WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
[WordPress]ブロックエディター「Gutenberg」で使う機能だけを表示
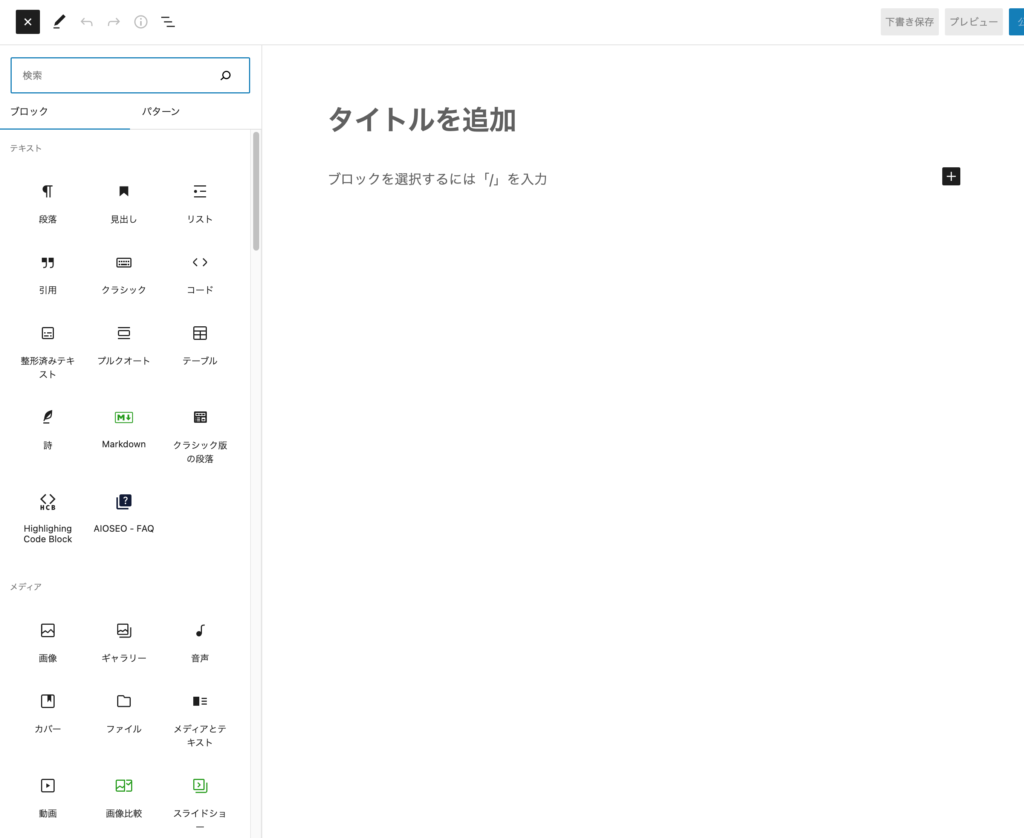
WordPress5.0から追加されたブロックエディターの「Gutenberg」には数多くの機能があります。
全ての機能を使うということはあまりありません。
また、機能が多いが故に使いずらいという方もおられます。
そんな時あらかじめ使わない機能を非表示にすることで見やすく使いやすい画面にカスタマイズする方法をご紹介します。

はじめに
function.phpで「Gutenberg」の表示項目の設定をする場合、主に以下の2つがあります。
ホワイトリスト形式
記述したブロックのみ表示します。
文章と画像ぐらいしか使わない時などブロックが少ない場合に向いています。
ブラックリスト形式
記述したブロックを非表示にします。
埋め込みブロックだけ消す時など特定特定のブロックだけ非表示にしたい場合に向いています。
ホワイトリスト形式の設定方法
add_filter( 'allowed_block_types_all', function( $allowed_block_types, $block_editor_context ) {
$allowed_block_types = [
'core/paragraph', //段落
'core/heading', //見出し
'core/list', //リスト
'core/image', //画像
'core/columns', //カラム
'core/spacer', //スペーサー
'core/shortcode', //ショートコード
'core/html' //カスタムHTML
];
return $allowed_block_types;
}, 10, 2 );
カンマ区切りで表示する項目を記述していきます。
各項目はリファレンスから確認することができます。
ブラックリスト形式の設定方法
add_filter( 'allowed_block_types_all', function( $allowed_block_types, $block_editor_context ) {
$default_blocks = [];
$blocks = WP_Block_Type_Registry::get_instance()->get_all_registered();
foreach ( $blocks as $block ) {
$default_blocks[] = $block->name;
}
$unregister_blocks = [
'core/calendar' // カレンダー
'twitter' // Twitter
'youtube' // YouTube
];
$allowed_block_types = array_values( array_diff( $default_blocks, $unregister_blocks ) );
return $allowed_block_types;
}, 10, 2 );カンマ区切りで表示しない項目を記述していきます。
各項目はリファレンスから確認することができます。




