Blog スタッフブログ
【WEBデザイン】ユーザビリティ向上を図る!エラーページデザインまとめ 第1弾

こんにちは、Webデザイナーのそいです。
今回はエラーページについてのデザインをご紹介していきたいと思います。ベーシックなものからユーザーにやさしいUIになっている画面やオリジナリティあふれる画面など、作り手や企業のこだわりが詰まった画面が多岐にわたりましたので3回に分けて紹介します。
エラーページって何?
エラーページ(404エラー)とは、「Not found」と表示されたページのことで、そのサイト内で検索したものの、ページが見つからなかった時に表示されます。デフォルトでは、このような画面で表示されることが多いです。※レンタルサーバー独自の画面で表示されることもあります。

このようなエラーページですが、デザインカスタマイズすることで殺風景な印象を取り除き、離脱率を低減することができる可能性があります。今回は、このようにカスタマイズされた秀逸な画面をカテゴリ別にピックアップして紹介していきたいと思います。
※参考サイトのURLの末尾に「/123」を付け加えて検索するとエラー画面が閲覧できます。
ベーシックなデザイン
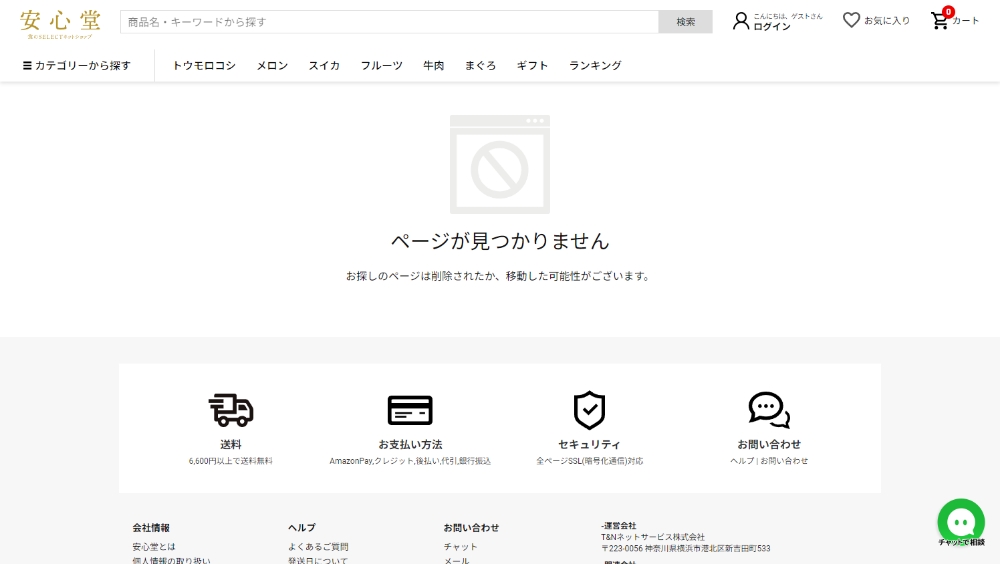
安心堂

「ページが見つかりません」を補足するアイコンが添えられたシンプルな画面デザインです。画面下部の4つのアイコンとも馴染み収まりの良い画面になっています。
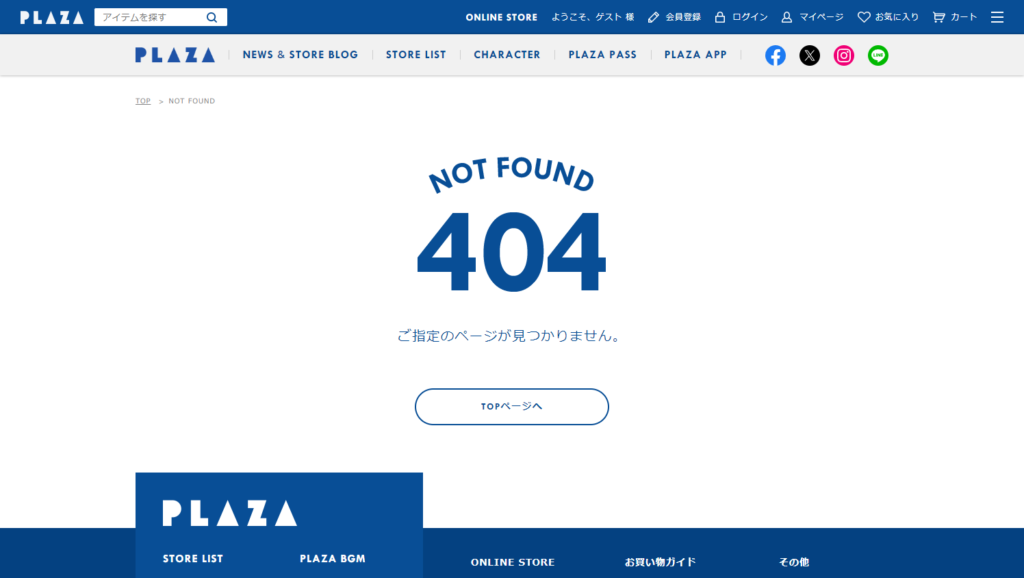
PLAZA

