WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
iOS
Swift
システム開発
[iOS16]UIEditMenuInteractionで編集メニューを利用

こんにちは、株式会社MIXシステム開発担当のBloomです。
早速本題のiOS16でUIEditMenuInteractionを利用し編集メニューを表示する方法について、
お仕事の中で得た知見を共有させていただきたいと思います。
UIEditMenuInteractionとは
iOS16から利用できるUIMenuControllerに替わって実装されたテキスト選択時に表示される編集メニューを表示するためのUIクラスです。早速利用してみましょう。
import UIKit
class ViewController: UIViewController {
var editMenuInteraction: UIEditMenuInteraction?
@IBOutlet weak var anyLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
editMenuInteraction = UIEditMenuInteraction(delegate: self)
anyLabel.addInteraction(editMenuInteraction!)
anyLabel.isUserInteractionEnabled = true
let longPress = UILongPressGestureRecognizer(target: self, action: #selector(didLongPress(_:)))
longPress.allowedTouchTypes = [UITouch.TouchType.direct.rawValue as NSNumber]
anyLabel.addGestureRecognizer(longPress)
}
@objc func didLongPress(_ recognizer: UIGestureRecognizer) {
let location = recognizer.location(in: self.anyLabel!)
let configuration = UIEditMenuConfiguration(identifier: nil, sourcePoint: location)
if let interaction = editMenuInteraction {
interaction.presentEditMenu(with: configuration)
}
}
}
extension ViewController: UIEditMenuInteractionDelegate {
func editMenuInteraction(_ interaction: UIEditMenuInteraction, menuFor configuration: UIEditMenuConfiguration, suggestedActions: [UIMenuElement]) -> UIMenu? {
return UIMenu(children: [
UIAction(title: "自作コピー", handler: { _ in
})
] + suggestedActions)
}
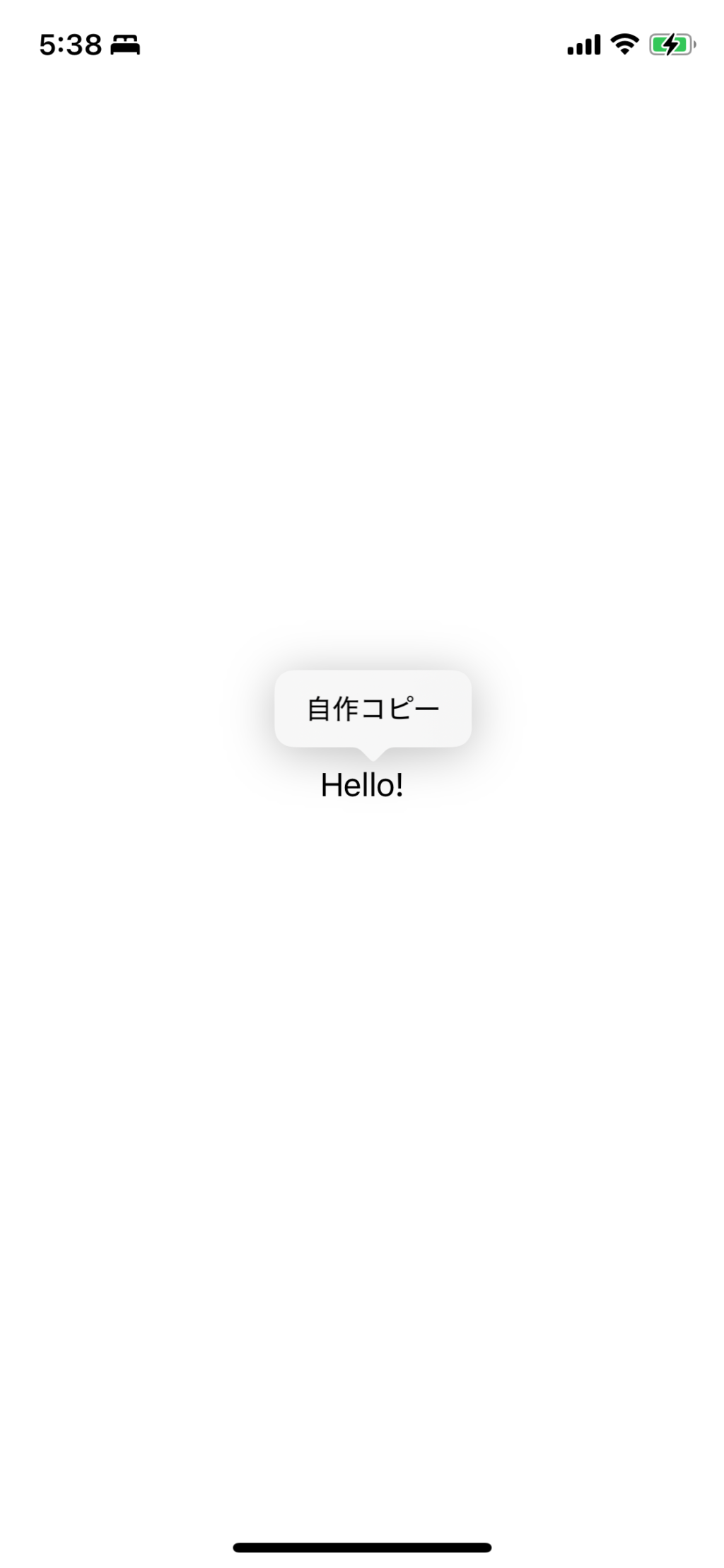
}実行結果

ここではUILabelに対してUIEditMenuInteractionを設定し実行しています。UILabelに対して設定した場合はsuggestedActionsが存在せず、メニューを表示できない旨の警告が発生します。対策として今回は自作のメニューを追加し表示させています。
たったこれだけのコードで編集メニューを表示することができました。良かったですね。




