Blog スタッフブログ
【あしらい・背景・装飾】グラデーションが印象的なサイト参考まとめ その❷【WEBデザイン参考】

こんにちは、デザイナーのMです。
滑らかな色の表現によって画面に奥行きをもたらし、ホームページに豊かな表情を与えてくれる効果のグラデーション。スマートフォン隆盛時代、スマホファーストと相性の良い機能的なフラットデザインが流行する中で、単色だけではできない表現を期待してグラデーションを採用する、目を惹くポイントとして使用する といった意図で各所で大活躍しています。
今回はそんな「グラデーションを活用しているWEBサイト」をテーマに、WEBデザインの上で参考になりそうなホームページをいくつかまとめてみた記事の第二弾になります。
様々なパターンを集めてみましたので、よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2025年3月現在の内容になります。
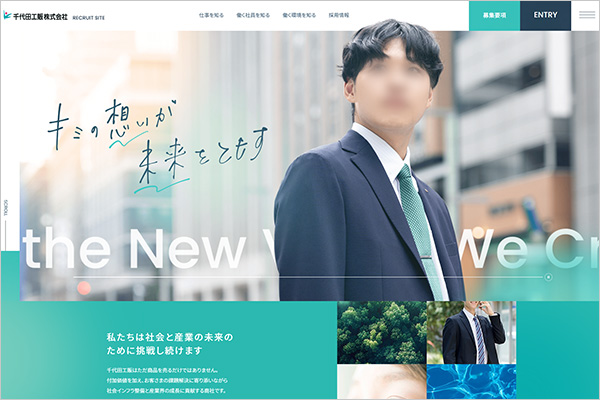
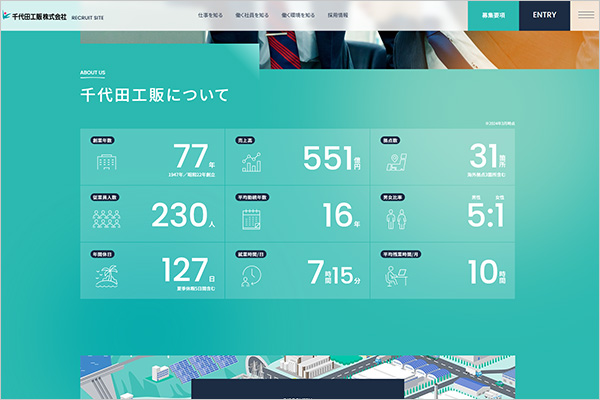
新卒採用情報|千代田工販株式会社



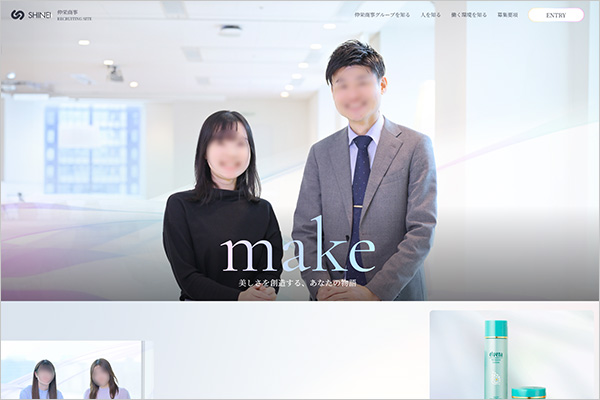
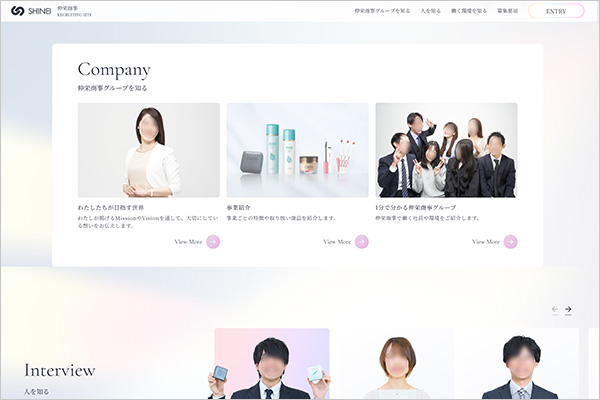
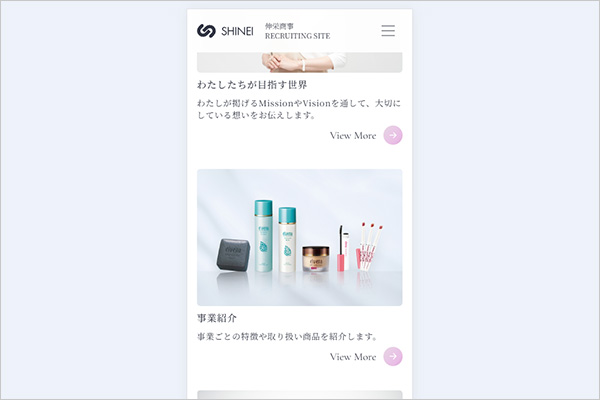
伸栄商事グループ採用サイト



