WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
JavaScript
WEB制作
Contact Form 7で郵便番号から住所を自動入力させる方法

WordPressのプラグイン「Contact Form 7」で作成したフォームで郵便番号を入力すると住所が自動入力されるようにカスタマイズします。
自動入力の処理にはJavascriptライブラリの「YubinBango」を使用します。
「YubinBango」の準備
GithunbからダウンロードしたJavascriptを<head></head>に設置します。
<script src="yubinbango.js" charset="UTF-8"></script>「Contact Form 7」の準備
プラグインをインストールしてフォームを作成します。
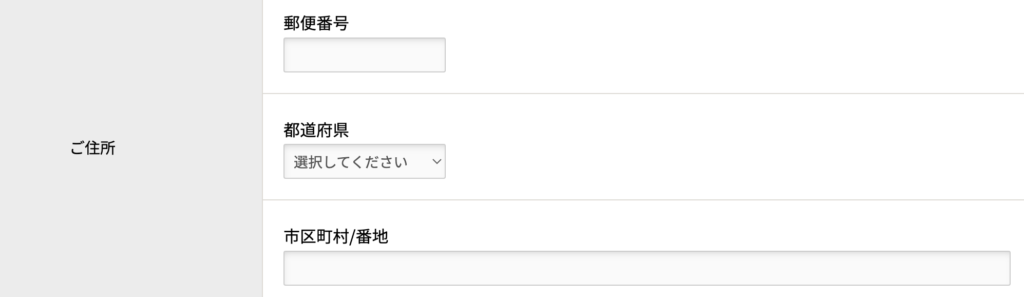
サンプルコードは郵便番号を入力すると都道府県と市区町村/番地が自動入力されるものです。
■サンプルコード
<table>
<tr>
<th>お名前</th>
<td>[text your-name]</td>
</tr>
<tr>
<th rowspan="4"><span class="p-country-name" style="display:none;">Japan</span>ご住所</th>
<td>郵便番号<br>[text your-yuubin class:p-postal-code]</td>
</tr>
<tr>
<td>都道府県<br>[select your-city class:p-region first_as_label "選択してください" "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]</td>
</tr>
<tr>
<td>市区町村/番地<br>[text your-sikutyouson class:p-locality class:p-street-address]</td>
</tr>
<tr>
<td>アパート/マンションなど<br>[text your-tatemono]</td>
</tr>
<tr>
<th>お電話番号</th>
<td>[tel your-tel]</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>[email your-email]</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td>[textarea content]</td>
</tr>
</table>
<div class="btn">
[submit "送信"]
</div>YubinBangoは用意されたclassを追加していくことで機能が使えます。
カスタマイズした部分は
・郵便番号のhtmlにclass:p-postal-codeを追加
・都道府県のhtmlにclass:p-regionを追加
・市区町村/番地のhtmlにclass:p-locality class:p-street-addressを追加
です。




