Blog スタッフブログ
【WEBデザイン参考】美容・コスメ系サイトのデザイン時に参考になるホームページまとめ【レスポンシブデザイン】

こんにちは、デザイナーのMです。
美容・コスメのWEBサイトデザインにおいて重要な点とは何でしょうか?
私は以下のような2つが特に大切だと考えています。
❶「ここの製品(サービス)は信頼できるから買いたい」といかにユーザーに思ってもらえるか
❷「これはどんな製品(サービス)なのか」をいかに周知できるか
美容・コスメサイトで扱う製品やサービスは、メインターゲットをある程度絞ることが訴求率を上げることに繋がります。
そして、デザインは「訴求していく層を的確に想定すること」で作りやすくなります。
見た目や情報整理に対して的確さや配慮が感じられると、ユーザーの困惑からの離脱も避けることが出来ます。
その為には「アピールしたい製品やサービスの特徴を誰よりも理解」して、「情報を分かりやすくまとめることで信頼感を高め」、「商品の特徴をイメージしやすいサイトカラーやフォントを選ぶ」ことが重要です。
今回の記事では、「美容・コスメサイト」をテーマに、WEBデザインする上で参考になりそうなホームページをいくつかまとめてみました。
適切なレスポンシブ対応が行われている&情報が見やすく整理されていると個人的に感じたサイトを集めてみましたので、よければ参考にしてみてください!
では、さっそく見ていきましょう。
※記事は2023年11月現在の内容になります。
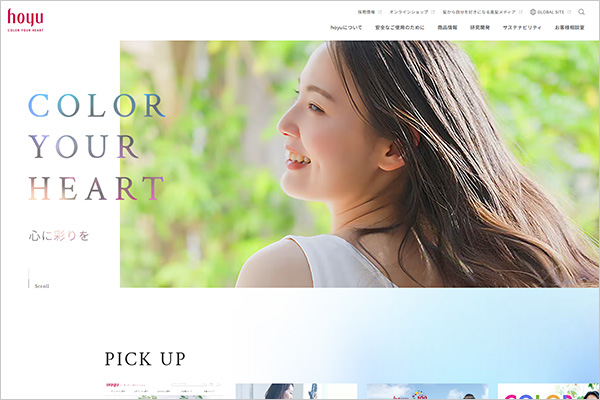
ホーユー株式会社



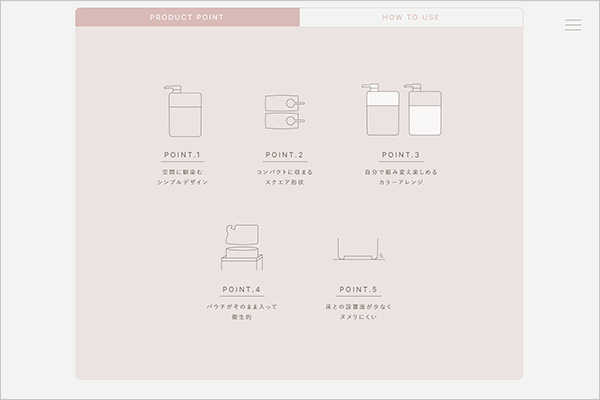
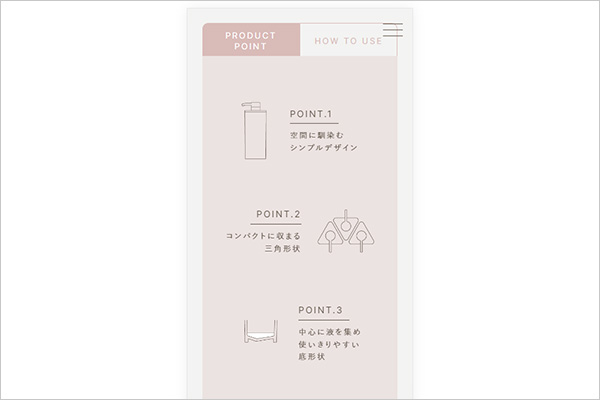
モノボトル