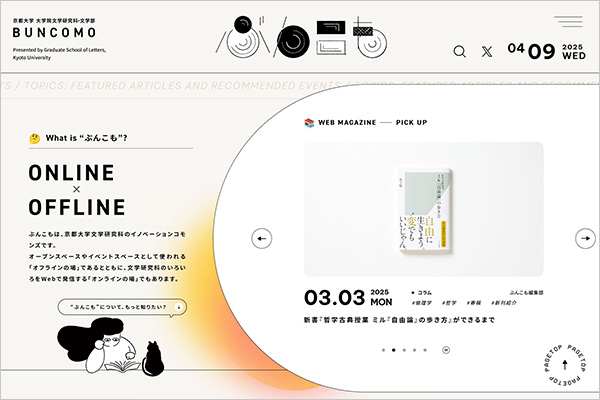
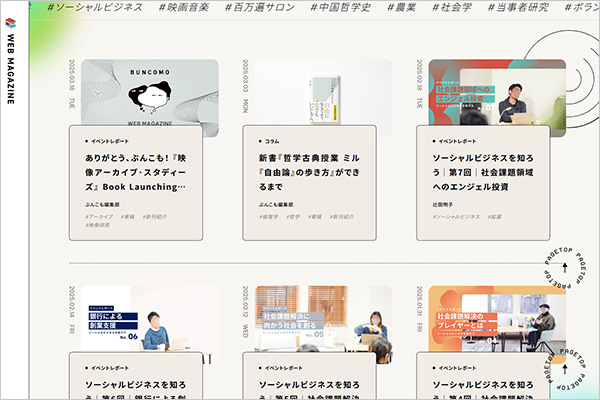
ぶんこも | 京都大学 大学院文学研究科・文学部



