Blog スタッフブログ
Adobe XDでデザインを行う際に起こった「困ったこと」や「どうするの?」の備忘録

こんにちは、デザイナーのMです。
動作の軽さ、共有の手軽さ、リピートやコンポーネント等による作業の効率化と、様々なメリットがあるAdobe XD。
弊社では今までは主にAdobe Photoshopを使用してWEBデザインを行っていたのですが、
最近はすっかりAdobe XDで作成する比重が高くなってきています。
今回は、その中でいくつか出てきた、XDの「困ったこと」や「ふとした疑問」を解決する方法をご紹介したいと思います。
※記事は2022年3月現在の内容になります。
起動画面で固まって動かなくなり、そのままクラッシュしてしまう
XDを開こうとしても起動画面で止まり、そのまま何もできずに落ちてしまうことにお悩みではありませんか?
https://helpx.adobe.com/jp/xd/kb/xd-crashes-when-launched-on-Windows.html
こちらはWindows10でXDを起動した場合に起こる現象として、Adobeの公式で取り上げられている不具合です。
①ファイルの権限を確認する
②Windows を更新する
③ディスプレイドライバーを更新する
④XD のクリーン再インストールを実行する
以上の解決策を順番に試すことを推奨されています。
経験則としては、一度全てのアプリケーションを閉じ、XDのバージョン更新が来ていたらバージョンアップした上で
PCを再起動させるといった手順を行うと開けるようになりますので、こちらも一度お試しください。
文字のフォントにグラデーションをかけたいけど、XDでできるの?
文字にグラデーションを適応する方法として一番手軽で分かりやすいのが、
テキストをCtrl+8(command+8)でシェイプに変換してからグラデーションを適応するという方法です。
ですが、この方法ではテキストの再編集ができなくなってしまいます。