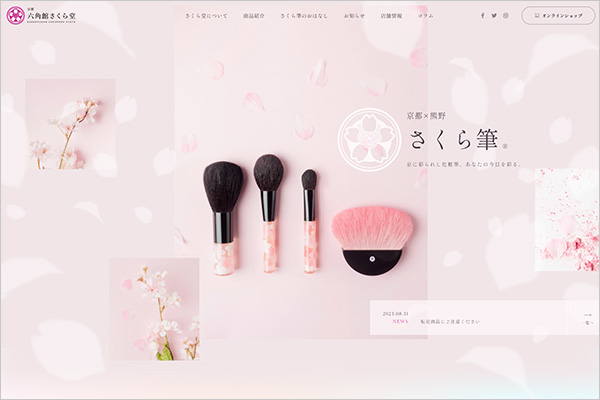
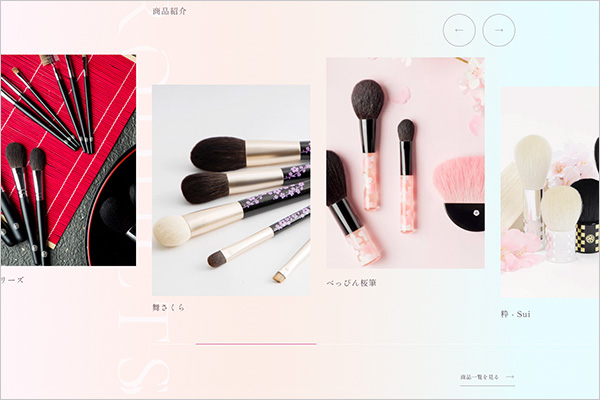
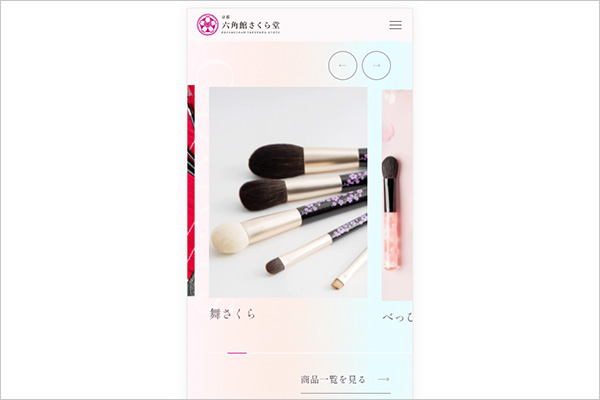
化粧筆専門店 京都六角館さくら堂



BODY CARE



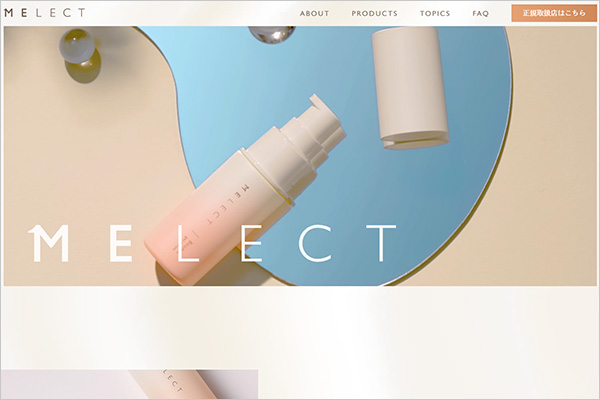
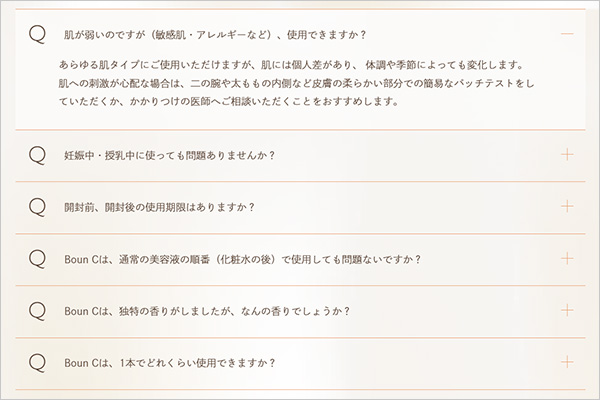
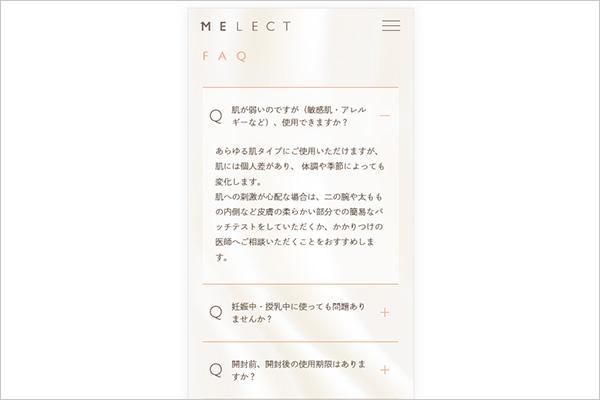
MELECT



