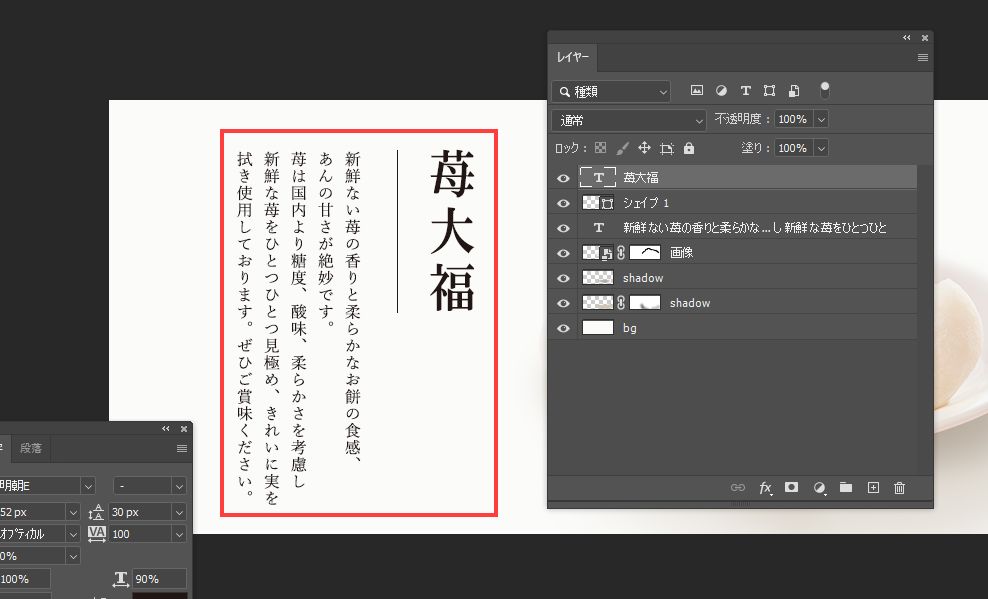
STEP3.文字を配置する
余白に文字を配置していきます。今回は商品のタイトルに加工処理を施しますが、バランス感等の調整・アタリ付けを先にしておき、後からタイトルを加工します。

