Blog スタッフブログ
【HTML】フォーム作成で気を付けたい基本事項
WEB制作のG・Yです。
今回はWEBサイトを運営するうえでお問い合わせ先の設定等で何かと有用なフォーム画面を作成するうえで押さえておきたい基本的な事項についてご説明いたします。
いずれもサイトの利用者が快適にフォーム画面を利用できるようにするうえで重要となります。
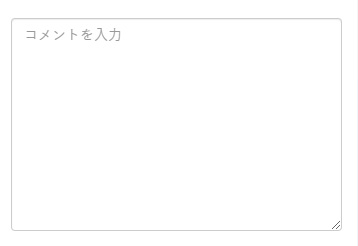
・プレースホルダーの作成

プレースホルダーとは、上記画像のようにフォームの中に薄い文字をあらかじめ表示することによってテキスト入力欄に入力すべき情報のヒントをフォームの利用者側に与えられるという利点があります。
プレースホルダーを表示するには、フォーム内でテキスト入力欄を表示するタグであるinputやtextareaにplaceholderと呼ばれる属性を追加し、そこに表示するテキストを入力します。
<textarea id="form1" name="blank" placeholder="コメントを入力">
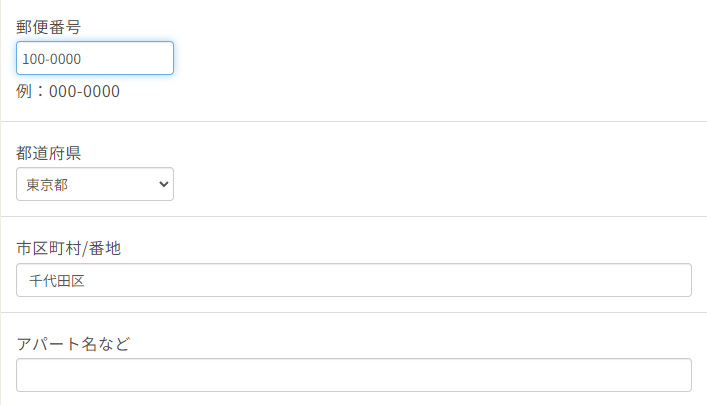
</textarea>・郵便番号の自動入力機能
お問い合わせフォームにおいては基本的に住所入力欄は必須項目となりますが、入力内容が長くなるのでユーザー視点ではできるだけ手短に済ませたいところです。
そこで、以下のJavascriptライブラリを使用します。
GitHub – yubinbango/yubinbango
function my_scripts() {
if(is_page('contact')){
wp_enqueue_script( 'yubinbango', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array('jquery'), null, true );
}
}wordpressであればfunction.phpに上記の記述を組み込み、ライブラリの読み込みを行います。
さらに、フォームを読み込んでいる箇所に”h-adr”というclass属性を追記します。
そして郵便番号の自動入力を行いたい箇所に関して、非表示領域に”p-country-name”というclass属性を設定し、フォームの内部に”p-postal-code”というclass属性を設定します。
以下、wordpressのフォーム作成用プラグインであるContactform7に則ったテンプレート表記となります。
<table class="h-adr">
<tbody>
<tr>
<th rowspan="4">
<span class="inner"><span class="p-country-name" style="display:none;">Japan</span>ご住所<span class="red">※必須</span></span>
</th>
<td class="input_half">
郵便番号<br>[text* your-yuubin class:form-control class:p-postal-code]例:000-0000
</td>
</tr>
<tr>
<td class="input_half">都道府県<br>[select* your-city class:form-control class:p-region first_as_label "選択してください" "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]</td>
</tr>
<tr>
<td>
市区町村/番地<br>[text* your-sikutyouson class:form-control class:p-locality class:p-street-address]
</td>
</tr>
<tr>
<td>アパート名など<br>[text your-tatemono class:form-control]</td>
</tr>
</tbody>
</table>上記のフォームを再現することにより、入力欄に郵便番号の文字列を入力するだけで住所が表記されるようになります。