Blog スタッフブログ
【WEBデザイン】ユーザー視点で考えるスマホ画面デザインのコツ

こんにちは、Webデザイナーのそいです。
今回はノンデザイナーやWEBコーダーの方にノウハウの1つとしてPC画面→スマホ画面に切り替える際の画面に関して、役立てられる記事を紹介していきたいと思います。
いまやレスポンシブ対応のサイトは当たり前になってきています。コーディングをする時、PC画面のデザインはあるものの、スマホ画面のデザインが無くて困っている!とりあえず画面を構築したもののバランスが良いかわからない!ユーザーにとって見やすい画面になっている?などなど、こういったシーンは結構少なくないのではないでしょうか。
今回はそういった場合に調整が難しい…と陥りがちな「余白」「文字のサイズ」「画像のサイズ」の3つに焦点を当て、PC画面をベースにスマホ画面に落とし込む時のレイアウトや調整のコツを紹介します。
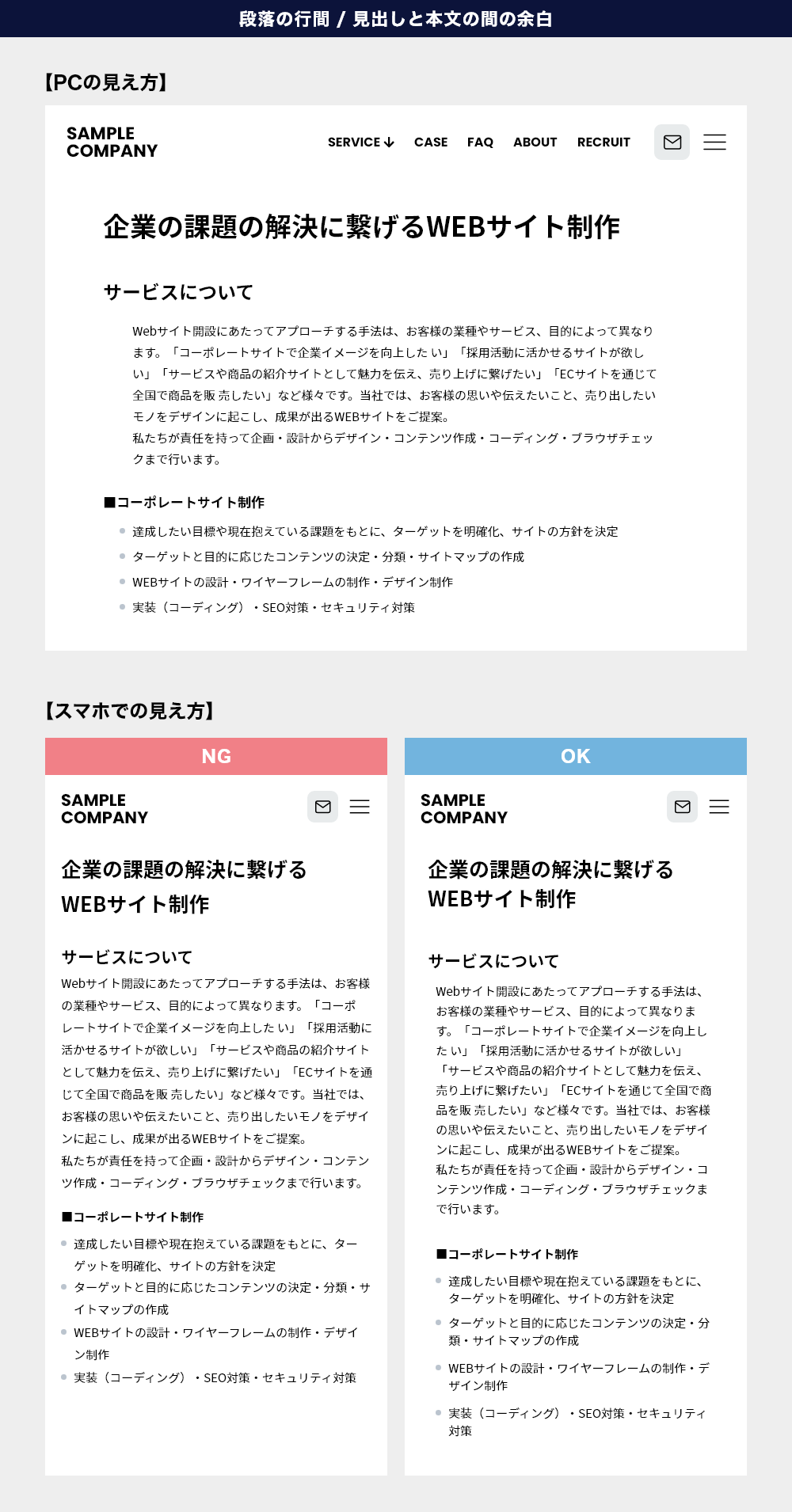