STEP4.文字ににじみ加工を施す
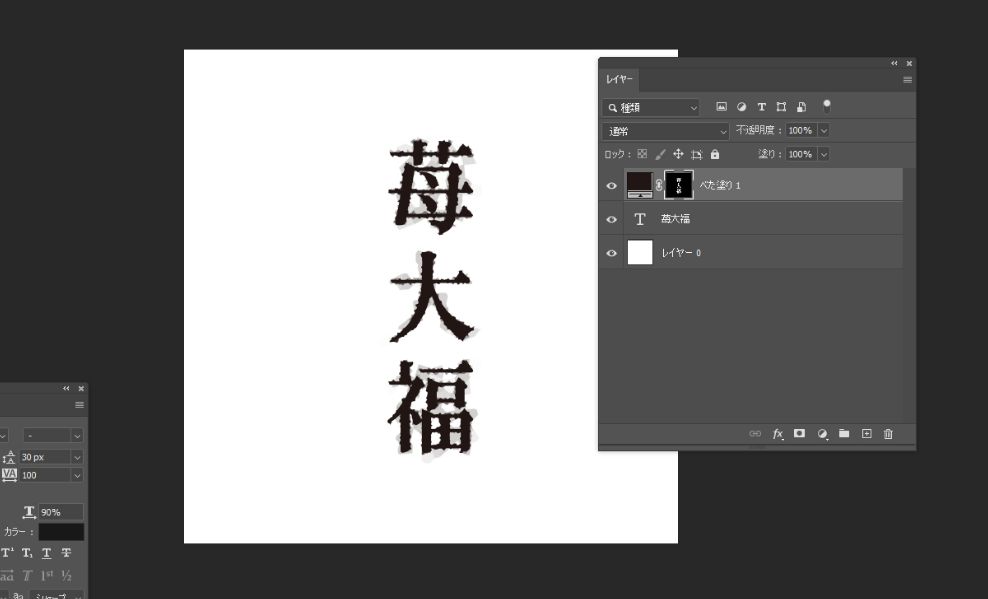
新しいキャンバスを開き、加工する文字の新規レイヤーを作成します。
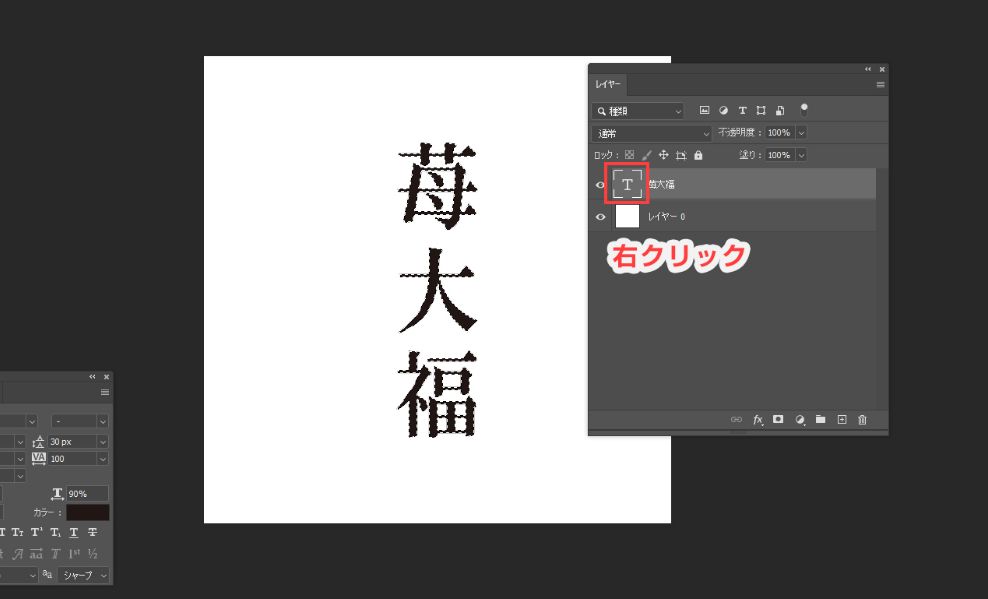
文字レイヤーの「T」文字のサムネイル部分を右クリックし「描画ピクセルを選択」をクリックします。
選択した文字レイヤーの選択範囲が作成されます。

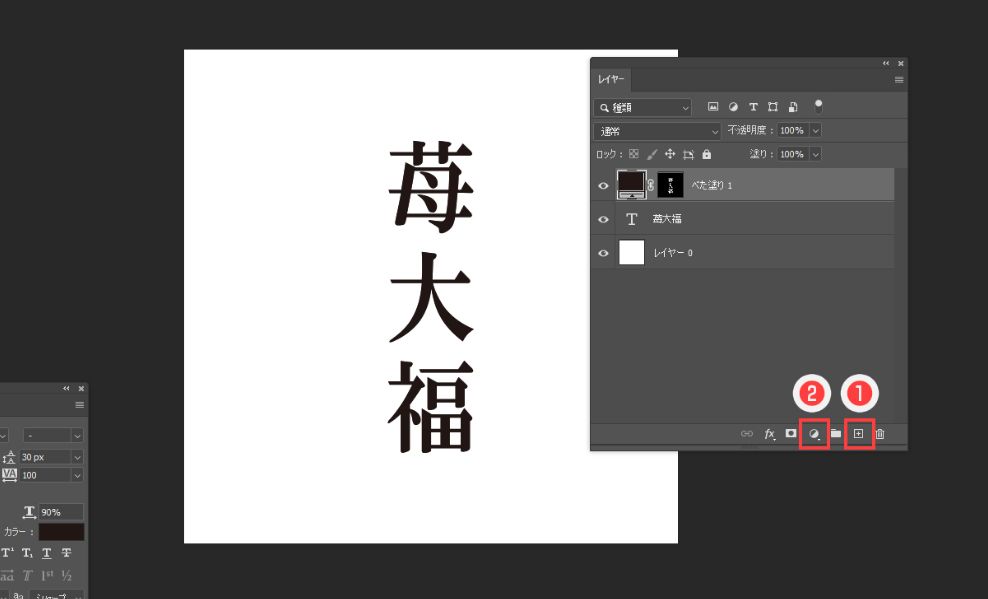
次に、①をクリックし「新規レイヤーを作成」②をクリックして「ベタ塗り」を選択、描画色「黒(#000000)」で塗りつぶすと、文字の形でマスクされたレイヤーが生成されます。

