Blog スタッフブログ
【WEBデザイン参考】スマホ特化型のWEBデザイン時に参考になるサイトまとめ【スマホ・モバイルファースト】

こんにちは、デザイナーのMです。
インターネットを見るときに、PCよりもスマホなどのデジタルデバイスを使用している人が多くなって久しい今日この頃ですが、昨今ではよりモバイルファーストが進みつつある印象です。
本来WEBサイトの制作時には、PC、タブレット、スマートフォンと、複数のデバイスに最適化されたレイアウトが必要となってくるため、当然、その分の制作コストがかかります。
スマホ幅に特化して作成されるWEBサイトは、そのコストをある程度削減することができる点と、スマホ閲覧者のユーザービリティを高くすることができる点がメリットです。
サイトのメインターゲット層がパソコンユーザーではなくスマホユーザーである場合は、スマホ特化型デザインの採用を検討し、モバイルフレンドリーを目指していく価値は大いにあると言えるでしょう。
今回の記事では、そんな「スマホ特化型のサイト」をテーマに、WEBデザインする上で参考になりそうなホームページをいくつかまとめてみました。よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2024年4月現在の内容になります。
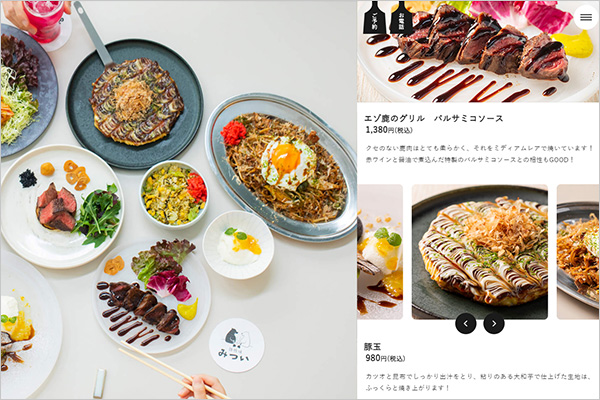
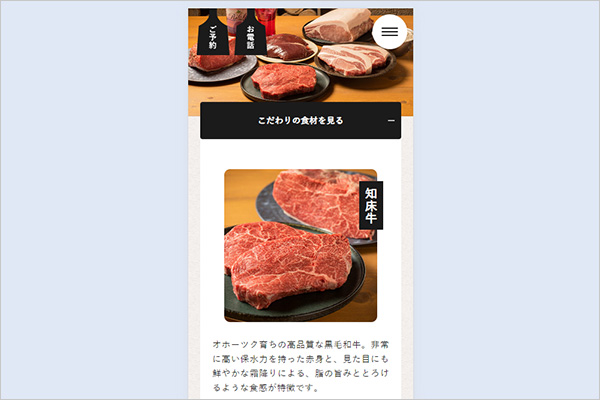
鉄板焼みつい




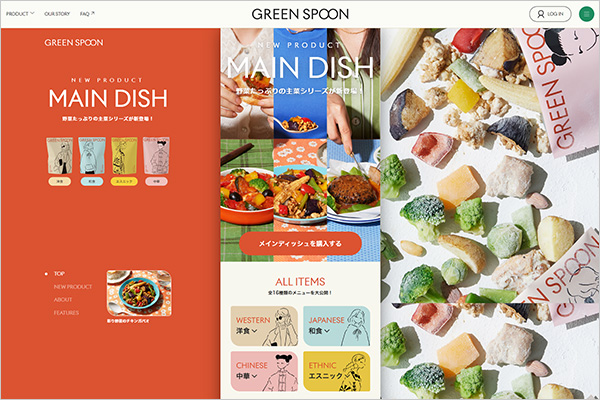
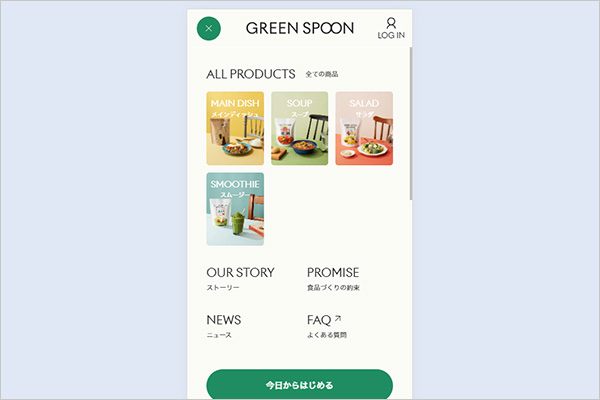
MAIN DISH(GREEN SPOON)




