Blog スタッフブログ
【WEBデザイン参考】フロー・手順・流れの図を使っているホームページまとめ【2023年版】

こんにちは、デザイナーのMです。
作業や業務の“プロセス”を可視化するときに便利な「フロー」図。
マニュアルなどの資料上だけでなく、WEBページ上においてもそれは同様で、複雑な情報を整理し具体的に伝えたい場合に「●●の流れ」や「●●の手順」といった順を追うタイプのコンテンツはとても有用です。
認知度向上やイメージアップ、ミスマッチの防止などをサポートすることに長けているため、特にコーポレートサイトや採用サイト、サービス紹介サイトにおいて、全体像を直感的に伝えたい時に多く用いられています。
今回の記事では、ホームページにおいて「フロー・手順・流れ」パーツのデザインを行う上で参考になりそうなホームページをいくつかまとめてみました。
現代ではWEBサイトへの流入の多くがスマートフォンからと言われているため、PCだけでなくスマホでの表示も最適化されている&分かりやすいと個人的に感じたページを主に集めています。よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2023年8月現在の内容になります。
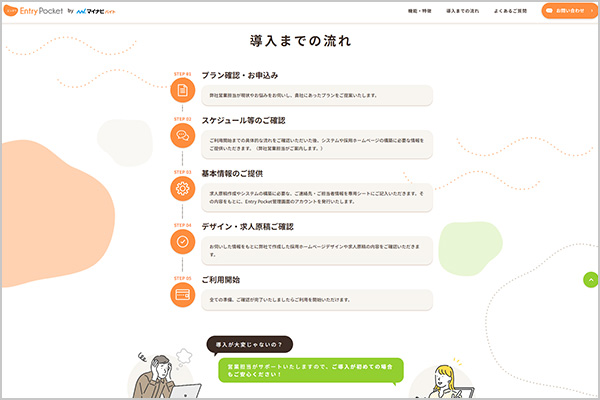
導入までの流れ<Entry Pocket>
角の丸いイメージが可愛いです。ポップさや親しみやすさが欲しい時の参考に。


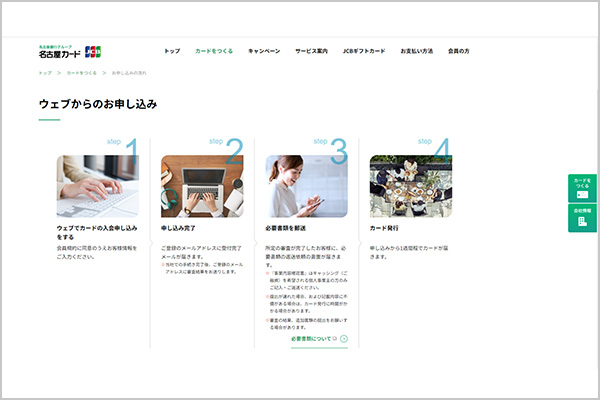
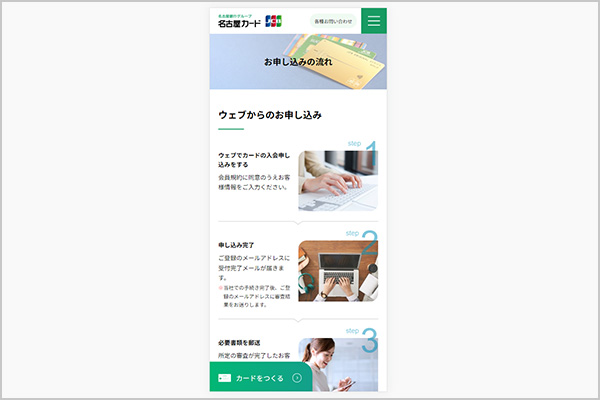
お申し込みの流れ<株式会社名古屋カード>
画像、数字、フキダシ風デザインの組み合わせ方が参考になります。