STEP5.レイヤーマスクにフィルターを適用する
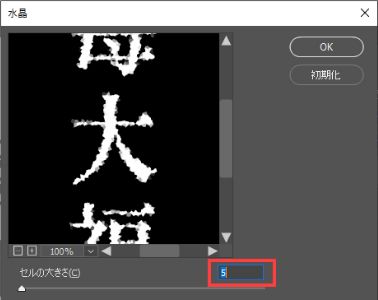
レイヤーマスクを選択した状態で「メニューバー」→「フィルター」→「ピクセレート」→「水晶」の順でクリックすると下のウインドウが表示されます。

セルの大きさを「5」に設定します。
同じ手順でフィルターをもう一度適用する
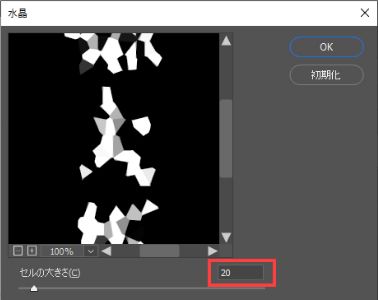
もう一度レイヤーマスクに「メニューバー」→「フィルター」→「ピクセレート」→「水晶」を適用します。次にセルの大きさを「20」に設定します。

適用ができたら「メニューバー」→「編集」→「水晶をフェード」を選択します。
フェードのウインドウが表示されます。不動明度を「20%」描画モードを「スクリーン」に設定します。

すべての適用が終わると、以下の加工が施されます。

STEP6.バナー画像に文字レイヤーを移行する
作った文字レイヤーをバナー画像に移行します。文字レイヤーを右クリックし「スマートオブジェクトに変換」します。この文字レイヤーは、バナー画像のキャンバスに複製・移行します。