段落の行間 / 見出しと本文間の余白

文字をベースとしたページレイアウトの例になります。スマホ画面用に構築する場合のレイアウト例(NG/OK)の2パターンをもとに、ページタイトル・見出し・本文・箇条書きの余白や段落の行間を見比べてみてください。OK例と比べ、NG例は少し窮屈な印象を受けませんか?
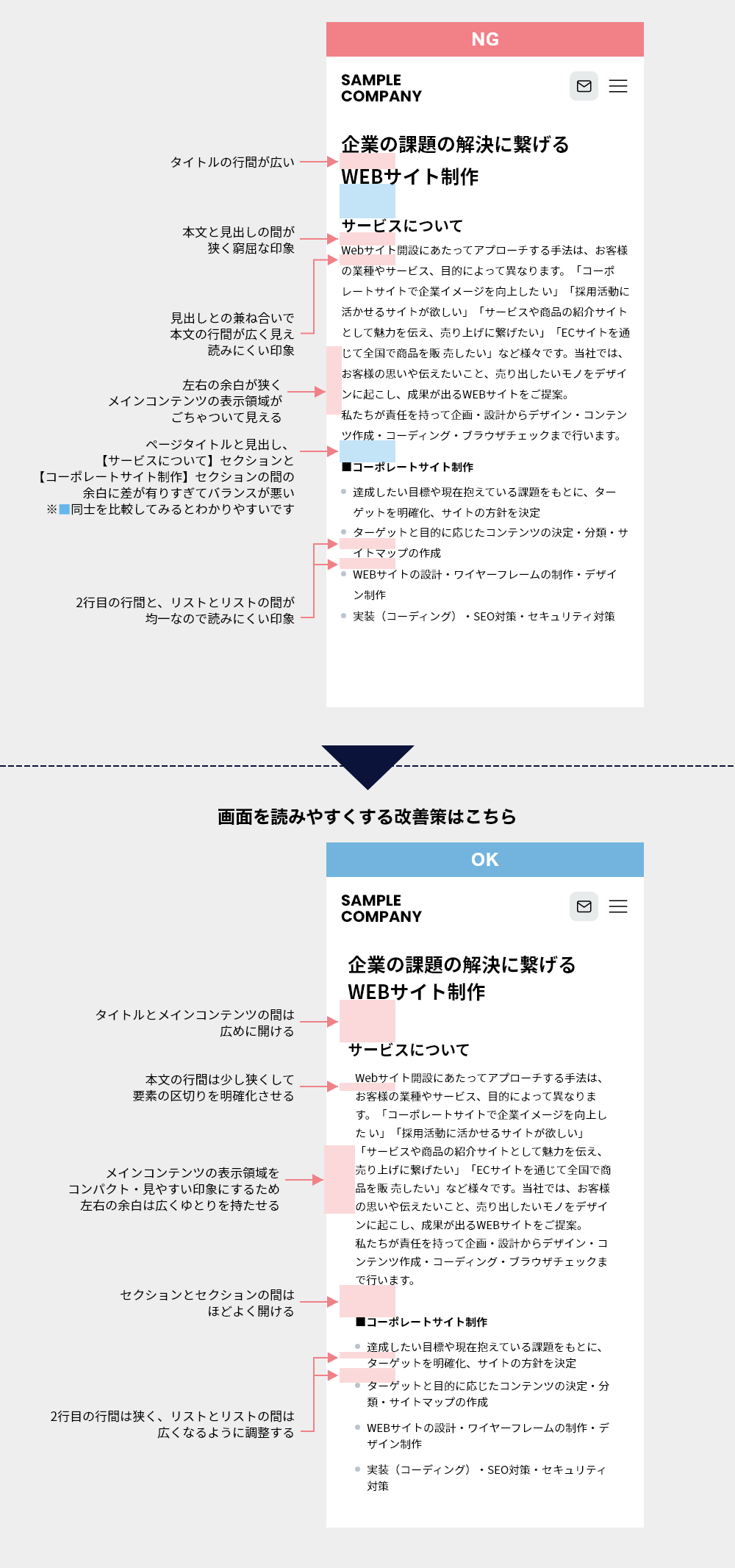
解説

OK例と比べ、NG例が見にくい最大の原因は【要素に基づいて余白が調整されていない】【左右の余白が詰まっており窮屈な見た目になっている】ことにあります。
OK例ではセクションごとに要素を明確にして余白を開ける・セクションや見出しに対し、本文は行間を少し詰め気味にすることや、左右の余白を広めにとることを意識してレイアウトしています。
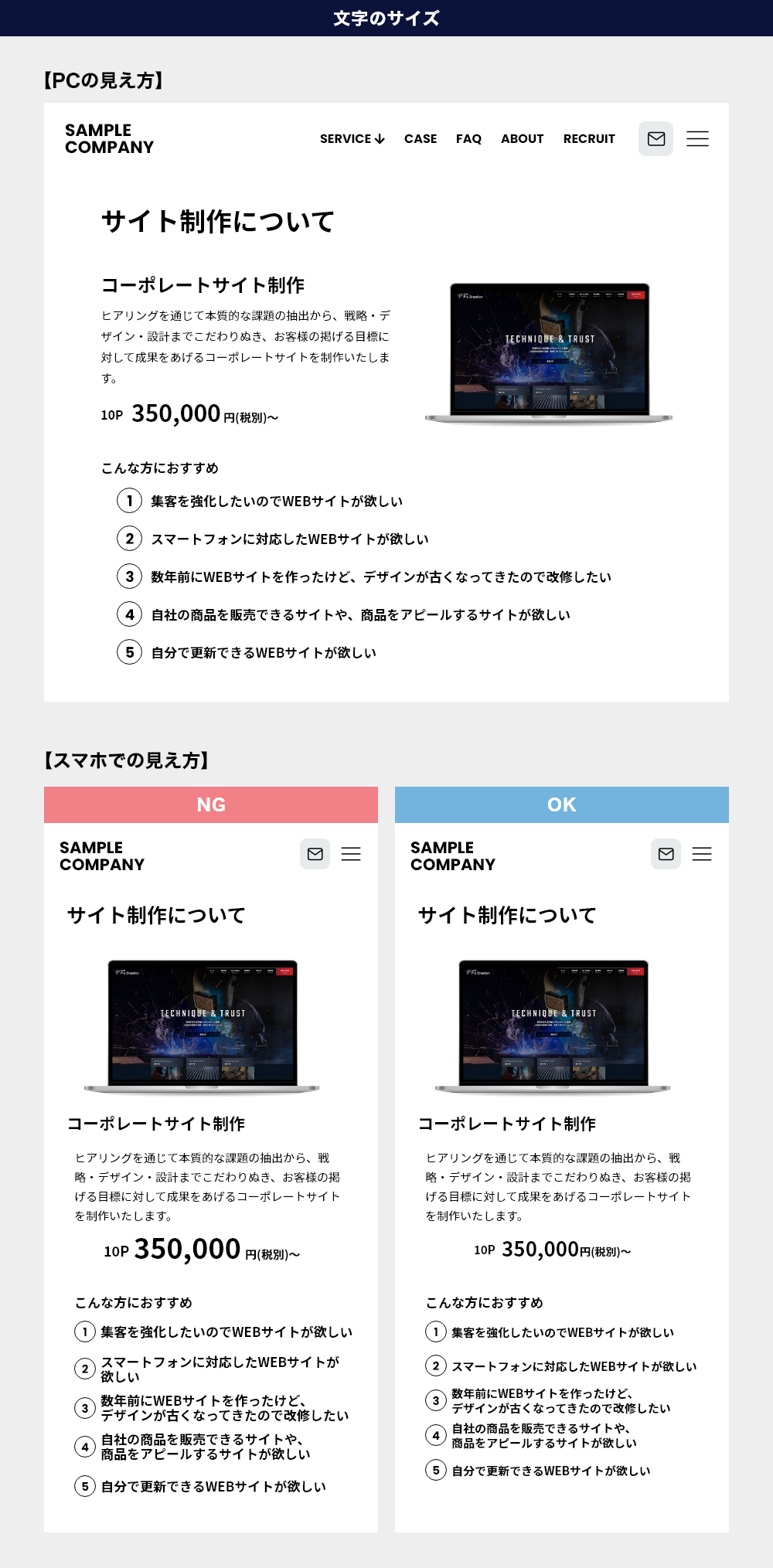
文字のサイズ

