Blog スタッフブログ
【あしらい・背景・装飾】グラデーションが印象的なサイト参考まとめ【WEBデザイン参考】

こんばんは、デザイナーのMです。
滑らかな色の表現によって画面に奥行きをもたらし、ホームページに豊かな表情を与えてくれる効果の一つ、グラデーション。
今回の記事ではそんな「グラデーションを活用しているWEBサイト」をテーマに、WEBデザインの上で参考になりそうなホームページをいくつかまとめてみました。
パーツから背景画像、あしらいまで、様々なパターンを集めてみましたので、よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2024年7月現在の内容になります。
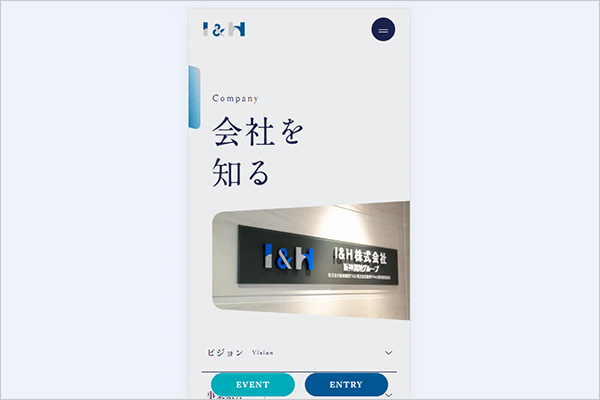
I&H株式会社 総合ヘルスケア職新卒採用情報サイト



融点 Gallery and shop



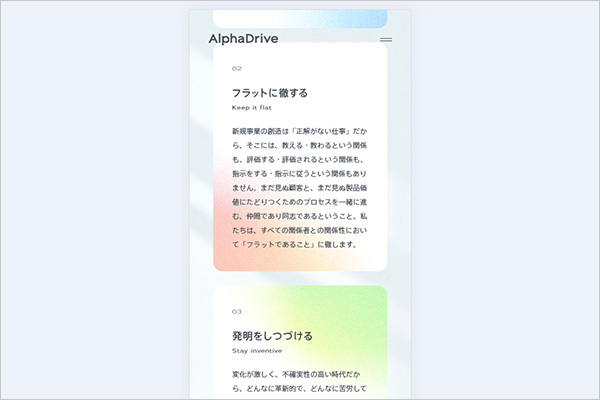
AlphaDrive(アルファドライブ) | 人の可能性をひらく



AlphaDrive(アルファドライブ) | 人の可能性をひらく
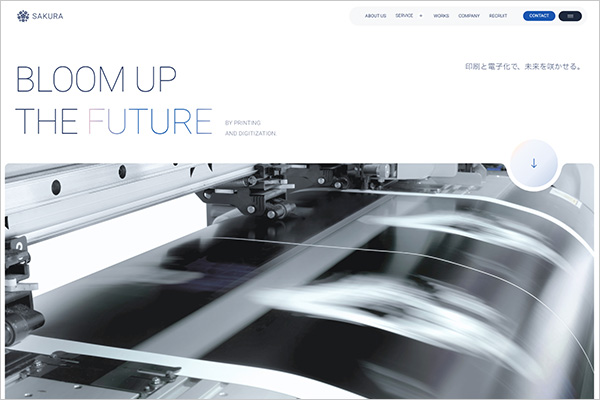
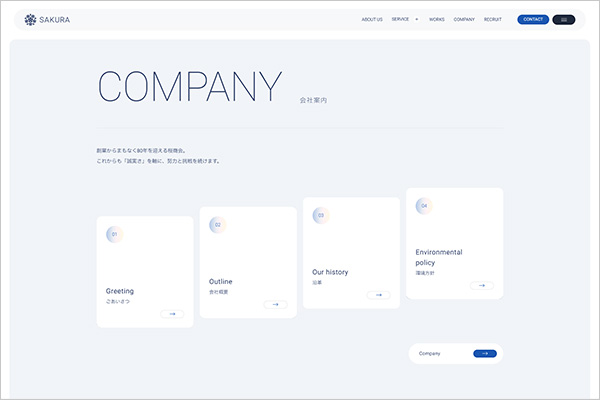
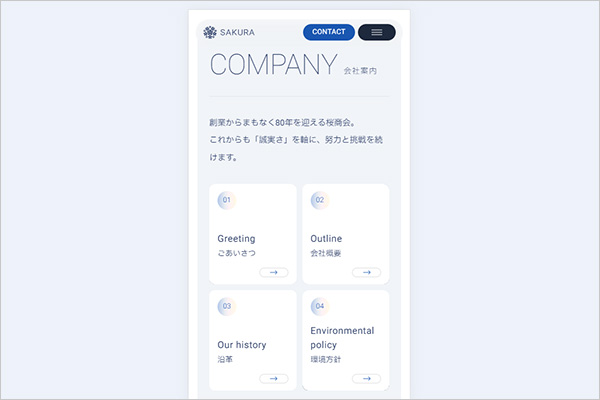
桜商会



