WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
[WordPress]メディアサイズを増やす方法
WEB制作担当の木戸です。
WordPressにはデフォルトでサムネイルのサイズ、中サイズ、大サイズが用意されていますが、ページが増えていくと3種類では足りなくなることがあります。

そういった時の増やし方と後から増やした時の対応をご紹介します。
追加するサイズのコードを記述
WordPressの関数であるadd_image_sizeを使用します。
function.phpに下記コードを追加します。
add_image_size('originalsize',200,200,false);add_image_size(‘画像サイズ名’,画像の幅,画像の高さ,トリミングするかどうか);
各パラメータは用途に合わせて変更します。
falseの部分は下記のどちらかを設定します。
false:トリミングしない , true:トリミングする
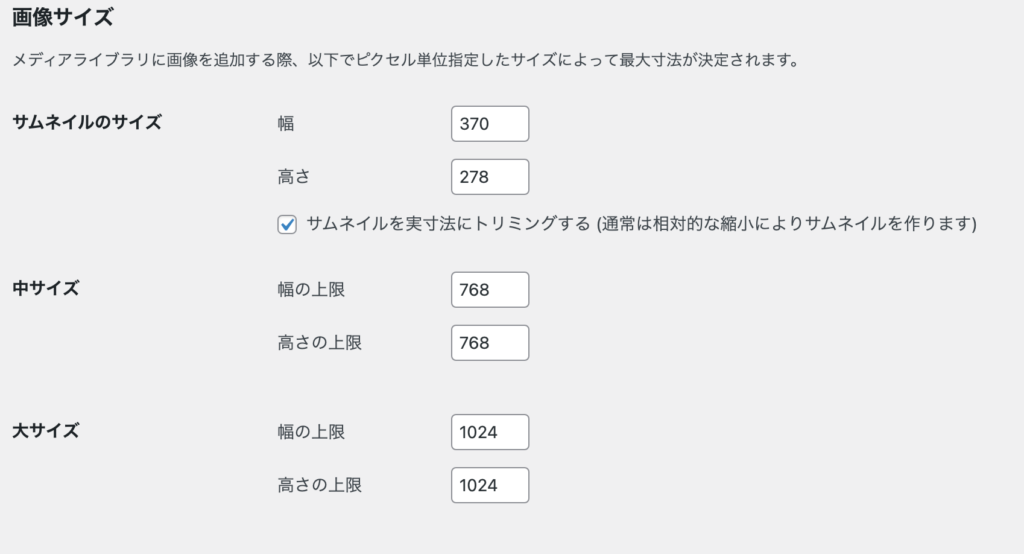
メディアの再生成について
後からメディアサイズを追加・編集しても、それまでにアップロードしたメディアは再生成されません。
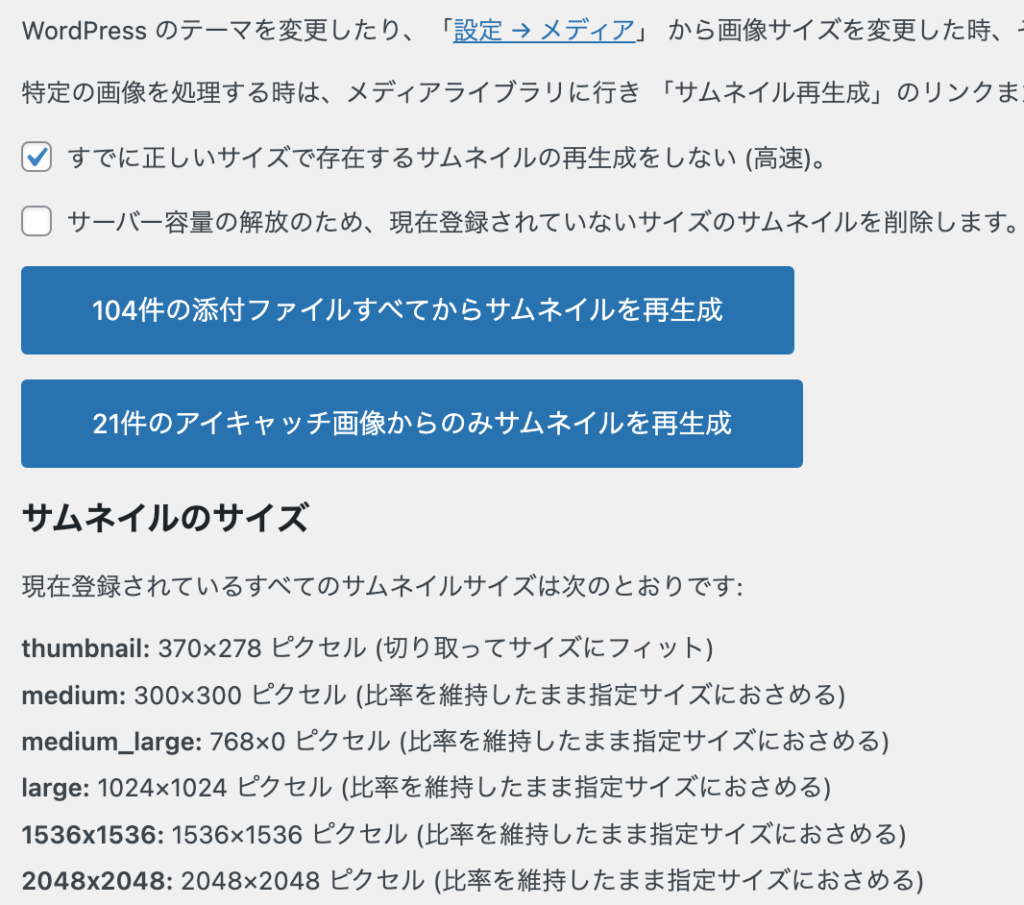
再生成には、プラグイン「Regenerate Thumbnails」を利用します。
インストールすると管理画面のツールにRegenerate Thumbnailsメニューが追加されます。

再生成ボタンをクリックして再生成をおこないます。
再生成できたことが確認できたらこのプラグインを削除しても構いません。




