Blog スタッフブログ
【Illustrator】イラレで配色に悩んだ時に超便利なカラーガイドの使い方【時短機能】

こんにちは、デザイナーのMです。
デザイン中に、ぐるぐる悩んでしまいがちなものの筆頭ともいえる「配色」の作業。
いつも似たような色の組み合わせに落ち着いてしまったり、そもそも全体の色の方向性がしっくりこなかったり、メイン色がすんなり決まってもそれと組み合わせる色の選定に手間取ったり…
この悩みや迷いのストレスはカラースキーム(配色計画)を作ることである程度解消することができます。
ということで今回は、色決めで悩んだ時に活用したい、イラレの「カラーガイド」という機能についてご紹介していきます。
配色に悩んでいる方の選択肢の一つとして見て頂けましたら幸いです。
※記事は2022年11月現在の内容になります。
カラーガイドとは?
Adobe Illustratorでのオブジェクト作成時、配色で悩んだ時に文字通りガイドとなってくれるツールです。
ベースカラーを一つ指定することで、イラレがそれと合った色を複数提案してくれる便利機能になります。統一感のある配色をワンクリックで手軽に決めることができるので、時短に最適です。
カラーガイドを使うまでの手順
カラーガイド機能は「カラーガイドパネル」から使用することができます。表にパネルが出現していない場合は、以下の手順で表示させてください。
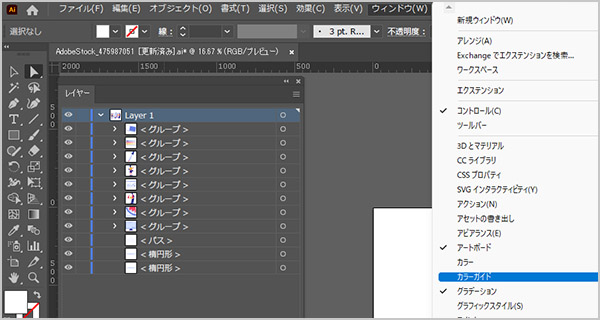
❶メニューバーの「ウィンドウ」→「カラーガイド」の順に選択する

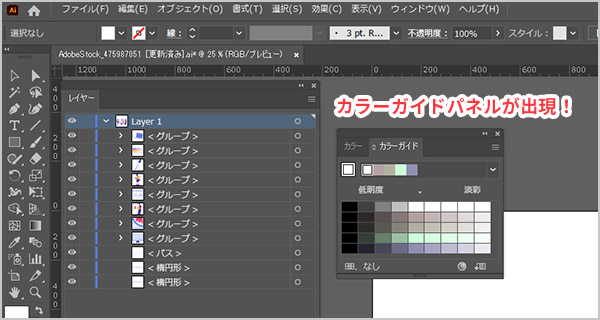
❷「カラーガイドパネル」を表示

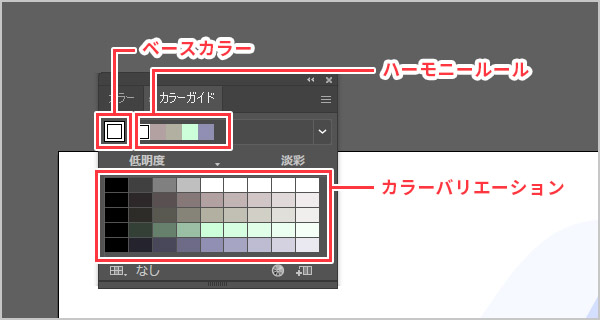
カラーガイドパネル各部説明

ベースカラー:カラーガイドパネルの左上の枠がベースの色になります。
ここをクリックすると、現在選択しているオブジェクトの「線」か「塗り」どちらかのカラーをベースカラーに設定することができます。
ハーモニールール:設定したベースカラーに調和する色がこちらに表示されます。
このハーモニールールの色は手軽な変更が可能となっています。
横の矢印をクリックしてプルダウンすると任意のカラーに基づいたカラースキーム(配色計画)が20パターン以上生成されるので、ワンクリックで簡単に変更することができます。
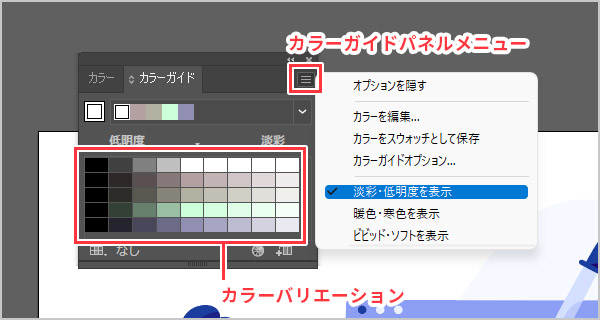
カラーバリエーション:ハーモニールールに表示されているカラーに沿ったカラーバリエーションがこちらに表示されます。三角形が表示されている中央を基準点に、左に行くにつれて明度が低いバリエーションが表示され、反対に右は彩度が淡くなっていきます。
カラーバリエーションの数は後述の方法で様々に調整することが可能です。
カラーガイドの使い方
❶ベースカラーに調和する色(ハーモニーカラー)を確認したい場合