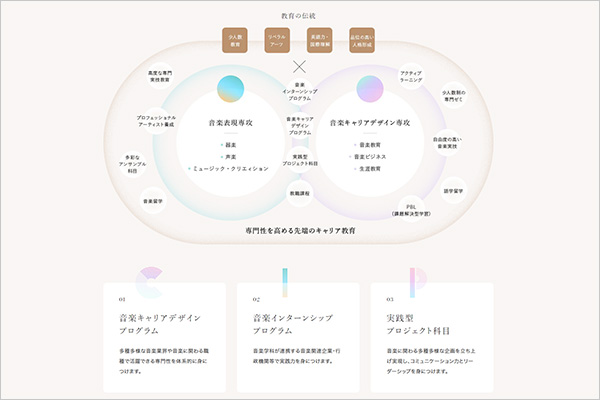
新専攻特設ページ | 神戸女学院大学 音楽学部音楽学科



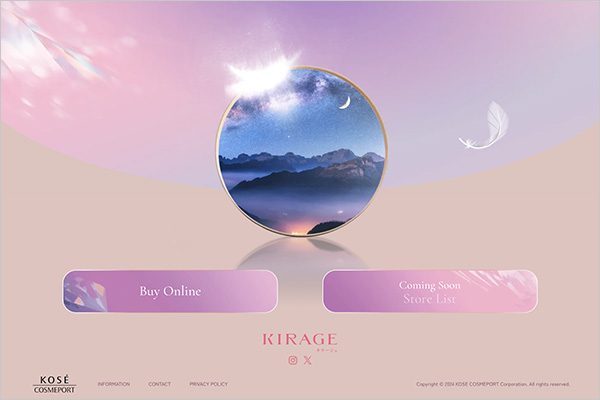
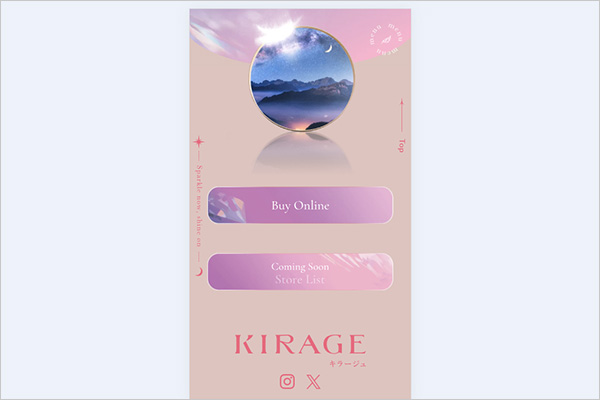
キラージュ[KIRAGE] – コーセーコスメポート