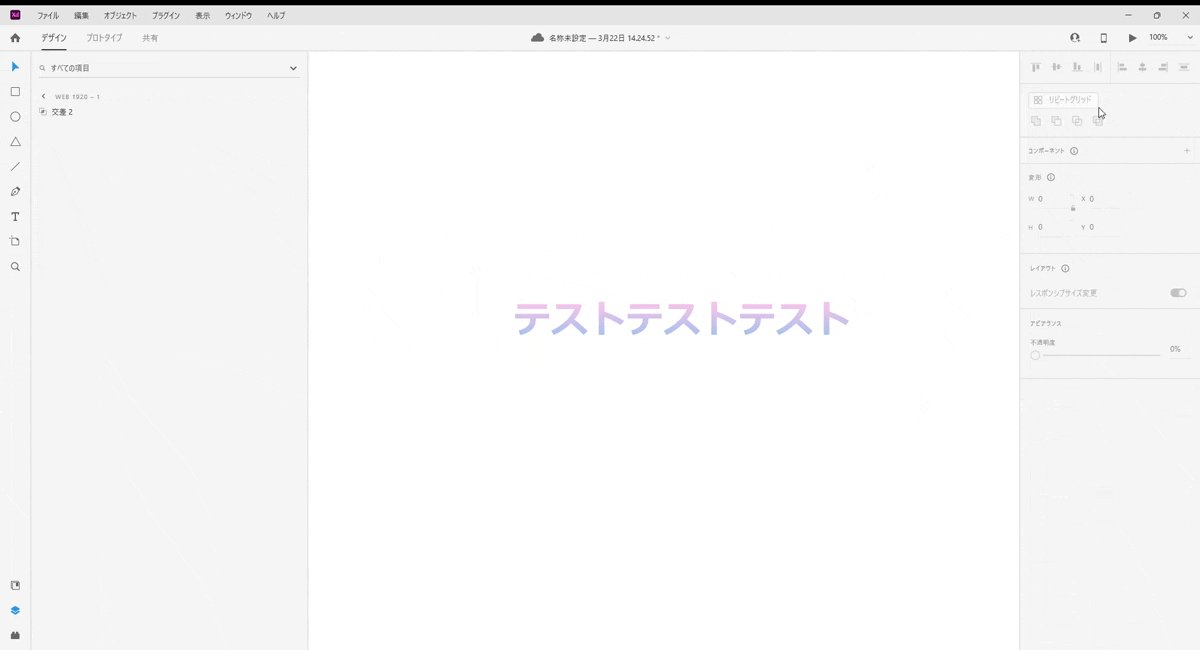
そこで有効な方法が「交差」を使用する方法になります。

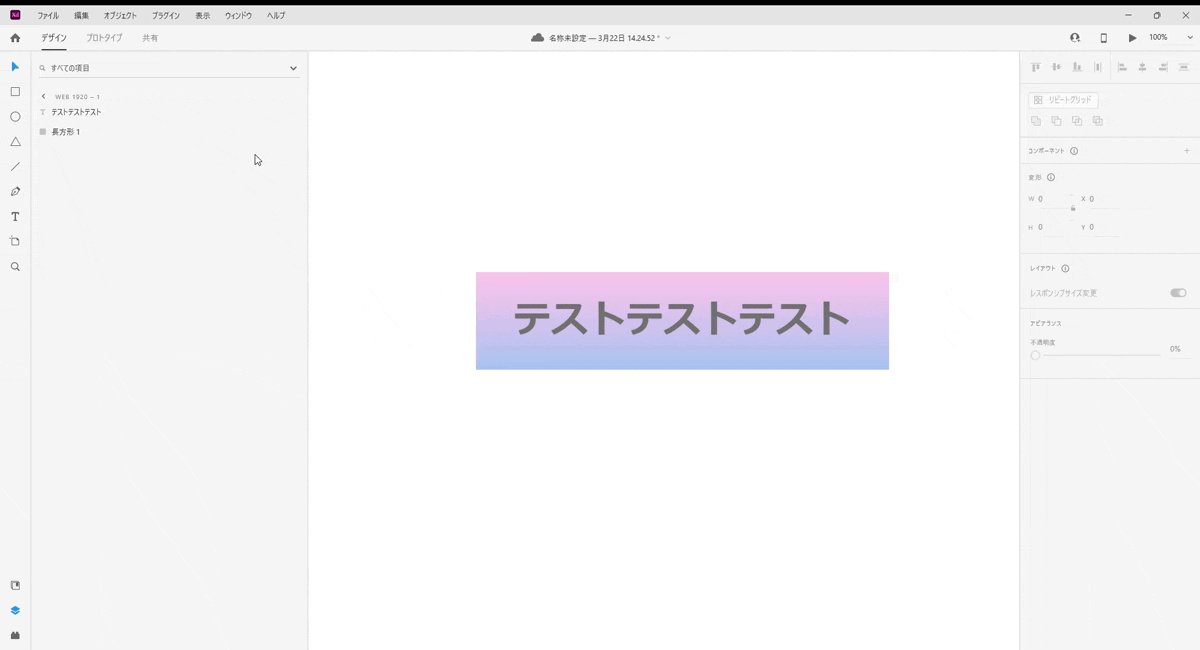
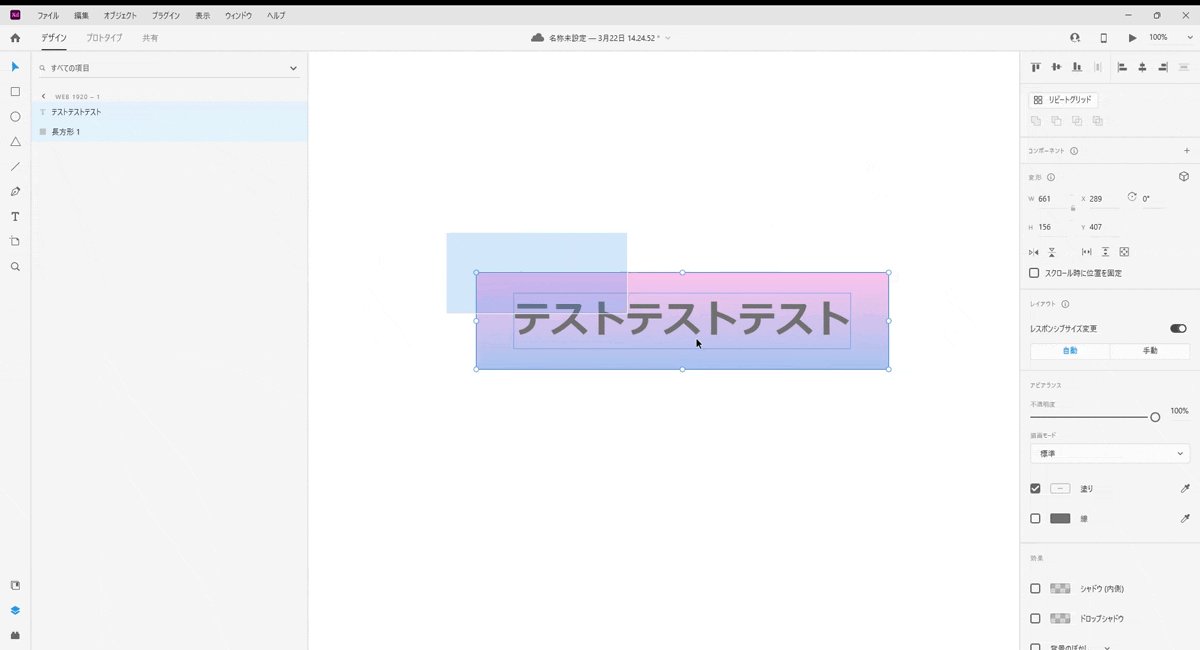
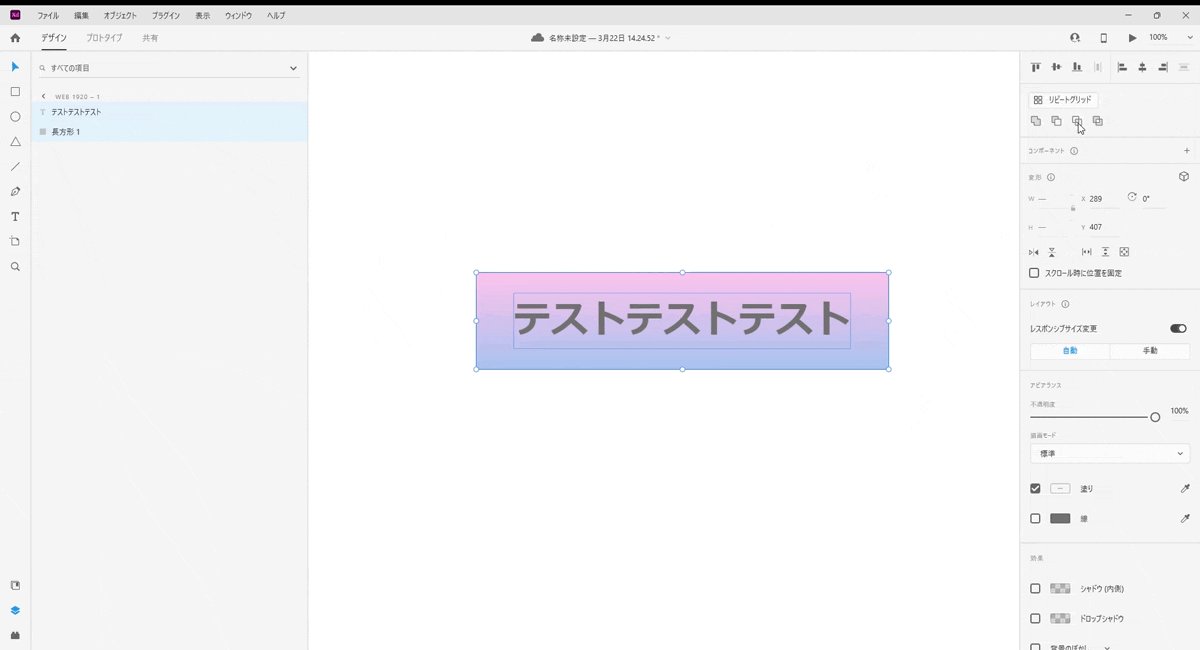
フォントにかけたいグラデーションの長方形を用意し、フォントがその上に来るようにレイヤーの順番を整えたら、「交差」を押すだけの簡単操作!
長方形がフォントより小さいとグラデーションが足りなくなってしまうので、適宜調整してください。
pxに端数がどうしても付いてしまう!何とかならないの?
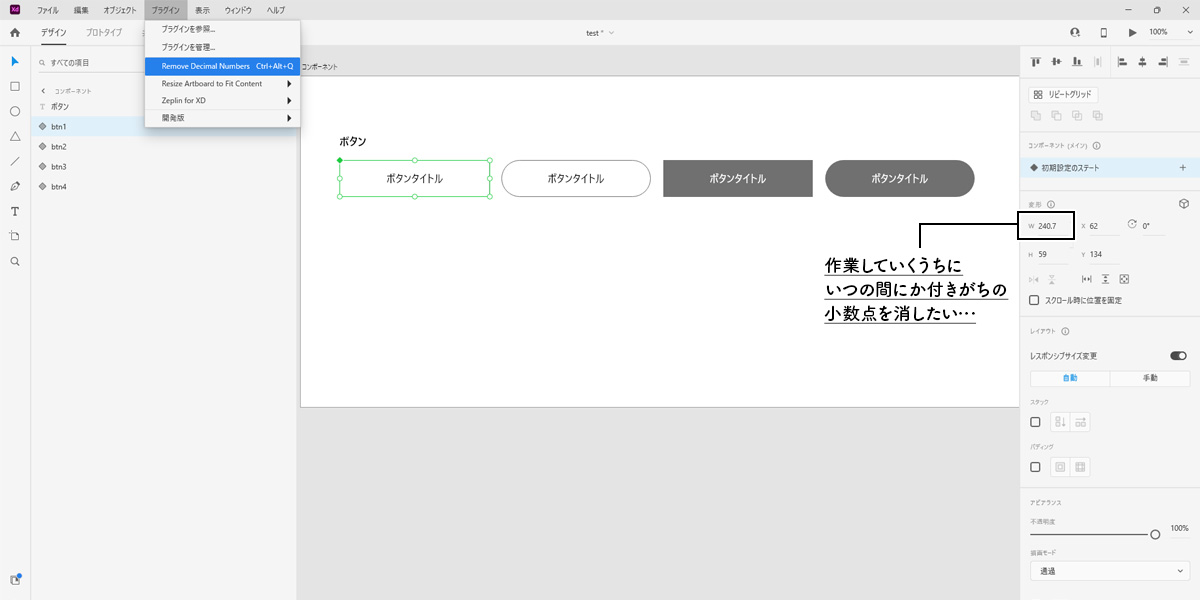
作業が進み、オブジェクトやテキストのリサイズを行っていくうちに、気が付いたら小数点がついている。なんで!
