WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
[WordPress] アイキャッチを表示する
WEB制作担当の木戸です。
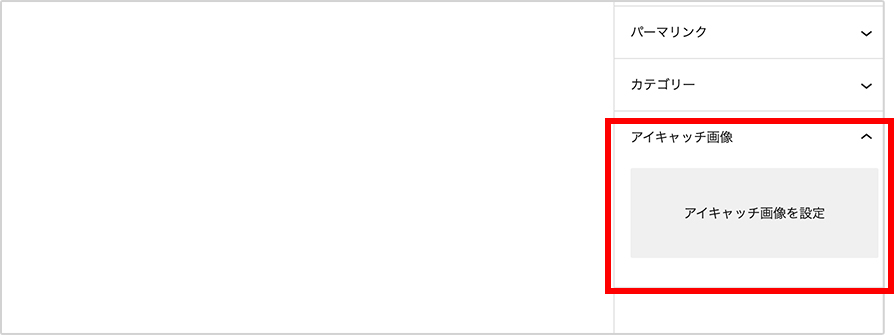
WordPressには記事ごとにアイキャッチを設定する機能がデフォルトで備わっていすが、アイキャッチを表示するための設定を別途行う必要があります。

ただアイキャッチを表示するだけでは何も設定しなかった場合、不自然な空白ができて違和感があるので、もしアイキャッチを設定しなかった場合にno imageが表示されるコードをご紹介します。
アイキャッチを表示する
1.function.phpに記述
function getPostImage($mypost, $size = 'MEDIUM'){
if(empty($mypost)){ return(null); }
if(has_post_thumbnail($mypost->ID)){
// アイキャッチを設定済み
$file_id = get_post_thumbnail_id($mypost->ID);
if(isset($file_id) && !empty($file_id)){
// アイキャッチのaltを取得
$res_temp = wp_get_attachment_image_src($file_id, $size);
if(is_array($res_temp)){
$resultArray = array(
"url" => $res_temp[0],
"alt" => $mypost->post_title
);
}
}
}
if(!isset($resultArray)) $resultArray = null;
return($resultArray);
}function.phpにこのPHPを追加します。
アイキャッチがある場合、アイキャッチのaltも取得しています。
2.表示させたい場所に設置
<?php
$postImage = getPostImage($post,'thumbnail');
if($postImage == null){
//アイキャッチ設定済み
echo '<img alt="' . $postImage["alt"] . '" src="' . get_template_directory_uri() .'/images/no_image.png" class="img-responsive" />';
}else{
//アイキャッチ未設定
echo '<img alt="' . $postImage["alt"] . '" src="' . $postImage["url"] . '" class="img-responsive" />';
}
?>メインループかサブループの中に設置します。
これひとつで投稿・カスタム投稿のどちらでも対応できます。
front-page.phpのようなトップページに新着記事を表示したいといった場合でも表示できます。
($post,’thumbnail‘);のthumbnail部分を変更することで好きなメディアサイズを指定できます。
こちらで独自のメディアサイズを追加する方法も説明しています。