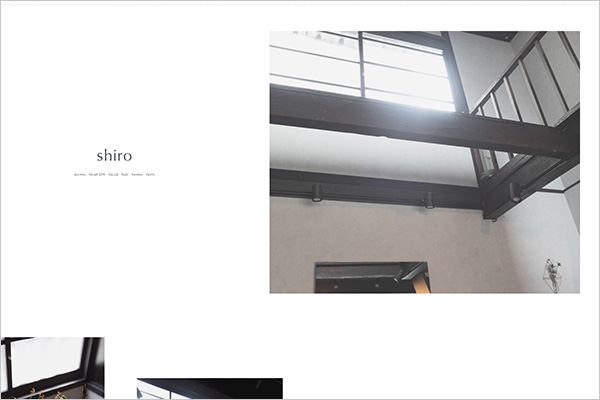
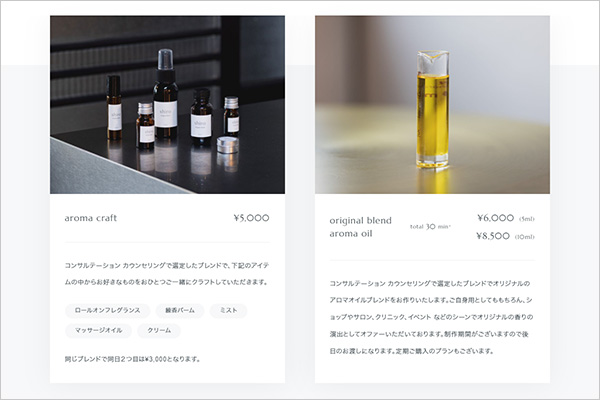
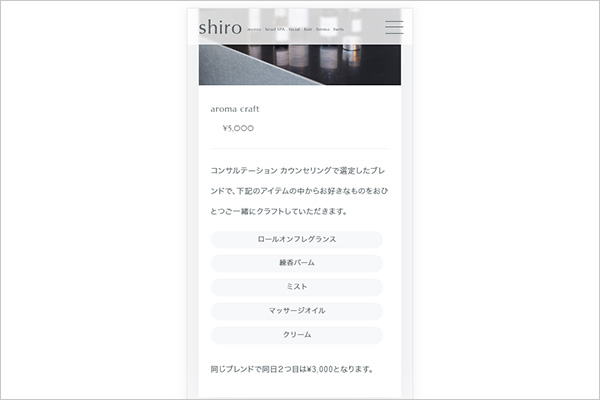
shiro



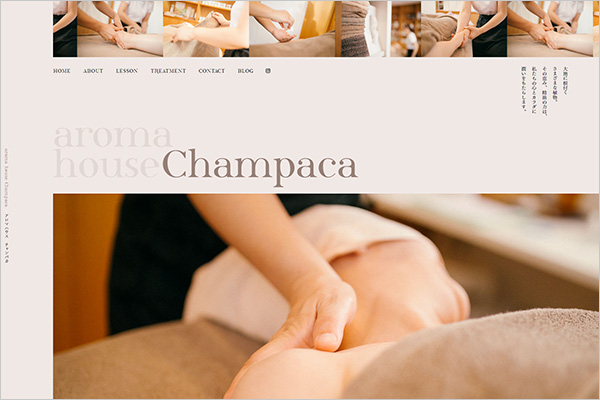
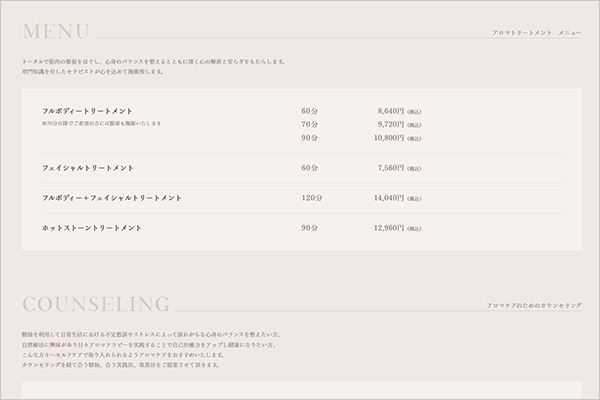
アロマハウス チャンパカ



