WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
レスポンシブでも埋め込んだ動画の比率を保つ方法
WEB制作担当の木戸です。
HTMLとCSSだけでvideoタグやyoutubeのレスポンシブで動画比率がぴったり揃うようにする方法をご紹介します。
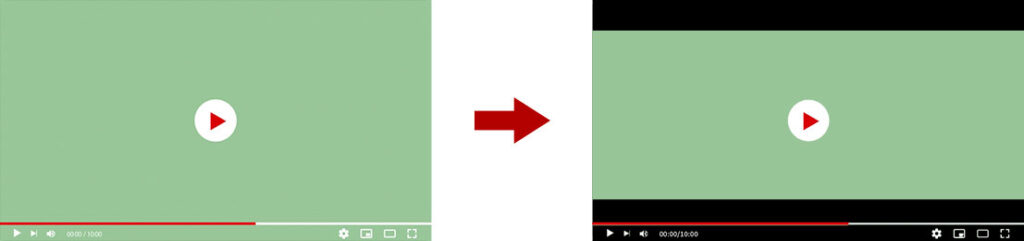
一般的なレスポンシブの方法としてcssのwidth:100%;がありますが、これで画面を縮小拡大した際に上下や左右に空白が空いてしまいます。

解決策
HTML側の記述
videoタグやiframeなどをdivタグで囲みます。
videoの場合
<div class="videoWrap">
<video src="sample.mp4">
</video>
</div>youtube(iframe)の場合
<div class="videoWrap">
<iframe src="sample.mp4">
</iframe>
</div>CSS側の記述
cssに以下の内容を記述します。
video,iframeのpadding-topは動画の幅100%に対して高さの比率を設定します。
アスペクト比は
videoの場合
.videoWrap{
padding-top: 56.25%;
width: 100%;
position: relative;
}
.videoWrap video{
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
}youtube(iframe)の場合
.videoWrap{
padding-top: 56.25%;
width: 100%;
position: relative;
}
.videoWrap iframe{
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
}



