Blog スタッフブログ
WEBサイトで画像を掲載する際に気を付けること
WEBサイトで画像を使用する際の注意点について、
コーディングする側の視点から4点簡潔にまとめてご紹介いたします。

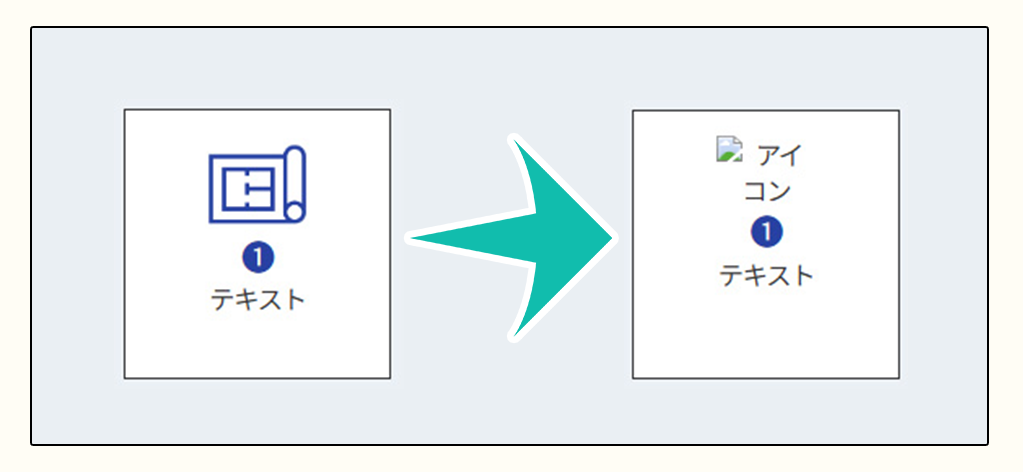
❶alt属性を設定する
alt属性とは何らかの理由でサイトを開いた際に画像が読み込まれなかった場合、代わりに表示する文字列のことです。主にその画像が何を表示しているものかを説明するために設けるもので、
ブラウザのテキスト読み上げ機能に対応しているため、これをきちんと設定しておくことで視覚に障害のある方にも優しいサイト制作ができるようになります。
設定例:
<img class=”img-responsive” src=”home/images/img1.png” alt=”画像の説明が入ります”>

❷widthとheightの指定
imgタグにあらかじめこれらの数値を設定しておくことで、WEBサイト内にあらかじめ画像を表示できるだけの領域を確保することができます。
これによりWEBサイトを開いた際に画像の読み込み前後で画面がズレることがなくなり、WEBサイトの可読性を上げることができます。
設定例:
<img class=”img-responsive” src=”home/images/img1.png” width=”400″ height=”100″ alt=“画像の説明が入ります”>

❸レスポンシブ対応に気を付ける
タブレットやスマートフォンなど、画面幅の異なる端末でWEBサイトを表示しても縦横の比率を保ったまま画像を縮小できるようにしておきたいところです。
css要素のheight:auto;や、max-width:100%;などの指定で対応できます。

❹画像を圧縮する
ASPカート等のWEBサイト制作プラットフォームは無料で利用できるフリープランは勿論、有料のプランでもものによっては使用できる容量に制限があることが少なくないため、容量の大きい画像を使用するのは極力避けたいところです。
画像は掲載する前にできるだけ圧縮しておきましょう。




