WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
【CSS】画像の形状に沿ってテキストを配置できるプロパティshape-outside
WEB制作の山田です。
今回はデザイン再現に向いたCSSプロパティを紹介いたします。

このような円形の画像の横に文字を並べる際、普通にfloatプロパティを用いて並べようとすると

<div class="test_textbox">
<div class="test_illust">
<img src="<?php echo get_template_directory_uri(); ?>/images/slick_circle.png" alt="円">
</div>
<div class="test_content">
テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。テスト用のテキストが入ります。
</div>
</div>.test_textbox{
width: 100%;
max-width: 600px;
}
.test_illust{
float: right;
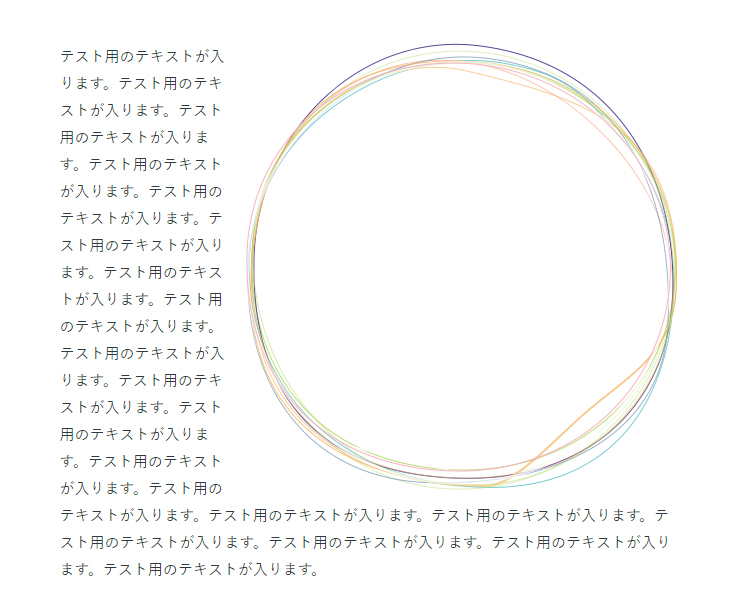
}この通り、当然ですが画像の形状ではなく画像そのものの縦幅・横幅に沿って文字が並ぶことになります。挙動としては特におかしい要素はありませんが、見栄えはあまり美しいとは言えません。
そこで、shape-outsideというCSSプロパティを使用します。
これは、要素の形状に合わせて隣接するテキストを自由に潜り込ませることのできるプロパティです。
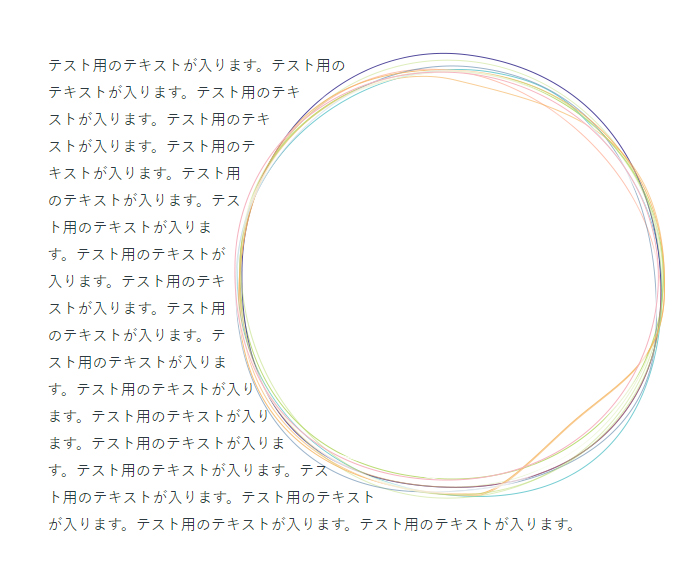
たとえば、上記のようなシチュエーションでshape-outside:circle();という、円形に潜り込ませる関数を円形の画像に適用させた場合は

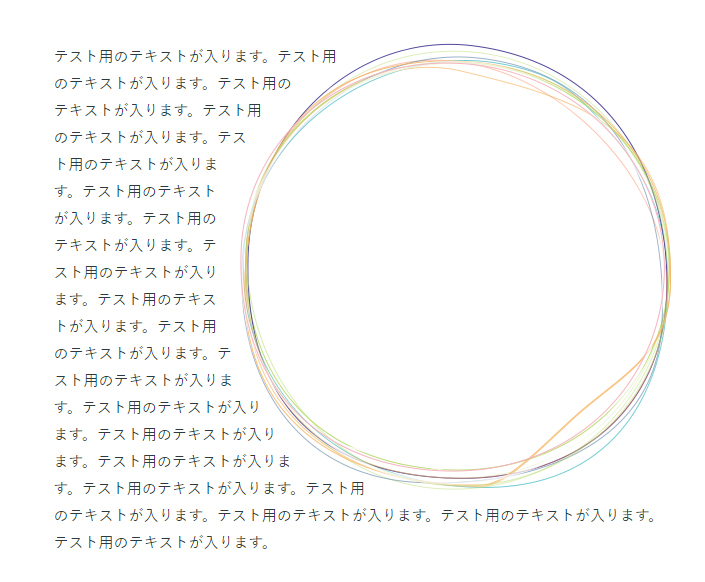
このように、テキスト側がshape-outside: circle();を適用させた要素に沿って形を変えているのがわかります。一気にデザイン性が上がったように見えると思います。
あとは見た目を整えればOKです。

.test_textbox{
width: 100%;
max-width: 600px;
}
.test_illust{
float: right;
shape-outside: circle();
padding-left: 20px;
}shape-outsideで指定できる関数は、他にも楕円を形成できるellipse() や多角形を形成できるpolygon() など様々です。
再現したいデザインに合わせて、どんどん応用して活用していきましょう。