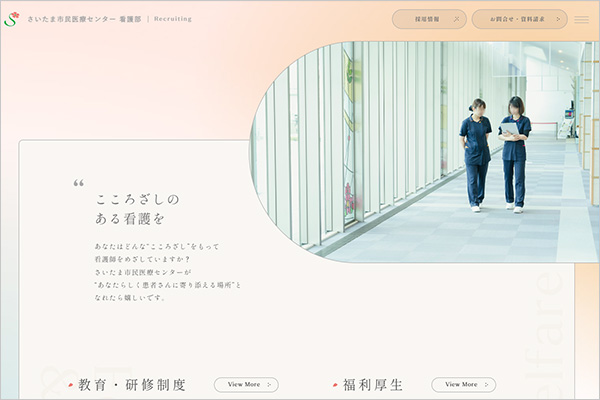
さいたま市民医療センター|看護部採用サイト



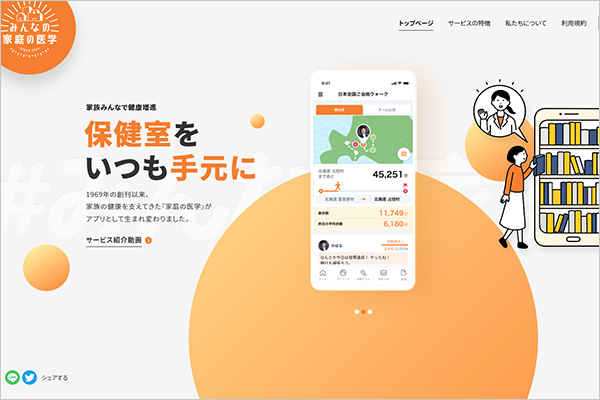
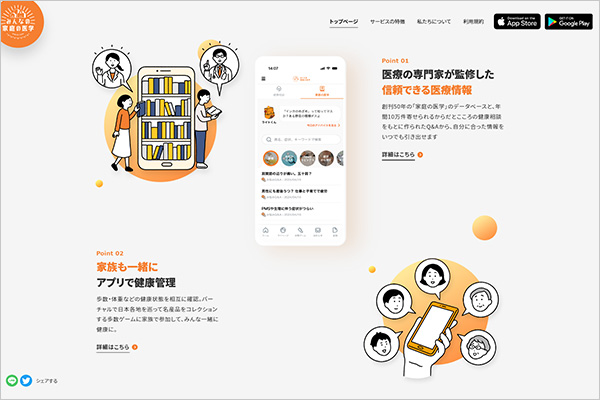
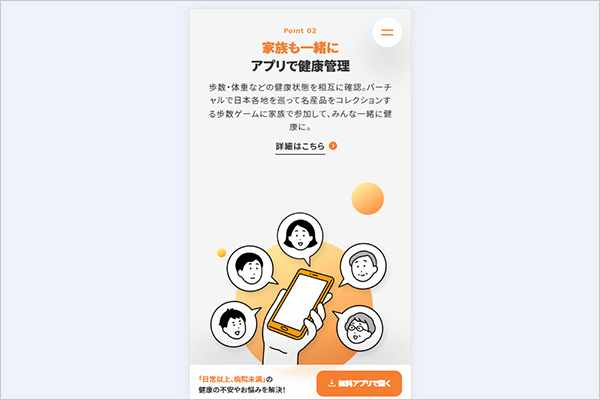
ヘルスケアアプリ『みんなの家庭の医学』



