Blog スタッフブログ
【WEBデザイン】プラットフォーム&サービスサイトに使える!資料ダウンロードページレイアウトまとめ

こんにちは、Webデザイナーのそいです。
WEBサービスや製品などを詳しく知りたい時、一般的にWEBサイトから資料請求や資料ダウンロードができる仕組みになっていることが多いです。
今回はそんな資料請求に関する導線やUIについておすすめのレイアウトを紹介していきたいと思います。WEBサービス事業・製造業・建設業などをはじめあらゆる事業者さんが活用しやすいレイアウトを調査していますのでぜひご覧ください。
❶使いやすさ&導入のしやすさNo.1の王道レイアウト

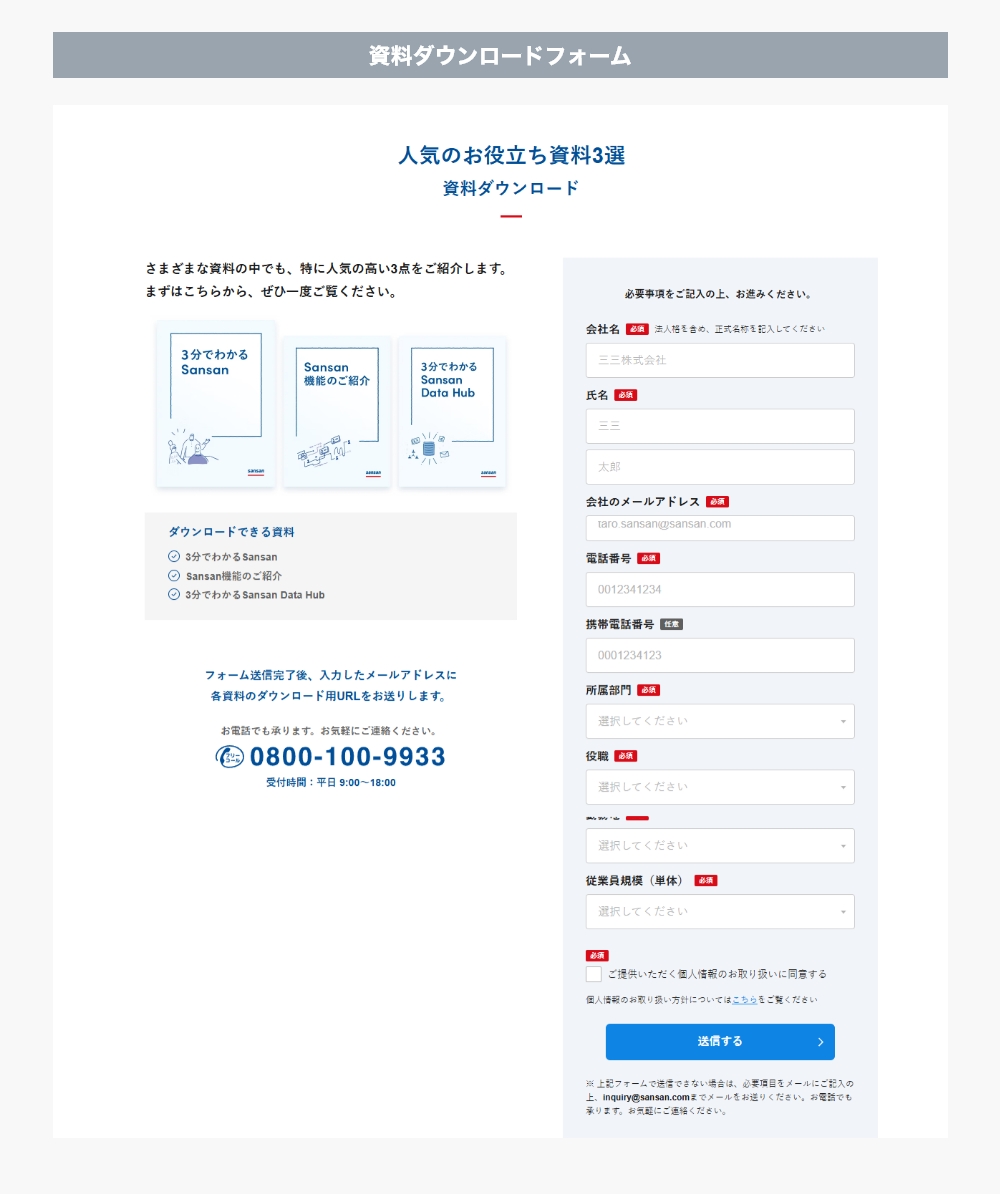
一覧ページでダウンロードできる資料を並べて見せるレイアウトです。導線は一覧ページから請求したい資料をクリック→ダウンロードフォームへ遷移する構成です。
簡易的な説明と資料のサムネイル画像を入れると一目でどういった資料があるか確認できて便利です。
人気の資料は目立つように大きくしたりデザインを少し変えるのも見栄えがしておすすめです。