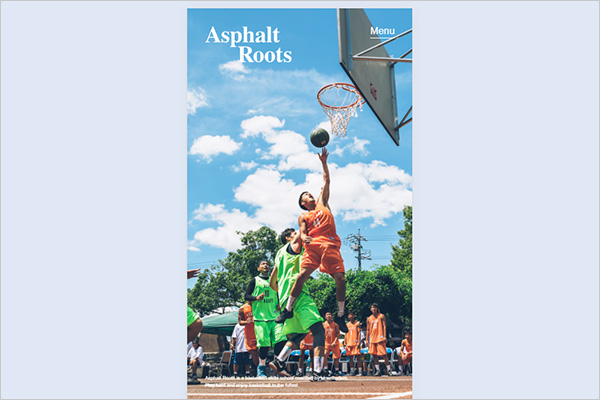
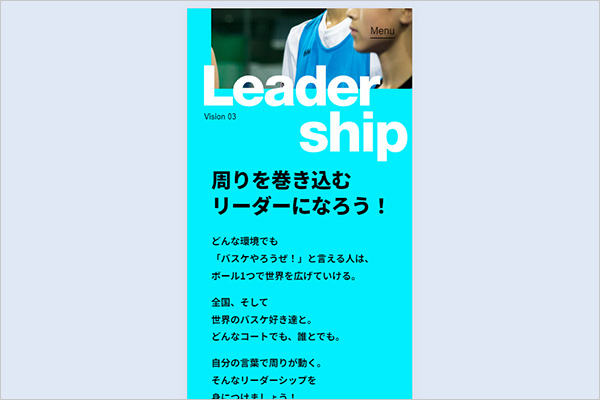
Asphalt Roots|バスケットボールスキルスクール




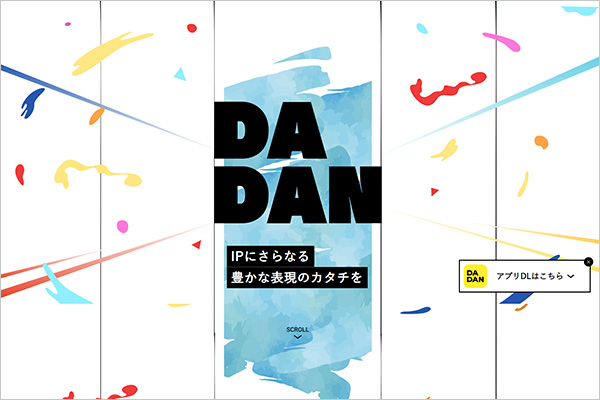
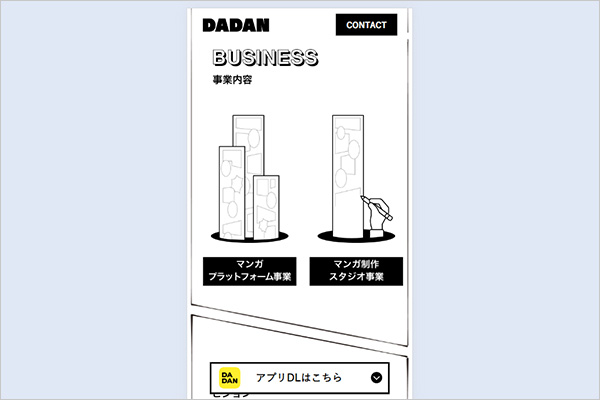
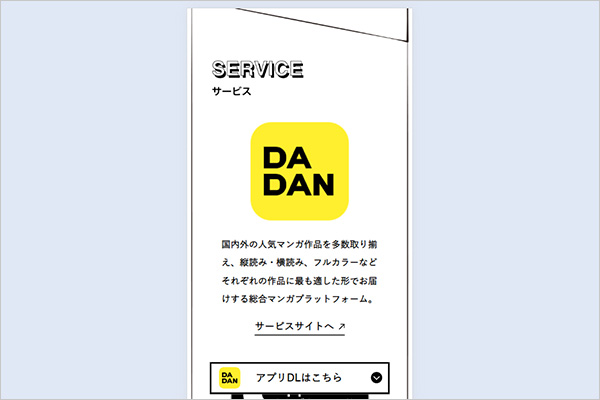
DADAN株式会社 | マンガの新たな体験を提供