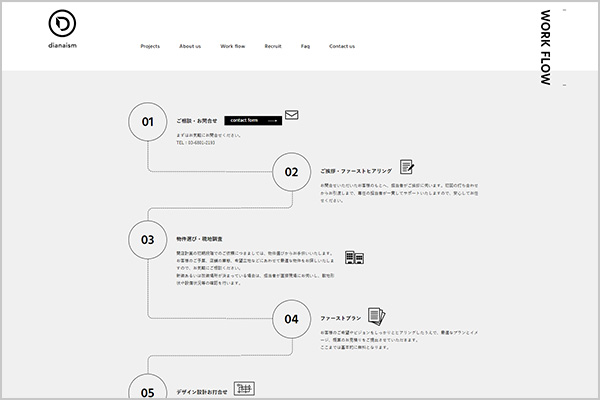
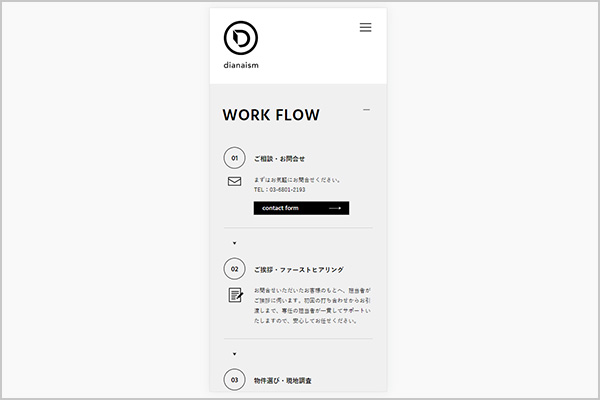
Work flow<株式会社ディアナイズム>
シンプルな綺麗さと個性。レスポンシブ時に形が大きく変化するアイデアの一つとして覚えておきたいデザインです。


dianaism|株式会社ディアナイズム<Work flowページ>
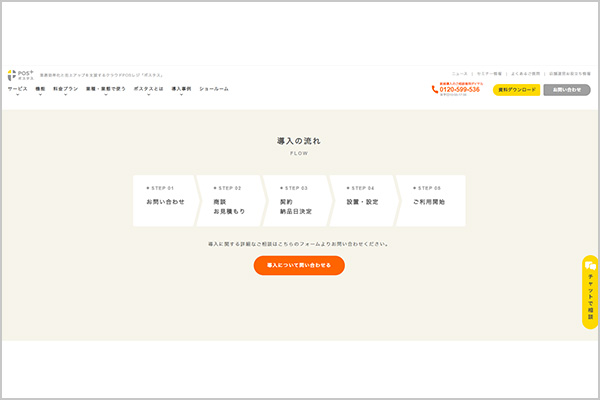
導入の流れ<POS+(ポスタス)>
王道で見やすい、左から右へ流れる矢印図。スマホでフキダシ風になるのが面白いです。


POSレジならクラウドPOSのPOS+(ポスタス)<導入の流れセクション>
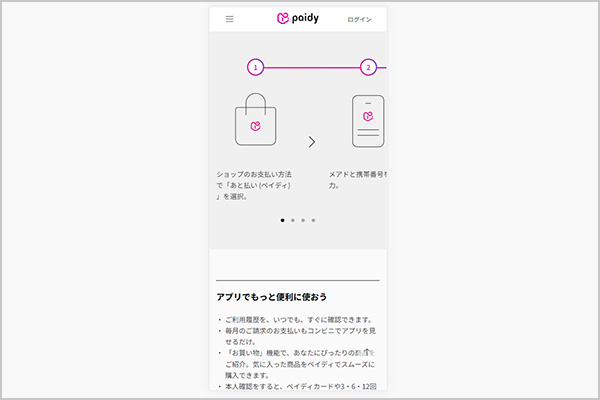
ご利用ガイド<Paidy>
ロードマップ風の線とシンプルなラインアイコンの組み合わせがすっきり綺麗です。


あと払いペイディ|翌月後払いのPaidy<ご利用ガイドページ>
導入の流れ<ウィズワークス 「社内報アプリ」>
STEPと内容文の組み合わせ。文字だけでデザインを構成したいときの参考になります。


