Blog スタッフブログ
【WEBデザイン】コンビニサイトの商品紹介ページを調べてみた。

こんにちは、Webデザイナーのそいです。
今回は、タイトルどおり大手コンビニサイトの商品紹介ページのレイアウトデザインについて調べてみました。各社それぞれに情報の見せ方に工夫があり、デザイン的視点からポイントをまとめていきたいと思います。小ネタ的タイトルですがぜひご覧ください!
セブンイレブン

コンビニ最大手、セブンイレブンのサイトです。商品紹介のページ構造は「全カテゴリ」→「大カテゴリ(お弁当・スイーツなど)」→「小カテゴリ(お弁当・チルド弁当)」→「商品詳細」という構造でした。
上記の画像は「大カテゴリ(お弁当)ページ」のスクリーンショットです。意外にもシンプルなレイアウトで、キービジュアル・地域カテゴリラベル・小カテゴリラインナップ、といった構成です。
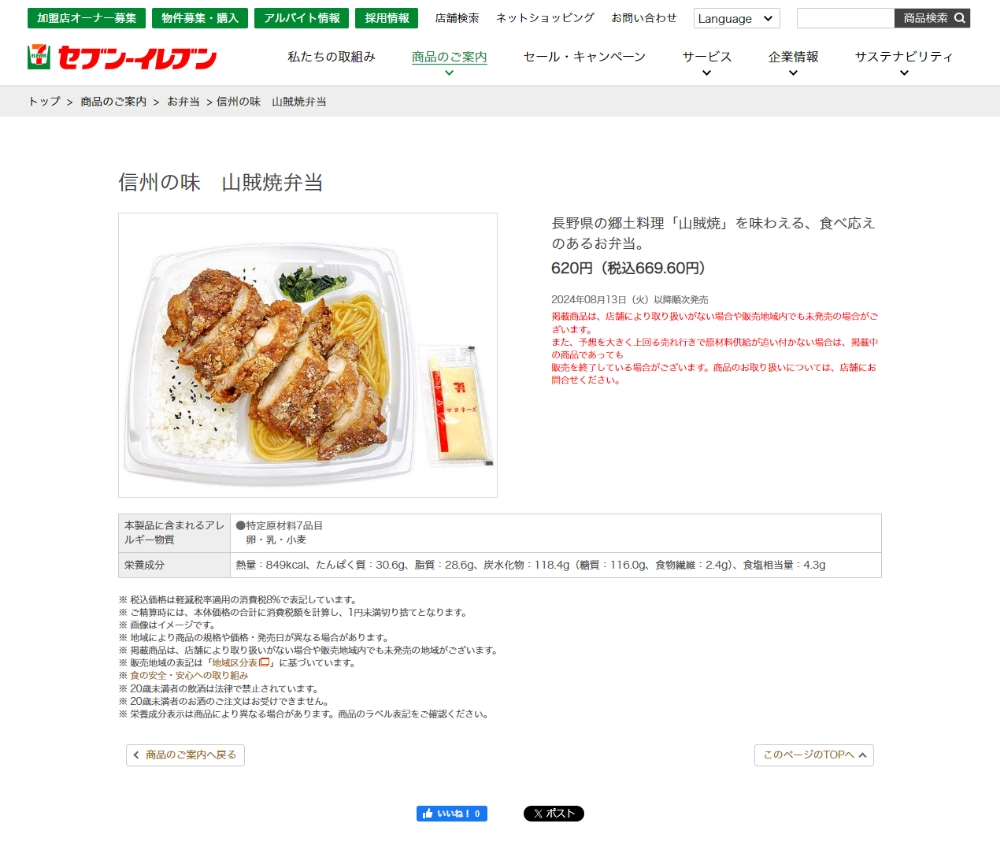
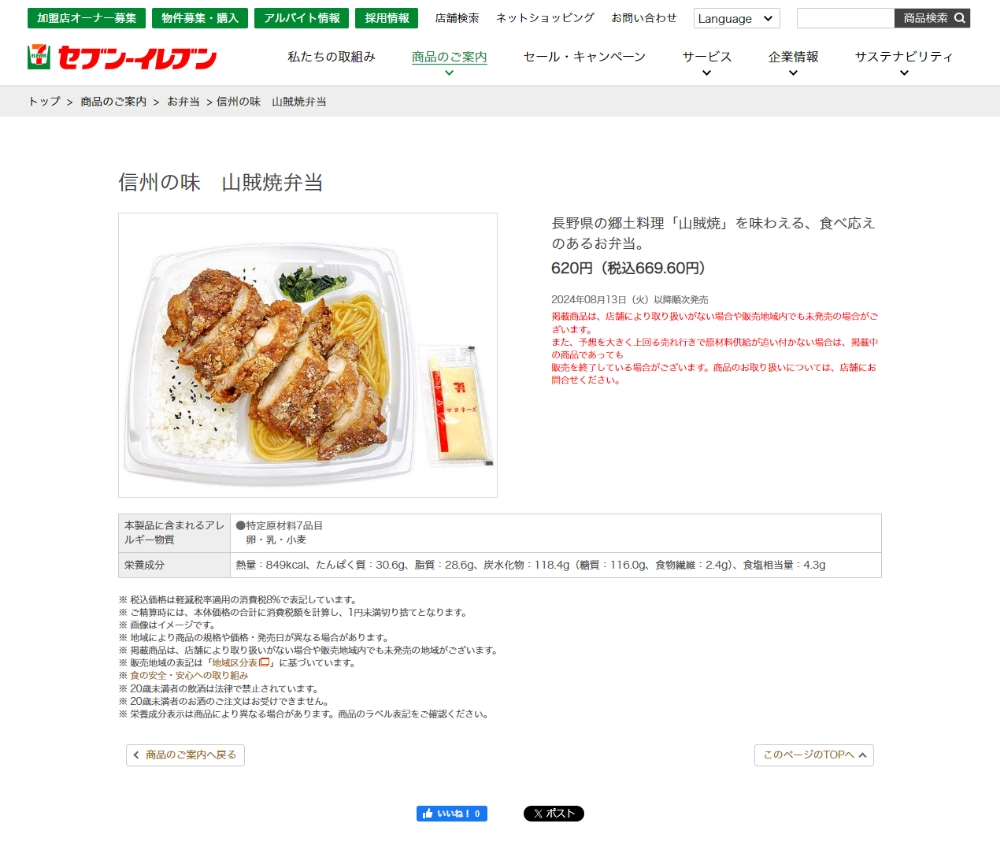
商品詳細ページ

詳細ページもいたってシンプルです。他のコンビニのサイトでは、商品詳細ページ内におすすめ商品の告知、同カテゴリ商品のリストが掲載されていましたが、セブンイレブンのサイトでは商品情報のみが掲載されていました。
ファミリーマート

ファミリーマートの商品紹介のページ構造は「全カテゴリ」→「大カテゴリ(お弁当・パンなど)」→「商品詳細」という構造でした。
