Blog スタッフブログ
【商用フリーフォント】使いやすい!手書き風Google Fontsおすすめ12選【WEBデザイン参考】

こんばんは、デザイナーのMです。
Webデザインにおいて、フォントの適切な選択は非常に重要な意味を持ちますよね。
サイトの見た目や分かりやすさ、使いやすさなど、あらゆる要素に影響を与え、それ一つでデザインの質が大きく左右されることも多々あります。
今回の記事では、みんな大好きWebフォントの「Google Fonts」から、個人的に良いなと感じた「手書き風フォント」を厳選して集めてみました。
ペンや筆などで書いたような見た目を持つ手書き風フォント。それらが持つ手作りの雰囲気や手触りは、他サイトとの差別化として親しみやすさやエモさを押し出していくコンテンツを作るのに最適です。
通常の機械的なフォントでは表現しづらい“温もり“や“親しみやすさ”を出したい時にとても便利なフォントばかりなので、一つの参考にして頂けましたら幸いです。
では、さっそく見ていきましょう!
※記事は2023年10月現在の内容になります。
日本語(ひらがな/カタカナ/英数字)
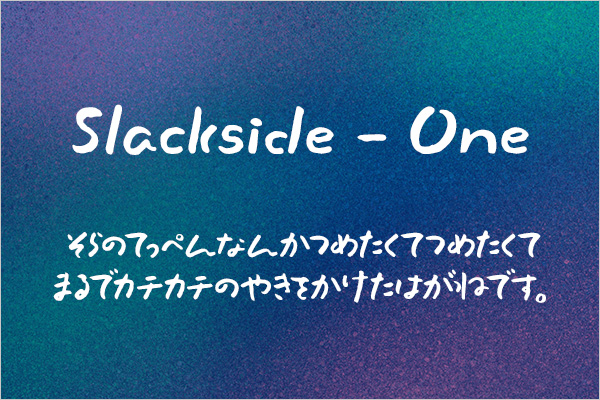
Slackside – One(すらっくさいど)

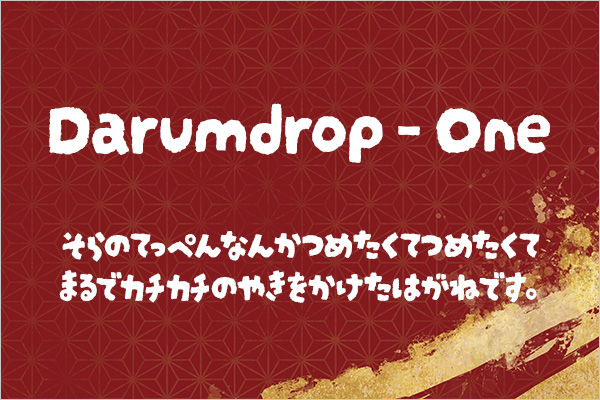
Darumdrop – One(だるまどろっぷ)

日本語(漢字/ひらがな/カタカナ/英数字)
Zen Kurenaido(ZEN紅道)

New Tegomin(ニューテゴミン)