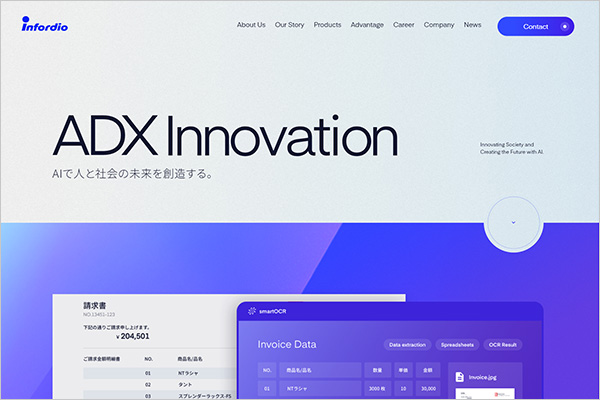
株式会社インフォディオ



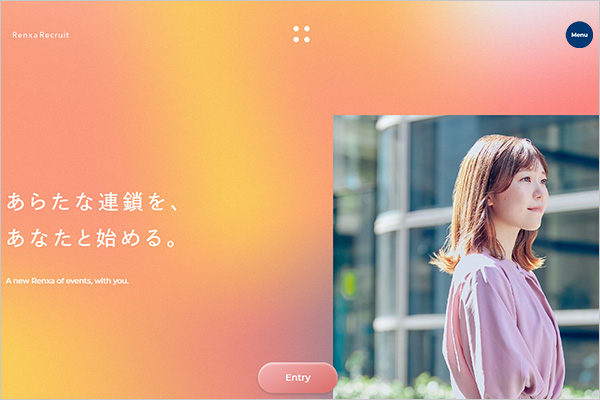
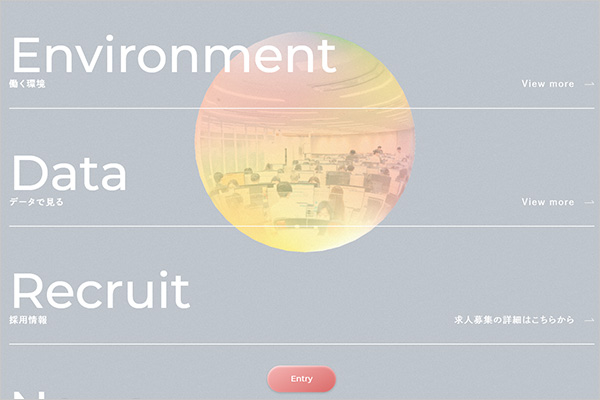
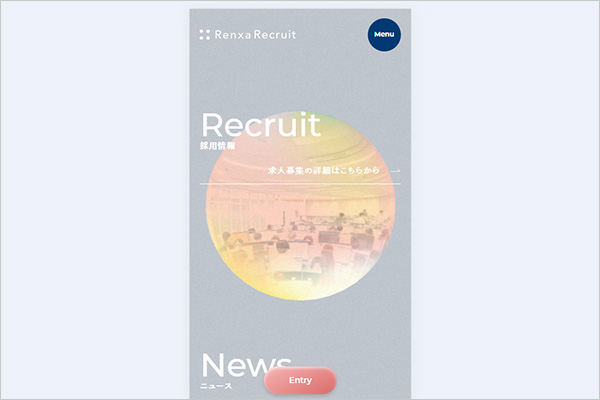
Renxa Recruit Site|Renxa株式会社 採用サイト



