Blog スタッフブログ
[Swift]StoryboardでiPad/iPhoneの表示分けをする方法

こんにちは、株式会社MIXシステム開発担当のBloomです。
早速本題のStoryboardでiPad/iPhoneの表示分けをする方法について、
お仕事の中で得た知見を共有させていただきたいと思います。
Size ClassesとInstalledプロパティ

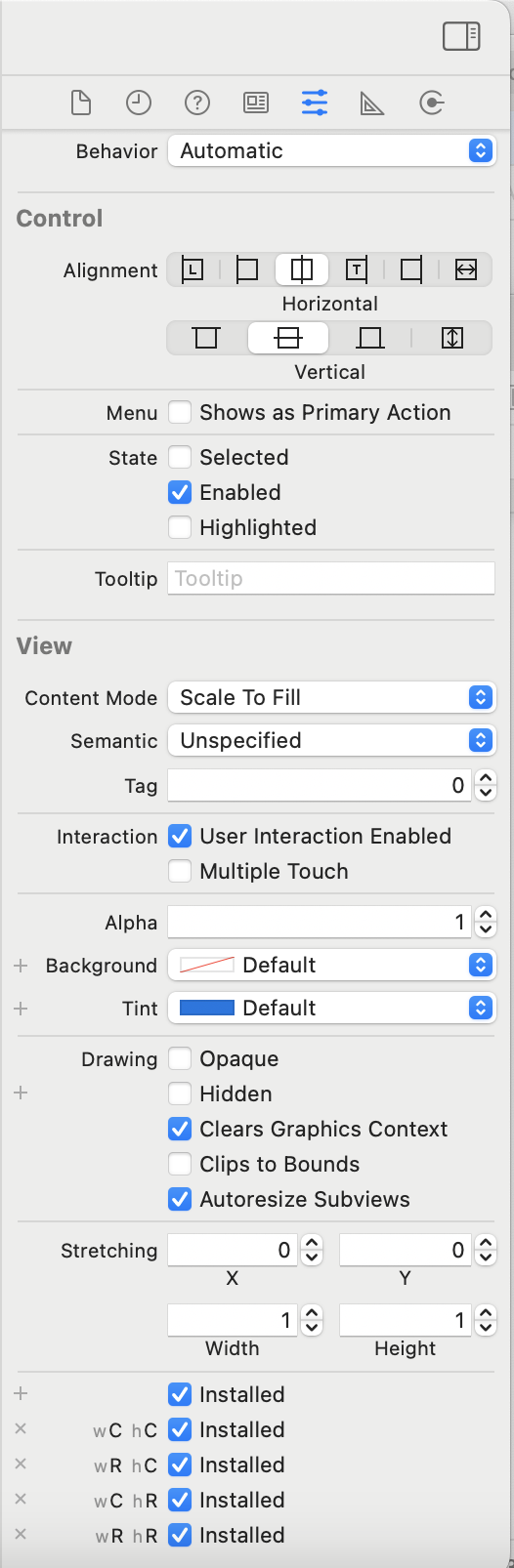
StoryboardにあるInstalledプロパティで[+]をクリックし追加、チェックすることで、選択している要素を対応するSize Classesで有効化するかどうかを設定することができます。
| wR hC | iPhone plus系など大きなiPhoneでPortrait時に適用 |
| wC hR | 同じく大きなiPhoneでLandscape時に適用 |
| wC hC | 小型のiPhoneでPortrait/Landscape両方で適用 |
| wR hR | iPadでPortrait/Landscape両方で適用 |
これを活用することで単純にレイアウトを複数パターン構築することができます。しかし濫用するとレイアウト構造がどうなっているか一目で分かりにくくなるので程々にしましょう。
他にも[+]からSize Classesを設定することで端末サイズによって初期値を変更することができるプロパティは数多く存在します。UIViewだけでもisHidden、backgroundColor、tintColorが設定可能で、UILabelではfontSizeなども調整可能です。色々試してみましょう。
Storyboard IDとレイアウトを変えた同じクラスの画面を作る
こちらはコードからiPad/iPhoneを判別し、クラスは同じでもレイアウトが異なるViewControllerへ遷移させたい場合に有効な方法です。
同一クラスでもStoryboard IDが重複していない限りはStoryboard上で複数のレイアウトを定義できるため、端末ごとに最適化したレイアウトをそれぞれ作成、コードから端末を判定しそれぞれへ遷移させることでも対応可能です。
Size Classesでは細かい部分への対応ができないため、どうしても微細な端末の差異に対応したい場合はこの方法を採用すると良いでしょう。
本当に一部の制約の値だけを変更したい際はNSLayoutConstraintへの参照を保持し値をコードから書き換える方法も良いでしょう。
これで簡単に各端末でレイアウトを切り替えることができました。良かったですね。