移行後は、予めアタリをつけていたサイズに調整します。
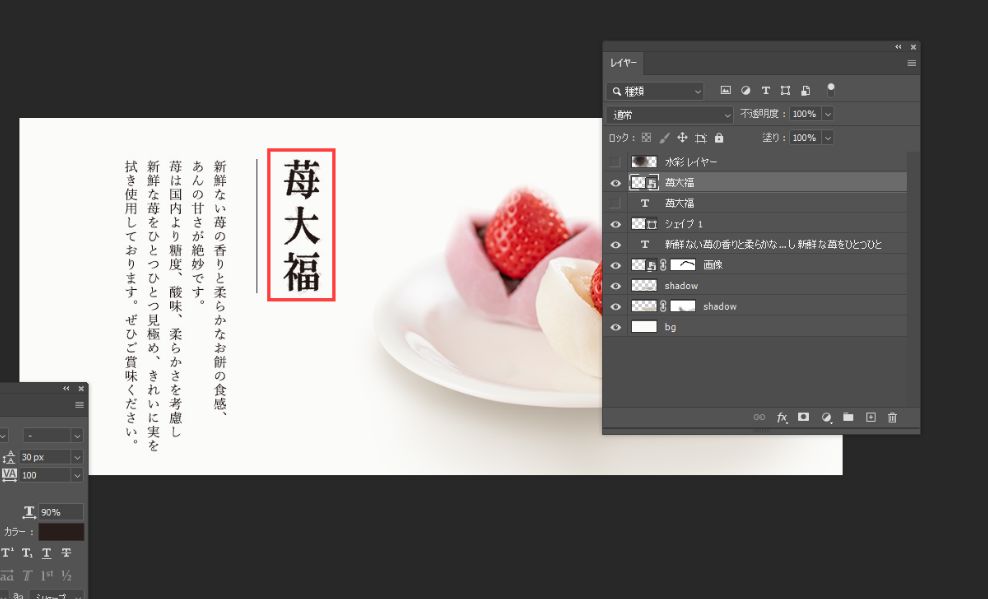
STEP7.文字に質感を加える
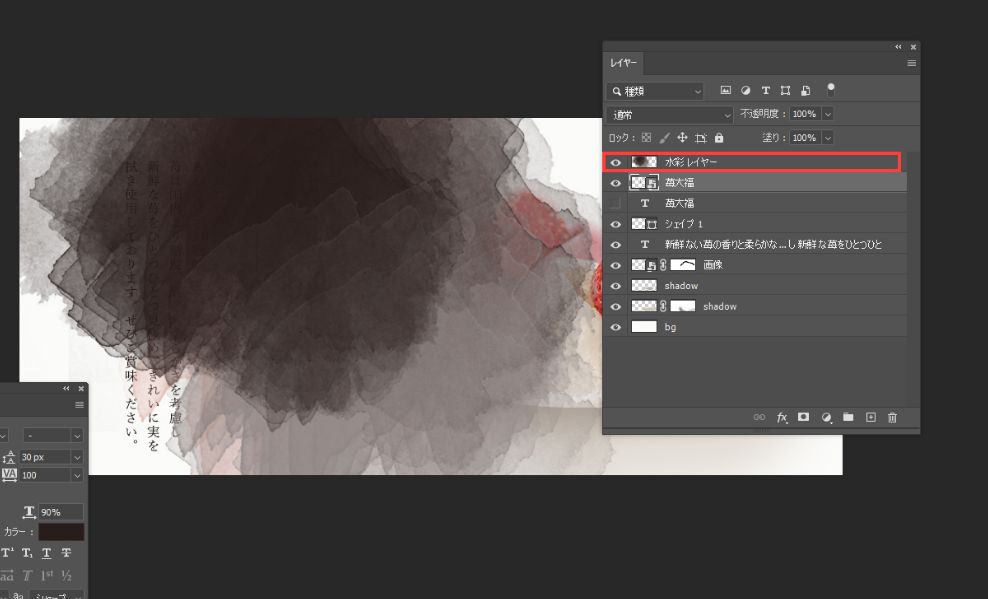
バナー作成も終盤です。文字の色が単調なため、水彩風の色合いへ調整します。新規レイヤーを作成し、文字用のテクスチャを作成します。文字レイヤーの上にテクスチャレイヤーを作成します。
今回はブラシツールで適当に風合いを付けてみました。