欧文
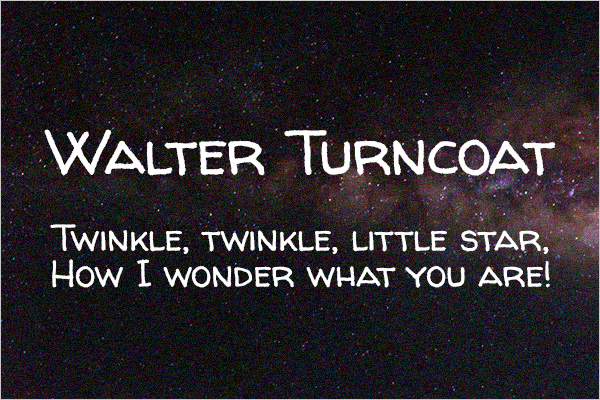
Walter Turncoat

Homemade Apple

Permanent Marker

Rock Salt

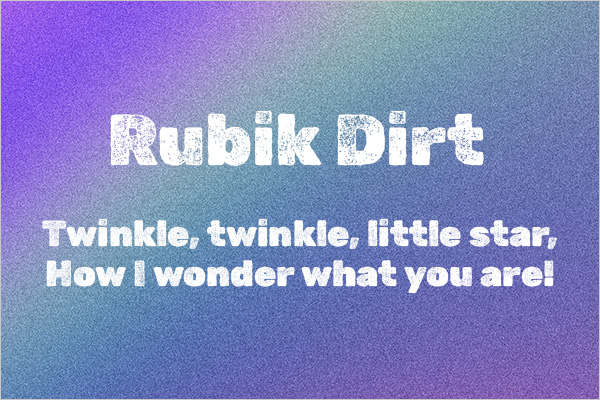
Rubik Dirt

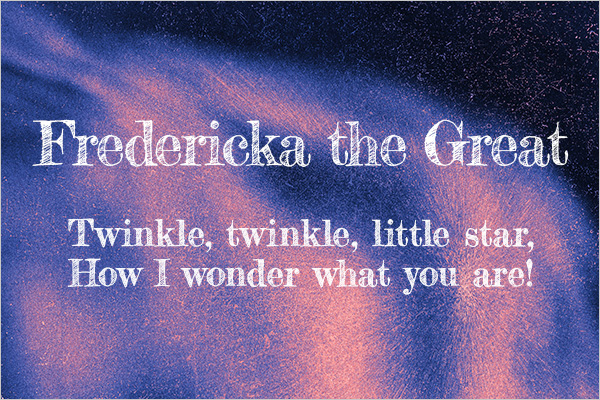
Fredericka the Great

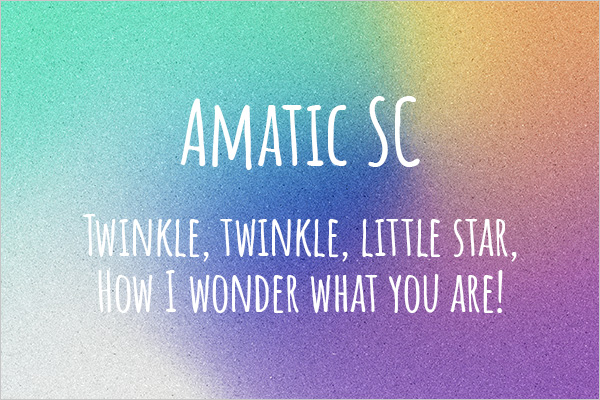
Amatic SC

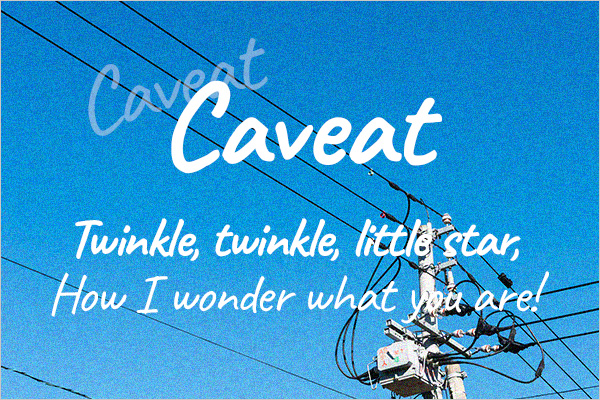
Caveat

いかがでしたでしょうか。
手書き風文字は発信側の親しみやすさやアナログな手触りを強調し、人の共感を呼ぶことに活用されることが多いので、せっかく使ったのにフォントが表示されない!ということになっては本末転倒です。
WebフォントはWebサーバー上にあるフォントデータを読み込んで表示させるため、閲覧者の環境に左右されることなく、どのデバイスで見ても発信側が意図した文字をユーザーに見せることが出来ます。効果的に取り入れて、サイトの質を高くしていきましょう!
大阪を拠点にWeb制作、アプリ・システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやアプリ開発、システム開発、チラシデザイン、キャラクターデザインなどの幅広い制作経験がございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/



