Blog スタッフブログ
【WEBデザイン参考】見やすくてわかりやすい!メガメニューおすすめ参考サイト12選【レスポンシブ】

こんばんは、デザイナーのMです。
「膨大なサイトコンテンツをキレイに整理したい…」
「ページ遷移をもっと簡単にして、直帰率を下げたい…」
「ホームページにあるたくさんのメニューを見やすくまとめたい…」
こういったことでお悩みの方を助けてくれる便利なナビゲーションUIといえば、
そう…メガメニューです。
メガメニューって?

メガメニュー(別名メガドロップダウンメニュー)は、ヘッダーナビをクリックまたはマウスオーバーすることで開閉される、ナビゲーションUIの一種です。
読んで字の如し、メガ(巨大)なドロップダウンメニューということですね。
通常のドロップダウンメニューと比べ、スペースが広く大きく取られるのが特徴です。スペース内に多階層を分かりやすく格納することで、ユーザーが情報へアクセスする手順を簡略化することができるので、ユーザビリティを高くする手段としてよく採用されています。
情報整理に優れているため、主に多種多様なメニューが存在するサイトで力を発揮します。
今回の記事では、メガメニューを採用しているサイトで、独断と好みで私が「見やすい」と感じたところをいくつか集めてみました。PC版だけでなくスマートフォンの時の画面についても一緒に取り上げているので、レスポンシブ時の見え方の参考にも是非使ってみてください。
WEBデザイン時やHP開設時のサポートに、当記事が少しでも貢献できていれば幸いです。
では、さっそく見ていきましょう!
※記事は2023年6月現在の内容になります
テキストメインのメガメニュー
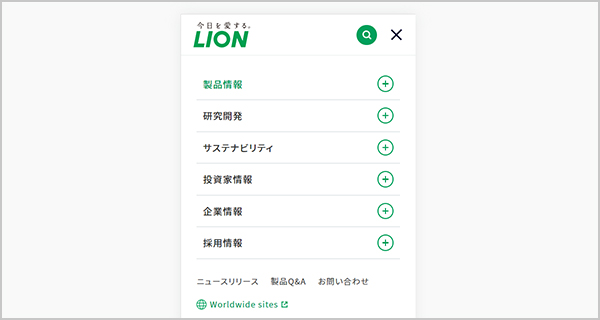
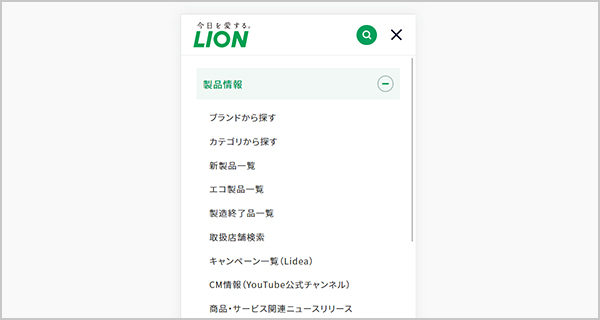
◆LION | ライオン株式会社



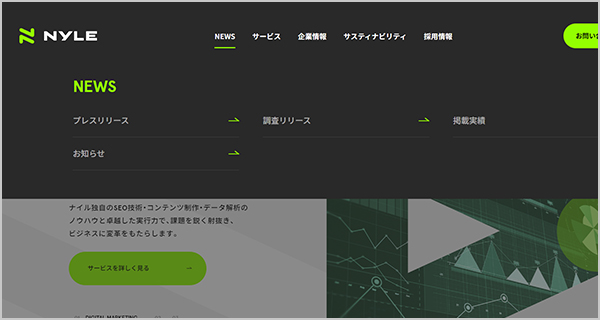
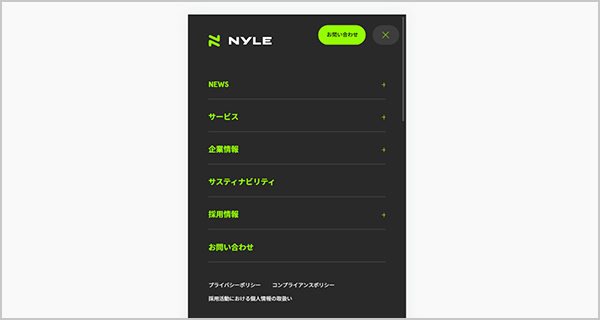
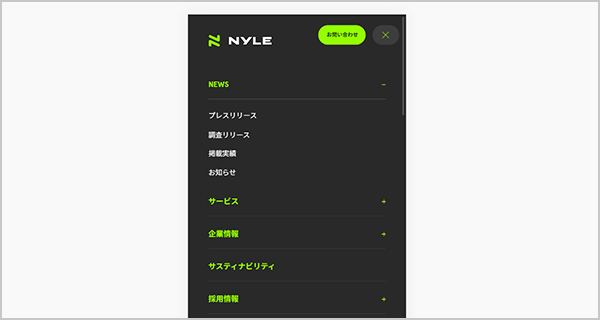
◆ナイル株式会社[Nyle Inc.]



