Blog スタッフブログ
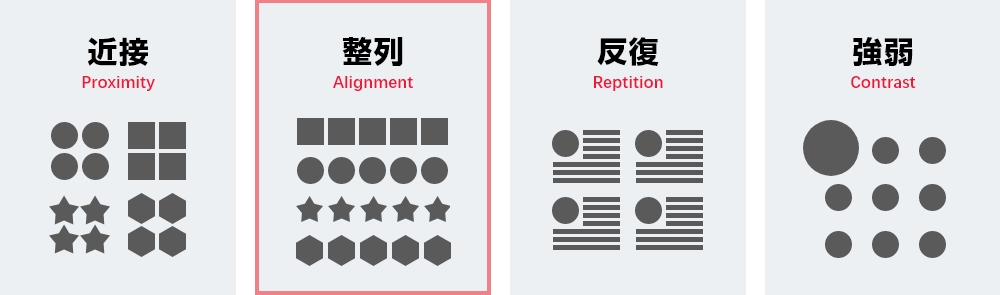
基本を振り返る!デザインの4大原則【整列編】

こんにちは、Webデザイナーのそいです。
今回は、前回に引き続いてデザインの4大原則「整列編」をお届けしたいと思います。

整列 Alignment とは
各要素を整理し、ルールを決めて配置する
デザインの4原則での「整列」は、要素にルールを持たせて、配置(並べる)することです。
前回の記事でご紹介した「近接」では、まず同じ情報のグループをまとめ
「整列」で、その情報をより伝わりやすいかたちで、ルールにそって整え配置していきます。

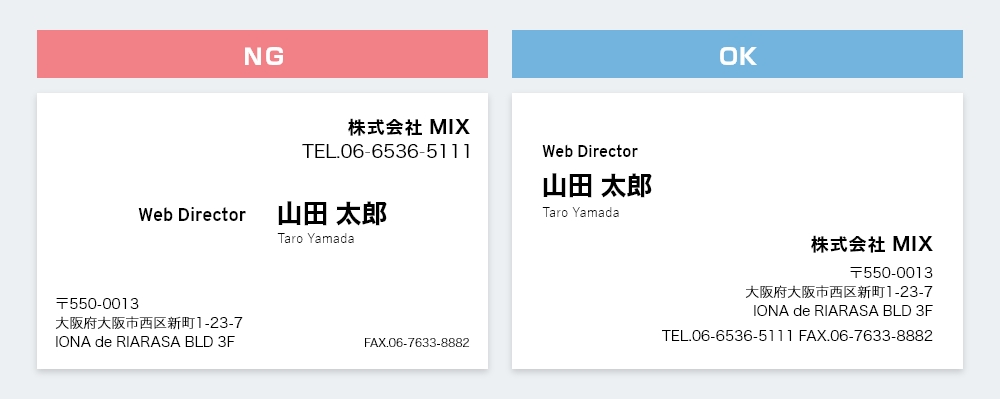
名刺を例に挙げて「整列」をご説明します。
左側の名刺は、必要な情報は載っているにも関わらず、要素がバラバラに置かれていて分かりにくい印象です。関連する要素同士のサイズ、フォントや配置がバラバラだと、何が同じもので何が違うものなのか、直感的に理解できません。
まずは、すべての情報をグループ化してみます。
- 肩書・名前
- 会社名
- 住所・電話番号・FAX番号
関係ある要素をまとめ、どの文字を「近接」にすればよいかが明確になってきます。
近接されたそれぞれの要素を、さらに「整列」の原則を使って揃えて配置していきます。
右側の名刺では、肩書・名前を「左揃え」に、会社名・住所・電話番号・FAX番号を「右揃え」で配置して、要素を整えています。さらに、電話番号とFAX番号のフォントサイズは住所と同じサイズに統一しています。
このように、デザインの中の要素の位置や大きさ、形、色などを意識してレイアウトすることで見た目が整い、直感的に情報の構成が理解しやすくなります。
見えない線を“見えるようにする”ことが「整列」のポイント

さきほどの名刺には、もう1つポイントがあります。
最初の名刺では、中央に配置されている肩書・名前、離れた位置で右側に寄せられていた会社名・電話番号・FAX番号など並びが混在したレイアウトとなっていました。
上の名刺の赤線のように、画面の中に基準となる「見えない線」を設け、それにそって要素を配置することで、レイアウトに締まりが生まれ、格段に見やすくなります。
また、右下の会社名からFAX番号までのブロックの余白を統一することでレイアウト全体の安定感が生まれます。
整列の種類