たとえば画像書き出しの際に小数点がついていると、端がぼやけてしまいます。
WEBデザインにおいて小数点は切り捨てておきたいところですが、一つ一つ手で数値を入れ直すのは大変ですよね。
その悩みを解消してくれる素晴らしいプラグインが「Remove Decimal Numbers」!

図形などの小数点をワンクリックで削除してくれます。便利!
プラグインの導入方法
XDを開いた状態で、上部メニューの「プラグイン」タブ→「プラグインを参照」をクリックします。
検索ボックスから該当のプラグインを検索し、「入手」→「OK」で導入完了です。
上部メニューの「プラグイン」タブをクリックするか、各プラグインのショートカットキーを押して使用してください。
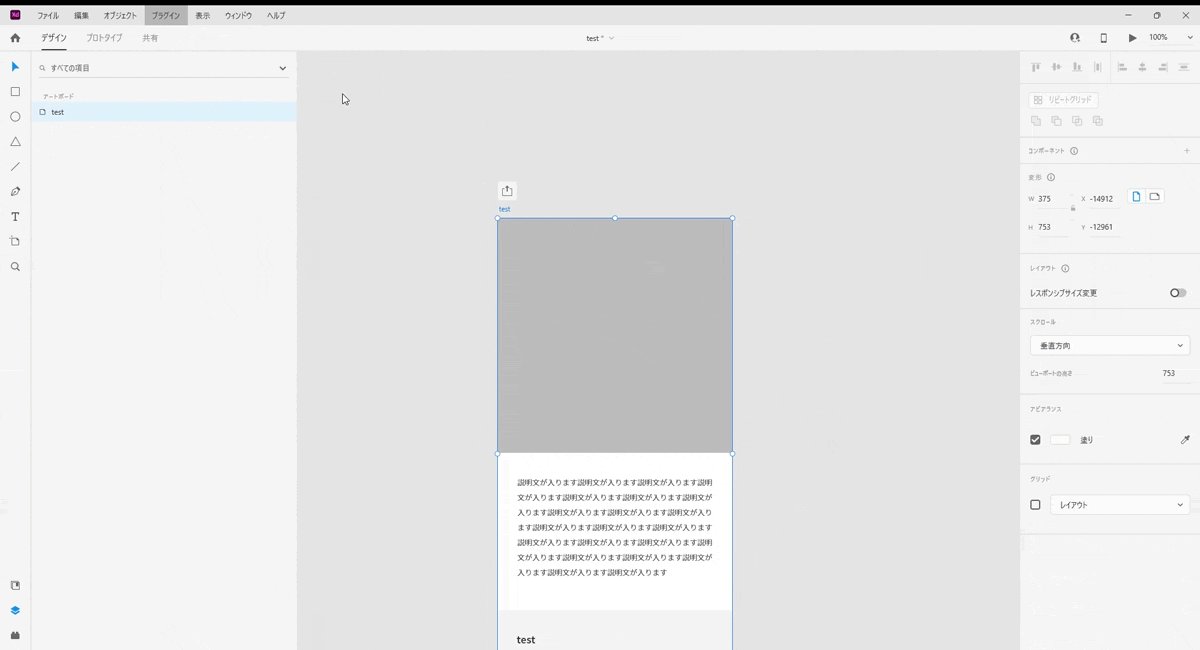
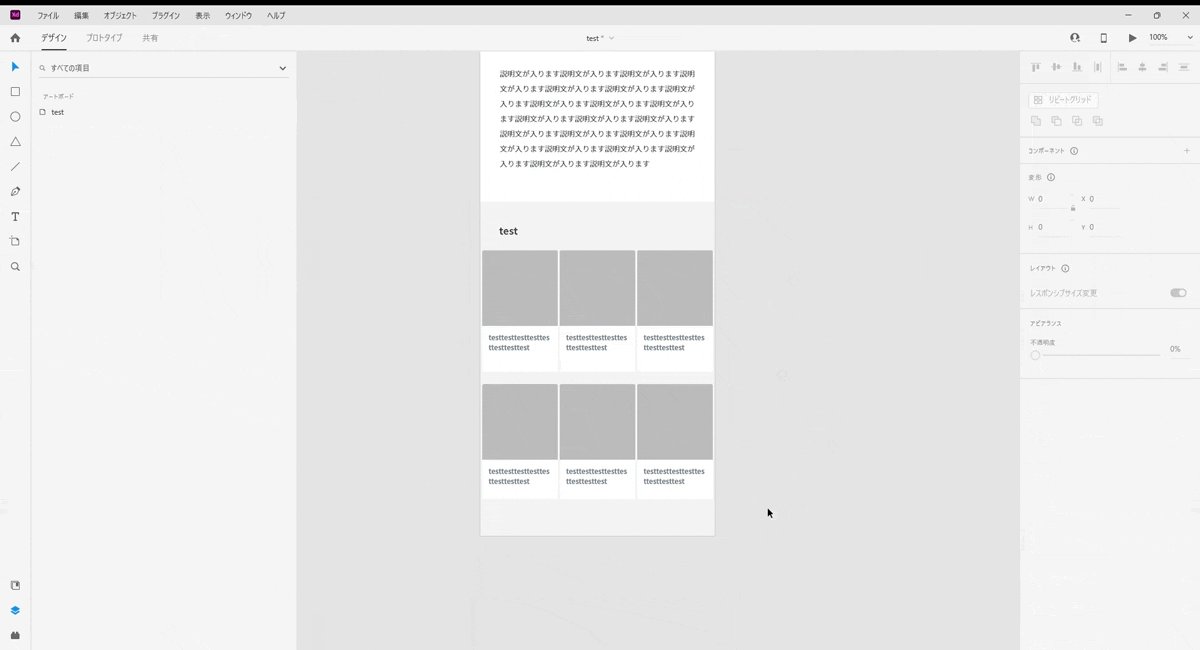
アートボードの幅を内部のコンテンツの縦幅に合わせてパッとリサイズしたい
デザインの調整でアートボードの高さが変わることは頻繁にありますよね。
アートボードの高さはいざ手で調整しようとすると、狙ったところにきっちりと止めることができないので困りものです。
ページ数が多いと調整が地味に面倒な作業。これ、ワンクリックで調整できたら便利だと思いませんか?
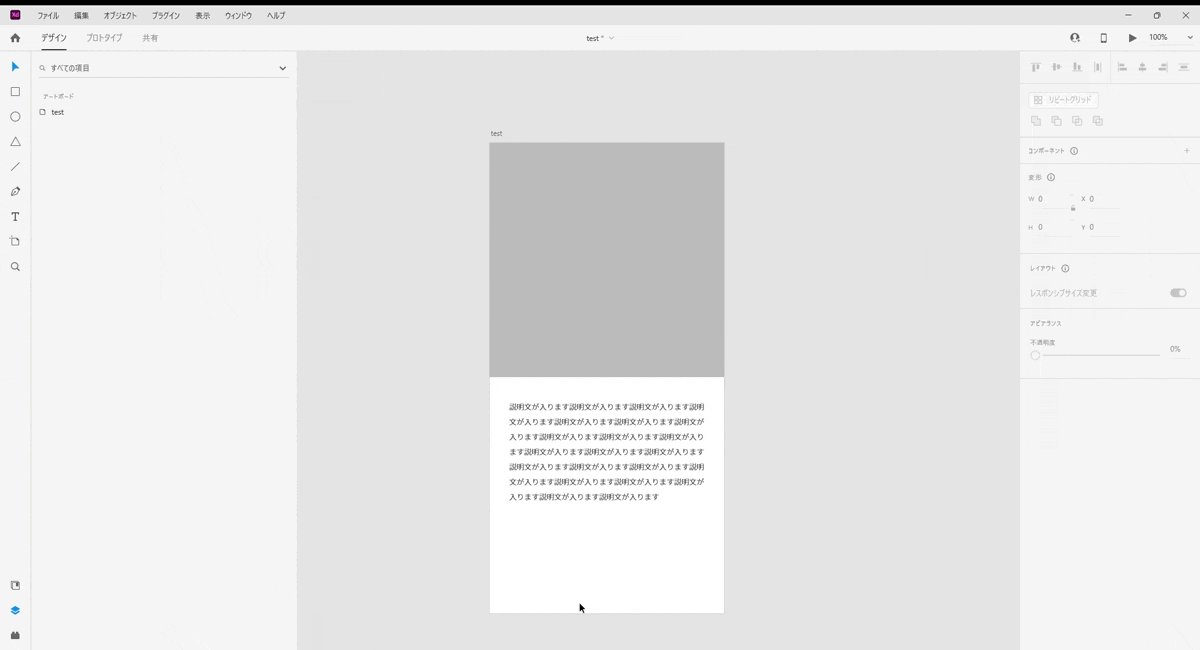
その願いを叶えてくれる素晴らしいプラグインが「Resize Artboard to Fit Content」です!