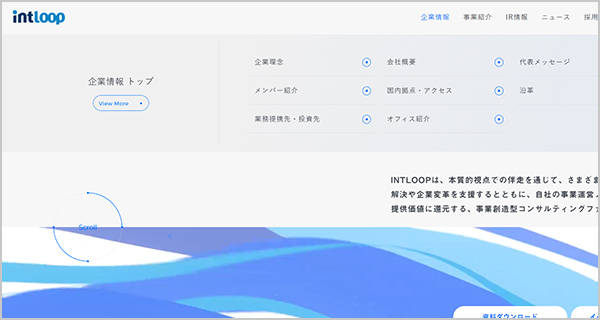
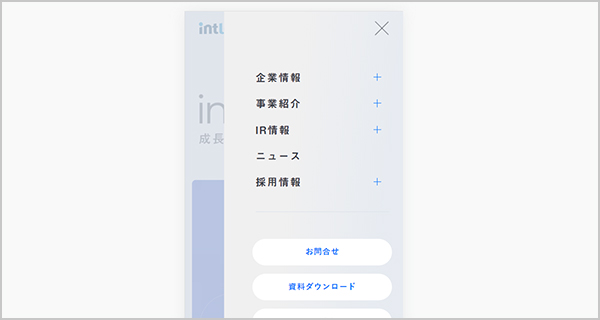
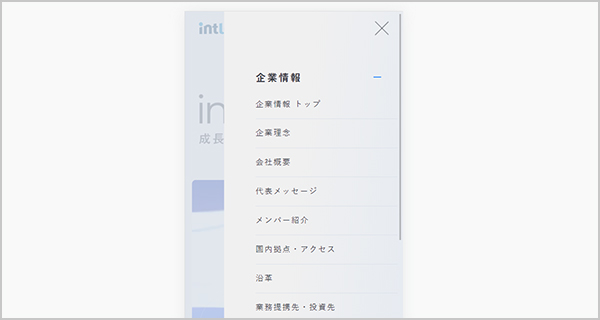
◆INTLOOP株式会社



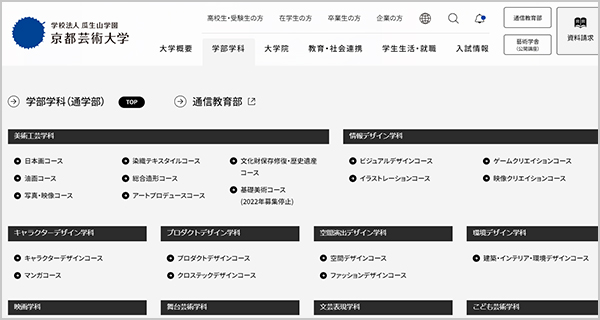
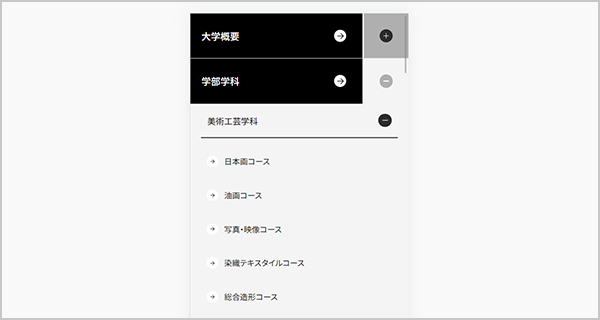
◆京都芸術大学



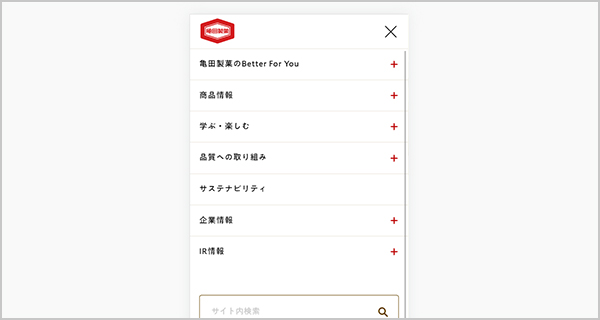
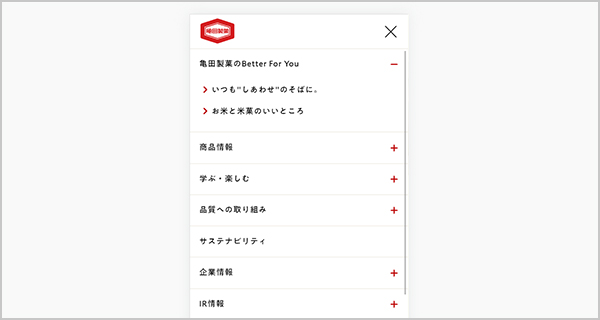
◆亀田製菓株式会社



