WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
ページ内リンクボタンを押した際、遷移先のコンテンツをヘッダーに隠れず表示させる
こんにちは、WEB制作の山田です。
ヘッダーを上部に固定したデザインは現在広く流行しています。ページ内のどこにいても直接グローバルメニューを開けるため、とても便利です。
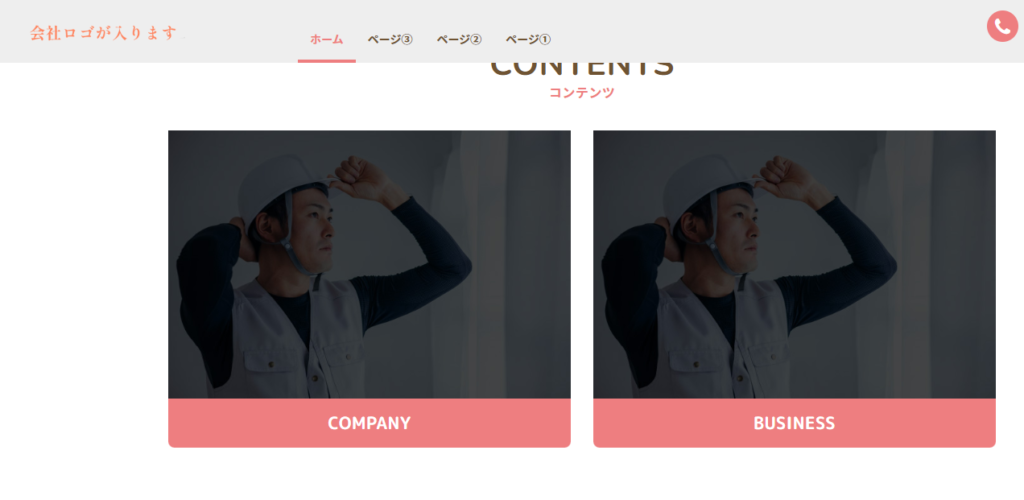
しかしヘッダーのコンテンツの高さによってはこうしたデザインのページを構築する際、ページ内リンクボタンをクリックして同一ページ内の別のコンテンツまで遷移すると遷移時にコンテンツの画像や見出しなどが一部ヘッダーに隠れて見切れて表示されてしまうため、少し見栄えが悪くなってしまいます。

上記画像の例ではボタンで遷移した際に見出しの部分が若干ヘッダーに隠れています。
これを防ぐには、以下の記述をページ内遷移に使用しているid要素に加えます。
margin-top: -70px;
padding-top: 70px;
marginにマイナス指定を行ってヘッダーの高さ分の余白を作ることでボタン遷移時の位置を修正し、マイナスのmargin分をpaddingで打ち消すことでデザイン上の見た目がおかしくなるのを防ぎます(marginおよびpaddingの数値はヘッダーの高さに応じて調節してください)。
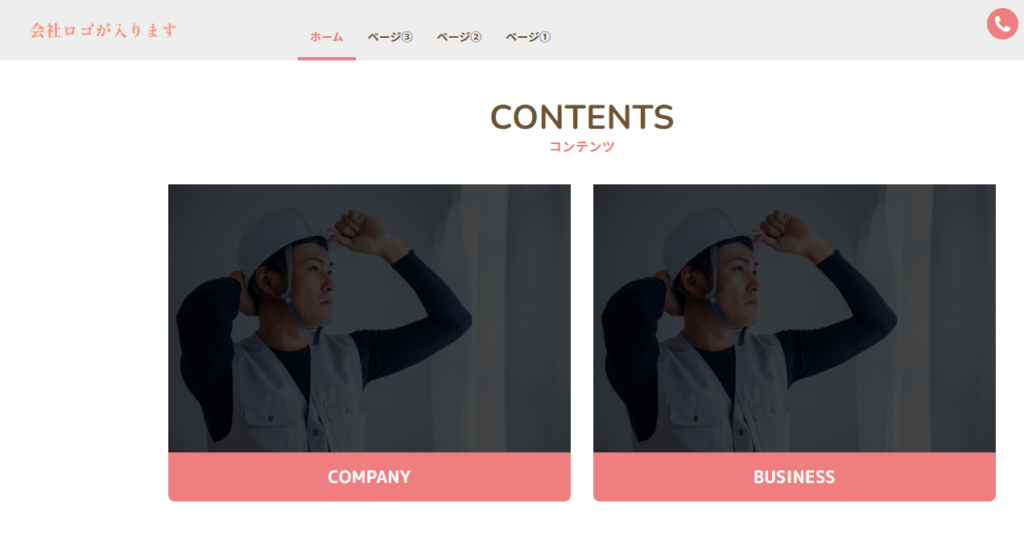
すると以下のようになります。

ボタンで遷移しても見出しが見切れずに表示できるようになりました。