アートボードが大きすぎるor小さすぎるといった時に
内部のコンテンツに合わせてワンクリックでアートボードをリサイズしてくれるので、とても便利です。

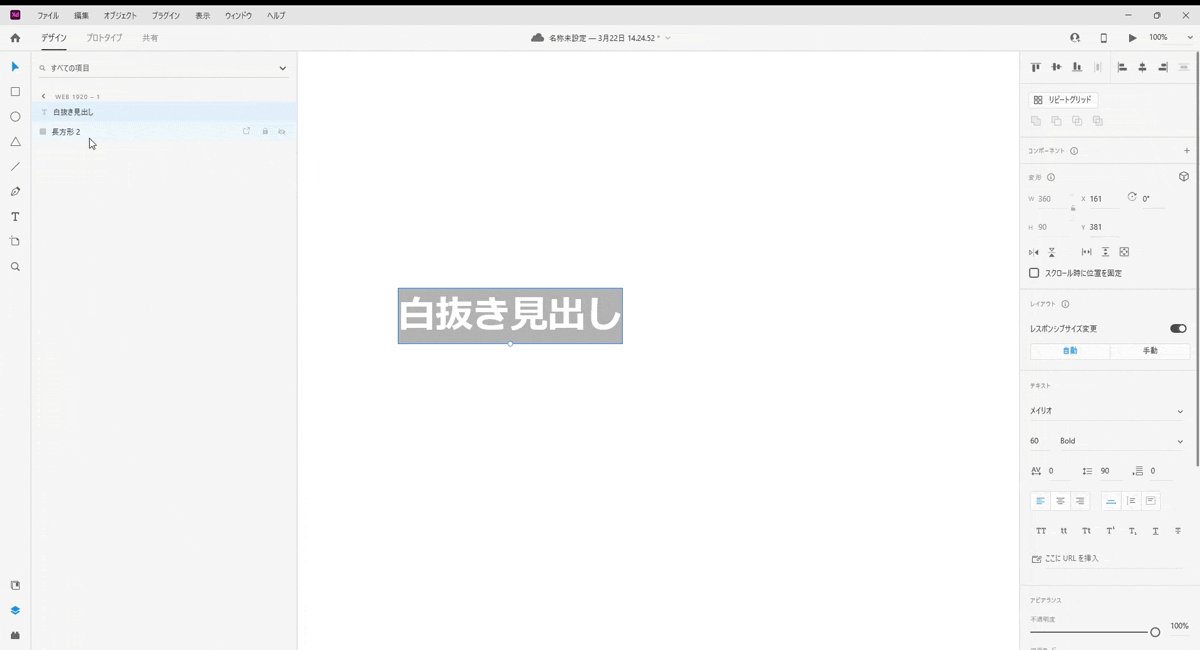
文字量によってその都度見出しデザインの長さを変更するのが大変
見出しやボタンの文字修正が来た時に、文字量が多くor少なくなってパーツの大きさを調整しなくてはならなくなった…
デザインにおいて頻繁にあることだと思います。一つ一つを修正するのは時間がかかりますよね。