写真+テキストのメガメニュー
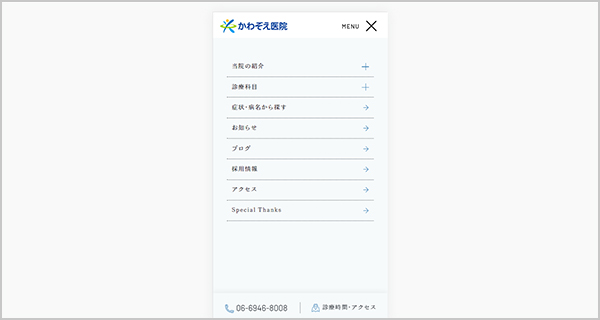
◆かわぞえ医院



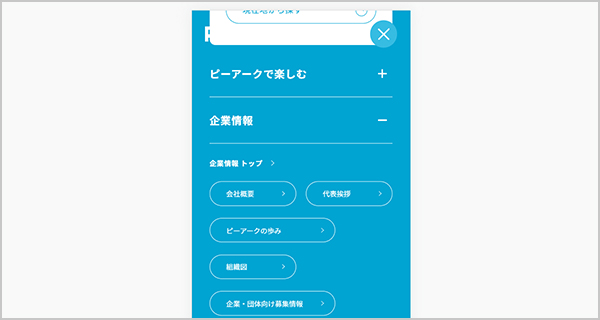
◆ピーアーク(P ARK)



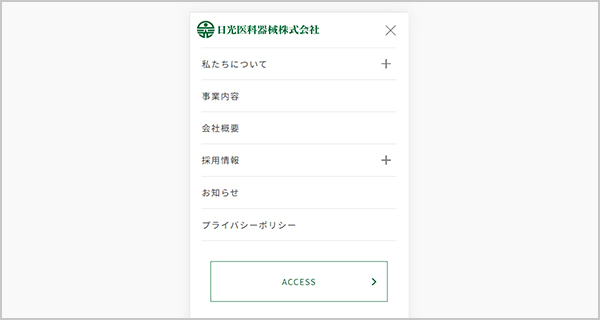
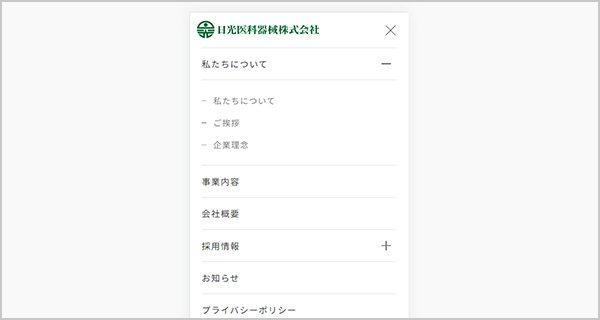
◆日光医科器械株式会社



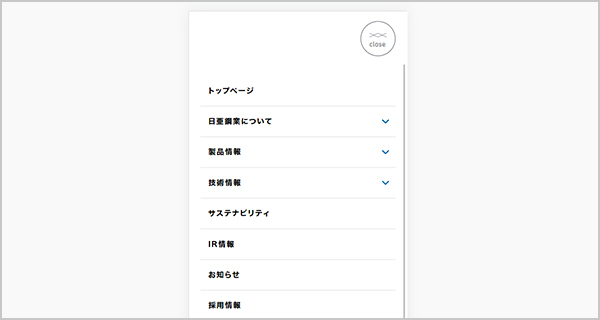
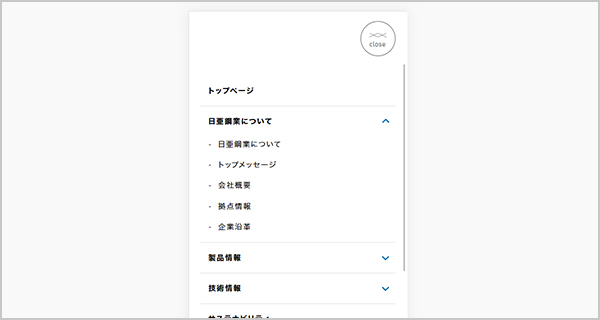
◆日亜鋼業株式会社



