WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
[jQuery] offset()を使ってオブジェクトの位置を取得する
WEB制作担当の木戸です。
offset()でオブジェクトの位置を取得する方法をご紹介します。
offset()とは
$('.example').offset();これで.exampleが上と左から○○pxの位置にあるか分かります。

上から、もしくは左側からだけ○○pxの位置を取得する場合は次のように記述します。
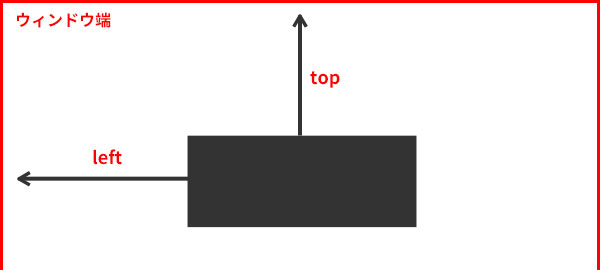
上から
$('.example').offset().top;左から
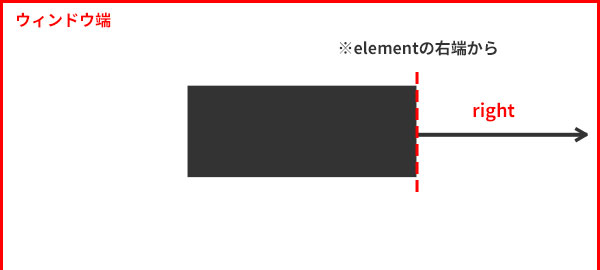
$('.example').offset().left;右からのpxを取得したい時
offset()のプロパティにtop,leftがありますが、rightはありません。
$('.example').offset().right;こう書いたとしても値はundefinedになってしまいます。
ではどうすればいいのか例をご紹介します。
1.画面幅を取得
var windowWidth = $(window).width();2.offset()で左からのpxを取得
var exaLeft = $('.example').offset().left;3.オブジェクトの幅を取得
var exaWidth = $(window).width();4.画面幅から左からのpxとオブジェクトの幅を引く
var total = windowWidth - exaLeft - exaWidth;これでオブジェクトの右端から画面右端までのpxを知ることができます。