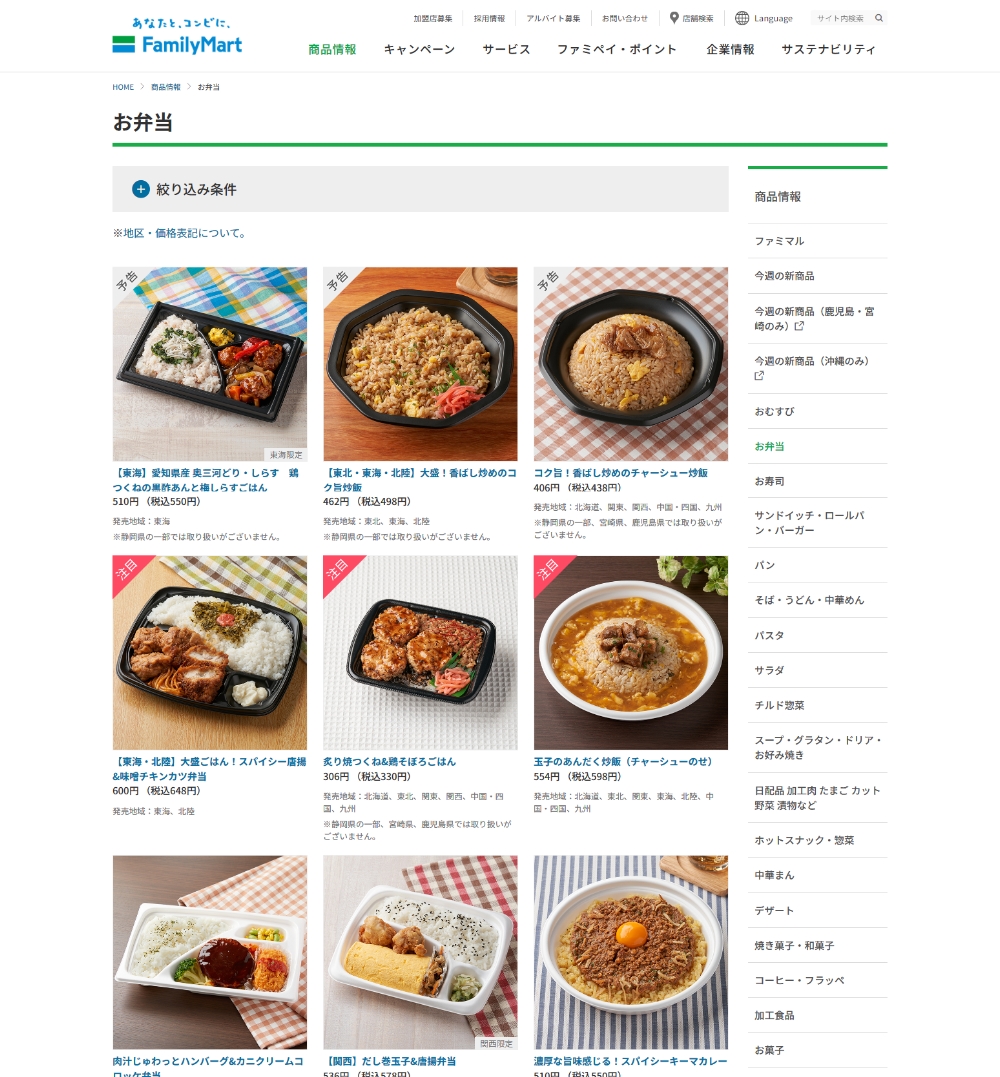
上記の画像は「大カテゴリ(お弁当)ページ」のスクリーンショットです。サイドナビが実装されており、他商品が探しやすいUIになっていますね。また、カテゴリ(お弁当)からさらにお弁当・チルド弁当、といった絞り込み検索ができるようになっています。
これから販売される商品や、おすすめ商品は「予告」「注目」といったように商品にラベルが貼られており個人的に今回調べたサイトの中で一番見やすい商品一覧ページだと感じました。
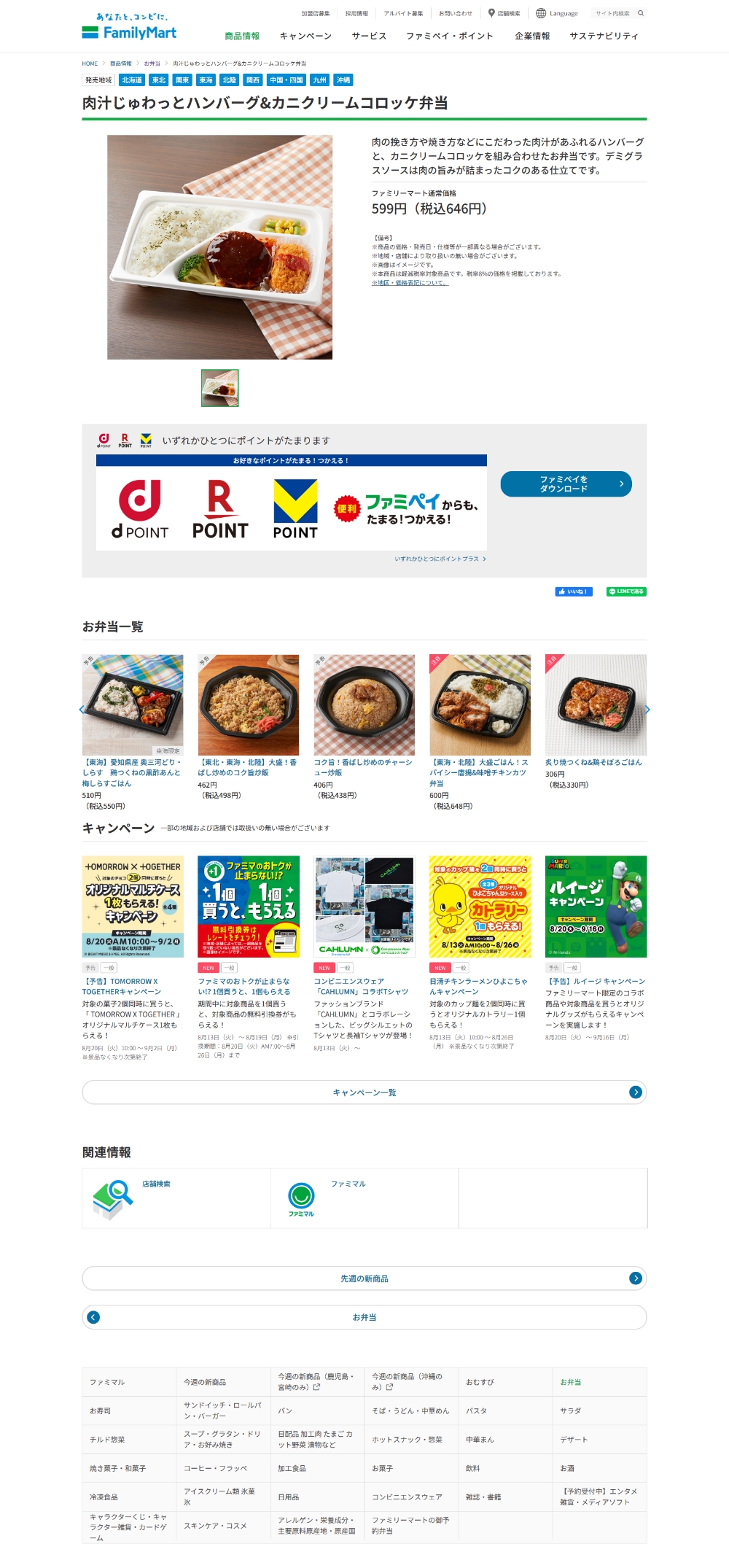
商品詳細ページ

