Blog スタッフブログ
【WEBデザイン参考】芸能・エンタメ系のWEBデザイン時に参考になるサイトまとめ【レスポンシブデザイン】

こんにちは、デザイナーのMです。
芸能人や芸能事務所、エンタメ、カルチャー関連のWEBサイトデザインにおいて重要な点とは何でしょうか?
私は以下のような4つが特に大切だと考えています。
❶情報やスケジュールをユーザーに分かりやすく伝える機能を備えていること
❷SNSや動画配信などの情報がまとめられていること
❸運営会社や所属メンバーなどの情報が見やすく掲載されていること
❹スマートフォンやタブレットで綺麗に表示されるように作られていること
芸能人やエンタメ関連のWEBサイト制作において最も重要なのは、「ユーザーが欲しいと思っている情報に簡単にアクセスできること」これにつきます。
競合が数多く存在するという特性上、ユーザビリティが悪いことは印象の上下に直結してしまい、他と比較された時に後手に回ってしまいます。もちろんお洒落さや最先端のトレンドはこだわって追うべきですが、画面の向こう側にはユーザーがいるということを常に意識することが大切です。
まず人やイベント、スケジュール、サービス、所属コミュニティなどのアピールしたい情報の特徴を理解し、分かりやすくまとめること。
発信していきたい情報についてイメージしやすいサイトカラーやフォント、写真を選ぶこと。
こういった基本の積み重ねが、サイトと発信元の信頼の向上に繋がっていきます。
今回の記事では、「芸能・エンタメ系」をテーマに、WEBデザインする上で参考になりそうなホームページをいくつかまとめてみました。
情報が見やすく整理されている&スムーズなレスポンシブ対応が行われていると個人的に感じたサイトを集めてみましたので、よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2024年3月現在の内容になります。
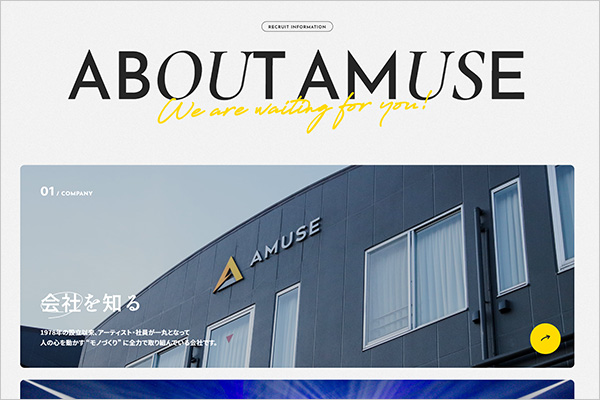
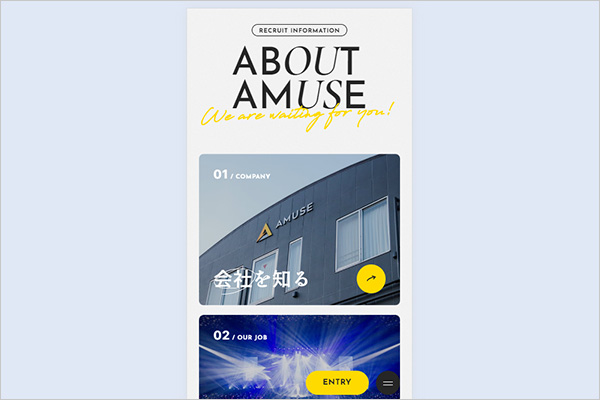
AMUSE RECRUIT 2025