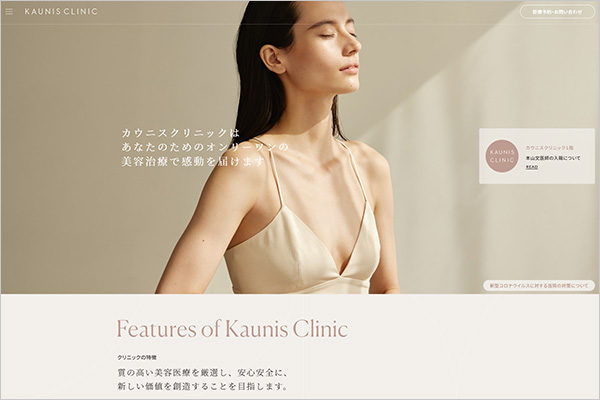
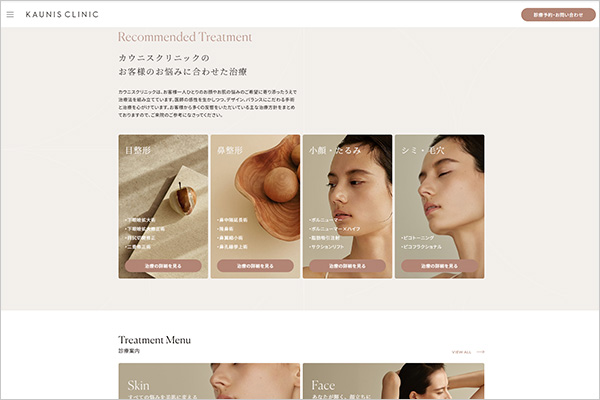
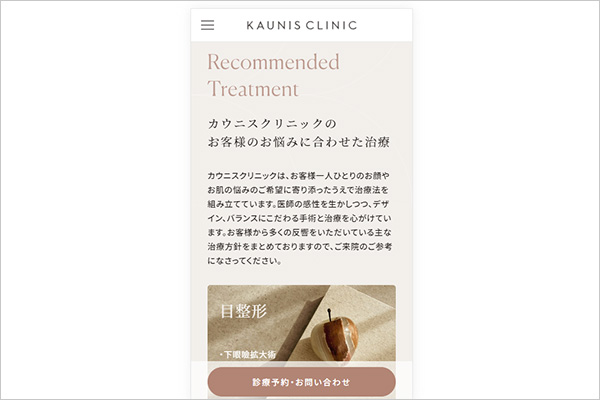
KAUNIS CLINIC (カウニスクリニック)



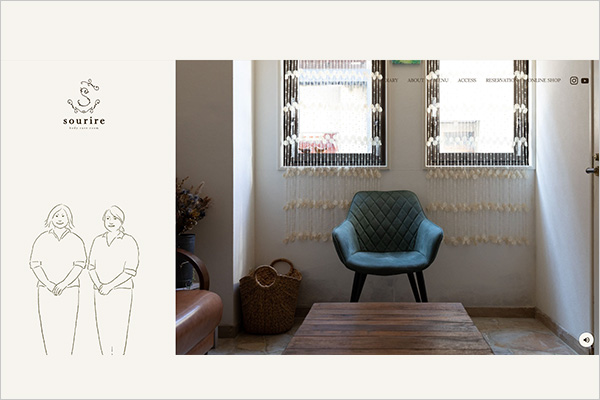
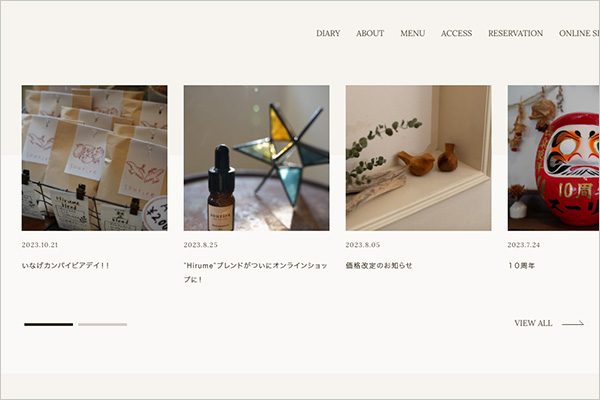
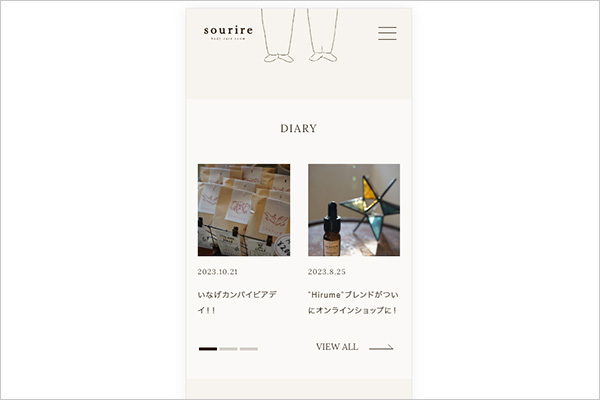
sourire(スーリル)