文字と画像を組み合わせたページレイアウトの例になります。スマホ画面用に構築する場合のレイアウト例(NG/OK)の2パターンをもとに、見出し・価格・おすすめセクションの文字のサイズ感を見比べてみてください。OK例と比べ、NG例は少し乱雑で見にくい印象を受けませんか?
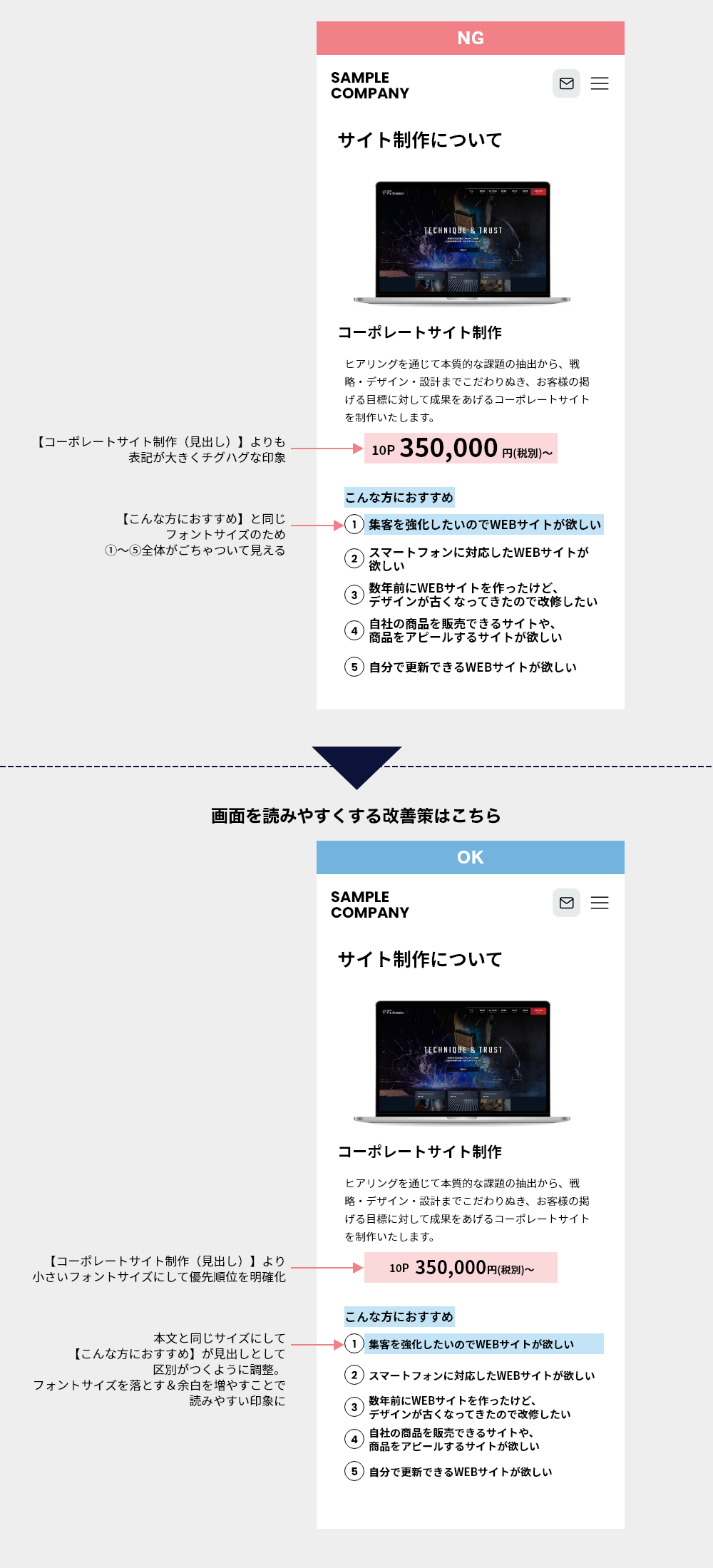
解説

OK例と比べ、NG例が見にくい最大の原因は【優先順位に応じ適切な文字サイズに調整されていない】ことにあります。
OK例では❶大見出しや見出し❷価格やポイント例の順序で優先順位を明確にした文字サイズに調整することを意識してレイアウトしています。
スマホ画面では、小さな端末で画面を閲覧することになるため文字が大きすぎず、小さすぎず読みやすい適切な文字サイズを考えて調整することが重要になります。
例えばPC画面では見出しサイズが本文と比べて3回りほど大きい場合、スマホ画面では見出しサイズと本文が1.5回り~2回りくらいの差になるように調整するといった微調整がされているサイトもあります。これらはスクロールをできるだけ短くする、スマホ画面において読みやすさを担保するといった目的があります。