詳細ページでは、左側にその資料の説明、右側にフォームが配置されたレイアウトです。
資料請求フォームにおいてはこのレイアウトが採用されているサイトをよく見かけるようになりました。
参考サイト:SANSAN
❷デザイン性を持たせた、快適さを感じるレイアウト

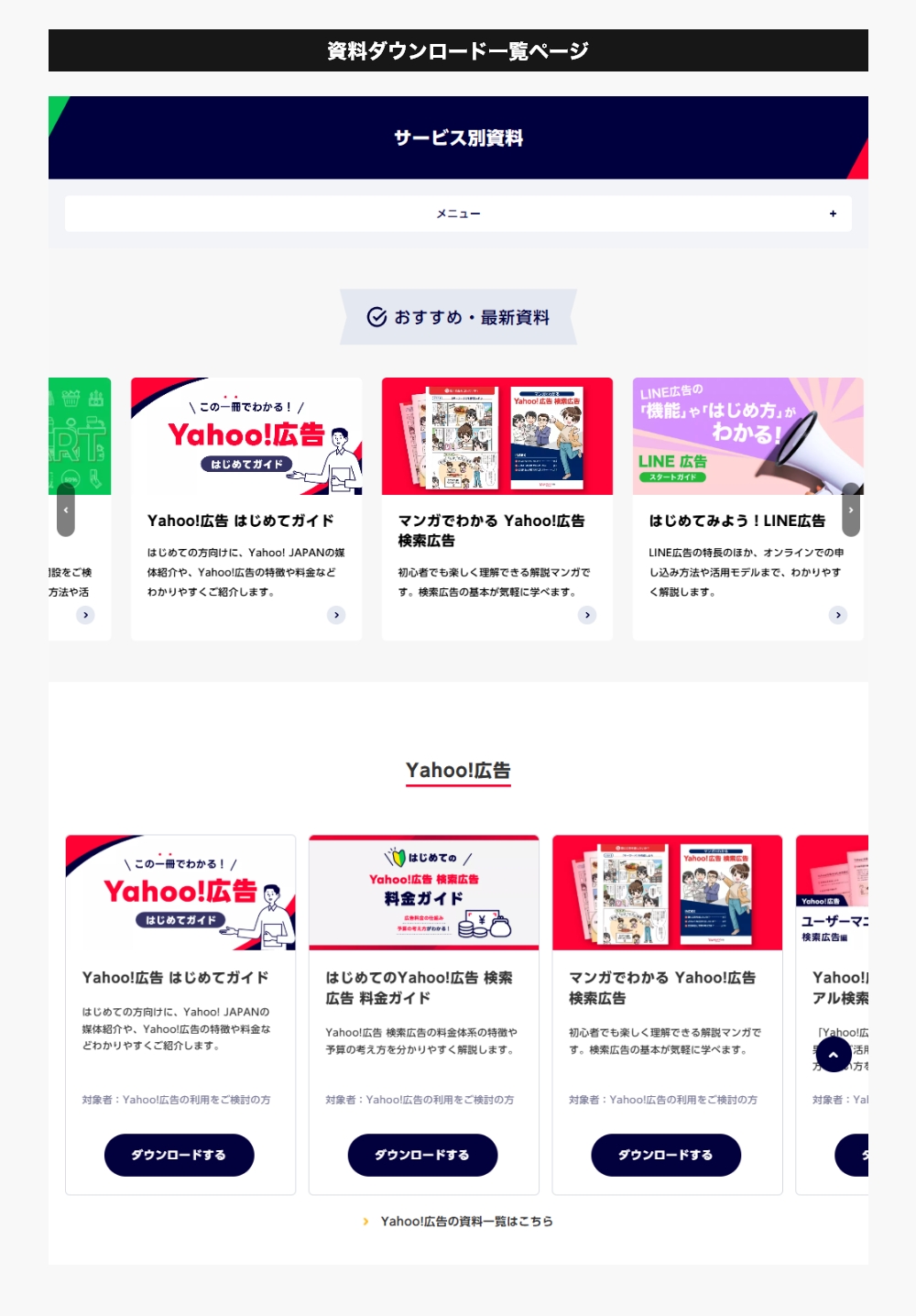
最初に紹介したレイアウトと同じく、一覧ページでダウンロードできる資料を並べて見せるレイアウトです。導線は一覧ページから請求したい資料をクリック→ダウンロードフォームへ遷移する構成です。
提供サービスが多い場合は、カテゴリを分ける、見出しをつけてリストを表示させるといった見せ方が効果的です。また、資料請求にあたって「おすすめとされる対象者」を書くと親切でとてもわかりやすくなります。

詳細ページでは、資料の説明とフォームを上下に置いたレイアウトです。
キービジュアルのように資料を大きく見せるデザイン、イラストを交えた印象に残る資料説明のエリアデザイン。ボタンを押しやすく感じる大きさ&シャドウの利いたデザイン、のように使い手が快適に感じるUIデザインが特徴的です。
参考サイト:LINEヤフー for Business
❸複数選択が可能!便利なレイアウト