詳細ページは、商品情報のほかファミペイのPR、他商品やキャンペーンの告知など情報モリモリでした。PR多めで見にくいかな、といった印象もありましたがスマホでアクセスすると横スライドを使われていたりレイアウトがすっきりまとめられていたので見づらさは感じませんでした。
ローソン

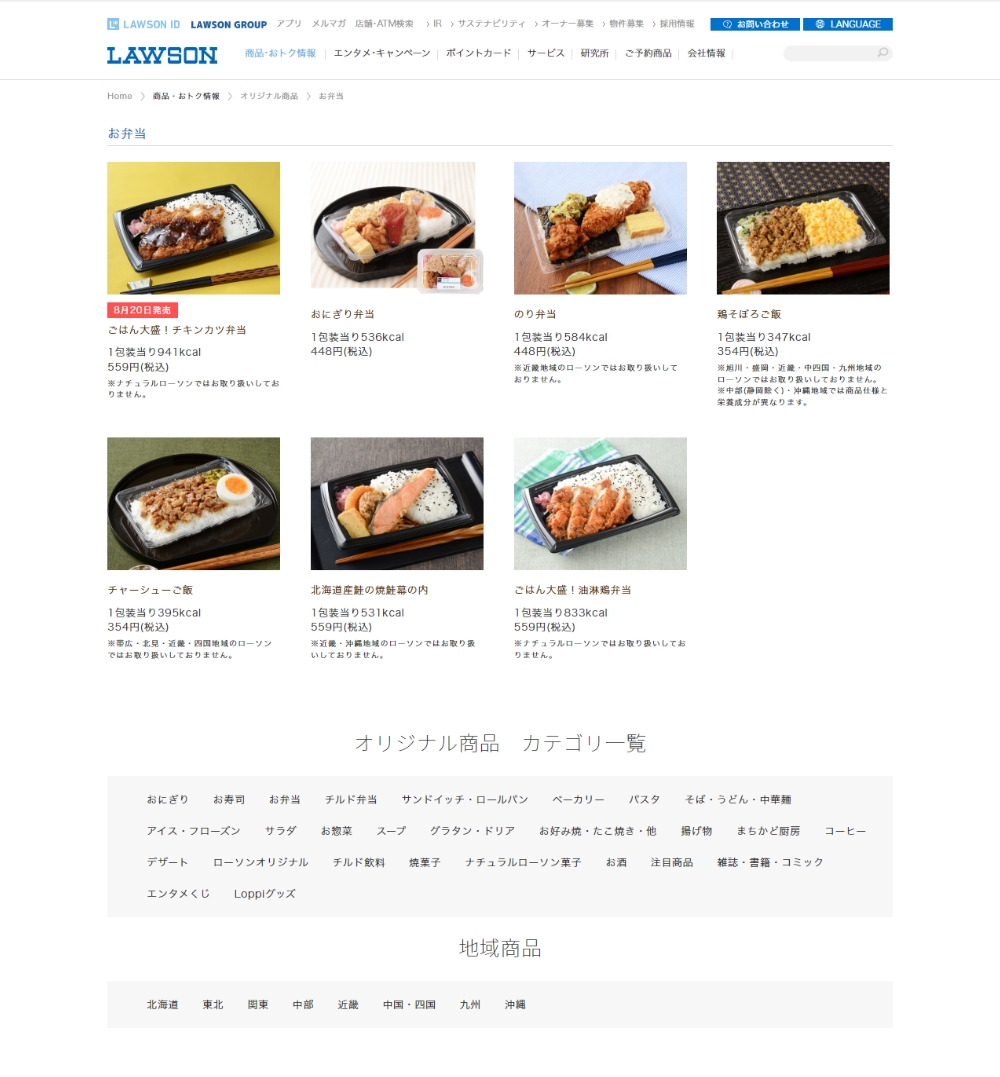
ローソンの商品紹介のページ構造は「全カテゴリ」→「大カテゴリ(お弁当・パンなど)」→「商品詳細」という構造でした。
上記の画像は「大カテゴリ(お弁当)ページ」のスクリーンショットです。上の2サイトと異なり、カロリー表記がされていました。また、発売予定の商品は日付のラベルが見やすい色で表示されています。
