WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
imgタグにwidthとheightを指定する必要性について
WEB制作の山田です。今回はウェブサイト制作時のimgタグの取り扱いについての話です。
昨今のウェブサイトにおいては画面幅の変化に応じて画像のサイズも変化するレスポンシブ対応が当たり前となり、imgタグに直接widthとheightを指定することにはあまり意味が無いように思えるかもしれません。
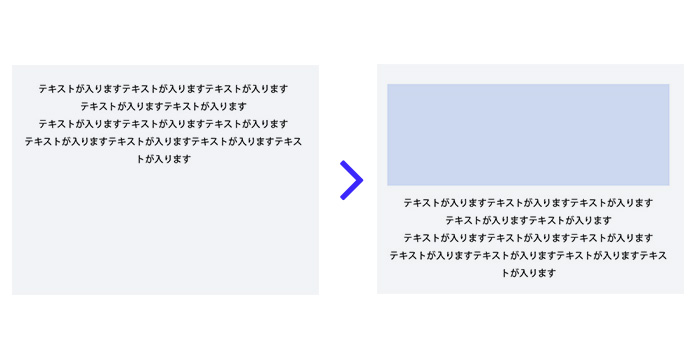
しかし、画像が重かったり通信環境が悪い場合、ウェブサイトのページ読み込みに時間がかかることがあります。この際画像にwidthとheightが何も指定されていない場合、画像が遅れて表示されることでページ全体の横幅と縦幅が読み込みによってズレてしまいます。この現象をレイアウトシフトと呼びます。

ユーザー視点だと読み込んでいる際に読んでいたテキストの位置が急に変わることになるため、視認性の面で問題があると言えます。
これを解決するために画像が挿入される位置にあらかじめwidthとheightを指定しておくと、画像が読み込まれていない状態でもwidthとheightが確保されるのでこの現象が起きなくなります。

レイアウトシフトによるズレを完全になくすためには、指定するwidthとheightの値は画像の元サイズと同じにしておくといいでしょう。
レスポンシブ対応させる際は、css側でwidthやheightを可変にできるよう忘れずに指定しておきましょう。