「NOT FOUND」と「404」の文字をバランスよくレイアウトした画面です。デフォルトのページと同じ要素で構成されているにも関わらず、配置にデザイン性があるためオシャレに見えますね!
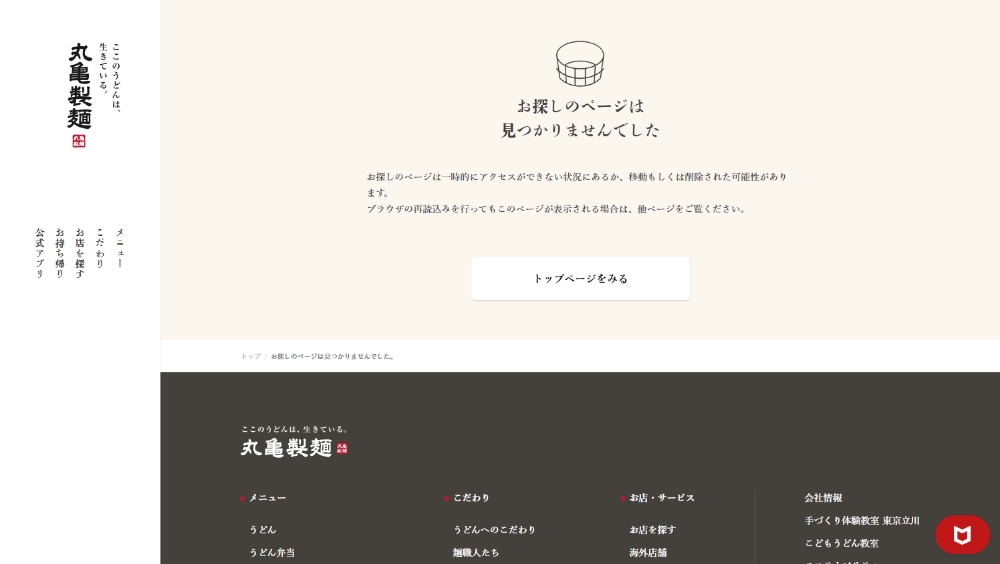
丸亀製麺

「お探しのページは見つかりませんでした」の上のアイコンは主要商品の釜揚げうどんの桶でしょうか?アイコンだけで「丸亀製麺」のイメージを湧き立たせられるのは流石だと思いました。
遊び心や世界観を大切にしたデザイン
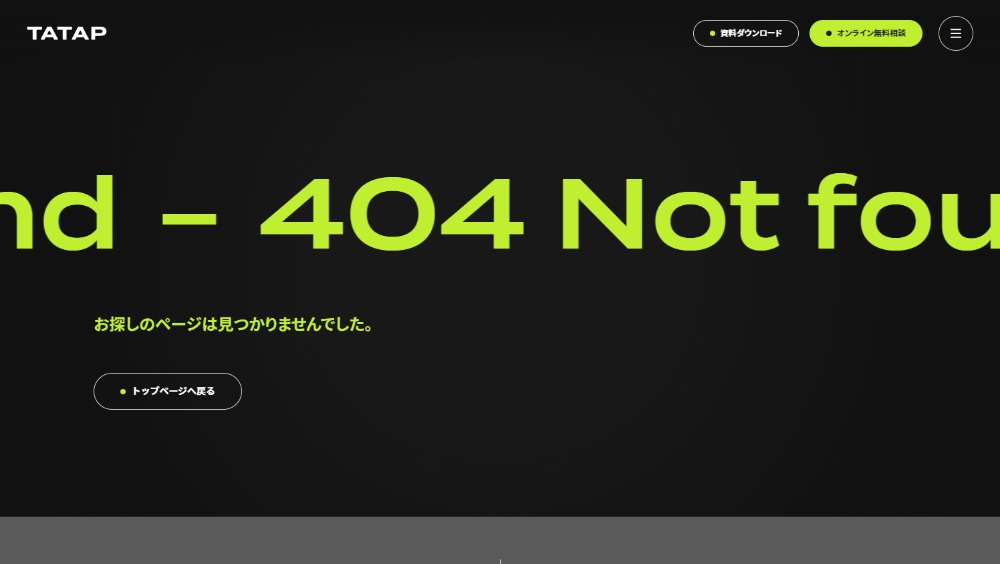
株式会社TaTap

