Blog スタッフブログ
デザイン力がグッと上がる!文字組の基本

こんにちは、Webデザイナーのそいです。
突然ですが、バナーにおいてデザイン力が試されるものって何だと思いますか?
・・・・・・・・。それは、、「文字組」です!
良い色合い、良い比率、良いトリミング、これらが揃っていても、なんかピンとこない。。。
そんな苦労に陥ることも多々ありましたが、いろんなサイトを巡回して、自分のデザインと見比べてみた結果たどり着いた「文字組」について今回はお話したいと思います。
文字の置き方・フォントの種類・ウェイト・字間など、組み合わせは無限大にありますが、基礎を抑えた文字組についてをご紹介します。
文字組とは?
文字組とは、文字の字間や行間、太さを調整することで美しく見せる、視認性を高める・読ませたい文章を強調し、受け手にわかりやすく伝えることです。
ポスターや資料、チラシ、バナーなどキャッチコピーとしてアピールしたい文章は、文字組を行うことがとても重要です。1つの工夫だけでもデザインの質に大きく関わるものなので、是非とも抑えておきたいスキルでもあります。この記事では、実践で使える8つの基礎を抑えていきたいと思います。
早速「文字組」に触れてみよう
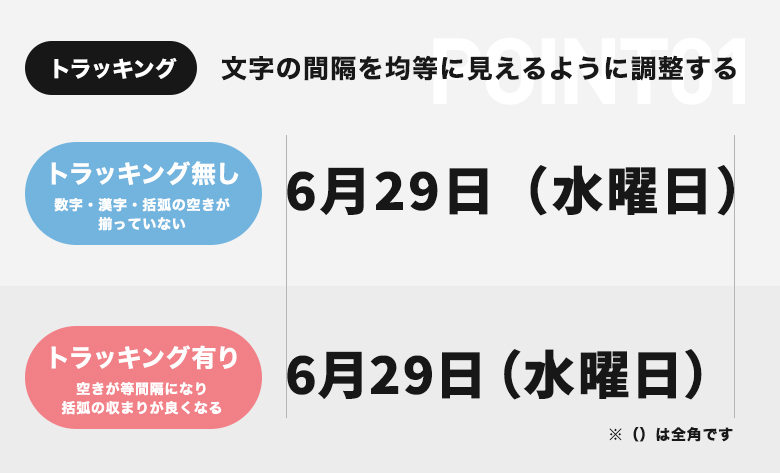
トラッキング

トラッキングは、文字全体の隙間を均等に調整する機能です。数字や漢字、括弧など文字のジャンルが異なったもので構成される場合は特に、隙間が不揃いになります。文字のサイズやウェイトが均等なコピーで配置する場合や、全体をざっくり字詰めしたいといった場合には、一括でトラッキングするだけでも印象が変わります。
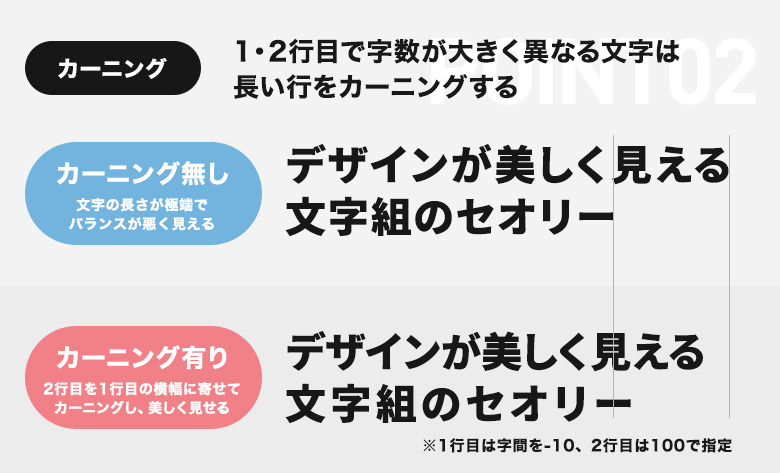
カーニング