基準がわからない…という場合はデザインのまとめサイトに上がっているような企業サイトのPC画面とスマホ画面を見比べてみてもヒントが得られますのでぜひ検索してみてください!
画像の配置

複数の画像が入ったページレイアウトの例になります。スマホ画面用に構築する場合のレイアウト例(NG/OK)の2パターンをもとに、画像のサイズ感を見比べてみてください。今までの例と比べるとわかりやすいのですが、OK例と比べ、NG例はとてもスクロールが長くなってしまっています。
解説

OK例と比べ、NG例が見にくい最大の原因は【1枚の画像を横幅画面いっぱいに配置するレイアウトにしてしまっている】ことにあります。
OK例では画像は横に並べスクロールで閲覧できるような仕様でレイアウトしています。また、続きがあることはわかるように画像はあえて中途半端なところで切れるように配置していることもポイントの1つです。このようなレイアウトにすることで、ユーザーに違和感を持たせ続きがあることをわからせるという狙いがあります。
また、細部まで画像を見てもらう必要がある場合は虫眼鏡のようなアイコンを画像に忍ばせて、タップすると全画面で表示するといった工夫もあります。
まとめ
いかがでしょうか。今回は、ユーザー視点で考えるスマホ画面デザイン・レイアウトについて解説しました。デザイン全体のバランスによって文字や画像、余白の広さの最適解は変わってしまうためデザインの正解はありませんが、ユーザーにとって見やすいサイトになっているか?どういうユーザーが、どういった目的をもってサイトを閲覧しに来るのか?など根本的なところから考えることで、レイアウトの最適解やヒントは十分に得られます。デザイナーはもちろん、ノンデザイナーも【ユーザー視点】を持ってWEBサイト・システム・デザイン設計をすること、という思考が何より重要だと思いました。
今回もご一読いただき、ありがとうございました!