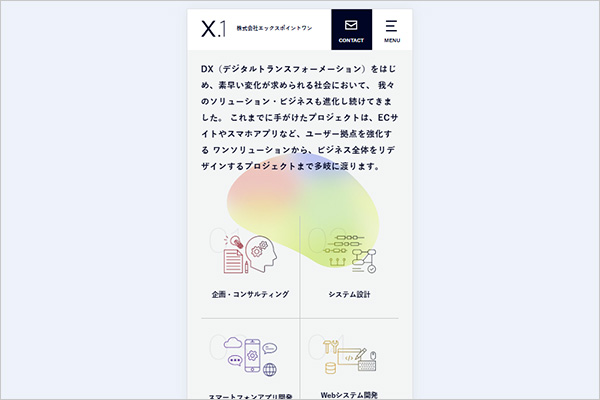
X.1 株式会社エックスポイントワン



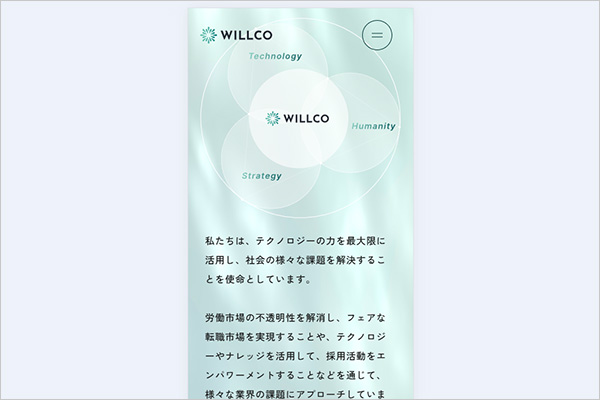
株式会社WILLCO(ウィルコ) – WILLCO, Inc.



株式会社WILLCO(ウィルコ) – WILLCO, Inc.
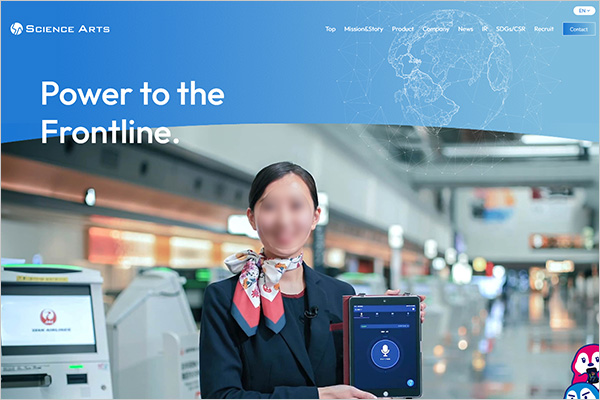
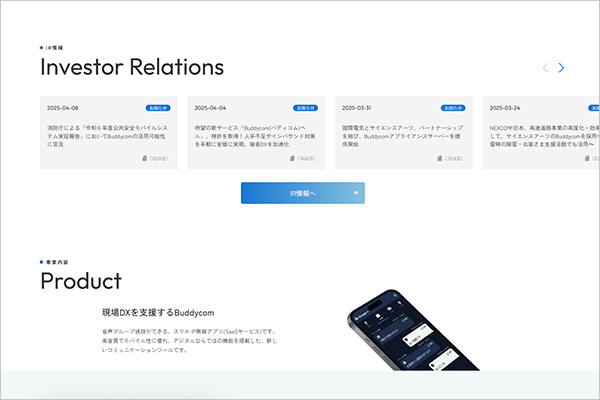
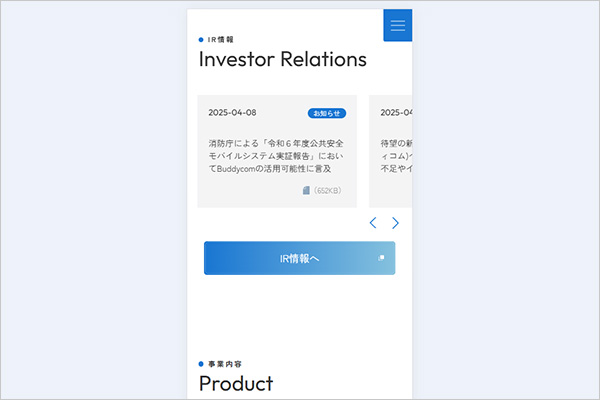
株式会社サイエンスアーツ|次世代フロントライン向けDXプラットフォーム