均等に文字が配置されるのに対して、1文字単位で字間を微調整できるのがカーニングです。
上の画像は一例になりますが、2行でコピーを配置する場合で、かつ1行目と2行目が多い・少ないと極端な字数になる場合にカーニングを使うことが多々あります。
1行目と2行目の文字数を合わせることが難しい場合には、長い行の字間を狭く、短い行の字間は広くして調整してやるとバランスが良くなります。
また、これ以外にひらがな・カタカナ・英語・漢字・数字とで文字の隙間が異なりますので、個別に調整することも効果的です。
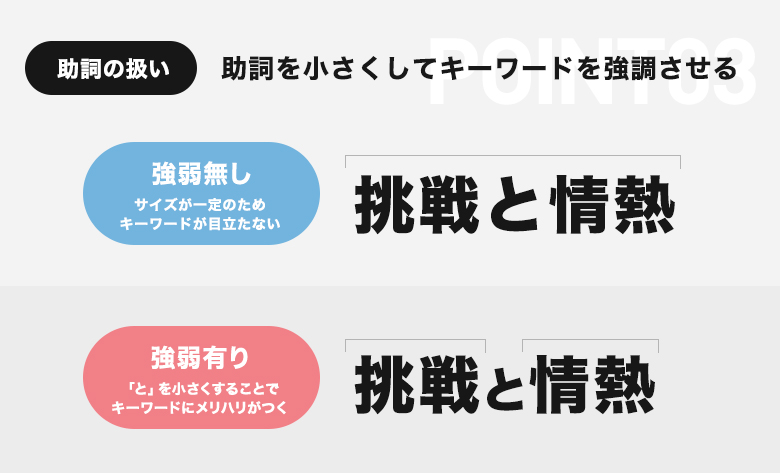
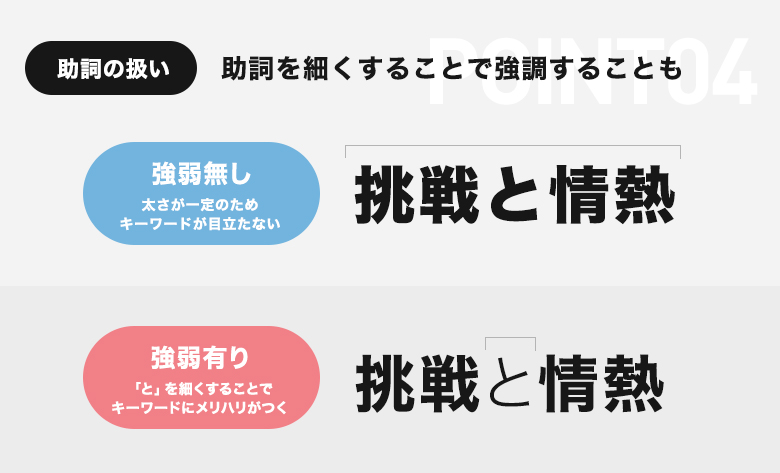
助詞の文字サイズを下げる

「と」「の」「を」「へ」「が」といった助詞のサイズを小さくすることもテクニックの1つです。
上の画像、上段はサイズが一定なため文字が単調で力強さが感じられません。一方で下段は助詞「と」のサイズを下げることで「挑戦」「情熱」のキーワードにインパクトを感じられますね。
このように、助詞に変化をつけること=肝となるキーワード目立たせることで、配置一つでアクセントをつけることができます。
他にはこんなパターンも

助詞のウェイトを細くしたパターンです。この場合にも文字の太さでメリハリをつけているため強調したい文字が明確化されますね。また、助詞を細くして変化をつける場合には、あえて文字サイズは同じにすることがポイントです。ウェイトの調整に加えてサイズを小さくするとかえって不揃いに、バランスが悪くなりますので要注意です。
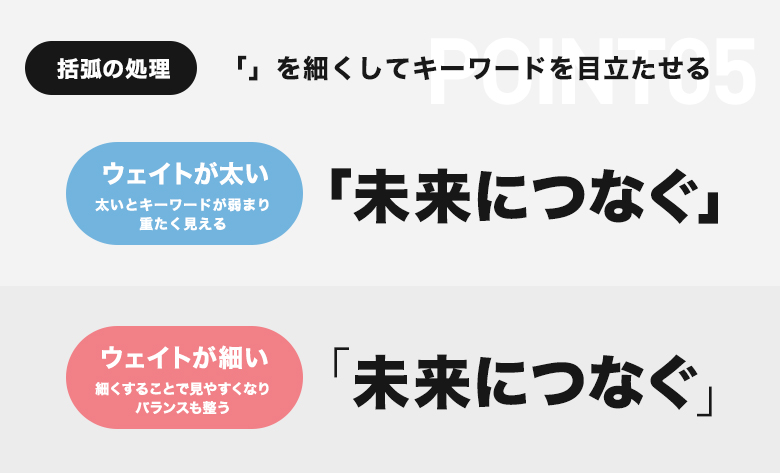
括弧の処理

続いて括弧の取り扱い方です。こちらも助詞に近い考え方になりますが、「」などの記号を使う場合には細いウェイトを選ぶとすっきりとした印象へ、かつ可読性もグンとあがります。
記号と文字の太さが均一だと、重たい印象になりがちですので、バナーなど画像で生成できる文字デザインの場合には、要素ごと(文字・記号)で太さを変えて工夫しましょう。
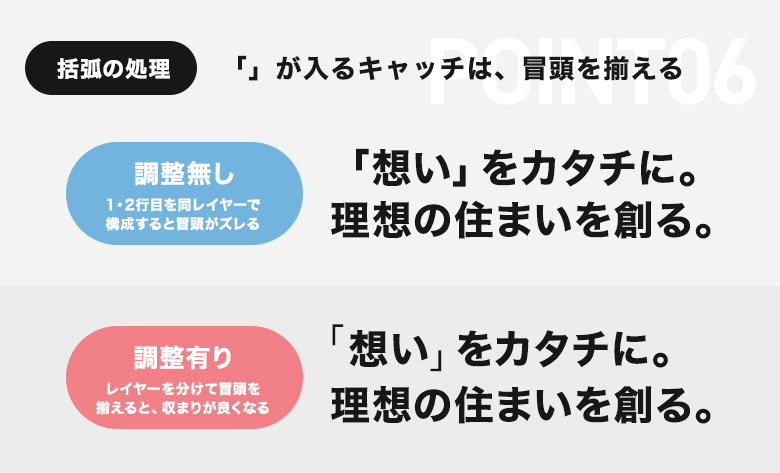
他にはこんなパターンも