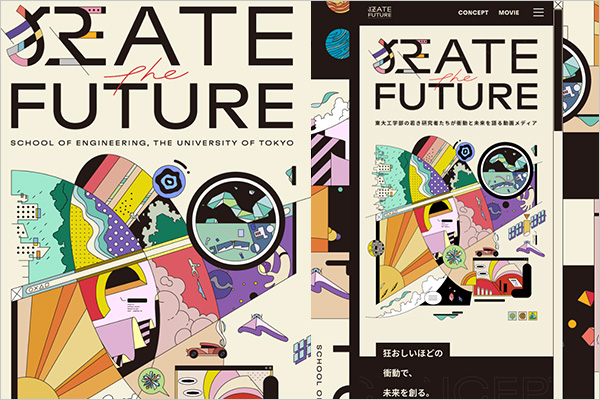
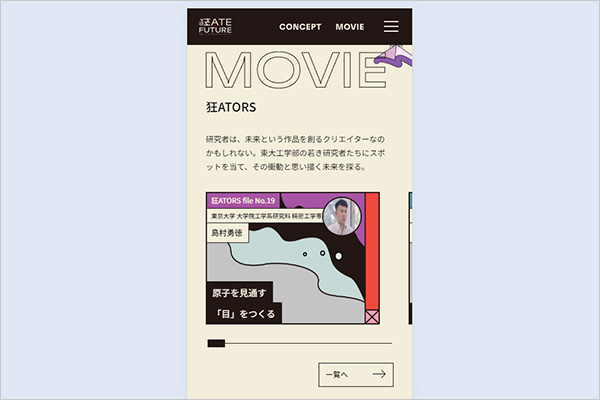
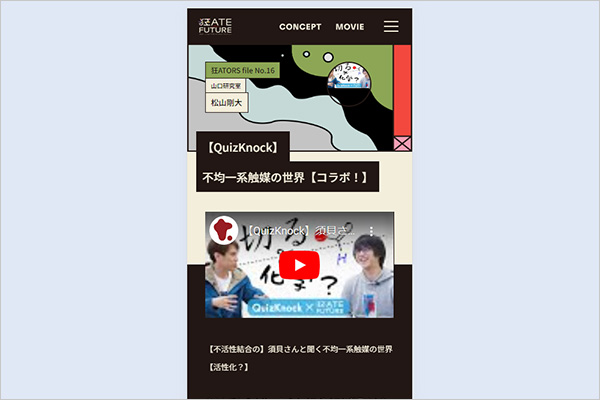
狂ATE the FUTURE




Hello! Family.コクヨの見守りIoT |




福岡市中央区 産科・婦人科 東野産婦人科




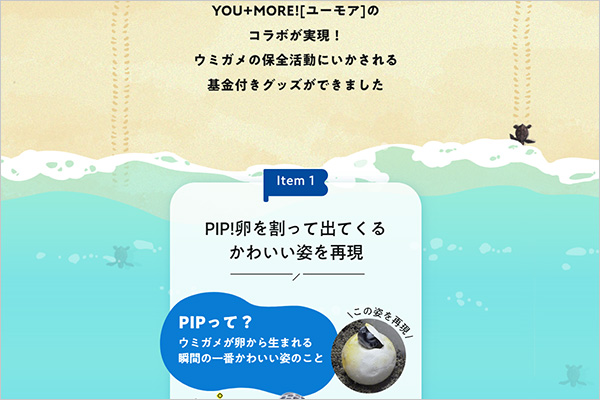
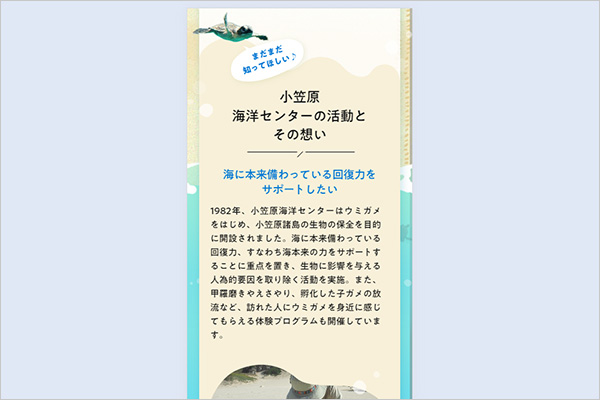
小笠原海洋センターさんと考えるウミガメの未来│フェリシモ




