Blog スタッフブログ
【WEBデザイン】切り取り位置一つで印象が変わる!写真トリミングの基本テク7選

こんにちは、Webデザイナーのそいです。
コーポレートサイト、採用サイト、飲食店のサイトなど、WEBサイトのジャンルは多岐にわたります。
WEBデザインにおいて、写真画像は文章の補助の役割として配置されることが多いです。ですのでターゲットに合わせ、伝えたいことは写真で演出すること。これが結構重要だったりします。現に良いサイトは、デザインや中身だけでなく写真もこだわっていたりします。
今回はWEBデザインをする上で、結構重要な写真トリミングについてを紹介していきたいと思います。
トリミングの重要性
トリミングとは、ターゲットや目的にあわせ、画像の背景やモノの要らない部分(情報伝達に必要のない部分)を切り取って表示させることです。1枚ものの画像全体を使って表現したり、スポットを当てて切り取ったり、見せたい内容によって切り取り位置を変えることが大切です。
このトリミングにより、イメージに説得力を持たせたり構図のバランスが整ったり、サイト全体の見栄えが良くなったりします。
トリミングする時のポイント
何より大事なのが、誰にどんなイメージを与えたいのかを考えることです。主役は画像の全体像か、人物か、これを決めることでトリミング位置は大きく変わってきます。
主役が違うとこんなに変わる!

上記の画像を例にあげてみます。建築系のサイトでもよく見られる住宅のイメージ画像です。
例えば左側の画像、サイト上で住宅の内観画像を多数配置している場合には家族団らんなどライフスタイルのイメージで人物に焦点を当てた画像を取り入れることで画面全体にメリハリが出たり、温かみのある印象を持たせることができます。また右側の画像のように部屋の機能や間取りなどの情報を伝えたい場合には全体画像が映っていると良いでしょう。
このように、トリミング位置を変えることで同じ写真であってもその写真の持つ意味が変わります。
採用サイトには、会社のイメージが伝わるトリミングを

次に、人の顔が映す場合、首から上を切り取った場合の一例です。
採用サイトは、求職者を募集することがメインとなるホームページのため実際の従業員の顔を映した方が受け手(求職者)に安心感を与えます。サイトで使われる画像はどんな先輩がいるのか?入社後のイメージは?どんな仕事をするのか?といった疑問点を解消させる役割を持ちます。
顔を出すことが重要視されないサイトの場合は抽象的なイメージカットとして右側のようなトリミング加工をすると良いでしょう。
売り出したい商品を魅力的に表現

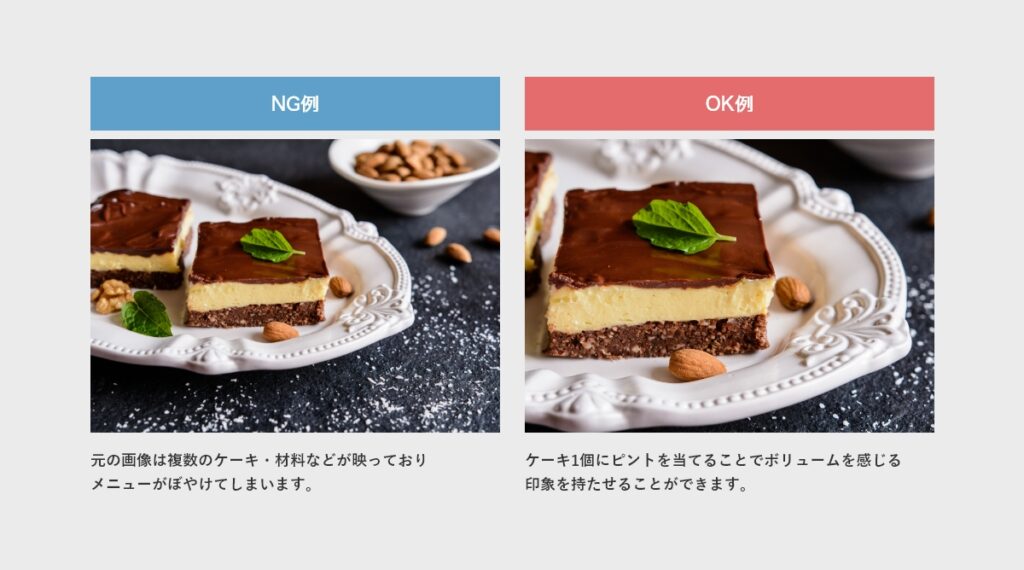
次に飲食店を例に挙げます。美味しそうなティラミス…
左側のように料理の全体写真を使うこともありますが、食材が複数映っておりインパクトが欠けてるように見えます。特に小さなバナー画像などに料理の画像を使う場合には、情報量を絞って画像の切り取り位置を考える必要があります。
一方で右側のOK例はどうでしょう。対象物は1つに絞ることで、画像がダイナミックになった気がしませんか?また、拡大されたことにより生地の質感も伝わります。
適切なトリミングで、明確に伝えよう