右から左に文字がスライドするアニメーションが実装されています。実際にサイトを閲覧して欲しいのですが、この画面と同じようにサイトで使われているフォントはとても存在感のある大きなサイズでレイアウトされており、カッコよさがエラーページにも引き継がれています。
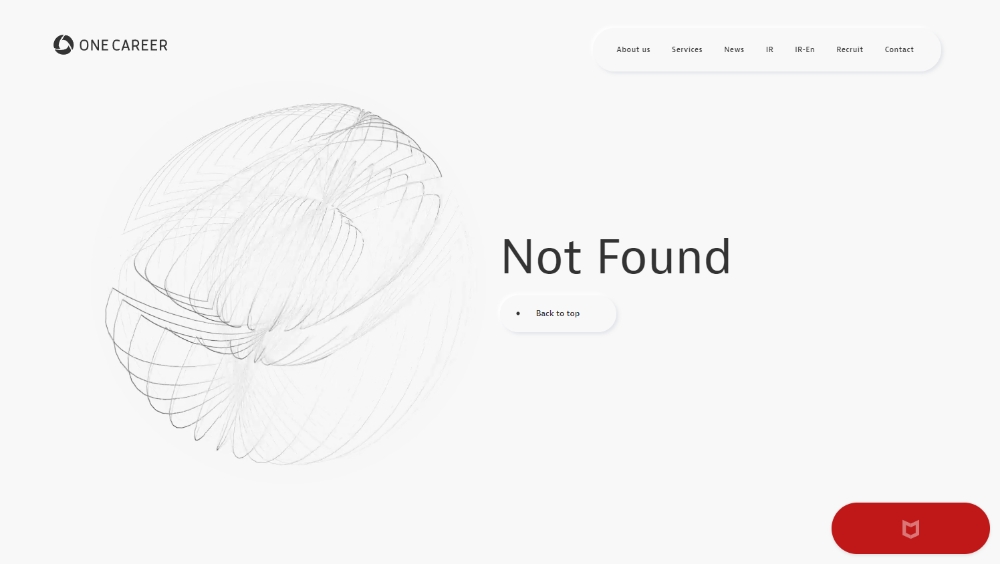
ONE CAREER Inc.

左のモチーフ(ロゴ)がアニメーションで動く画面です。TOPページと同じモチーフが使われているのですが、文字のサイズ感や全体の余白感、アニメーションをひっくるめてずっと眺めていられる気持ち良い画面になっています。
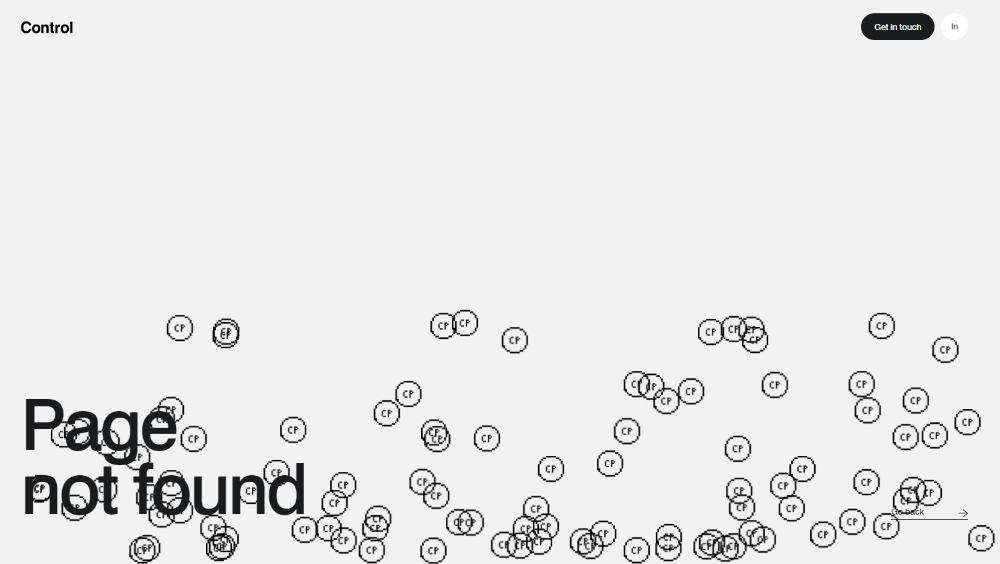
Control

