Blog スタッフブログ
アプリのウォークスルー画面を考えてみる。

こんにちは、Webデザイナーのそいです。
今回はWEBから少し離れて、アプリについてお話したいと思います。
個人的な話ですが、アプリをダウンロードして起動する時、使いやすいかどうか判断する材料がこのウォークスルー画面。そのアプリで何ができるのか、どう使うのか、直感的かつ端的に説明を入れることって、大事だなとアプリを使っていて思いました。今回はウォークスルー画面の表現の仕方を備忘録的扱いで紹介したいと思います。
ウォークスルー画面って何?
アプリを初めて起動したときに表示される、アプリの機能についての簡易的な取り扱い説明書みたいなものです。初めてそのアプリを使うユーザーが戸惑うことがなく、離脱しないように親切に説明するための画面です。

ウォークスルー画面が無いと、アプリによってはわかりづらい印象を与えてしまう
多機能なアプリの場合、ウォークスルー画面があった方がユーザーには親切です。
一方で、情報量が多かったり、アプリを始めるまでにウォークスルーがやたらと長いものなどはユーザーに「面倒だな」という印象を与える可能性もあるので、あくまで端的に、「早く使いたい」というユーザーの気持ちになって設計しなければなりません。
ウォークスルーを導入しているアプリを見てみよう
さて本題に入り、何個かアプリを入れてみて、どういう手法で表現されているのかを見てみました。
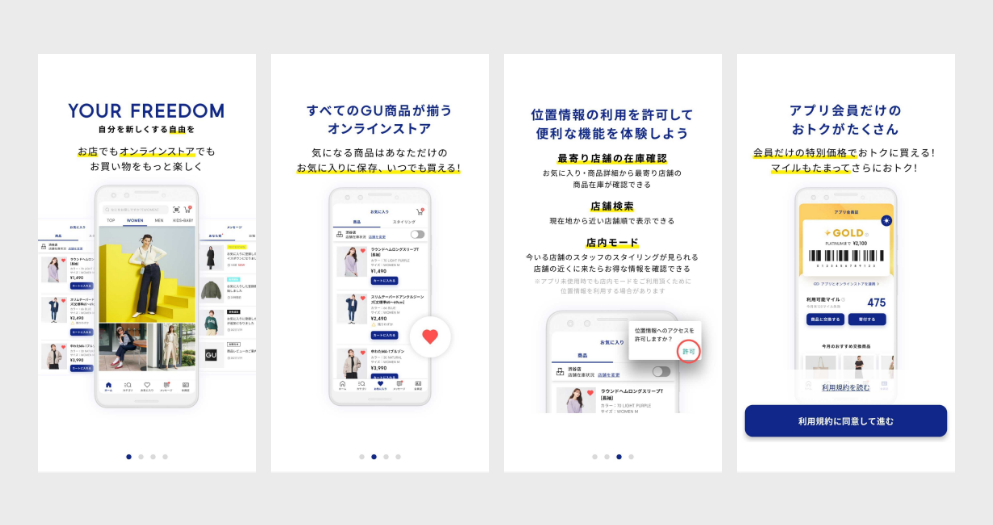
タップ形式で表示されるパターン(GU)

まず1枚目はアプリの魅力が要約されたイメージが表示されます。画面を複数組み合わせることで、アプリを使う前にどんな機能があるのか、ぱっと見でイメージがつきますね。2枚目~4枚目までは機能紹介として説明されています。
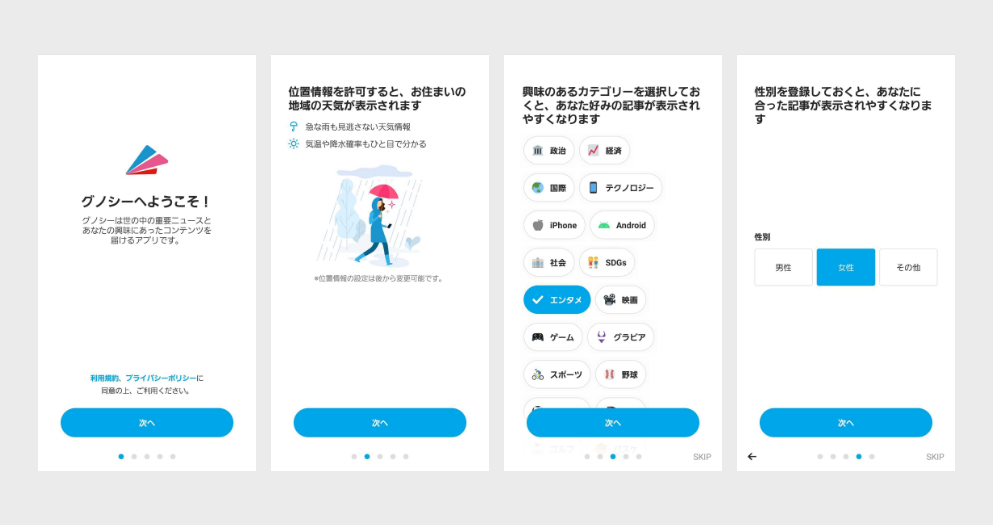
アプリ説明+基本情報を設定させていく複合パターン(グノシー)

