Blog スタッフブログ
【HTML】フォーム作成で頻繁に使用するタグについて
WEB制作のG・Yです。
前回の記事では入力フォームの成形における基礎的な事項について解説いたしましたが、
今回は入力フォームで使用するタグに関しての解説です。

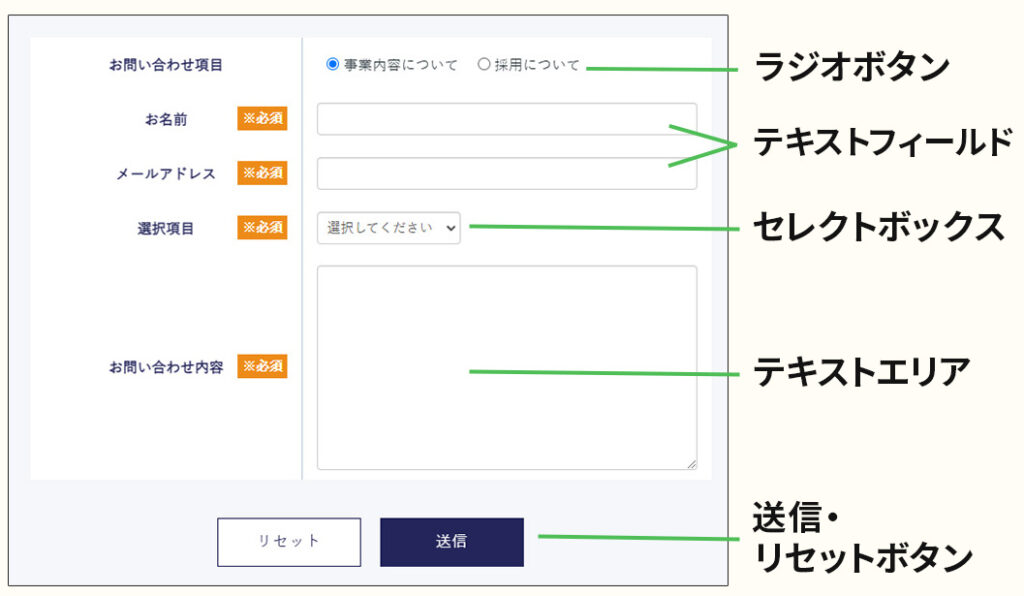
まずはformタグを使用し、フォームの内容を囲む大枠を作ります。
<form class="form">
</form>・テキストフィールド
文章を改行無しで入力するシンプルなフォームです。
inputタグを使用して作成します。
<form class="form">
<label for="label1">
名前:
</label>
<input type="text" class="">
</form>
type属性ではテキストフィールドの種類を指定できます。
通常のテキスト入力欄を作りたい場合、type=”text”と指定しましょう。
またlabelタグを配置すると入力欄の手前に説明用のテキストなどを入力できます。
・テキストエリア
改行可能な文章を入力できるフォームです。
主な使いどころとしては画像のように問い合わせ内容を詳細に入力する箇所などが該当します。
inputタグと異なり、閉じタグが必要になるのでご注意ください。
<textarea class="textarea">
</textarea>・ラジオボタン
複数の項目の中から一つだけ選択させるボタンをラジオボタンと呼びます。
inputタグにtype=”radio”を指定することでラジオボタンを作成できます。
<label>
<input type="radio" name="your-reason" value="事業内容について">
<span>
事業内容について
</span>
</label>
<label>
<input type="radio" name="your-reason" value="採用について">
<span>
採用について
</span>
</label>
サンプルでは選択肢は2種類となっていますが、これはいくつでも指定することができます。
・セレクトボックス
セレクトボックスでは、ボタンをクリックすることでプルダウン形式で選択肢を表示できます。
使いどころとしては、住所の入力欄で都道府県を選択する項目がある場合などが多いかと思われます。
<select name="select" class="selectbutton">
<option value="">選択してください</option>
<option value="">選択項目1</option>
<option value="">選択項目2</option>
<option value="">選択項目3</option>
</select>
セレクトボックスの表示にはselectタグの中にoption属性を配置し、その中にそれぞれ選択項目の内容となる文言を入力します。
・送信 / リセットボタン
必須項目の入力後にフォームの入力内容をメールとして送信する、あるいは入力内容をリセットするボタンです。
送信ボタン・リセットボタンともにinputタグのみで実装可能で、
それぞれtype属性でtype=”submit”,type=”reset”と設定すればOKです。
<div class="button_block">
<input type="reset" value="リセット" class="button">
<input type="submit" value="送信" class="button">
</div>



