Blog スタッフブログ
基本を振り返る!デザインの4大原則【近接編】

皆さん、はじめまして!Webデザイナーのそいです!
スタッフブログでは、当社のデザイナーやエンジニアがデザインやWEBのこと、システムについてなど制作前のためになる情報や知識研鑽として発信していきます。
私の記事では、デザインの気づきや役に立つ小ネタ等々を発信していくので宜しくお願いいたします!
早速ですが…
基本のきほん【デザインの4大原則】
さて、どんなデザインにも、基礎としてまず押さえておくべき原則があります。
例えば、プレゼン資料やレポートなど作成にあたって
内容は良くできているのに読みにくい…作る資料がイマイチわかりづらいと言われる……など
このようなあるある問題点を解決してくれるのがデザインの「4大原則」です。
初回では、基本を振り返り、この業界に入って一番最初に勉強した
この「4大原則」についてを4回にわたって紹介していきたいと思います。
【デザインの4大原則】って何?
Webデザインに限らず、プレゼン資料やチラシ・名刺など要素や情報が混在するモノを
わかりやすく整理し、格段に見栄えを良くするための4つ原則です。
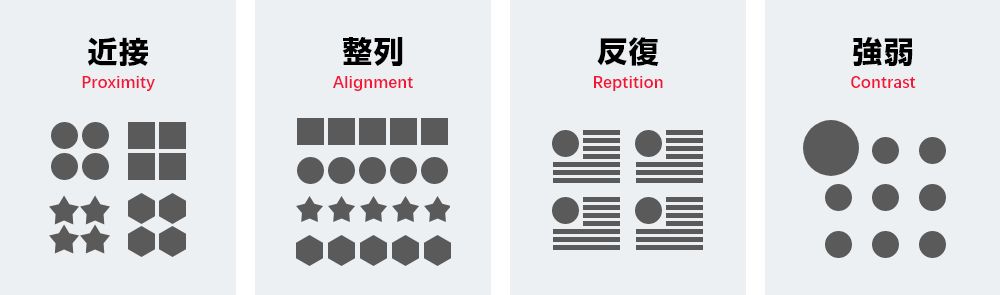
「近接 Proximity」「整列 Alignment」「強弱 Contrast」「反復 Repetition」

今回はこの4つの原則「近接 Proximity」について解説します。
近接 Proximity
関係のあるものを近づけて配列する ~情報のグループ化~
情報や位置関係を整理して、視覚的に分かりやすい構成にします。
スーパーには「野菜」「お肉」「お魚」「お弁当・惣菜」「冷凍食品」などなど
売り場が分かれており、その売り場には関連する商品が棚に陳列されています。
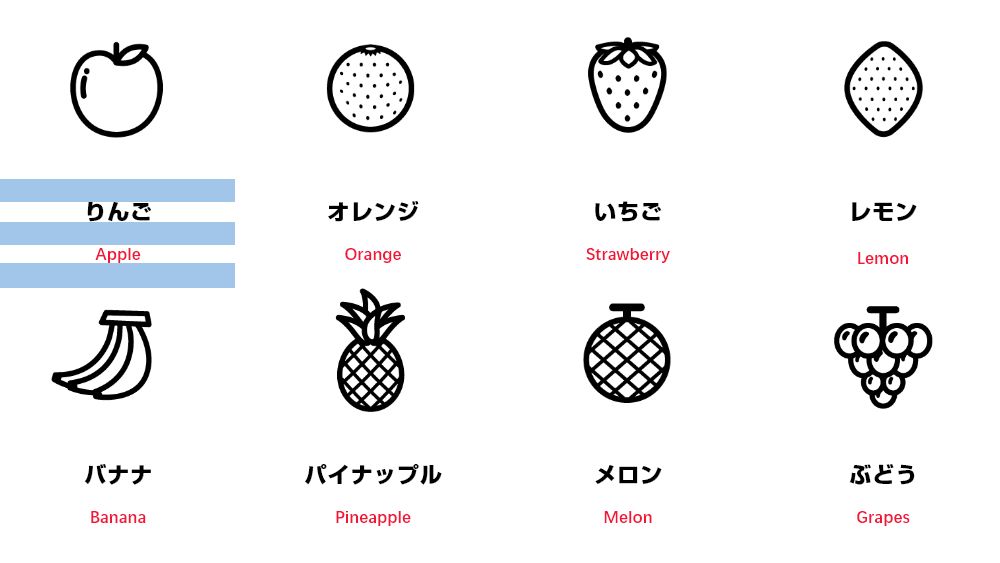
情報の関連性が保たれていない例
例えば、下図には果物のイラスト・名前・英語と並んでいますが、位置関係が整理されておらず
イラストに対してどの果物の名前なのかがわかりづらいですよね。