ユーザーそれぞれの好みにあったニュースだけチェックできるニュースアプリ。1枚目で端的に説明され
3枚目からはアプリをはじめる前段階で、データを絞り込んでいますね。かつ長々と選択させる要素もなく直感的な使いやすさを感じます。
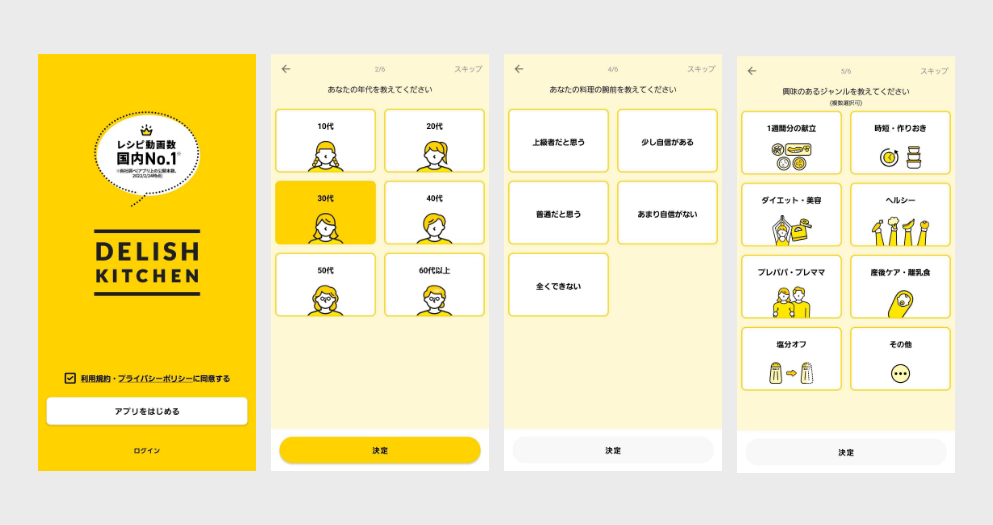
ユーザーの興味があるコトから選択させていくパターン(DELISH KITCHEN・cocorus)
DELISH KITCHEN

こちらはお料理レシピアプリ、DELISH KITCHENの起動画面。年齢や家族構成、料理の得意具合などシンプルな選択肢が設けられています。また、早く進めたいユーザーに向けスキップボタンも配置されています。選択肢は絵で表現されているので、淡々とした質素な印象も受けません。
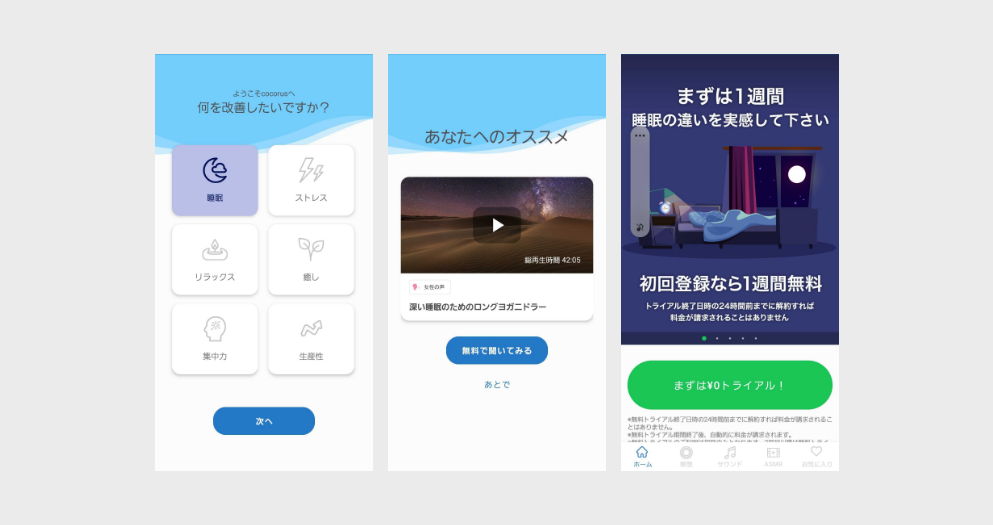
cocorus