エラーページに遷移すると「CP」と書かれている丸が跳ねるアニメーションが再生されます。画面をそのままにしておくと、ボールの跳ね返りのように、丸のモチーフが静止していきます。遊び心あふれる面白いアイデアと思い、ピックアップしました。
ヘルプ的要素や主要商品を紹介するUI
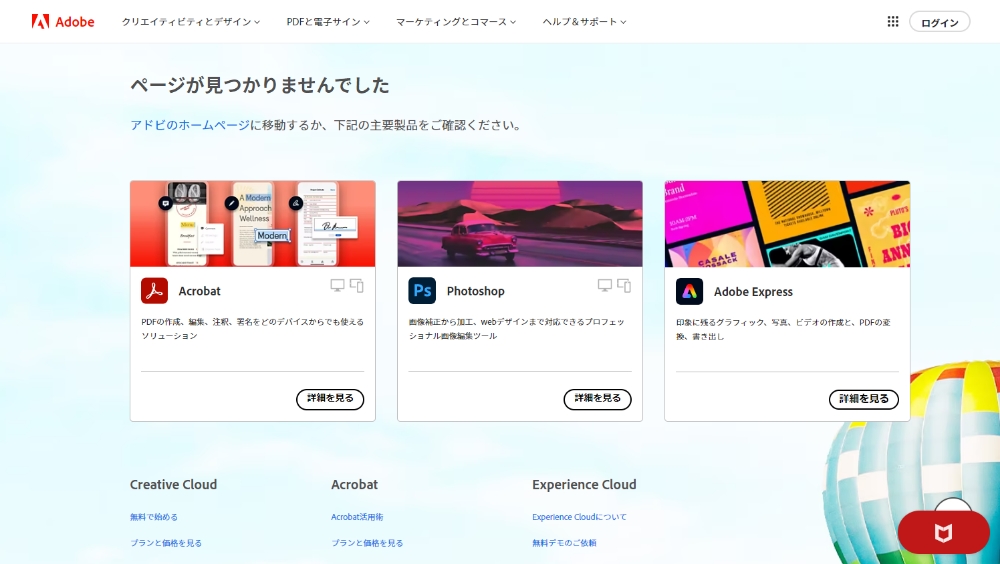
Adobe

制作会社お馴染みのAdobe社のエラーページです。本文の「主要製品をご確認ください。」という文言を添えて主要製品ページへ促す仕組みと下部のテキストリンクは、流石としか言いようがありません!右側の気球の画像も画面映えがしてまさに設計されたデザイン画面、というように捉えました。
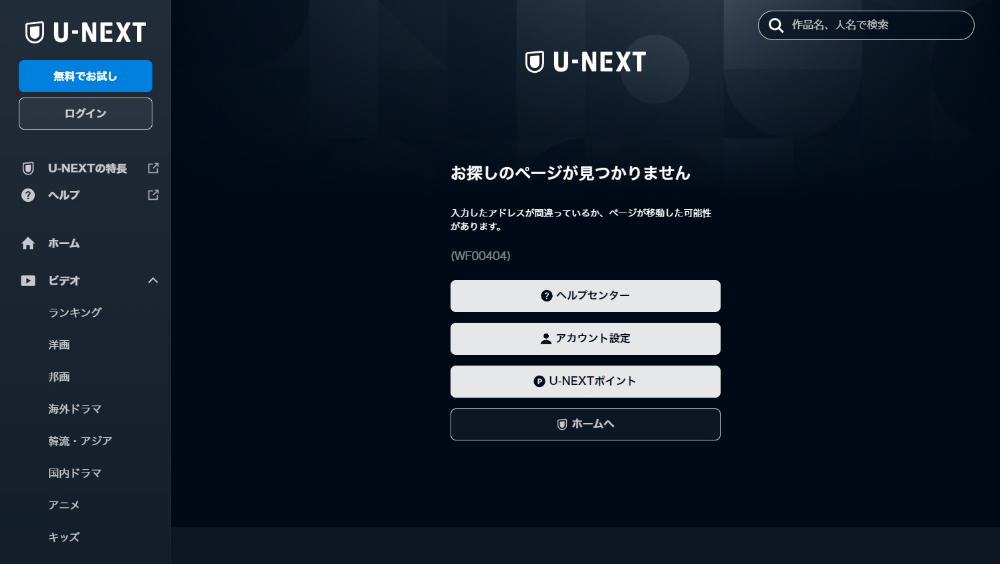
U-NEXT