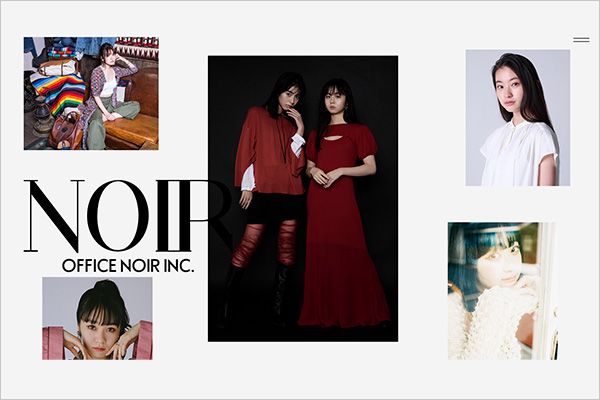
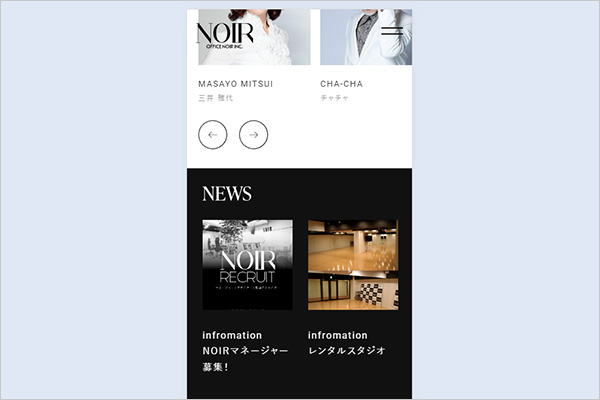
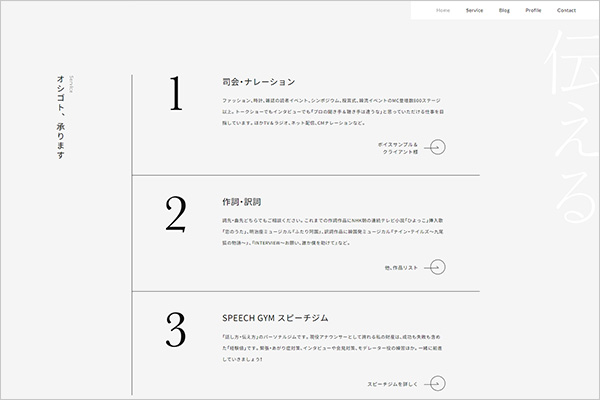
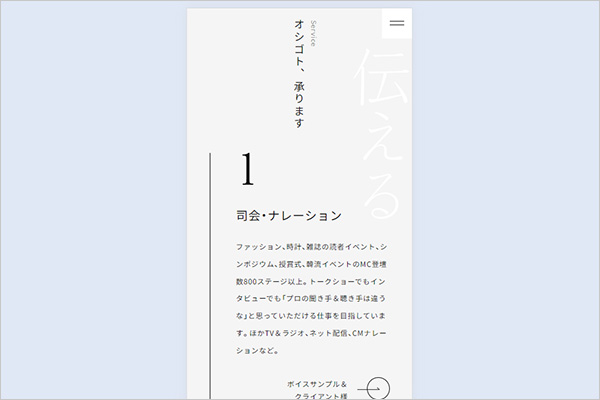
福岡モデルタレントエージェンシー・オフィスノアール



【公式】安田 佑子 Yuko Yasuda



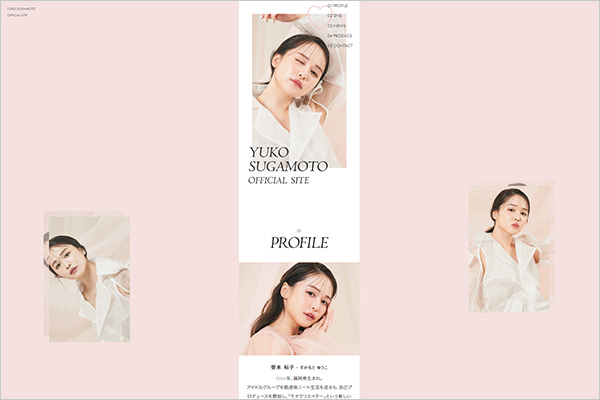
ゆうこす公式サイト



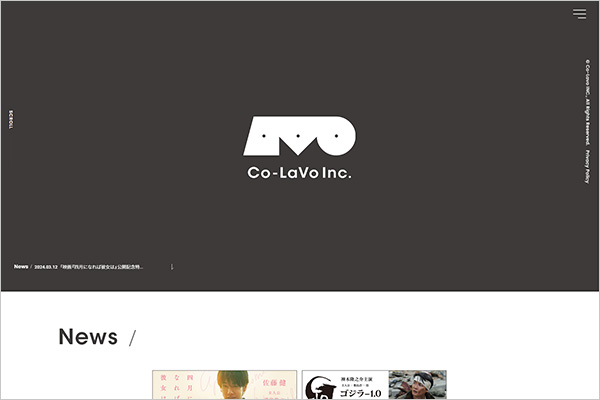
Co-LaVo Inc.