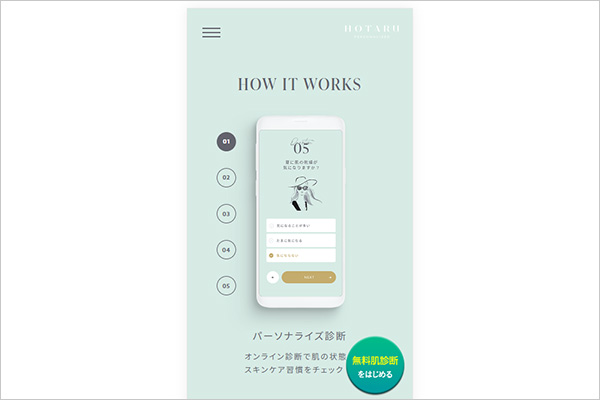
HOTARU PERSONALIZED(ホタルパーソナライズド)



HOTARU PERSONALIZED(ホタルパーソナライズド)
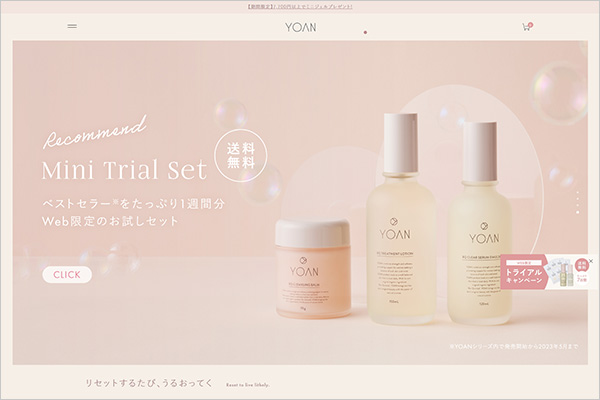
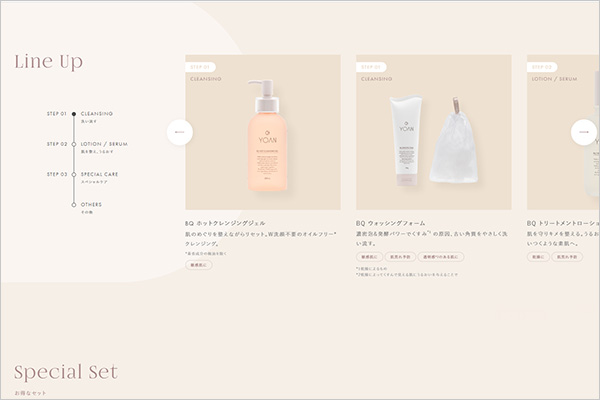
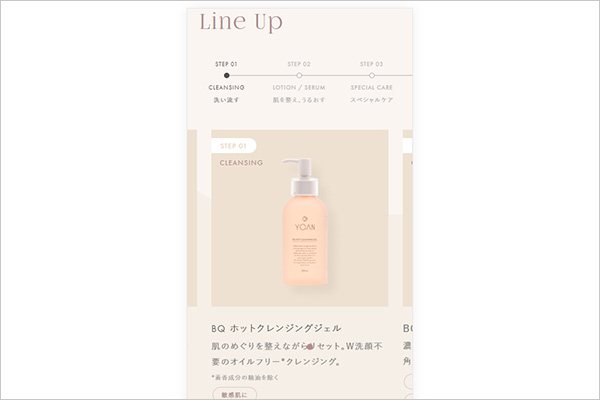
YOAN(ユアン)ONLINE SHOP



いかがでしたでしょうか。
美容・コスメ系ホームページにおける「ユーザーはどういった点に注目するのか」というポイントは、やはりターゲット層に刺さる表現、安心感、そしてサイトの分かりやすさに尽きると思います。
スマホでのホームページ閲覧が全盛期の昨今、レスポンシブ対応は大前提として、ファーストビューでまず「ここの製品なら信頼できる」「サイトの印象が良い」ことをアピールしてユーザーの関心を惹き、「訴求していく層を的確に想定すること」を見失わずにレイアウトすることで、発信者とユーザーの双方にメリットがあるホームページを制作することが出来るでしょう。
美容・コスメ系ページのWEBデザインに悩まれている方や、情報を的確にユーザーに届ける方法を探している方、サイトリニューアルを考えている方などに、当記事が少しでも参考になっていれば幸いです!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




