Blog スタッフブログ
【WEBデザイン】WEBデザインで使える!イラストのタッチジャンルまとめ

こんにちは、Webデザイナーのそいです。
WEBサイトでは、写真をたくさん使ってデザインされているサイトやイラストをメインとして使われているサイトなど、様々な手法で表現されています。
今回はそんな中でも、イラストをベースとしたサイトで、かつよく使われるイラストのジャンルを調べてみました。大きく分けて6つ紹介していますので、ぜひご覧ください。
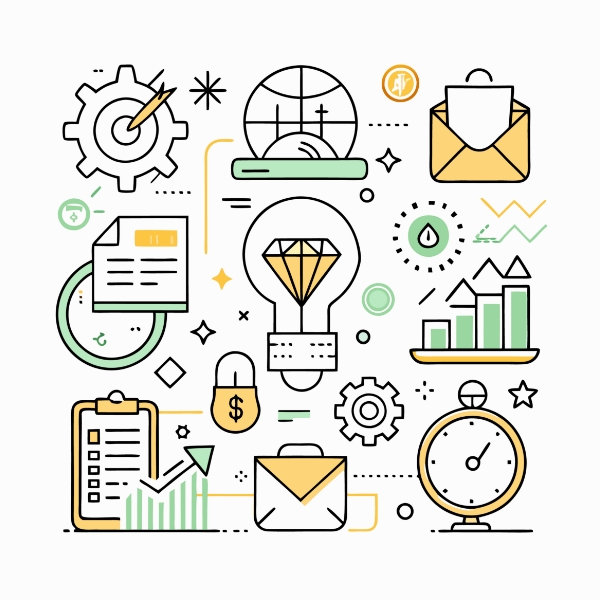
アイコンを活用したサイト

アイコンをあしらいとして使ったサイトは特によく見かけます。アイコンの利点として、簡易的な形状でもわかりやすい表現ができること、フリー素材でたくさんの種類が配布されており導入にしやすいこと、色をコーポレートカラーに配色することで簡単にオリジナル性が表現できることではないかと思います。
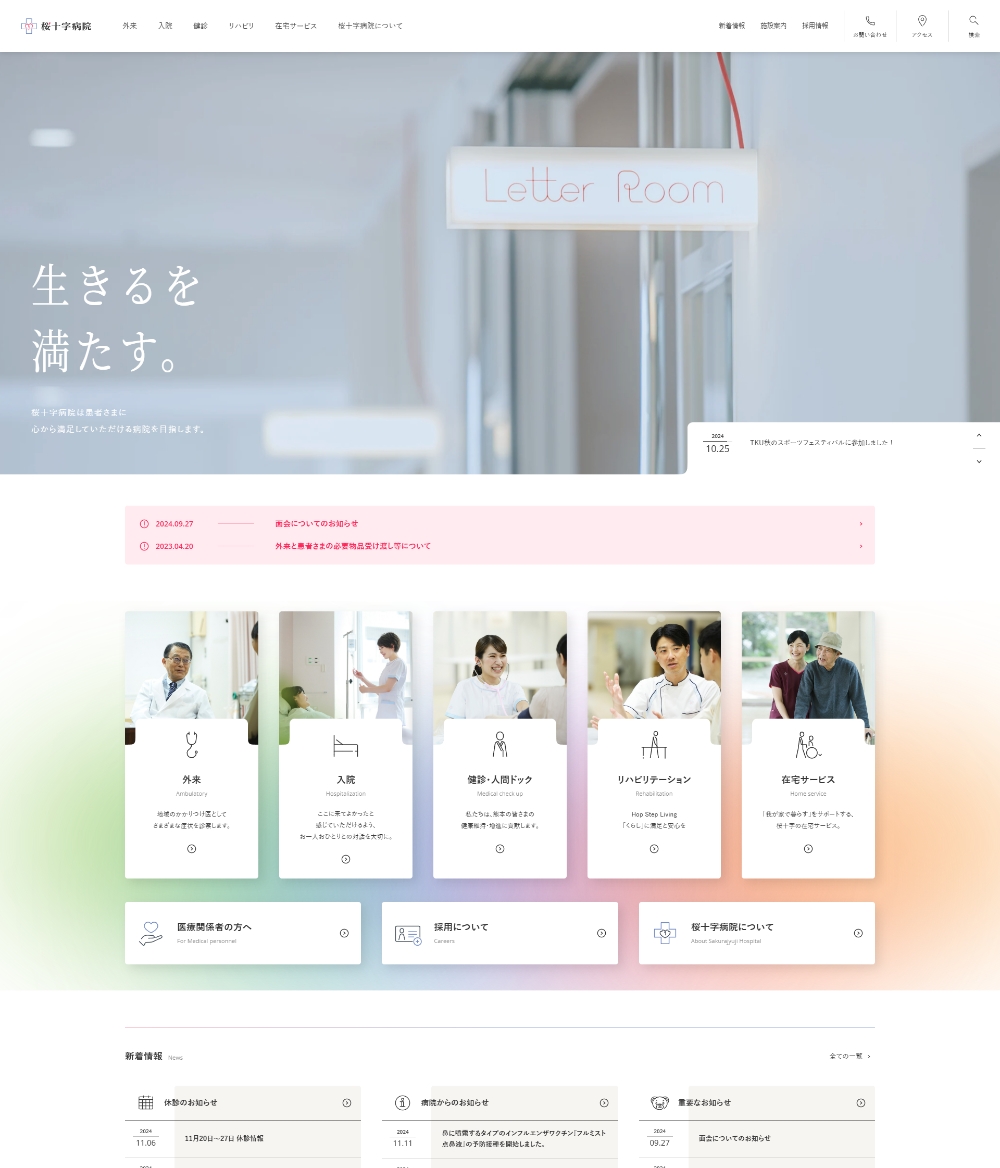
参考サイト