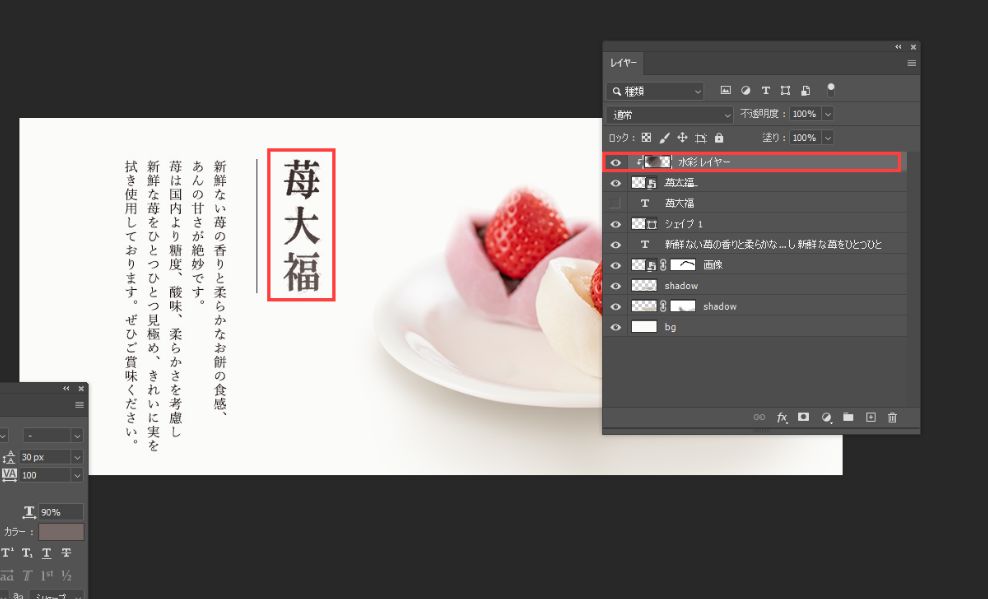
最後にレイヤーマスクをかけて調整します。

完成イメージ
バナーが完成しました。にじみ加工でどこか懐かしくレトロな印象に仕上がりました。
キャッチコピーなど、文字が大きい場合に効果的ですが、説明文などの小さな文字に加工をつけると視認性が低くなるのでバランスを見て加工することをおススメします!

写真から水彩風画像を作る
こちらはアクションを活用した加工方法になります。アクションをダウンロードして、1ボタンで簡単に作成でき、かつ凝ったデザインにできるという優れもの!ぜひ活用してみてください!
STEP1.アクションをインストールする
写真を水彩風に加工するアクションをインストールします。
食品から風景画像の加工まで、かなり汎用性が高い&便利&簡単なアクションで、すごく重宝させていただいております。。
ファイル配布からインストールまで詳しく手順が書かれているので、こちらのサイトを参考ください。
STEP2.画像を選定する
今回も商品バナーとして仮定し、オシャレなパンケーキの画像を用意してみました。

STEP3.アクションを使って水彩風のイラストへ変換する
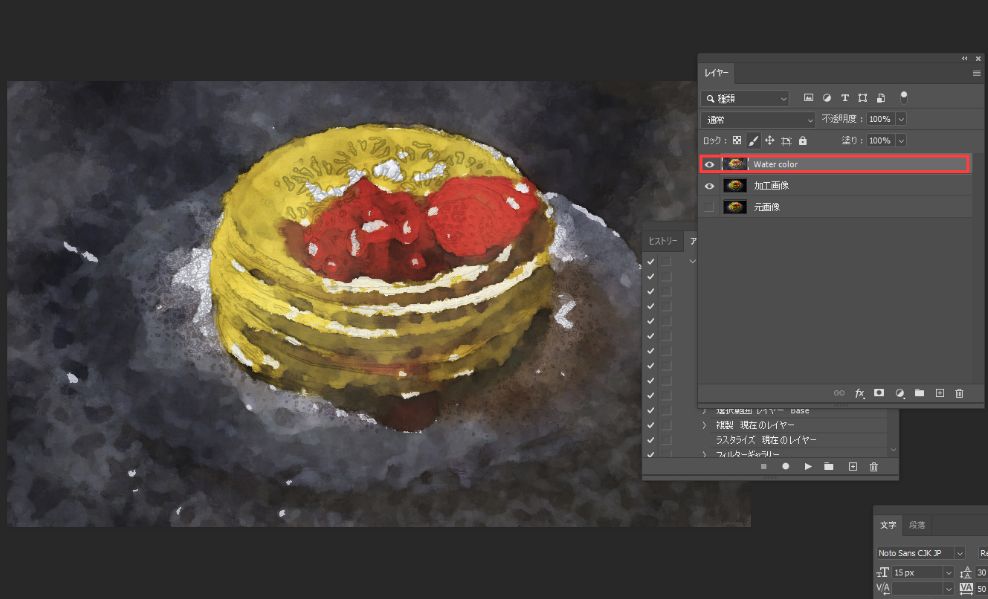
元画像を複製し、加工画像の新規レイヤーを作成します。「加工画像」レイヤーを選択した状態でアクションをかけていきます。
アクションをインストール後は「メニューバー」→「ウインドウ」→「アクション」に「gau_Watercolor」が格納されています。このファイルの下層に「水彩風にする-1.0」と書かれたファイルがあるので選択した状態で「▶」ボタンをクリックしてください。すると以下の画像に変換されます。