その他に、よくありがちなレイアウトを紹介します。
同じテキストレイヤーで2行以上の文章を生成する場合、かつ冒頭に「」がつく場合は上段のレイアウトになります。先頭が不揃いなためズレて見えます。
この場合には、1行目と2行目とでテキストレイヤーを分けることがポイントです。下段のレイアウトのように、1行目または2行目の先頭を揃えるだけで、収まりが良くなります。
※下段では、「」のウェイトも細くしています。
金額の表記は単位・カンマを小さくする

次によく使うのが金額の表記・レイアウトについて。チラシやキャンペーンバナーなどにもよく使われる表現です。上段は文字詰め無し・サイズ調整無しのデザインです。字間も広く、単位も均一なためのっぺりとした印象があります。価格を魅力的に見せたい場合に、目が滑る印象もあります。
下段では、数字の字間を狭くし、「,」「円」の単位を小さくしてみました。
すべての字間を狭めて全体的にまとまりを演出し、数字にメリハリがついたことで十分に価値を持たせることができていますね。
数字や英語の扱い方

次に数字や英語が入ったコピーにおいての注意点です。上段は日本語のフォントを指定しています。
バナーの全体感にもよりますが、ベタ書きかつ漢字・数字・英語が単調でオシャレでメリハリのある配置からかけ離れてしまいます。
下段を見てください。「数字」「英語」は少し縦長に近いフォントを使用して視認性を高めています。「最大」「10%」「POINTBACK」の3つのキーワードごとで目立たせたいもの順で優先順位をつけることでキーワードそれぞれの重要度を明確化しています。「最大」という文字はあえて縦書きにおくことでコンパクトに、また「10%」の修飾語のような意味合いを持たせています。
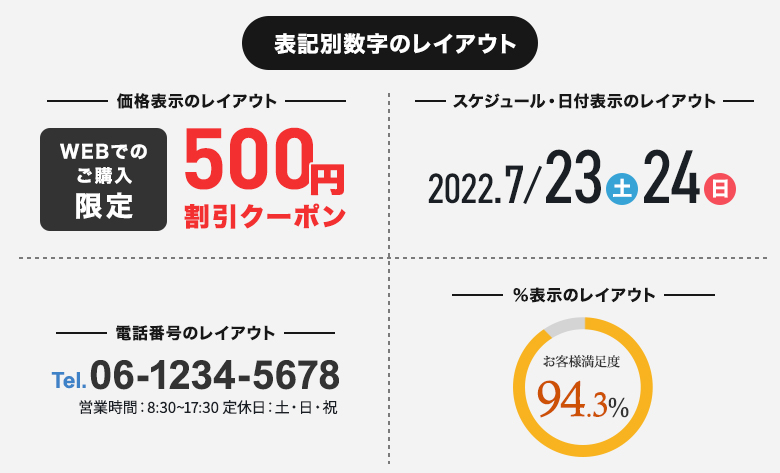
数字の見せ方・パターン

最後に、目的・表記別のレイアウトを紹介します。
クーポンなど価格や特典をお得に見せたい場合、イベント用のチラシなど、日付を目立たせたい場合、
電話番号の表記や、グラフと数字(%)を組み合わせた表現など一部だけでもいろいろな表現・レイアウトがあります。中でも共通しているのが、数字を大きくすること、そこまで重要でない要素は小さいフォントサイズでレイアウトしてあげること。これらを抑えるとおさまりの良いデザインを作り上げることができます。
最後に
バナーやチラシなどのデザインにおいて、「文字組」はとても重要な要素です。
せっかく導線を意識した良いレイアウトのバナーも、文字組がされていないことで仕上がりが微妙になることも。。
文字組のコツは、最初にトラッキングやカーニングを行った上で、全体像を整えること。
次に、目立たせたい文字、読ませたい文字をピックアップして、その文字のウェイトやサイズに変化をつけて強調させることです。
コピーを自分で考える場合には、収まりを意識した文字数を意識して考えるとデザインに起こしやすくなります。
また、今回紹介した文字組は基礎部分のみとなり、文字組のレイアウトは無限にあります。
日頃からデザインサイトや、街中にあるポスターやチラシ、商品パッケージなどに触れて、いいなと思う文字組をストックしていくことが上達への近道だと思います。
またの機会に、トレンドを抑えたバナーレイアウトやキービジュアルレイアウトについても取り上げていこうと思います。以上、ご一読いただきありがとうございました!