Renxa Recruit Site|Renxa株式会社 採用サイト
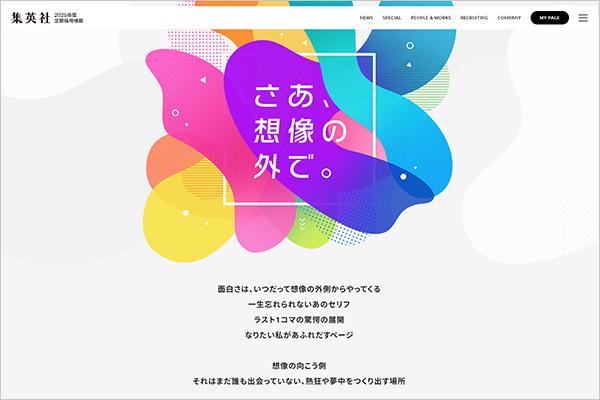
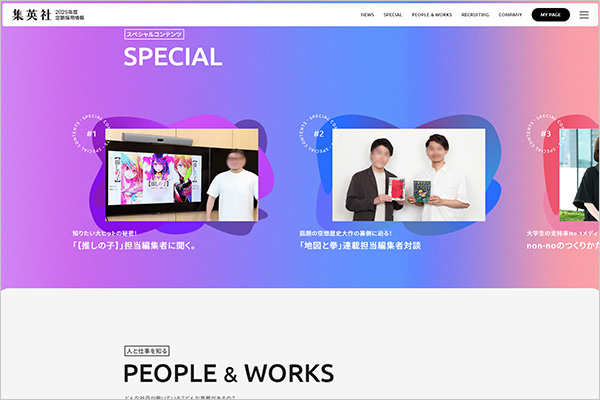
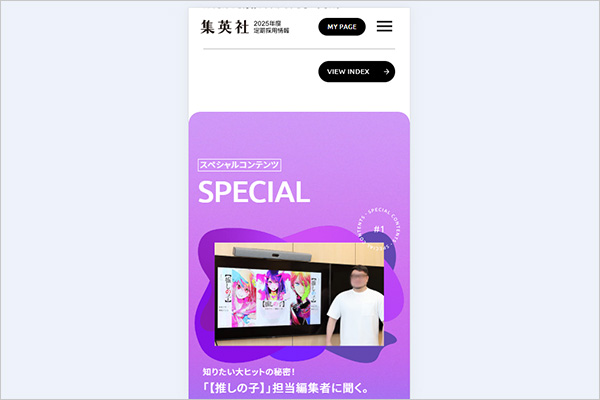
集英社 2025年度定期採用情報



インターグ株式会社



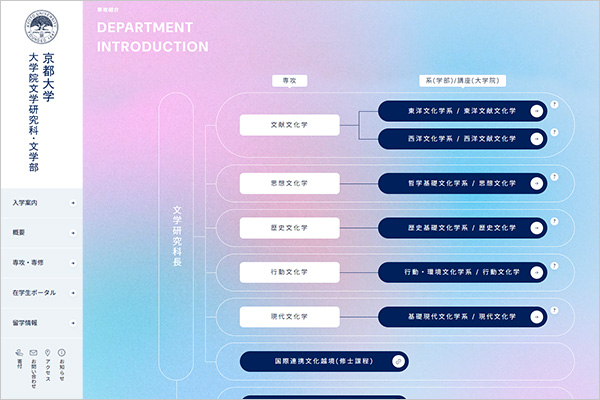
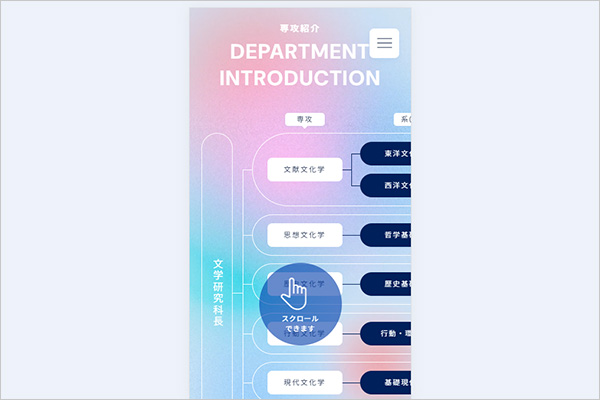
京都大学 大学院文学研究科・文学部



いかがでしたでしょうか。
グラデーションは使用比率やあしらい方によって、サイバーな世界観からぬくもりのある印象まで幅広い表現が可能です。
レトロ感やビンテージ感のある、デジタルとは反対のデザインを採用するのであれば、近年よく見かける粒やノイズを活用したグラデーションを使用すると、アナログ的なあたたかさも表現することができます。
魅せ方によって様々な側面を見せてくれるグラデーション。配色を工夫して他社デザインとの差別化をうまく図っていきたいですね。
グラデーションを活用したデザインで悩まれている方や、サイト実例を確認したい方などに、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