新しいレイヤー「Water color」が生成されます。
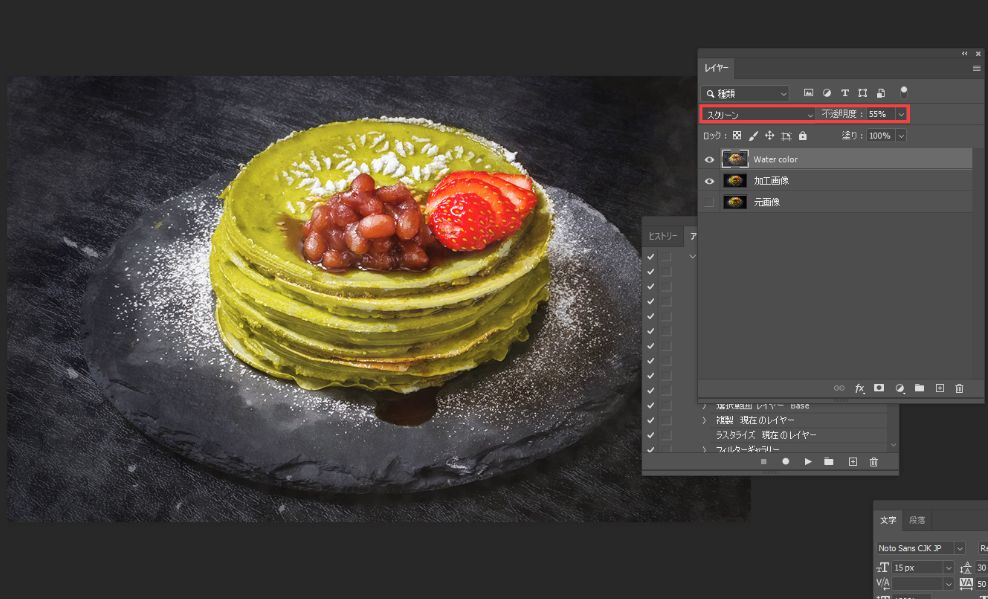
STEP4.レイヤーの描画モードを変更する
「Water color」を選択した状態で描画モードを「スクリーン」不透明度を「55%」に設定します。
これで素材画像の編集は終わりです。

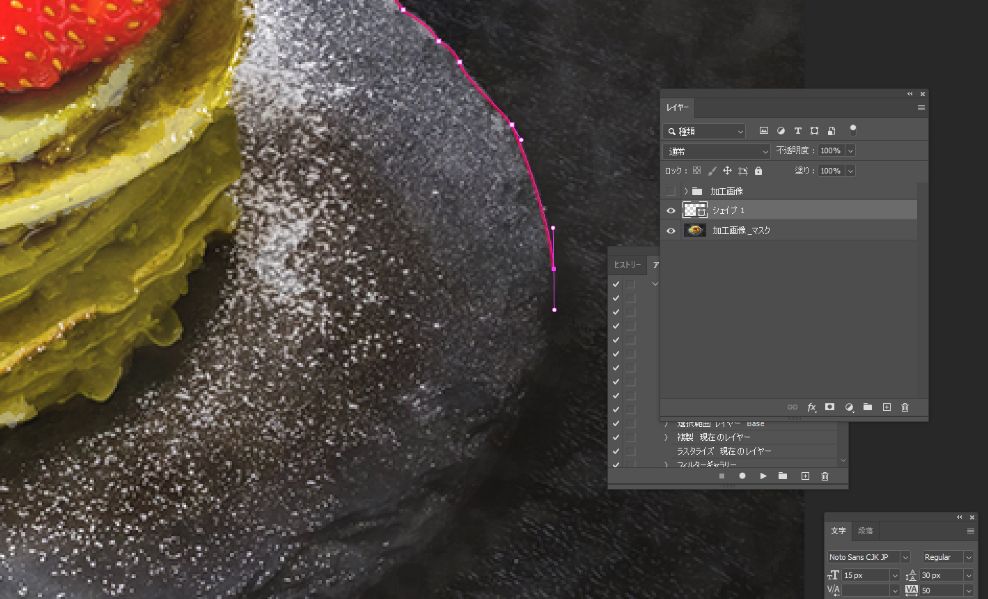
STEP5.画像を切り抜く
今回は商品画像のみを使いたいため、不要な背景を取り除きます。
ペンツールを使って商品単体をパスで抜いていきます。