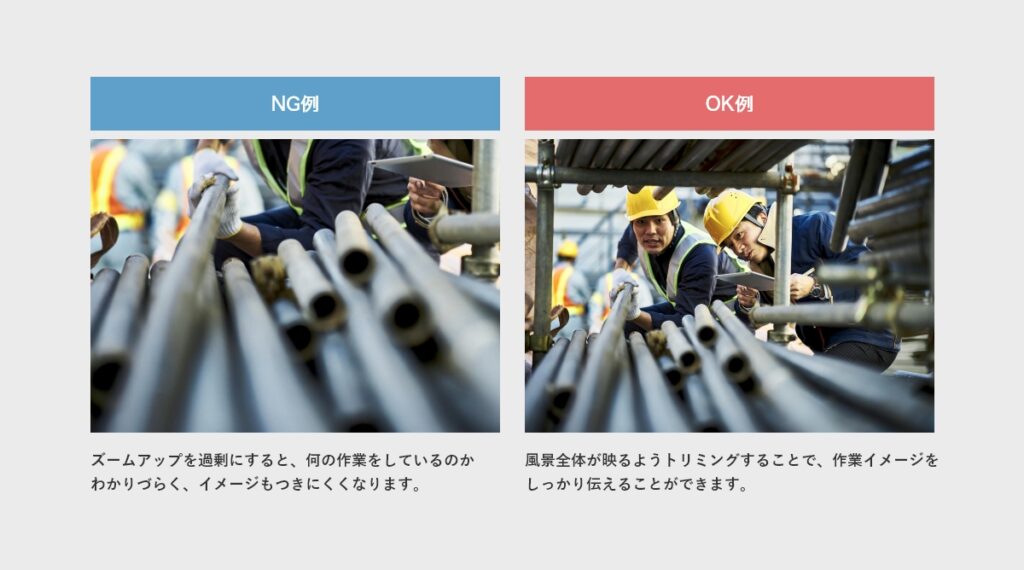
適切な切り取り位置がわからない…そんな場合も原点に戻り「何を目立たせたいのか」を考えること。
そうするとおのずと自然なトリミングができるようになります。
上の例は極端ですが左側の画像は何をやっているかよくわからないですよね。右側の画像のように、誰が見ても一目瞭然でわかる画像にすることを心掛けましょう。
切り取り方で、ストーリーも演出できる

左側の画像は、トリミングを行わず素材そのままを配置してみました。
後ろ向きの人が画面半分を取っており、主役が不明瞭になってしまっています。
向かい合っている画像の場合には、話し手を主役にすることが基本です。
右側の画像のように話し手を主役にしつつ、後ろ向きの人の肩の位置でトリミングすることで会話をしていることがわかりストーリが伝わる画面構成にすることもできます。
複数人が映る場合のトリミング

微妙な差ですが、左側の画像を見ると両端の人の肩が途中で切れており画面全体が窮屈な印象です。顔を映したい場合でも、このトリミング位置は適切ではありません。
今回のように、情報量をあえて多くする場合(にぎやかなイメージを出したい・雰囲気を演出したい)画面の余白を意識することも重要です。
例えばポップな印象を持たせたい場合は余白を少なめに、シンプルで落ち着いた印象を持たせたい場合は余白を広くとるなど、デザインによってトリミング位置を選びましょう。
右側の画像のように、最低でも画面全体の半分は背景が写り込むよう調整することで見やすくすっきりとした印象を持たせられます。
タイトルに使う背景画像の扱い方

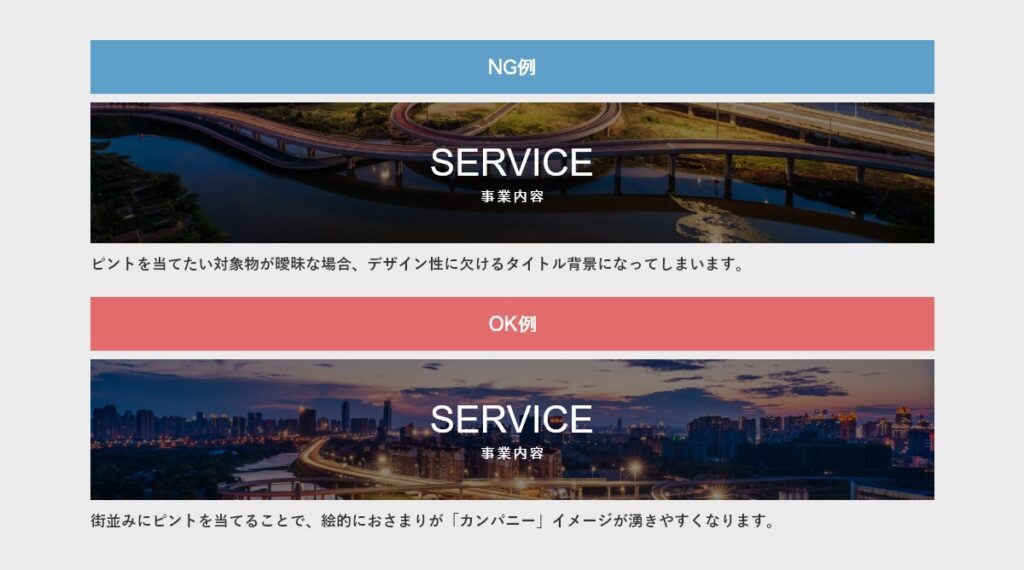
最後にWEBサイトで良く使われるページタイトルの例をあげます。
横の比率が長いタイトル部分のデザインで、背景画像を当て込む場合に困りがちなやつです。
上と下の画像は同じものになりますが、印象が全然違いますよね。
道路舗装などを手掛ける企業の場合はあえて上のように道路に焦点をあてた画像が良いかもしれませんが、一般的な企業の場合ビルや街並みなどの全景が映っているものを背景画像にした方が自然です。
事業やページ内容に沿った画像を選定したうえで、切り取り位置を考えるようにしましょう。
まとめ
トリミングが与える効果は無限大にあります。
WEBデザインに使用する画像は、ターゲットや目的にあわせたトリミングをすることでサイトの品質が格段にあがります。同じ画像でも、トリミングひとつで印象ががらっと変わります。
今回ご紹介した基本的なトリミングテクを知っておくと、WEBサイトのデザインだけでなくバナー・印刷物などいろんな場面で活用できます。ひとつの知識として、こちらも覚えておきたいノウハウですね!
今回もご一読いただき、ありがとうございました!