Web社内報ならウィズワークスの 「社内報アプリ」<導入の流れページ>
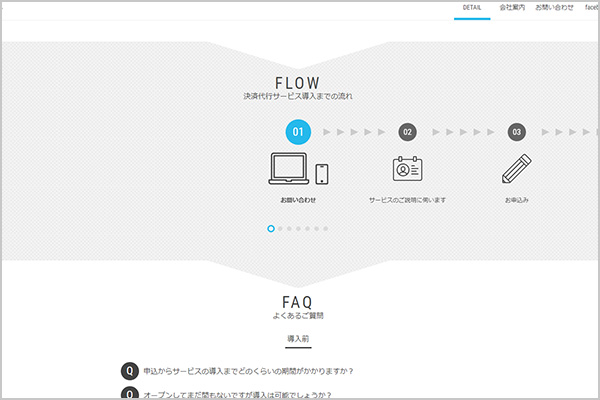
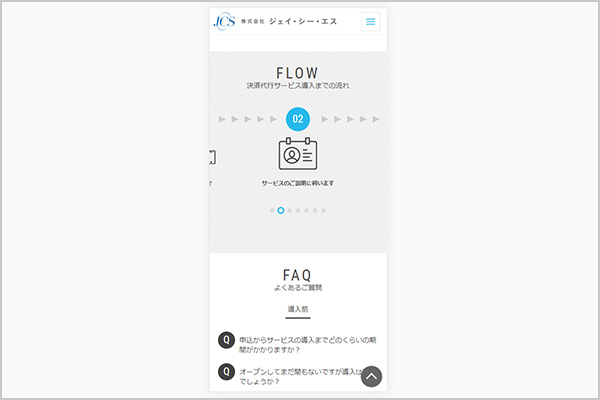
FLOW<株式会社ジェイ・シー・エス>
現在地を示す数字やインジケーターと、レスポンシブ時の動きが参考になります。


スタートガイド<AIRPOST>
スマホ風イメージ画像と矢印の組み合わせがサイトデザインに合っていて可愛いです。


AIRPOST – 日本の手続きを、ひと続きに。<スタートガイドセクション>
ご利用の流れ<リールス>
サイトのやわらかいイメージにピッタリのデザインが可愛いです。


導入フロー<iYaku>
大胆なフキダシ風デザインと分かりやすいイラストの組み合わせが直感的で面白いです。


ベトナムWebマーケティング | iYaku<導入フローページ>
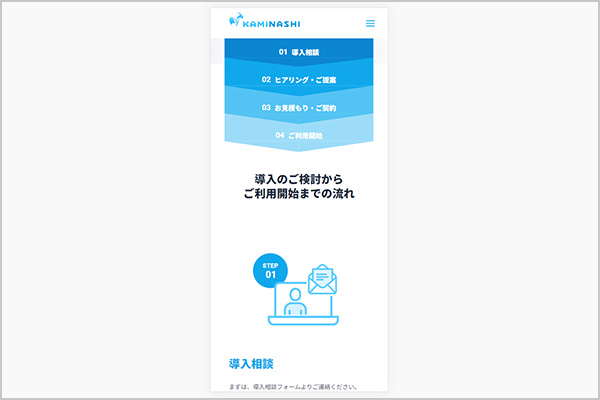
導入の流れ<カミナシ>
矢印図→フローの順でコンテンツを設置しており、結論から話すようなイメージが分かりやすいです。


カミナシ|現場DXプラットフォームで業務効率化<導入の流れページ>
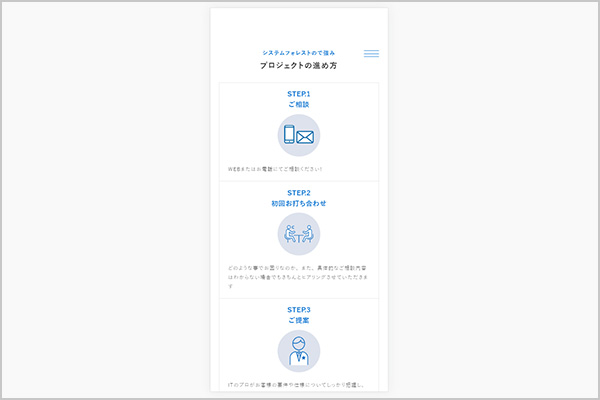
サービスページ・プロジェクトの進め方<株式会社システムフォレスト>
イラストアイコンを大きく取っていて見やすいです。矢印図を使わないデザインの参考に。


株式会社システムフォレスト<サービスページ・プロジェクトの進め方セクション>
いかがでしたでしょうか。
作業や業務のステップやシステム、順番などを直感的に表すフロー図は、ホームページでも絶大な力を発揮します。順を視覚的に追う形式は、たとえ初見の人間に対してであっても複雑な情報を分かりやすく整理して伝えられるところが最大の魅力なので、上手く活用していきたいですね。
WEBサイトにおけるフロー図のデザインに悩まれている方や、分かりやすいホームページを作りたい、サイトが古いのでリニューアルしたいと考えている方などに、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