こちらはリラクゼーションアプリ、cocorusです。ASMR動画視聴、自然環境音配信などリラクゼーションコンテンツが揃ったアプリです。こちらはDELISH KITCHENと同様に選択させるタイプのウォークスルーですがサブスクサービスのためトライアルへ促す画面も入っていますね。
動画で説明するタイプ(セブンイレブン・IKEA)
セブンイレブン
各機能が動画で説明されています。こちらは1画面のみしか撮っていませんが、タップすると2画面、3画面と各機能説明で動画が流れます。多機能という点をアピールしつつ、動画のためストレスを感じさせないというところと、会員登録やログインなどアクションボタンも常に表示されているため、ウォークスルーを飛ばしたいユーザーにも配慮されている設計です。
IKEA
こちらも同様に、動画で説明するパターン。スキップボタンのみのシンプルな構成ですが、その分画面も大きく表示されて見やすい設計です。操作性もシンプルなことが直感的にわかりますね。また、洗練された画面構成のためブランドイメージも保たれている印象を受けます。
ウォークスルーパターン以外のものも探してみた。
コーチマーク
ゲームアプリのチュートリアルなどで良く見かける表現、コーチマーク。
アプリ画面上に黒いオーバーレイが敷かれ、操作する機能やボタンのみ明るく取り上げられるので、迷うことなく操作できます。
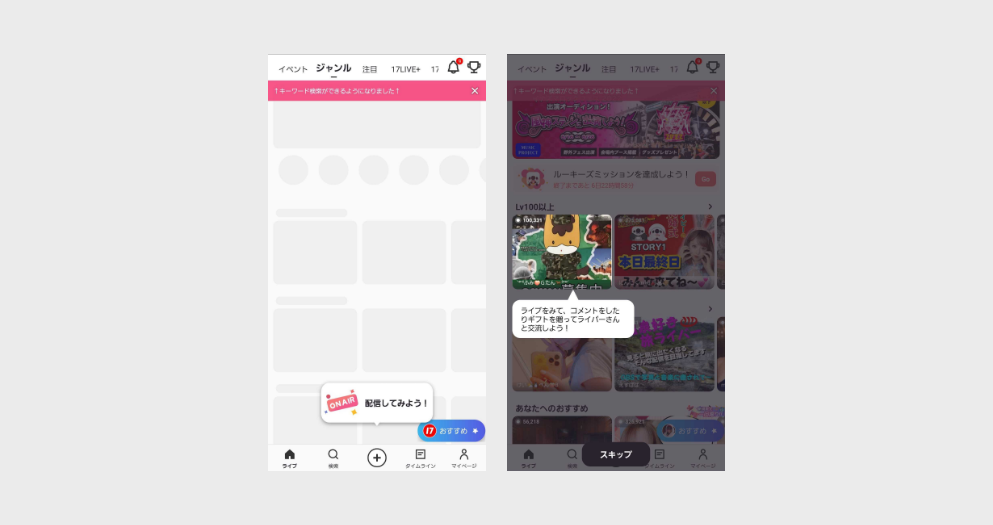
17Live

ログイン後の画面、1枚目は配信方法を、2枚目は視聴画面でできることを紹介されています。
あすけん
こちらは食事記録アプリです。食事記録の一連の流れを、ユーザーにチュートリアルとして選択させ、「体験させる」設計にされています。
SMSパターン
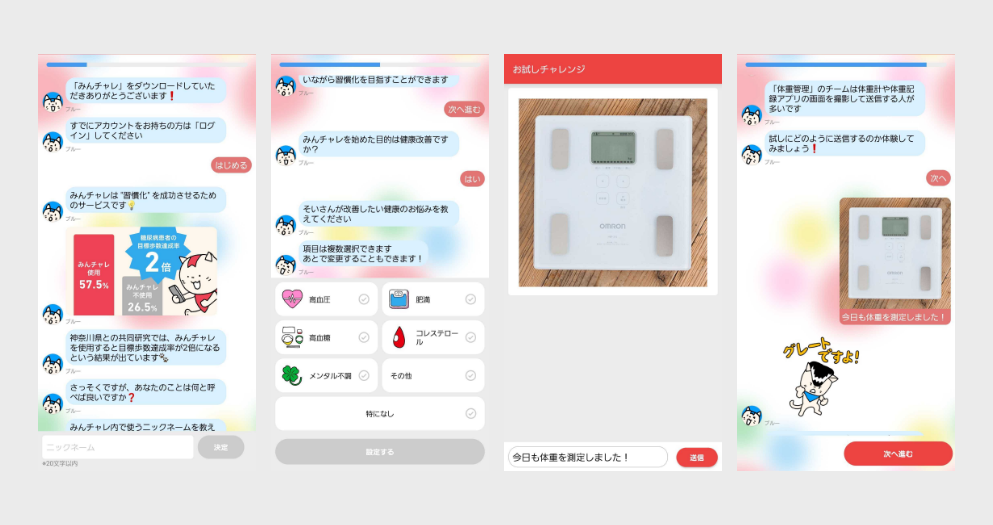
みんチャレ

ユーザー同士でチームを組み、チャットで励まし合いながら達成したいことをチャレンジする三日坊主防止アプリです。
アプリ起動すぐに、チャットが開始されるという斬新度合い。アプリのコンセプトそのものが、説明画面から表現されています。ニックネームを入力する項目や、何を達成したいのかを選択させるシーンがあるのですが、こちらもすべてチャットで完結させています。文章がずらずらと表示されるのですが、読ませることを目的としているのではなく、インパクトを与える、アプリをすぐに体験してもらうための表現だと感じました。
まとめ
今回は、アプリのウォークスルーについて取り上げてみました。ジャンルが違うものであえて調べてみたのですが、ターゲット毎に見せ方を変える・アプリのコンセプトに合った表現のこの2点が特に印象に残りました。単純に画面のレイアウトや美しさだけでなく「ユーザーの体験を考えた」設計に起こすことが大事な要素だと改めて学びました。