ユーザーへ向けた、ヘルプ的なナビゲーションボタンを並べたUIになっています。画面はとてもシンプルですが、視認性の高いアイコン付きのボタンでユーザーにやさしいレイアウトになっています。
鹿島建設株式会社

大企業ということもあり、ページが膨大に存在する鹿島建設のサイト。「ページが見つかりませんでした」という結果に加え、ページ検索に関してのヘルプや改善策が細かく記されているのが特徴です。どんなユーザーでも迷わず探しやすくなるように工夫が凝らされていて素晴らしいと思いました。
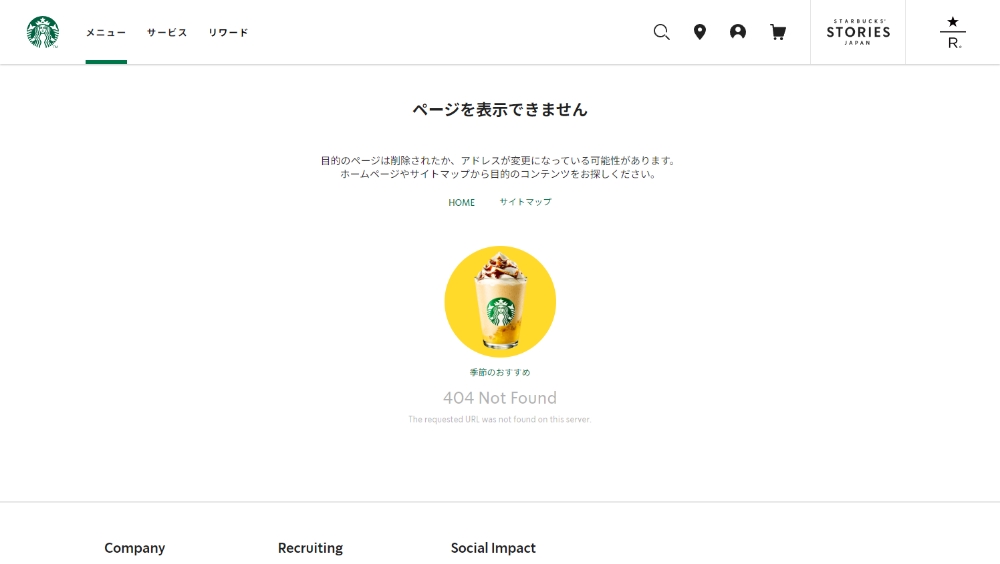
スターバックスコーヒー

画面はとってもシンプル。こういったエラーページで「おすすめ」メニューを表示させるアイデアは面白いですね。ポンと画面の中央にアイコンのような丸形の画像を配置するとおしゃれに見えます。ホームやサイトマップのリンクといった最低限のヘルプ要素は配置しながらも、しっかり宣伝も忘れない、こだわりを感じる画面ということでピックアップいたしました。
まとめ
いかがでしょうか?今回は、エラーページの画面に関して「ベーシックなデザイン」「遊び心や世界観を大切にしたデザイン」「ヘルプ的要素や主要商品を紹介するUI」のジャンルで紹介しました。次回もすごい!面白い!なるほど!と思わせられたこだわりたっぷりのサイトを紹介していきますので、ぜひご覧くださいね。
今回もご一読いただき、ありがとうございました!