参考サイトとして紹介した、桜十字病院は総合病院ということもあり掲載情報が多く、ページは細かく枝分かれしています。TOPページでは院内情報をシンプルにまとめられており、コンテンツのアイコンも効果的に使われている印象です。
アウトラインイラストを活用したサイト

近年のWEBサイトでは、このようなアウトラインイラストを使ったサイトも年々増えてきている印象です。特に、人物のイラストを線画で描かれていることが多いです。コーポレートサイトやサービスサイト、ランディングページなどあらゆるサイトで取り入れやすい、素材サイトでもバリエーションが豊富に配布されているということが特徴といえます。
参考サイト

最新・おすすめの移住先を検索できるポータルサイト、二拠点・移住ライフ大学のサイトです。
キービジュアルのほか、各コンテンツにあしらいとしてアウトラインイラストが使われています。このサイトでは画像やコンテンツ枠なども線でかたどられていてどこかレトロ・漫画チックな印象を受けます。人物をイラストで表現されているため柔らかさや親しみやすさを感じます。
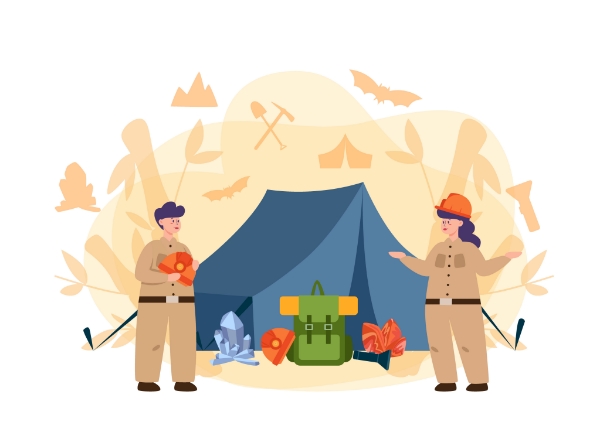
フラットイラストを活用したサイト