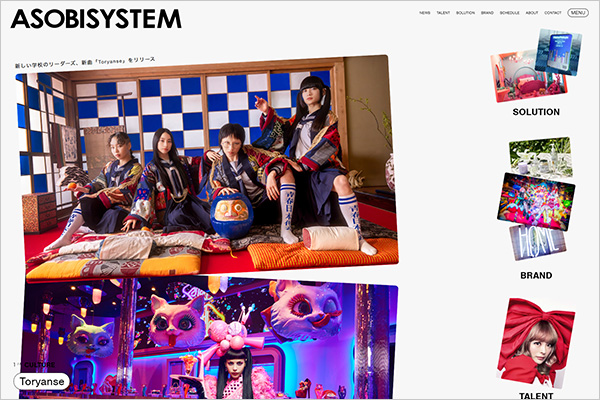
ASOBISYSTEM Co., Ltd. | アソビシステム株式会社



ASOBISYSTEM Co., Ltd. | アソビシステム株式会社
週末ヒロイン ももいろクローバーZ オフィシャルサイト



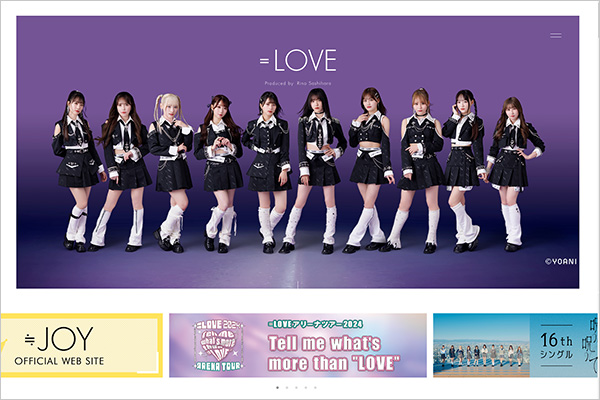
=LOVE Official Fan Club



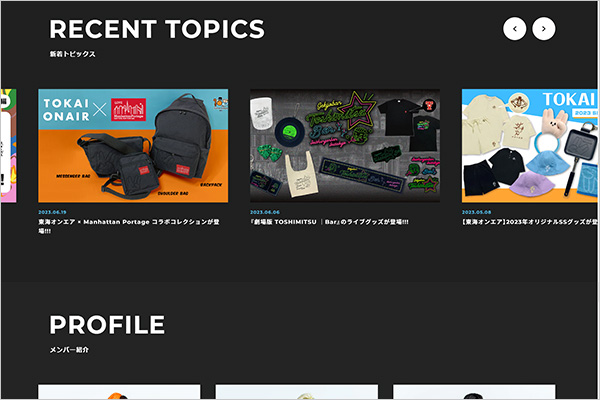
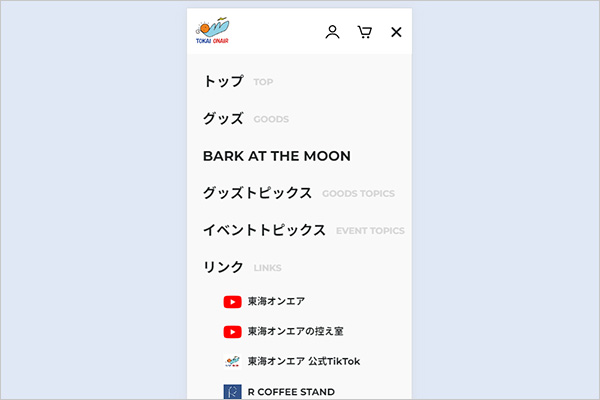
TOKAI ONAIR OFFICIAL STORE



いかがでしたでしょうか。
芸能やエンタメ系のWEBサイト制作における「ユーザーはどういった点に注目するのか」というポイントは、やはりサイトの分かりやすさ、ターゲット層に刺さる表現、SNS、動画配信などの別媒体で展開されている情報が一か所に集約されていることにつきると思います。
スマホでのホームページ閲覧が全盛期の昨今、レスポンシブ対応は大前提として、ファーストビューでまずサイトの魅力をアピールしてユーザーの関心を惹き、訴求していく層が的確に想定出来ているレイアウトを行っていくことで、発信者とユーザーの双方にメリットがあるホームページを制作することが出来るでしょう。
芸能やエンタメ、カルチャー関連ページのWEBデザインに悩まれている方や、情報をどうユーザーに届けたらよいのかという実際の事例を探している方などに、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