サイト全体にいえることですが、見出しのテキストは細め、余白を広く使い、画像のサイズが小さく指定されていました。シンプルかつミニマルなデザイン、トーンバランスが落ち着いており全体的に見やすい印象がありました。
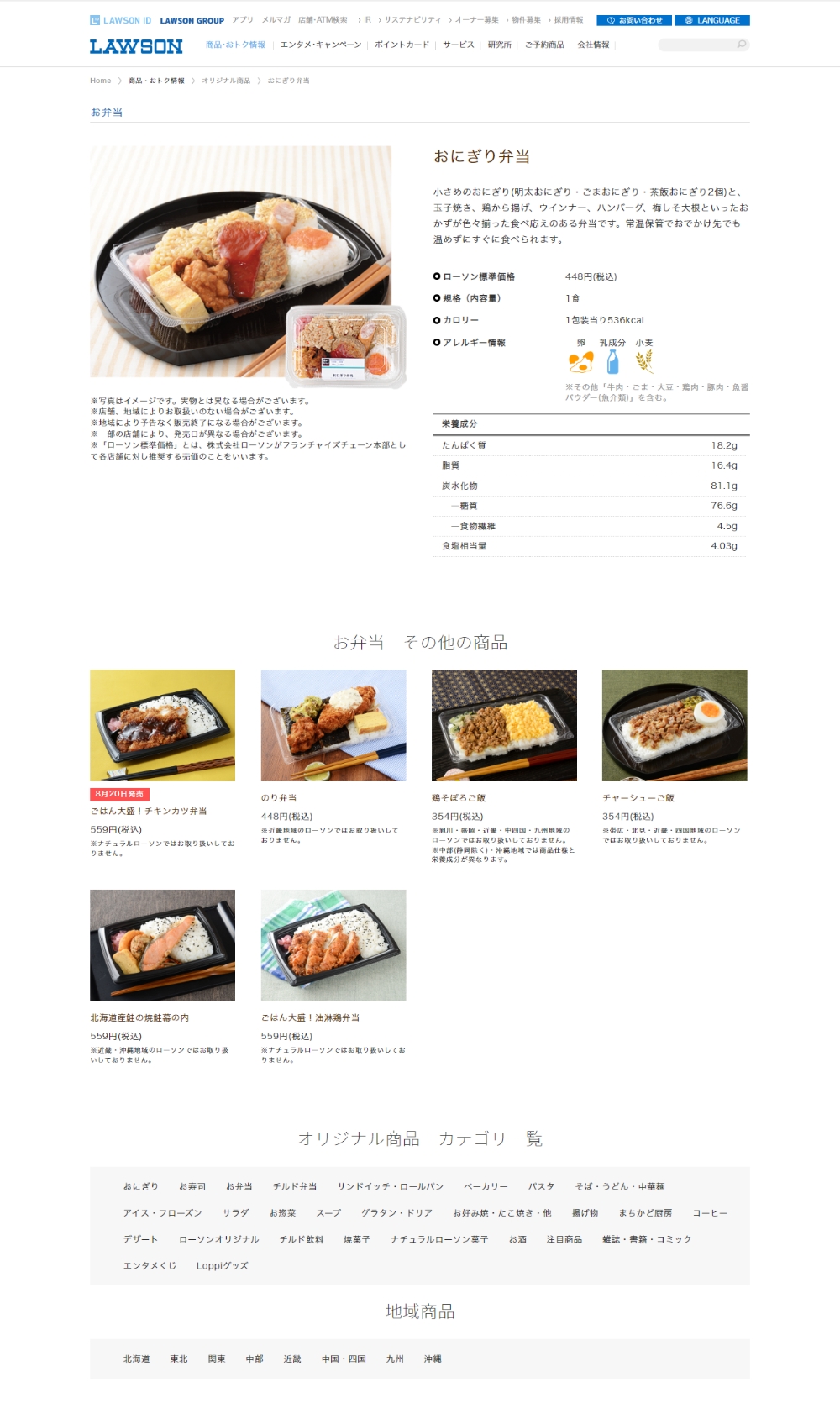
商品詳細ページ

詳細ページもシンプルなレイアウトです。商品詳細の右側のリストや装飾は程よく見やすいデザインになっています。アレルギー情報はイラストで表現されていてかわいいですね。今回のサイトの中で一番レイアウトのバランスが心地よいサイトというように感じました。
デイリーヤマザキ

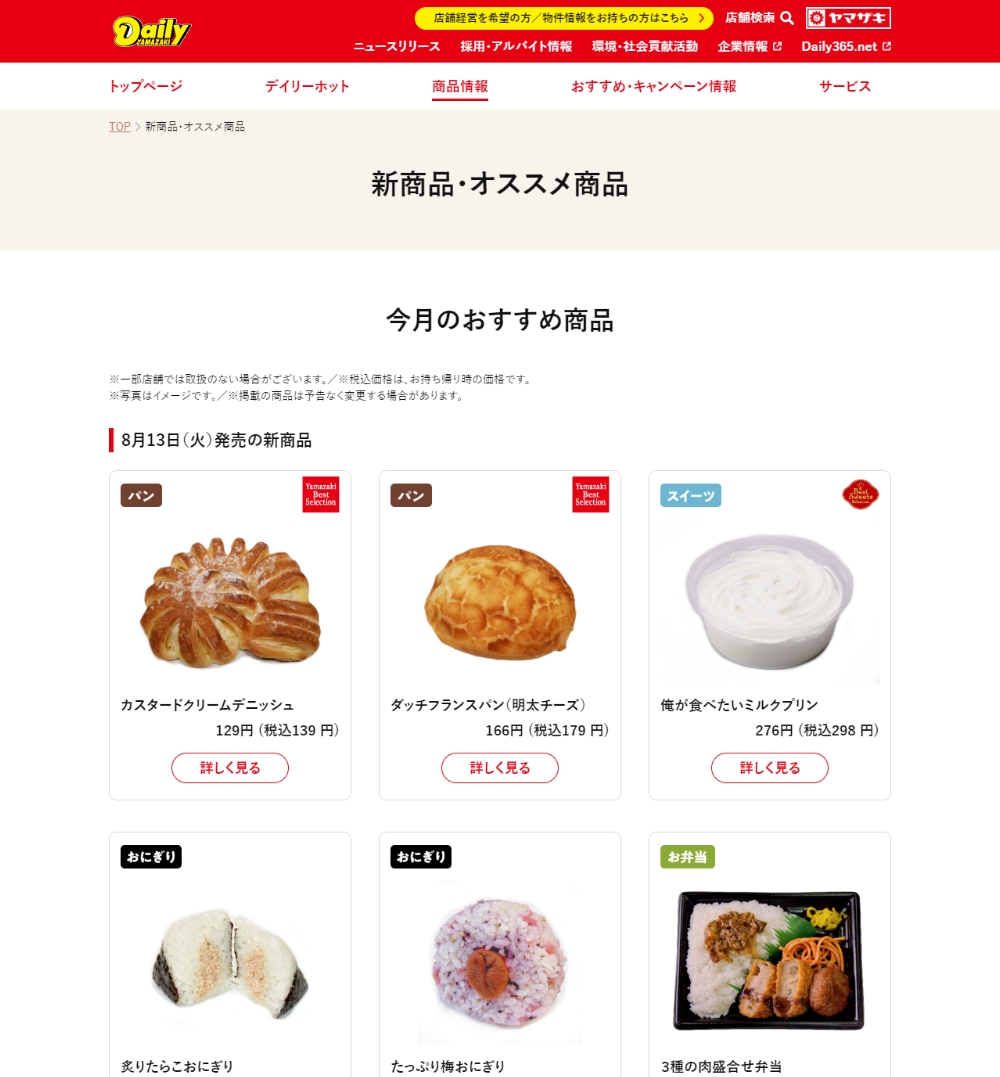