フラットイラストはアウトラインイラストとは対照的に、主線が無いイラストを指します。
主線がなくなることで、より柔らかい、絵本のようなイメージに仕立ててくれるのがこのタッチの特長です。食品などの紹介サイト、幼稚園などの教育機関サイト、キッズ・ベビー関連のポータルサイトなどで見かける頻度が高い印象があります。また、オリジナルのイラストを使われているように見受けられるサイトが多く、アイコンを使ったサイトと比べると少々作りにくいイメージがあります。
参考サイト

キービジュアルにはガツンと目を引くフラットイラストが散りばめられています。このイラストを個々にクリックすると「PROMISE」というコンテンツページに移動します。このコンテンツは、理念のようなもので13項目PROMISEを掲げられています。サイト全体にイラストが効果的に使われているほか、鮮やかな色彩が印象的なサイトになっています。
アイソメトリックイラストを活用したサイト

こちらも最近よく見かける表現、アイソメトリックイラストが使われたサイトです。アイソメトリックは図面を斜め上から見たようなパースで描かれていること、建物のイラストと組み合わすことで効果的に見えることが特徴です。街並みに自社ビルを忍ばせてオリジナル性のあるビジュアルを作ったり、展示会などのブース説明に使ったり、建物のイラストそれぞれを自社サービスとして見立て、サービス紹介ページとして活用したりなど印象に残る世界観を創りあげることができます。
参考サイト

ヤマト・スタッフ・サプライは、人材派遣や人材紹介、軽貨物配送などのサービスを提供している会社です。キービジュアルではそういったサービスのイメージを、倉庫や工場・住宅街、働く人々のアイソメトリックイラストで上手く表現されています。
手書きイラストを活用したサイト

手描きイラストは、イラストジャンルの中でも、サイトの世界観やオリジナル性を表現するのに最も優れている手法だといえます。アナログで描かれた独自のタッチ、温度感があり味のあるイラストはまさに唯一無二で、名刺やチラシなどの販促物とセットでイラストを使うことでブランディング強化も図れます。このようにオリジナリティがあるのが最大のメリットともいえますが、プロのイラストレーターに依頼する必要がある、多少のイラストのカット数が必要になるなど予算がかかるのがデメリットといえるでしょう。
参考サイト

アパレル製品の企画、製造、販売を手掛ける45R。コンセプトには「ないものづくりへの挑戦」と掲げられていますが、サイトそのものがまさに「他のサイトでは見たことがない」こだわりの詰まったオシャレなサイトです。水彩タッチの手描きイラストで構成されており、サイトを見ているというよりはまるで絵本を見ているような気分にしてくれます。
3Dイラストレーションを活用したサイト

最後に3Dイラストレーションをご紹介します。立体的で粘土のようなポップな印象を受けるのがこの手法です。体感としてITやテクノロジー関連のコーポレートサイトで少し見かけるイメージがあります。
3Dモデリング技術が必要なため、その筋のデザイナーに制作してもらう必要があるなど、制作には少し敷居が高いですがイラストそのものの存在感がありちょっと配置するだけでもインパクトを持たせられる、ポップなサイトのほか、スタイリッシュなサイトやシンプルなサイトとの相性も良いのがメリットです。
参考サイト

テレビCM配信プラットフォームの企画・開発・運営を主要事業として経営されている、株式会社テレシーのコーポレートサイトです。企業キャラクター、「テレシーちゃん」が大活躍のこのサイトではキービジュアルやサービスコンテンツのモチーフに3Dイラストレーションが活用されています。ふわふわとしたアニメーションが実装されていますが、このイラストのタッチと相性抜群ですね。
まとめ
いかがでしょうか。今回はWEBデザインでよく見かけるイラストのタッチ6選を紹介しました。調べてみると印象さまざま!たくさんのイラストのタッチがありました。
自社のサイトにイラストを使いたい!という方は、ジャンル選びにぜひ参考にしてみてくださいね。
今回もご一読いただきありがとうございました!