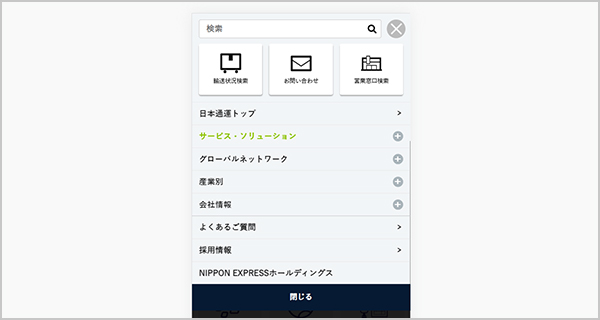
◆日本通運



写真+テキスト+イラストのメガメニュー
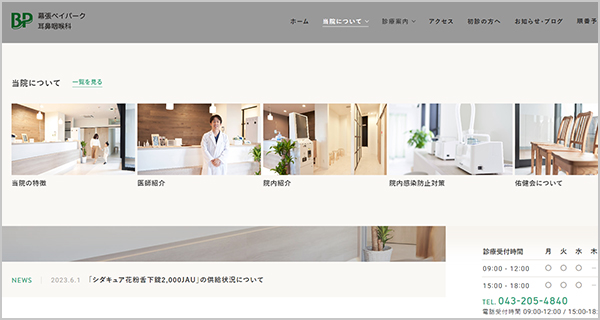
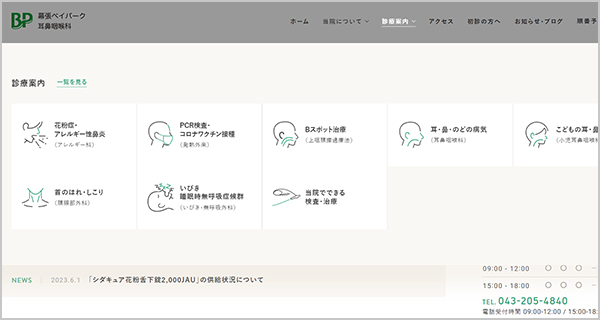
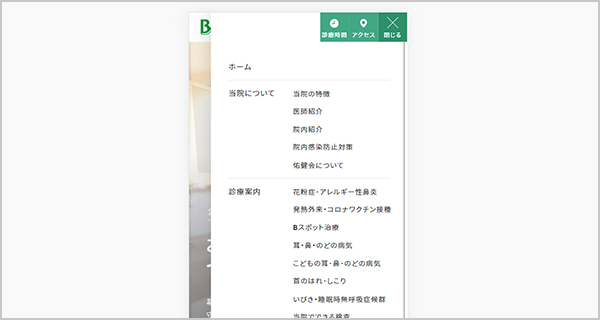
◆幕張ベイパーク耳鼻咽喉科



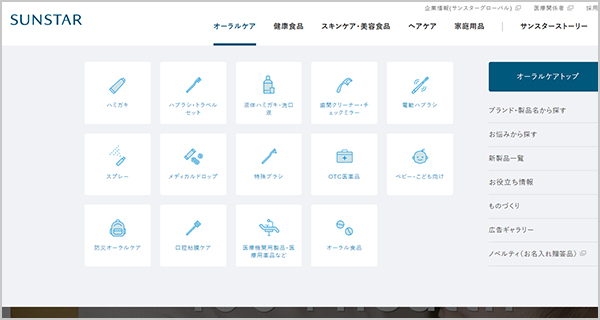
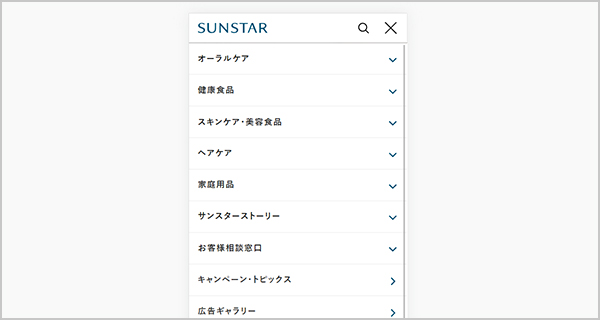
◆サンスター製品情報サイト



いかがでしたでしょうか。
ユーザー側の心理として、目的の情報になかなか辿り着けないサイトはどうしても離脱してしまいがちです。
ホームページは、人に見つけてもらって、なおかつ内容を見てもらうことで価値が上がります。
せっかく豊富なコンテンツがあるのにサイトが埋もれてしまう……という切ない事態を避ける対策として、メガメニューを採用してユーザビリティを上げることは選択肢の一つであると言えるでしょう。
ユーザーが簡単に目的地にアクセスできるようにしたいけれど、この煩雑なコンテンツはどうしたらまとまるんだろう…と悩まれている方々に、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