デイリーヤマザキの商品紹介のページ構造は「全商品」→「商品詳細」という構造でした。
上記の画像は「全商品ページ」のスクリーンショットです。階層が少なくさらさらと見られるページ構造となっていますね。商品点数が結構多いのですが、見出しは「いつ発売(日付)の新商品」「○月の新商品」というように分けられていたり商品カテゴリラベルが貼られていて見やすいレイアウトでした。
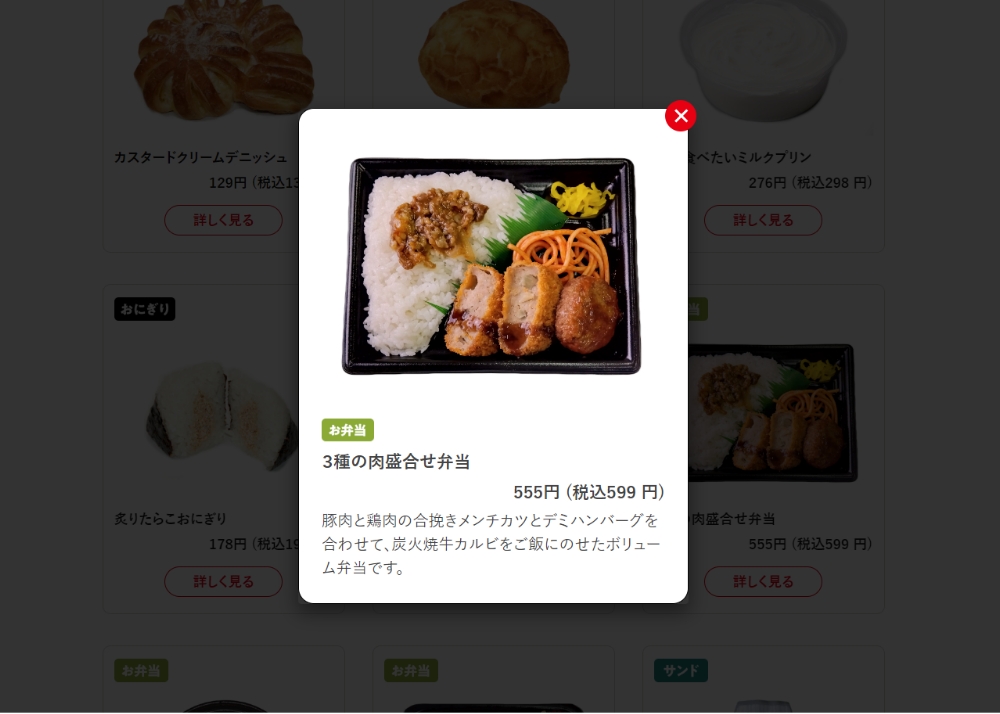
商品詳細ページ

デイリーヤマザキには商品詳細ページは存在せず、ポップアップで商品詳細が閲覧できます。
