WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
疑似要素を活用したデザイン表現
こんにちは、WEB制作のG・Yです。今回は疑似要素を用いたデザイン表現の記事になります。
疑似要素は非常に自由度の高いCSSの手法であり、またブラウザに関わらず表示することもできるためユーザーフレンドリーでもあります。
使いこなすことで表現の幅は大きく広がります。
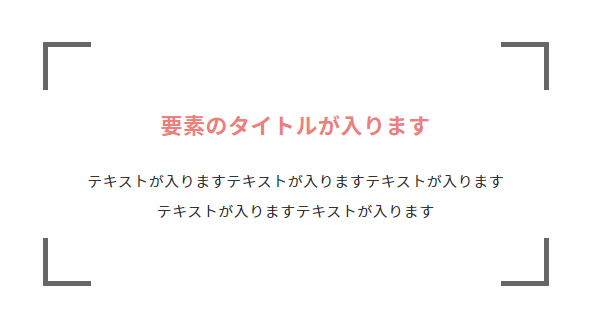
以下のような四隅に鍵括弧のついたデザインも、疑似要素で再現可能です。

疑似要素は一つの要素にbeforeとafterの計2つまでしか設定できませんが、
以下のようなHTMLおよびCSS構成にすることで…
<div class="outlineblock">
<div class="outline_inner">
<div class="outline_box">
<div class="title">
要素のタイトルが入ります
</div>
<div class="text">
テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります
</div>
</div>
</div>
</div>
.outlineblock {
max-width: 506px;
width: 100%;
padding: 60px 40px;
position: relative;
}
.outlineblock:before {
content: "";
width: 48px;
height: 48px;
position: absolute;
border-left: solid 5px #666;
border-top: solid 5px #666;
top: 0;
left: 0;
}
.outlineblock:after {
content: "";
width: 48px;
height: 48px;
position: absolute;
border-right: solid 5px #666;
border-top: solid 5px #666;
top: 0;
right: 0;
}
.outlineblock .outline_inner:before {
content: "";
width: 48px;
height: 48px;
position: absolute;
border-left: solid 5px #666;
border-bottom: solid 5px #666;
bottom: 0;
left: 0;
}
.outlineblock .outline_inner:after {
content: "";
width: 48px;
height: 48px;
position: absolute;
border-right: solid 5px #666;
border-bottom: solid 5px #666;
bottom: 0;
right: 0;
}
.outlineblock .outline_inner .outline_box {
text-align: center;
}
.outlineblock .outline_inner .outline_box .title {
font-size: 22px;
font-weight: 700;
color: #ee7e80;
}
.outlineblock .outline_inner .outline_box .text {
margin-top: 20px;
}要素の最も外側にあるdivとそのすぐ内側にある空のdivの双方にbefore、afterを指定することで、
実質的に1つの要素に対し4つの疑似要素を設定できることになります。
以下はSCSSにおける記述です。
.outlineblock{
max-width: 506px;
width: 100%;
padding: 60px 40px;
position: relative;
&::before{
content:'';
width: 48px;
height: 48px;
position: absolute;
border-left: solid 5px #666;
border-top: solid 5px #666;
top: 0;
left: 0;
}
&::after{
content:'';
width: 48px;
height: 48px;
position: absolute;
border-right: solid 5px #666;
border-top: solid 5px #666;
top: 0;
right: 0;
}
.outline_inner{
&::before{
content:'';
width: 48px;
height: 48px;
position: absolute;
border-left: solid 5px #666;
border-bottom: solid 5px #666;
bottom: 0;
left: 0;
}
&::after{
content:'';
width: 48px;
height: 48px;
position: absolute;
border-right: solid 5px #666;
border-bottom: solid 5px #666;
bottom: 0;
right: 0;
}
.outline_box{
text-align: center;
.title{
font-size: 22px;
font-weight: 700;
color: #ee7e80;
}
.text{
margin-top: 20px;
}
}
}
}