「りんご」の項目をご覧ください。青い枠(余白)が均等になっており、それぞれの関係性が見えづらくなっています。このように、バラバラに配置されたまとまりのない情報も、理解するのに時間がかかります。
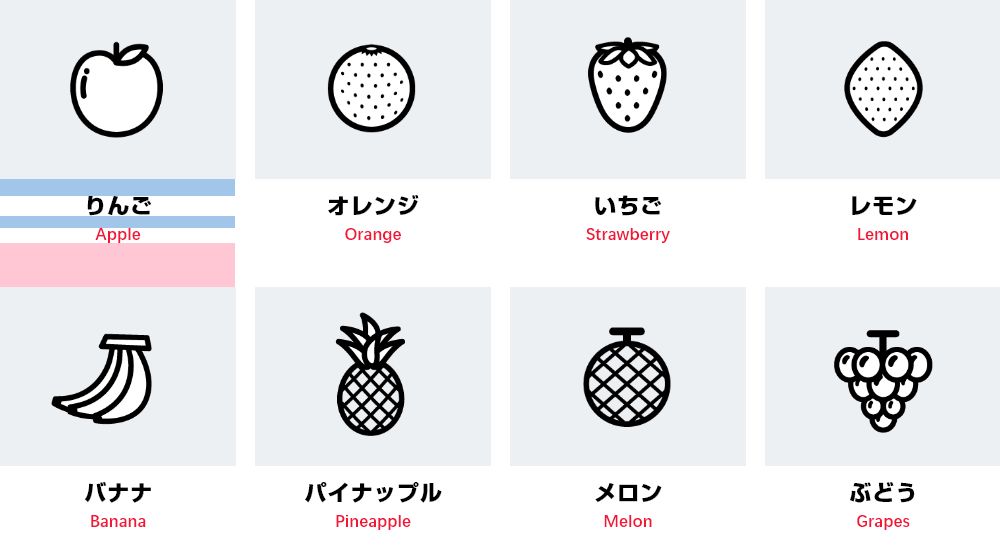
情報や要素を意図的に整列して配置する
イラストに対して枠を設け、名前・英語といった関連するもの同士の余白(青い枠)の間隔を詰め
果物ごとの余白(ピンクの枠)を少し広めにとりました。

このように、関係性に従って要素を整理することで、視覚的に理解しやすいレイアウトになりました。
近接のポイント ~情報を余白で整理する~
近接の使い方は簡単です。関連性が強いものを近づけ、関連性が弱いものを遠ざけるだけ。
関係する要素同士の余白、そうでないもの同士の余白…という風に、グループ化をしたうえで余白のひとつ一つを整理することが近接のポイントになります。
最後に
今回はデザインの4大原則「近接」について解説しました。近接は、デザインに限らず「グループ化をする」「関連性にあわせて配列する」ことは資料作成などノンデザイナーにも知っていて損はないスキルになりますのでぜひご活用ください!
次回は、デザインの4大原則「整列」についてご紹介します。
最後まで読んでいただきありがとうございました!