商品によってはアレルゲン情報が掲載されていますが、商品名・価格・コメントとかなりシンプルな情報量でした。
ミニストップ

ミニストップの商品紹介のページ構造は「全カテゴリ」→「大カテゴリ(コールドスイーツ・ホットスナックなど)」→「商品詳細」という構造でした。
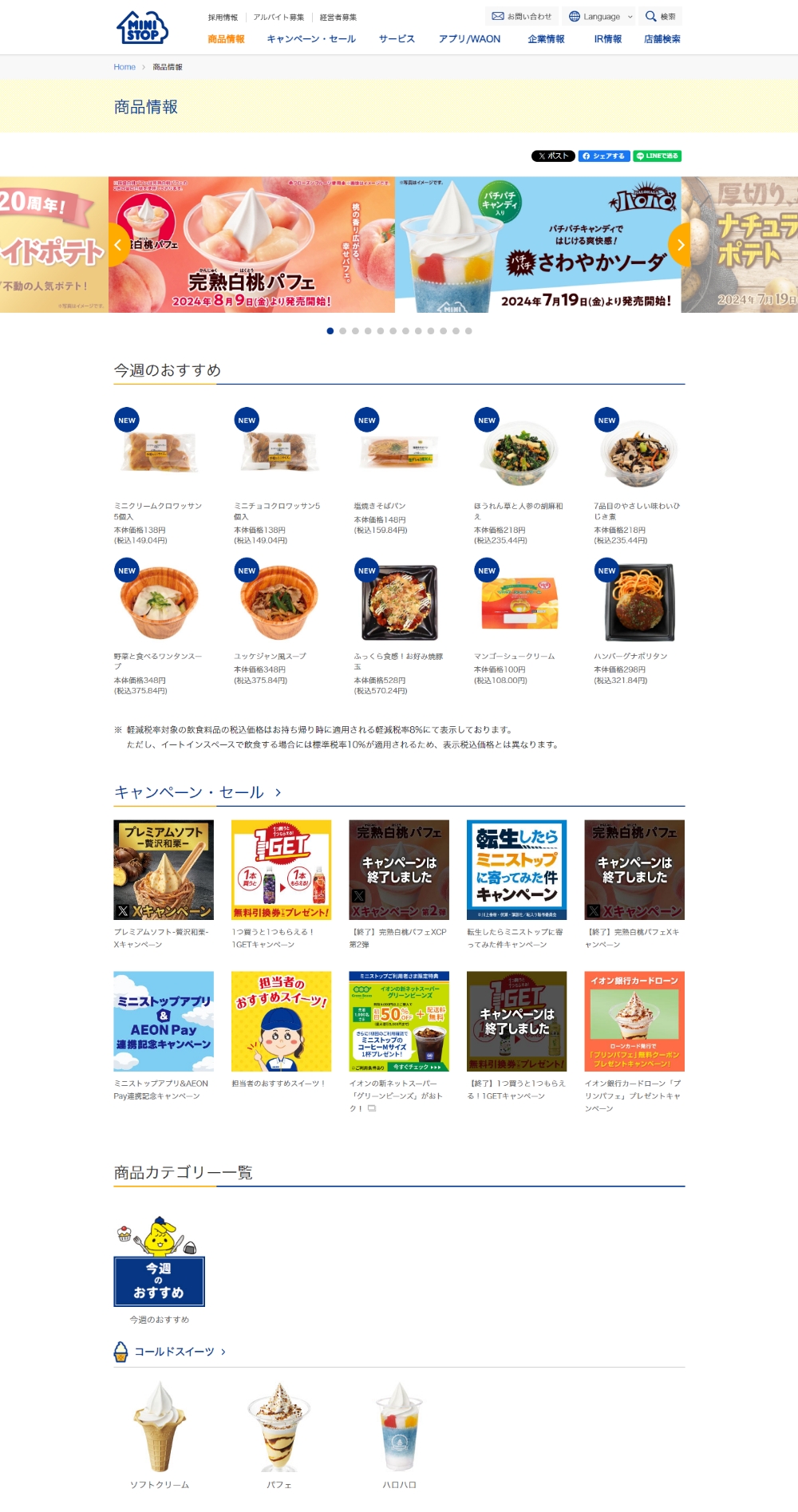
上記の画像は「全カテゴリ(商品情報)ページ」のスクリーンショットです。全カテゴリページが存在するサイトはすべてこのサイトのようにキャンペーンバナーを表示するエリアが設けられています。
商品展開の構造がシンプルなこともあってか、ミニストップのサイトでは「今週のおすすめ商品」「キャンペーン・セール商品」「商品カテゴリ一覧」と3部構成でレイアウトされています。各バナーやサムネイル画像のサイズ感も小ぶりでストレスフリーのレイアウトデザインですね。
商品紹介ページ

詳細ページでは、商品によっては上の画像のようにアレルゲン情報や栄養成分情報がしっかり掲載されていました。ベーシックなレイアウト、詳細ページではフォントサイズが大きめに指定されていたので誰でも見やすいサイトになっていますね。
まとめ
いかがでしょうか。今回は大手コンビニ5サイトの商品紹介ページのレイアウトや導線を調査してみました。それぞれのサイトで見せ方に特徴がありましたね。
情報量が多いページを作るときのヒントとして、活用していきたいと思います。今回もご一読いただきありがとうございました。