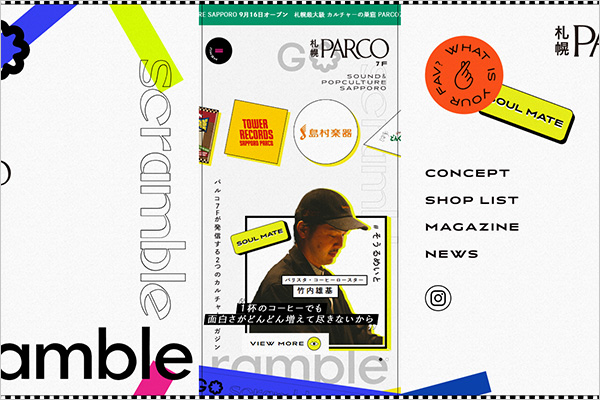
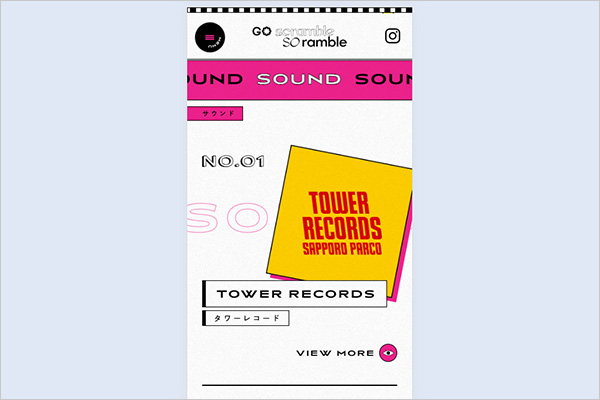
札幌PARCO GO scramble SO ramble




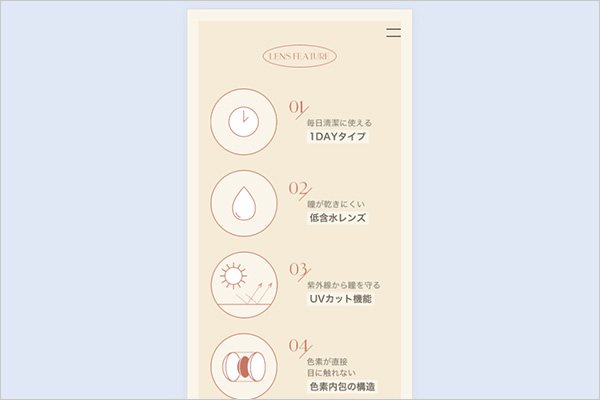
ももち(牛江桃子)プロデュース。1dayカラコン LOUER(ロアー)公式サイト




ももち(牛江桃子)プロデュース。1dayカラコン LOUER(ロアー)公式サイト
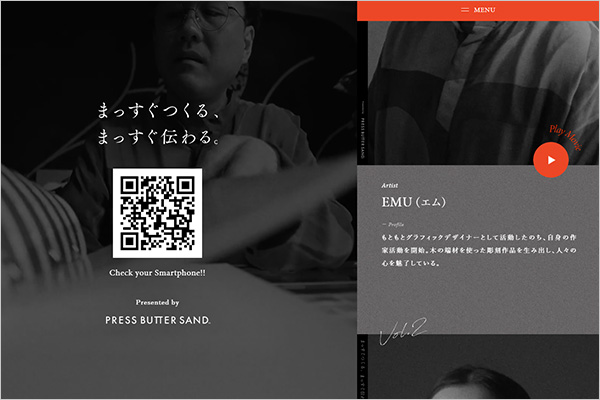
まっすぐつくる、まっすぐ伝わる。 スペシャルインタビュー | PRESS BUTTER SAND




まっすぐつくる、まっすぐ伝わる。 スペシャルインタビュー | PRESS BUTTER SAND
いかがでしたでしょうか。
スマホ特化型のWEBデザインの採用を検討する際は、しっかりとターゲット層を見極めて制作することが大切です。
業種やサービス内容、発信期間、年齢や性別などを調査し、訴求していく層がスムーズに情報を獲得できるレイアウトを行っていくことで、発信者とユーザーの双方にメリットがあるホームページを制作することが出来るでしょう。
スマホ特化型サイトのデザインに悩まれている方や、その実例を探している方、スマホ特化というポテンシャルを最大限生かしたデザインをしたい方などに、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