株式会社サイエンスアーツ|次世代フロントライン向けDXプラットフォーム
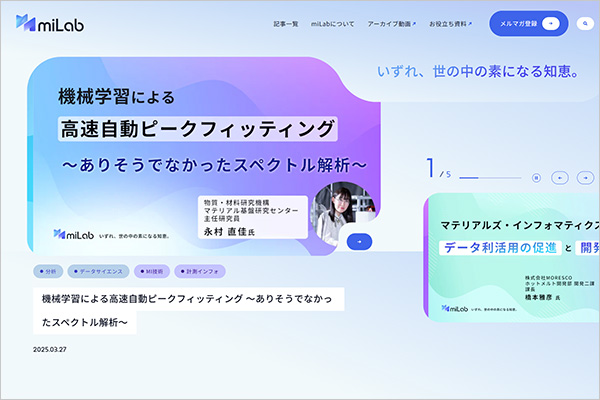
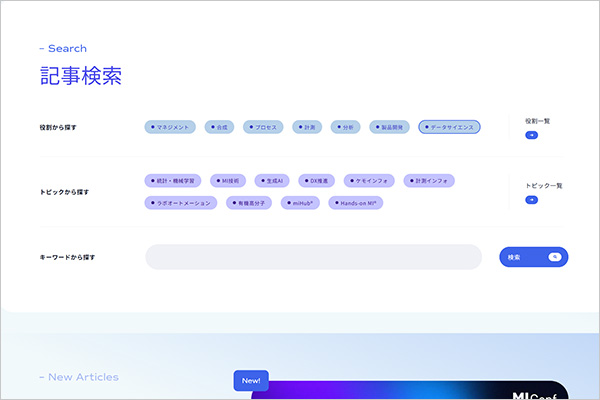
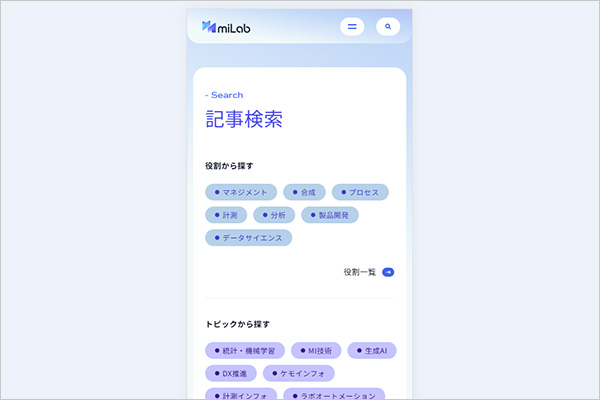
miLab



