Blog スタッフブログ
【WEB制作に便利】作業が捗るChrome拡張機能おすすめ5選【デザイン参考】

こんにちは、デザイナーのMです。
今回はWeb制作、Webデザインで使用すると作業が捗るGoogle Chrome拡張機能を紹介します。
デザイン作業を便利にする拡張機能がたくさんあるChromeですが、逆にたくさんありすぎてどれがどれだか分からない…という方に是非見て頂けたらと思います。
※記事は2022年7月現在の内容になります。
Google Chromeの拡張機能(プラグイン)とは?
Chrome専用の追加プログラムです。
これを入れることで機能を増やしたり強化したり…Google Chromeを自分好みにカスタマイズすることが出来ます。
インストールの方法はとても簡単です。
❶ chromeウェブストアにアクセス
❷欲しい拡張機能に検索欄から飛ぶ
❸欲しい拡張機能の詳細画面で青い「Chromeに追加」ボタンを押す
※Chromeにログインしていない方はログインを行ってください。
❹アクセス権限窓が出てくるので、「拡張機能を追加」を選択
❺Google Chrome右上の拡張機能のアイコン一覧に表示されたら完了です。
では、さっそくWEBデザインをする上でとてもオススメな6選を見ていきましょう。
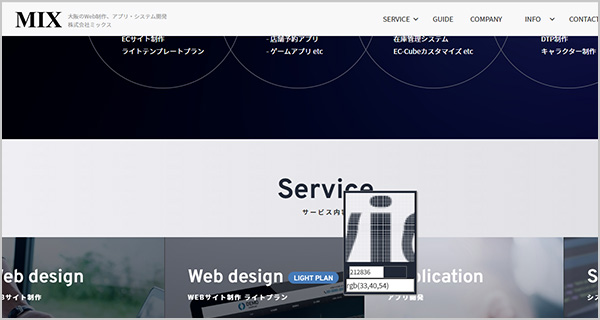
WEBページからカラーコードを抽出するのに便利!「ColorPick Eyedropper」

使い方はとても簡単です。WEBページ内の画像やフォントなど、色を取得したい任意の箇所にマウスカーソルを持っていくだけ!ワンクリックで簡単にカラーコードを表示させることができます。
拡大機能が付いている点がポイント。細かい色の抽出が得意なのは、作り手としては非常に有難いですね。
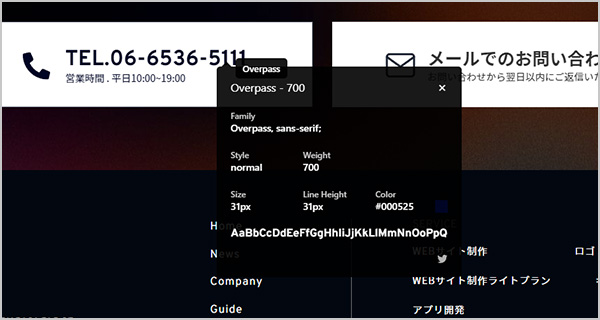
このサイトで使われているフォントは何だろう?を手軽にチェック「WhatFont」

WEBサイトを見て「ここのHP、素敵なフォント使っていてこだわりを感じる…一体何のフォントだろう?」と思った経験は誰しもあると思います。ですが、ブラウザの検証機能を毎回開いて確認するのは意外と時間がかかり、面倒ですよね。そんな時はこの拡張機能です!
使い方はとてもシンプル。WEBページ上に気になる書体があったらカーソルをのせてクリックするだけ!ポチっとするだけで手軽にフォントの設定が見れてしまうので、個人的に非常に重宝している拡張機能の一つです。
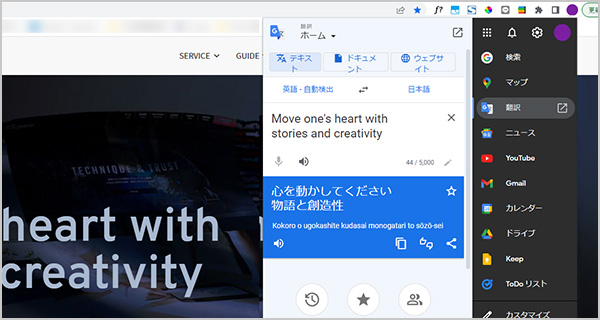
様々なGoogleサービスにワンクリックアクセス「Black Menu for Google™」

Google 検索、Google+、Google 翻訳など、様々な Google サービスにドロップダウンメニューから簡単にアクセスできるツールです。
今いるページから離れることなく、手軽にGoogle サービスを使うことが出来る点が非常に便利です。
小さなウィンドウでプレビューがを見ることが出来、メニュー右の別窓ボタンをクリックすれば、新しいタブで開くこともできます。
キャッチコピーがここに入ります「ato-ichinen」

情報は日々新しくなるものですが、検索時に少し古い情報ばかり上に上がってくるな…?となるのはよくある現象ですよね。そんな時はこの拡張機能!
検索画面時にato-ichinenのアイコンをクリックするだけで、直近一年以内の情報のみに絞ってくれます。検索設定でもこれを実現させることは容易なのですが、なによりワンクリックでできるのが強みなツールです。
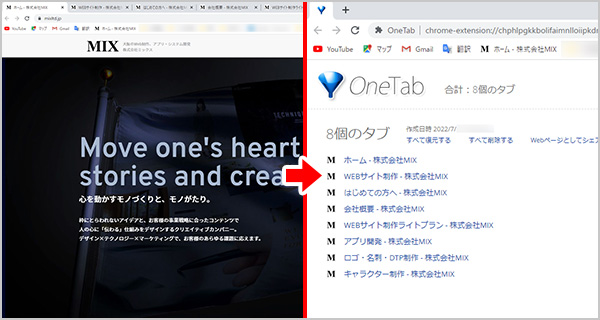
大量に開きがちのタブを整理し、メモリ使用量を大幅に削減!「OneTab」

WEBデザインを行う上で参考サイトをたくさん検索していると、必ずと言っていいほど出てくるのがタブ大量に開きすぎ問題。
あれもそれもこれもとついつい際限なく増えていくタブ…あれ?あの良さげなサイトどこいった?となることもしばしば…そんなお悩みをスッキリ解消してくれるのがこちらの拡張機能です。
大量に開いたページを一つにまとめて整理・管理することができるので、検索が効率的に!(まとめたタブは元に戻す(復元)ことも削除することももちろんできます)
このツールの凄いところは、なんと使うことによってメモリ消費量を95%も減少(!?)できてしまう点。タブを見やすく整理できるだけでなく、ブラウザをも軽くできてしまうのは非常に魅力的ですね。
いかがでしたでしょうか。
私が実際に使用して、これは便利だなと感じたものに絞ってまとめてみました。当記事が少しでも制作時の参考になれば幸いです。