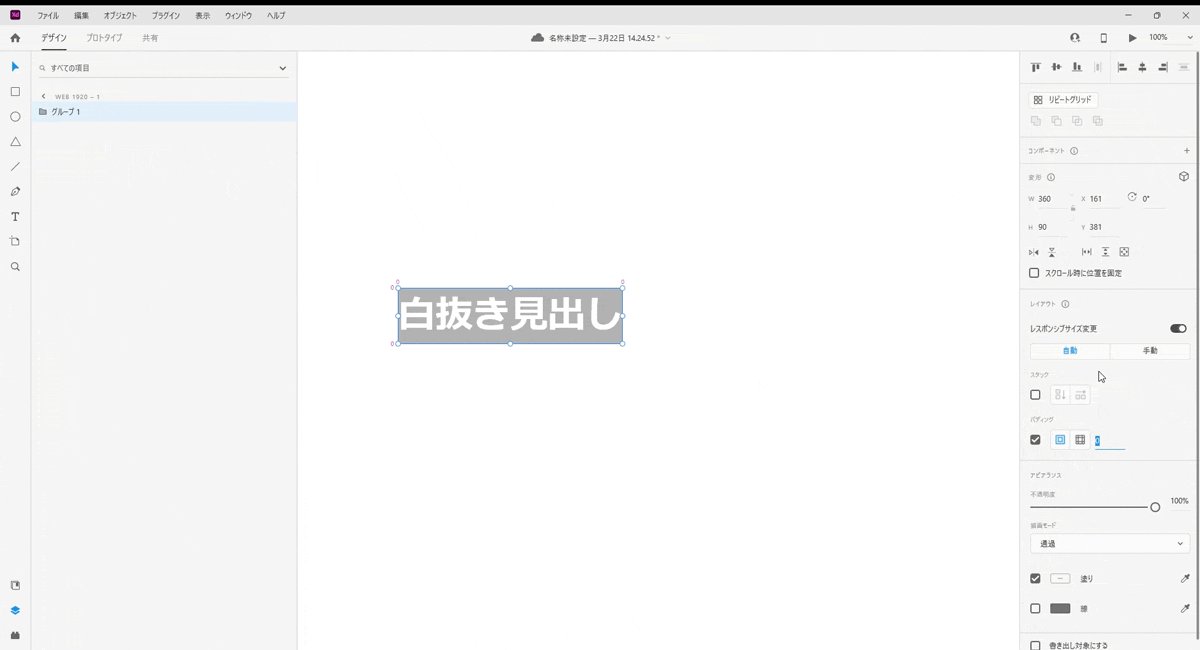
これは、パディング機能を活用すれば時短することが出来ます。
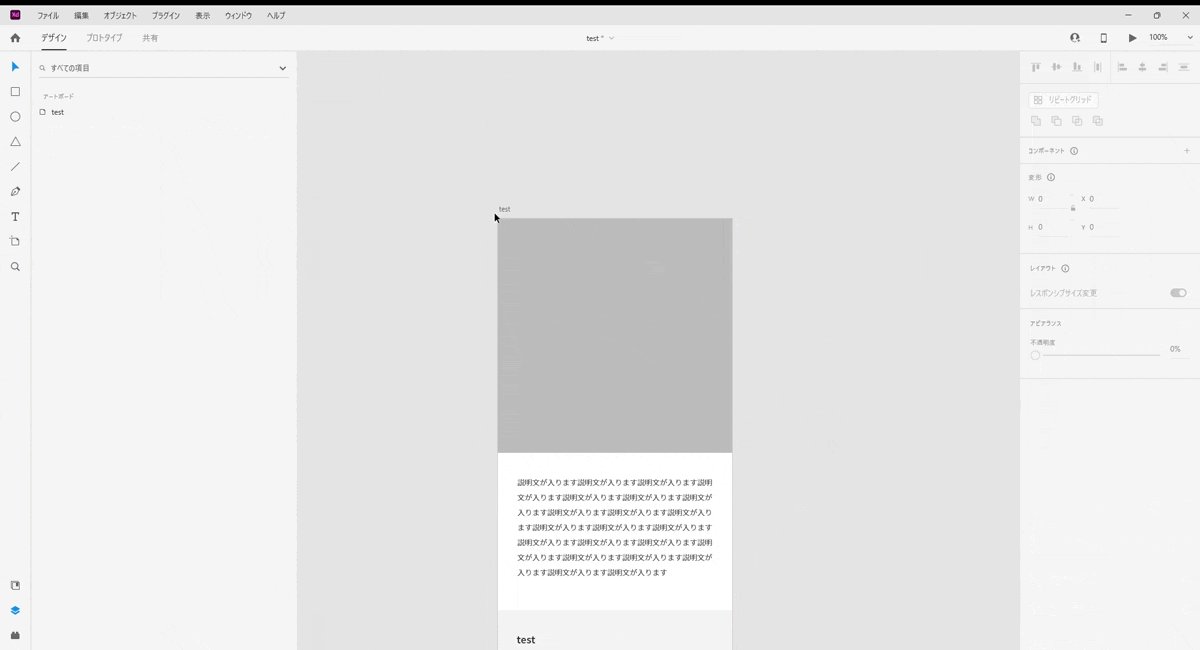
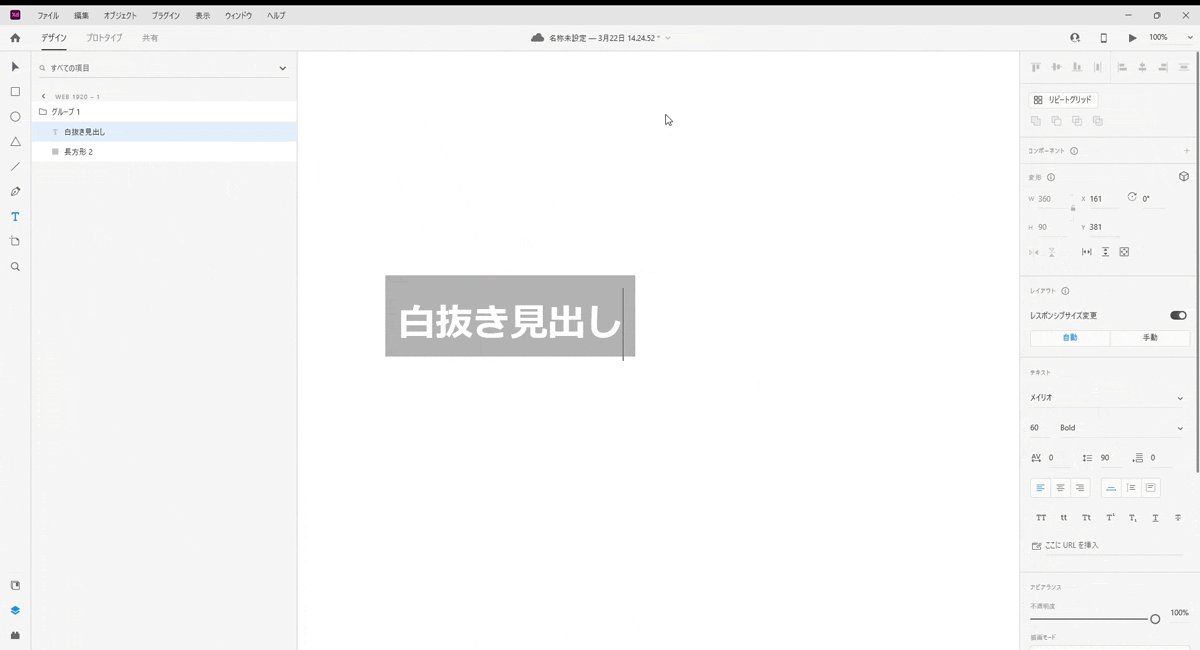
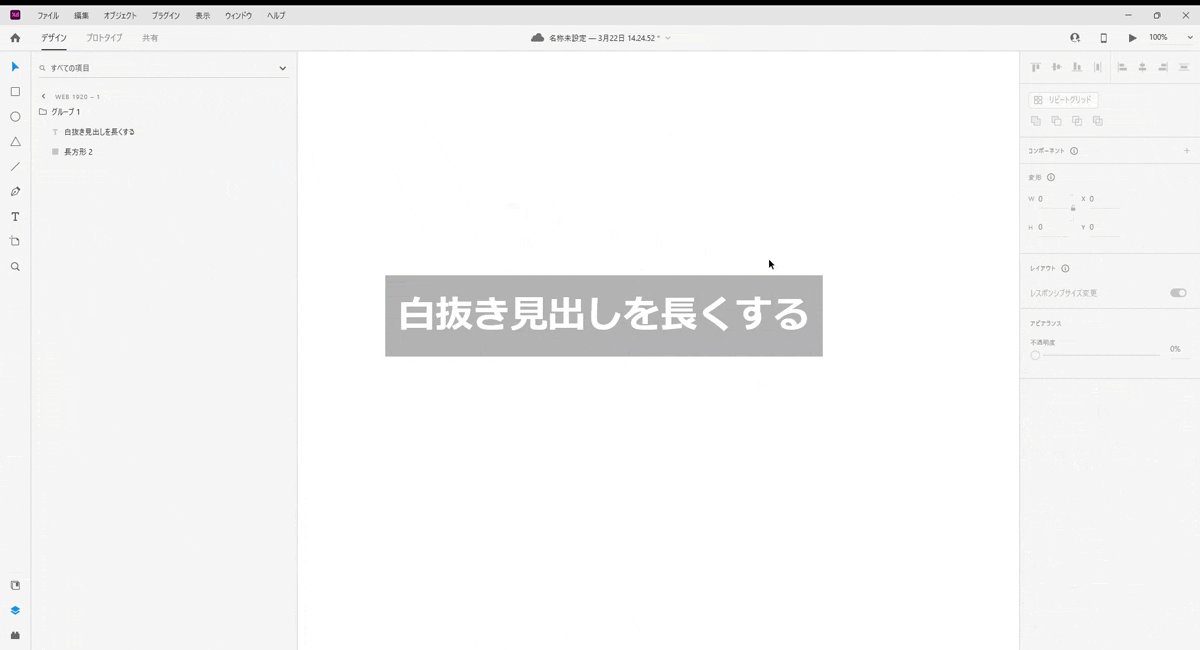
やり方は、文字と背景をグループ化し、グループ全体のパディング値(領域の内側の余白)を指定するだけ!
文字量が増えても、指定した余白の値でXD側で勝手に調整してくれるので、とても便利です。
例)白抜きの見出しに上下20pxのパディング値を付けた場合

上下左右で異なるパディング値を付けることもできるので、適宜デザインに合わせて調整してください。
以上、XDの「困った」を解決するほんの一部の備忘録でしたが、いかがでしたでしょうか。
この記事が困りごとを解決するために検索する時間を減らす助けになれば幸いです。
よきXDデザインライフをお過ごしください!