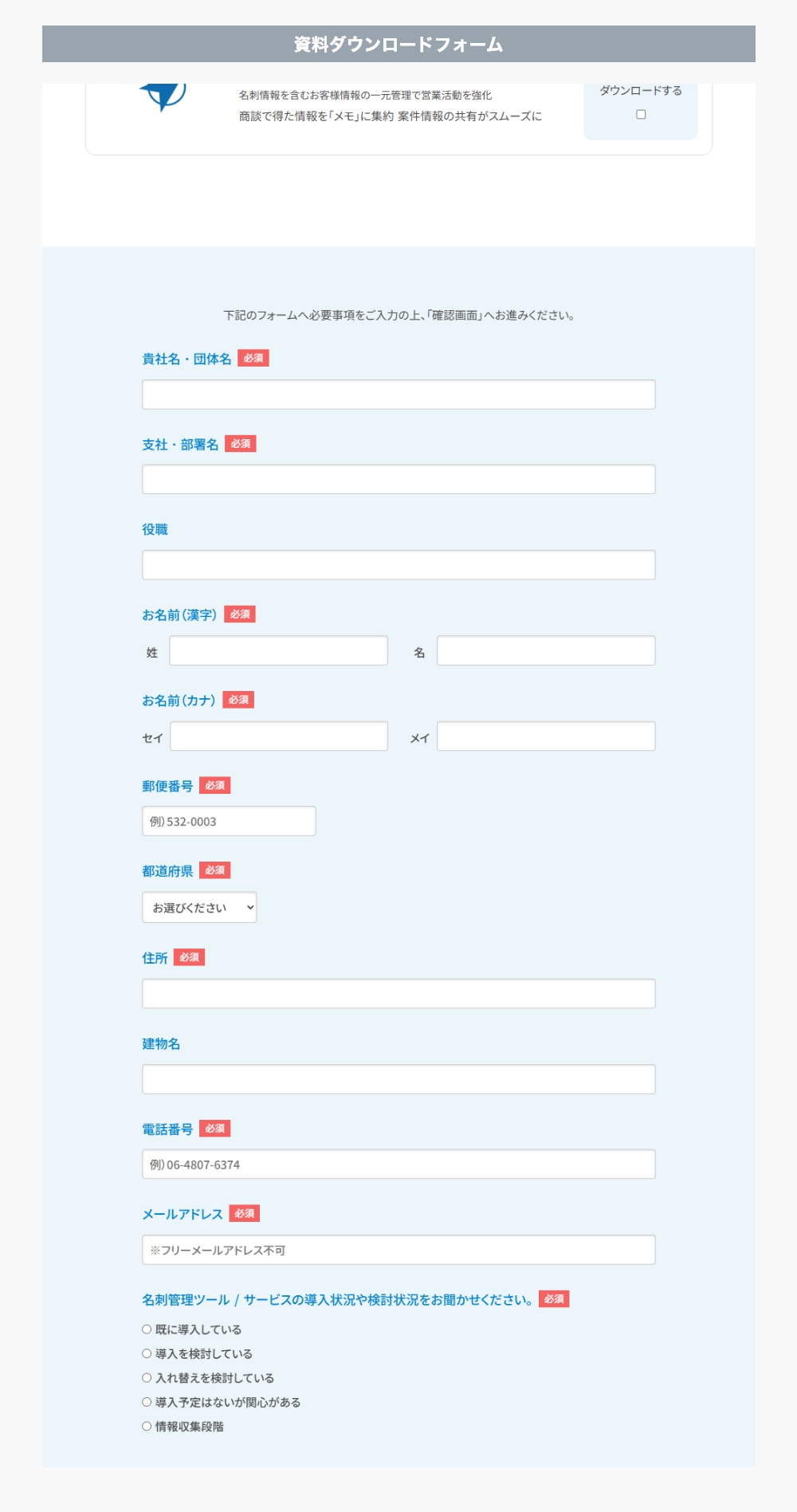
最後に一覧ページ・フォームが1つのページに完結したレイアウトです。1つのページにまとめているため1つ1つの資料にチェックボックスがついており、一度に複数資料を請求できるという便利な設計になっています。

1つのページにまとまっているメリットとしては「都度請求フォームに入力する手間が省ける」「ネットに精通していない人でも直感的に使いやすく感じる」「配布資料が少ない場合にコンパクトにまとめられる」ことが挙げられます。
デメリットとしては「配布資料が多い場合にスクロールが増えてしまう」「1つの資料ごとの説明エリアを短くする必要があるためデザインが簡素になる」ことが挙げられます。
まとめ
いかがでしょうか。今回は資料ダウンロードページに関するレイアウトについてを紹介しました。
フォームデザインにおいては、そのサービスや商品を購入するユーザーや年齢層によって導線やデザイン、レイアウトを使い分けることがキーになります。デザイナーさんやサイト担当者さんはぜひ参考にしてみてはいかがでしょうか。
今回もご一読いただき、ありがとうございました!