①選択ツールでオブジェクトからベースカラーにしたい色を選択する
②カラーガイドパネルの左上の枠をクリックし、ベースカラーを決定
③ハーモニールール横のプルダウンをクリック
④補色や隣接補色などの好きな配色パターンを選択
カラーガイドパネルメニューからは3種類のバリエーション効果が選択可能です。
クリックするとカラーバリエーションのエリアが変更されます。「淡彩・低明度」「暖色・寒色」「ビビッド・ソフト」3種類の系統でイラレが良い感じの色を提案してくれるので、お好みのカラーバリエーションを探してみてください。

❷オブジェクトで使われている色の組み合わせを編集したい場合
作成したオブジェクトのイメージがなんとなくしっくりこない…オブジェクトに使われている複数の色をパッと変えて見てみたい…そう思ったことはありませんか?
そんなときに便利なのが「カラーを編集(オブジェクトを再配色)」の機能です!
※この方法では色を変更したくなかった場所もまとめて再配色される点に注意が必要です。全体的な色のイメージを確認するのに使うのがベストです。

①選択ツールでオブジェクトを選択する
②カラーガイドパネルのオプションメニューから「カラーを編集」を選択
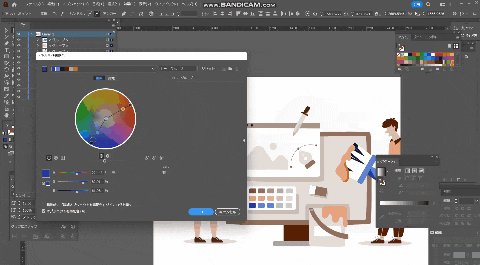
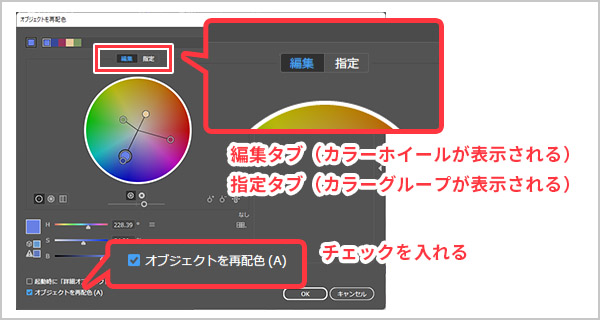
③カラーを編集パネルの「オブジェクトを再配色」にチェックを入れる
④編集タブで表示されるカラーホイールを回したり
指定タブで表示されるカラーグループを選択したりしてカラーを編集
⑤「OK」をクリック
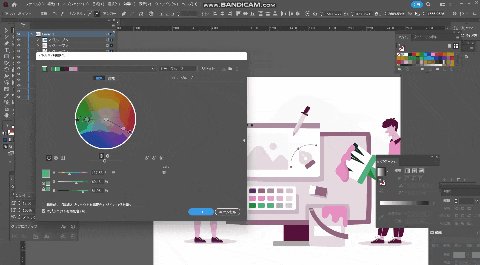
オブジェクトを再配色パネル


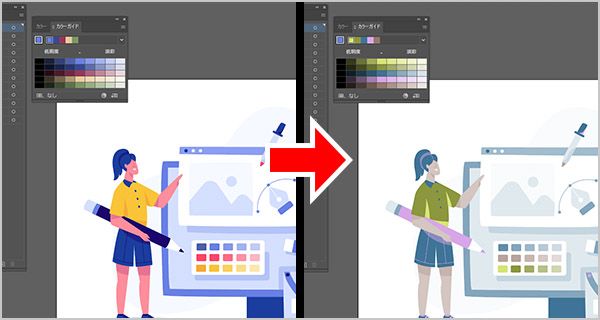
OKを押すとカラーの組み合わせが変更されました!カンタン便利!
いかがでしたでしょうか?
今回はイラレの超便利機能、カラーガイドについて簡単にまとめてみました。配色で悩んでいる時やお客様に色を何種類か提案したい時などに非常に便利ですね。色の組み合わせについてスピーディに助けてくれるツールを利用して、状況に応じて上手く時短していきましょう!