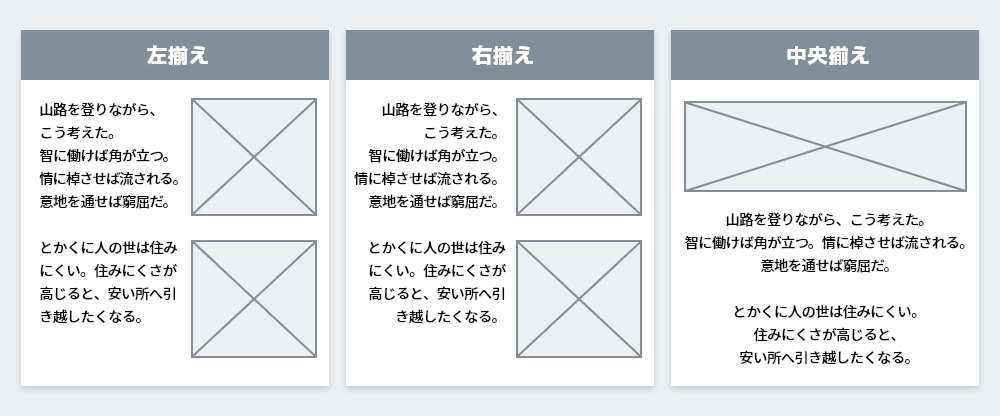
整列には、揃え方が複数パターン存在し、左右の整列は「左揃え」「中央揃え」「右揃え」に分けられます。特にWEBサイトでは、「左揃え」が多用されてます。
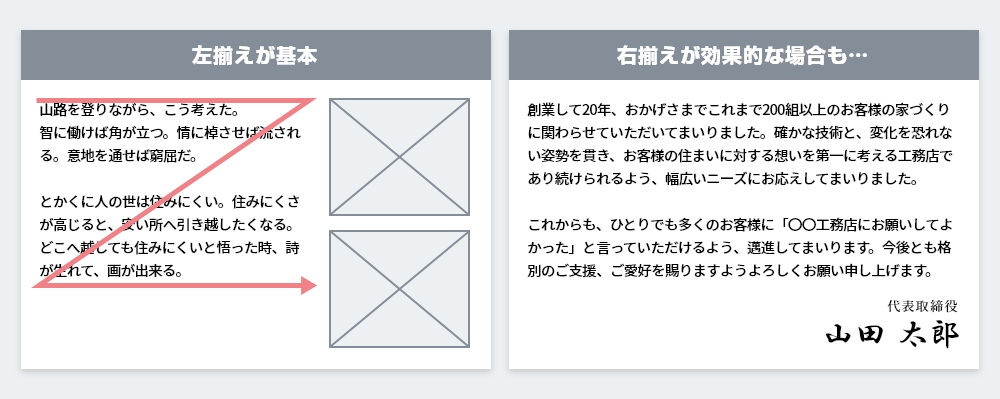
左揃え・中央揃え・右揃えを上手く使い分けバランス良くレイアウトしよう

人は左から右に視線を移動させて文章を読むので、左揃えで文字を配置することがレイアウトの基本です。とはいえ、情報量の多いWEBサイトの場合、どれかひとつのみで配置されていると、いずれのパターンでも見づらく、何となくバランスの悪いものになります。
例えば、右図のような会社概要のごあいさつでは、署名をあえて右揃えに配置するなど、文章の終わりで注目を集めたいときには「右揃え」が有効になります。また、ユーザーの視線を集めたい時、アクセントとして文章を目立たせたい時で、かつ文章が短い場合には「中央揃え」にして変化を持たせることもあります。
これら「揃え」の3つを上手に使い分けることで、見やすいWEBサイトになります。
パソコンとスマホでの文章の見せ方を変える【応用編】
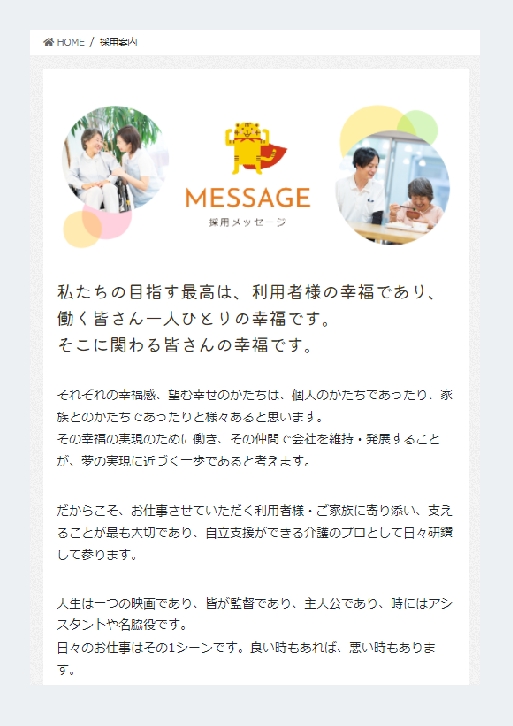
パソコン画面では「中央揃え」に

介護系業種の採用サイト制作での一例です。働くイメージとメッセージを同等に見せられるように文字を中央揃えに、左右にはイメージ画像を添えています。
スマホでは「左揃え」に
これらの情報をスマホで表示する場合、スマホの小さい端末ではサイズに限界があり、また文章量が多いと中央揃えでは読みにくくなってしまいます。

そこで、スマホでは見出しの空いたスペースにイメージ画像を添えて、文章は「左揃え」にすることで読みやすさが損なうことのないようにレイアウトしています。このように、表示する端末にあわせて「整列」をすることも、“伝わるデザイン”制作で重要なことの一つといえるでしょう。
最後に
今回の4大原則コラムでは、「読ませて伝える」テキストについて文字揃えに焦点を当て「整列」について解説しました。
整列のポイントは「見えない線をつくること」WEBサイト等の要素が多くなる媒体は「左揃えでレイアウトすること」
さらに、要素の数・文章量によって「揃え」方を変えたり、サイズを整えたりすることで、可読性がグンと上がります。
特に、この「整列」ではルールに則っていない形にすることもありますが、基本を理解しているのとしていないのとでは出来栄えは違ってきます。私もWEBデザインを勉強したての頃は、まずはこの「近接」「整列」を意識して作ったデザインを振り返るようにしていました。これから何かを作る時、ぜひこの原則を活用ください!
次回は、後半戦・デザインの4大原則「反復」についてご紹介します。
最後まで読んでいただきありがとうございました!