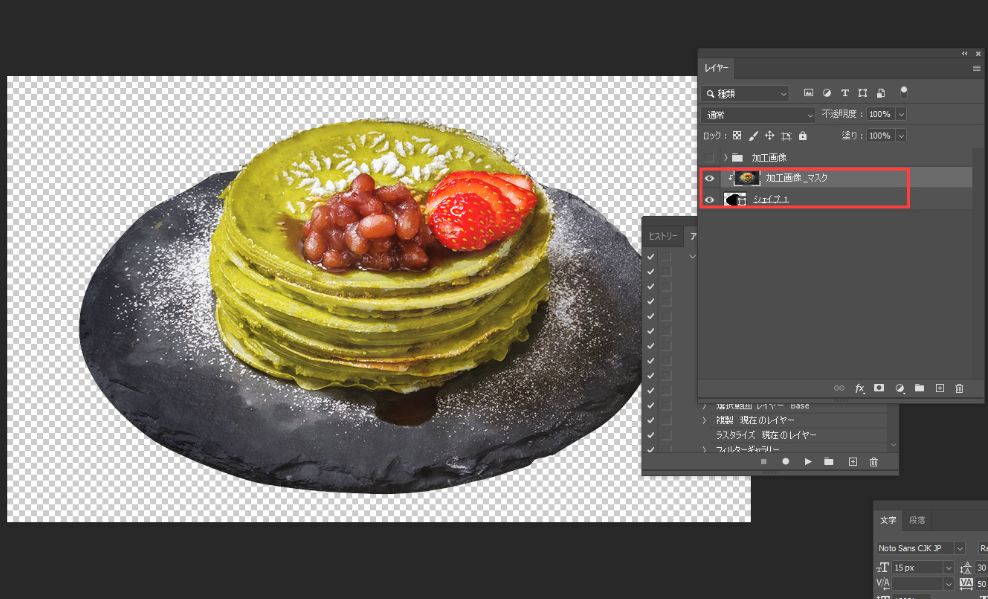
次にマスク処理を行います。

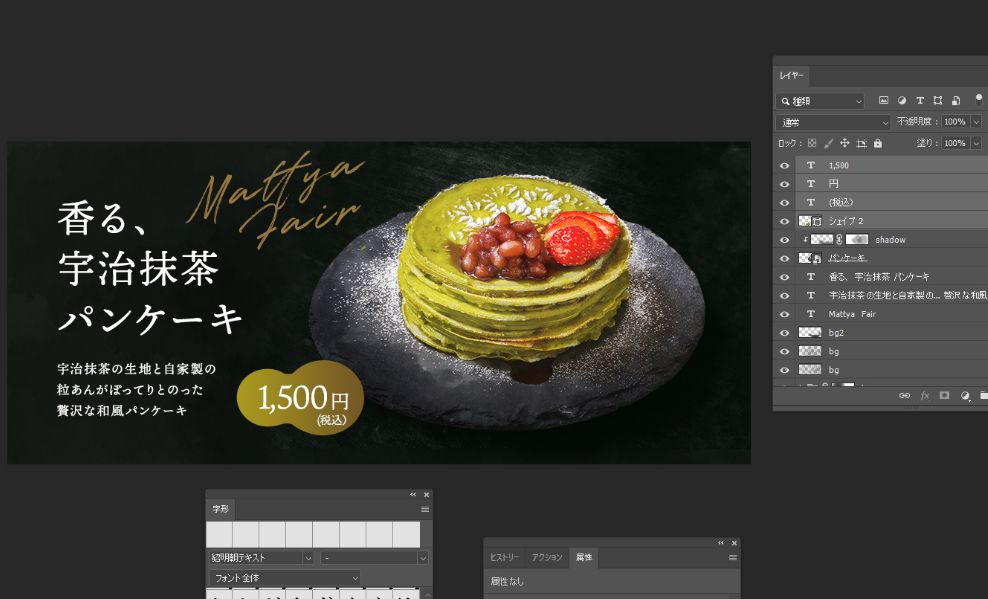
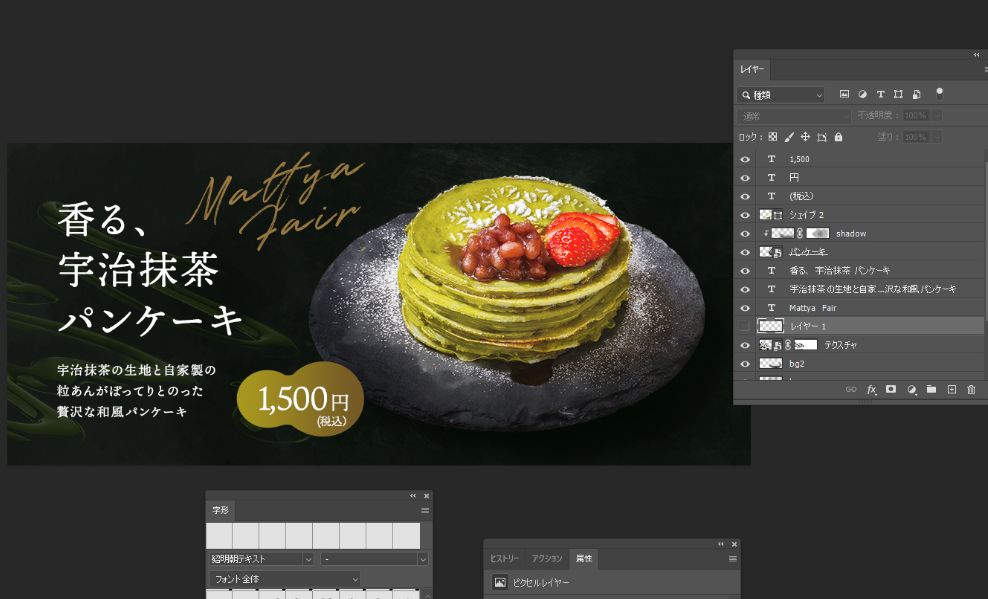
STEP6.バナー画像を作成する
文字をレイアウトする
キャッチや説明文、価格など要素をレイアウトしていきます。

ザクザクつくっていきます。背景にテクスチャを仕込んだり、微調整を行っていきます。

完成イメージ
最後の仕上げで星屑のような粉のブラシで調整して完成!上品なイメージのバナーに仕上げました。

まとめ
以上が文字のにじみ加工&水彩画像加工のチュートリアルまとめになります。
いかがでしたでしょうか?和風なサイトを作る時、ナチュラルで温かみのあるサイトを作る時によく使う手法をまとめてみました。ちょっとした工夫でデザインの質があがり雰囲気づくりも手軽に行えるので、バナー画像の制作の参考になればと思います!
ご一読いただき、ありがとうございました!