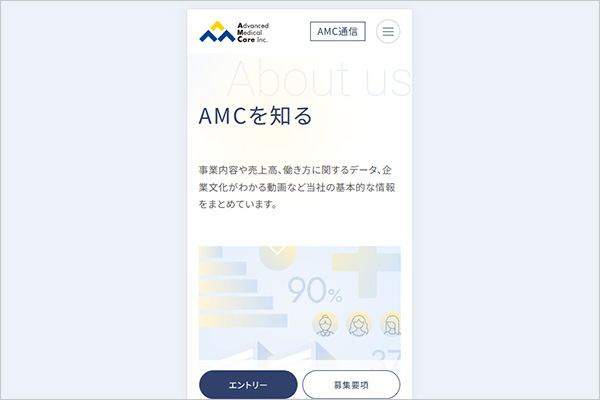
採用サイト | 株式会社アドバンスト・メディカル・ケア



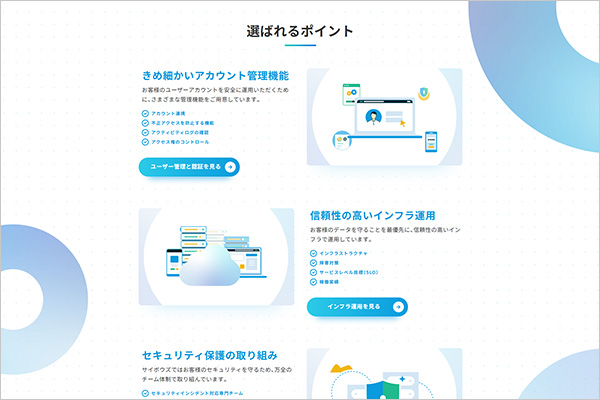
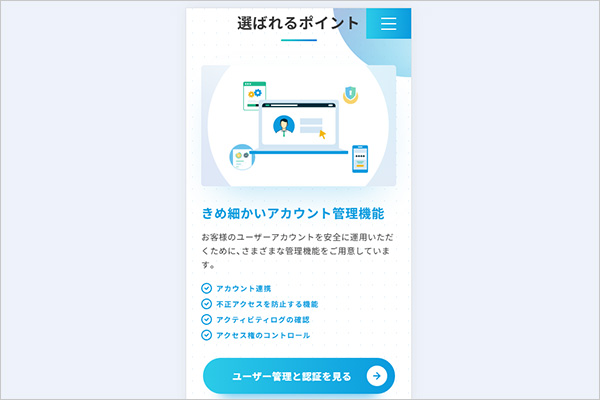
サイボウズのクラウド基盤サイト



ドライバー専門の仕事探しなら|GOジョブ



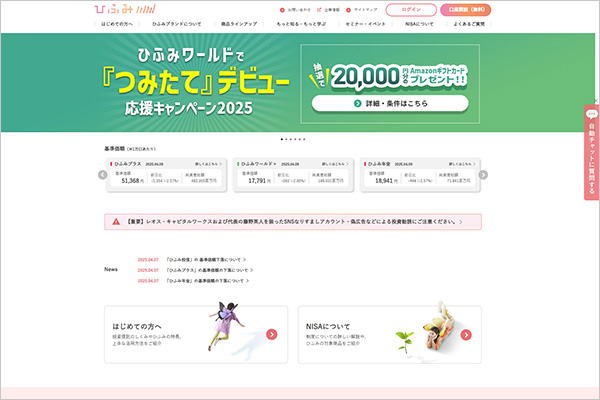
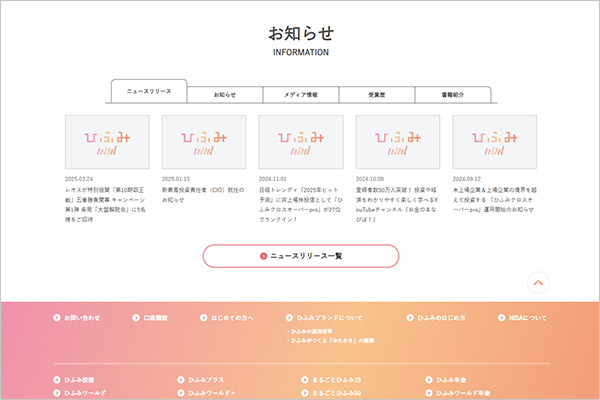
【ひふみ】ひふみ投信・ひふみワールド公式サイト



いかがでしたでしょうか。
グラデーションは、使用比率やあしらい方によって、サイバーな世界観から上質なブランディング表現、親しみのある印象まで懐の広い表現を行えます。
レトロ感やビンテージ感のある、デジタルとは反対のデザインを採用するのであれば、近年よく見かけるノイズテクスチャや粒子表現を活用したグラデーションを使用すると、アナログ的なぬくもりも表現することができます。
平面上に透明感や立体感、リズム感を加えることができる、写真やタイポグラフィとの相性の良さ・・・などなど、グラデーションは魅せ方によって多くの表現が可能です。
グラデーションを活用したデザインで悩まれている方や、サイト実例を確認したい方などに、当記事が少しでも参考になっていれば幸いです!
関連記事
- 【あしらい・背景・装飾】グラデーションが印象的なサイト参考まとめ【WEBデザイン参考】
- 【WEBデザイン参考】美容・コスメ系サイトのデザイン時に参考になるホームページまとめ【レスポンシブデザイン】
- 【WEBデザイン参考】美容・コスメ系サイトのデザイン時に参考になるホームページまとめ その❷【レスポンシブデザイン】
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




